原生css实现fullPage的整屏滚动贴合
1,前言
今天摸鱼的时候,发现一个很有意思的css属性scroll-snap-type,属性的解释是:定义在滚动容器中的一个临时点如何被严格的执行。听起来有点模糊,大致意思就是可以设置滚动容器中子元素的滚动动作,查看了一下MDN文档,我制作了一个简单的仿fullPage整屏滚动的deme,纯css实现。
2,效果展示

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
<style>
* {
padding: 0;
margin: 0;
}
#main {
width: 100vw;
height: 100vh;
overflow: auto;
scroll-snap-type: y mandatory;
}
#main::-webkit-scrollbar {
width: 0;
}
#main div {
width: 100vw;
height: 100vh;
color: white;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
scroll-snap-align: start;
}
#main div:nth-child(1) {
background-color: pink;
}
#main div:nth-child(2) {
background-color: blue;
}
#main div:nth-child(3) {
background-color: green;
}
</style>
</head>
<body>
<main id="main">
<div>第一页</div>
<div>第二页</div>
<div>最后一页</div>
</main>
</body>
</html>
3,属性说明
主要用到了两个属性,设置在外部容器的scroll-snap-type,和设置在子元素的scroll-snap-align
3.1 scroll-snap-type
该属性用于设置水平滚动定位,还是垂直滚动定位,属性值如下:
| 值 | 说明 |
|---|---|
| none | 无效果 |
| x | 水平轴 |
| y | 垂直轴 |
| block | 块轴 |
| inline | 内联轴 |
| both | 水平垂直全设置 |
| mandatory | 当滚动动作结束,强制到指定的点 |
| proximity | 当滚动动作结束,如果接近指定的点,则会贴合 |
语法:
scroll-snap-type: none | [ x | y | block | inline | both ] [ mandatory | proximity ]
3.2,scroll-snap-align
该属性作用在滚动容器的子元素上,表示捕获点是上边缘,下边缘,还是中间位置,属性值如下:
| 值 | 说明 |
|---|---|
| none | 无效果 |
| start | 起始位置对齐 |
| end | 结束位置对齐 |
| center | 居中对齐 |
语法:
scroll-snap-align: [ none | start | end | center ]{1,2};
4,实际使用
实际使用过程中,只需要设置如下:
#main {
overflow: auto;
scroll-snap-type: y mandatory;
}
#main div {
scroll-snap-align: start;
}
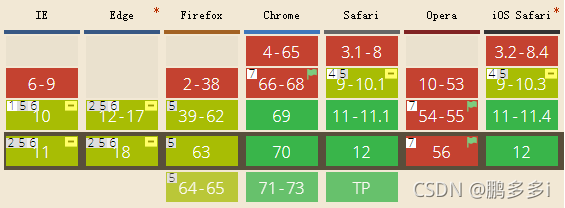
4.1,兼容性

-
MDN文档:scroll-snap-type
-
MDN文档:scroll-snap-align
如果看了觉得有帮助的,我是@鹏多多,欢迎 点赞 关注 评论;END
PS:在本页按F12,在console中输入document.querySelectorAll(‘.diggit’)[0].click(),有惊喜哦
公众号
往期文章
- 助你上手Vue3全家桶之Vue-Router4教程
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- 超详细!Vue-Router手把手教程
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 微信小程序实现搜索关键词高亮
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
个人主页



