
vuex 的基本使用
- 2022 年 9 月 2 日
- 筆記
第一步安装vuex 1 npm i vuex -S 在src文件夹下面创建store文件夹,里面创建index.js,写 …
Continue Reading
第一步安装vuex 1 npm i vuex -S 在src文件夹下面创建store文件夹,里面创建index.js,写 …
Continue Reading
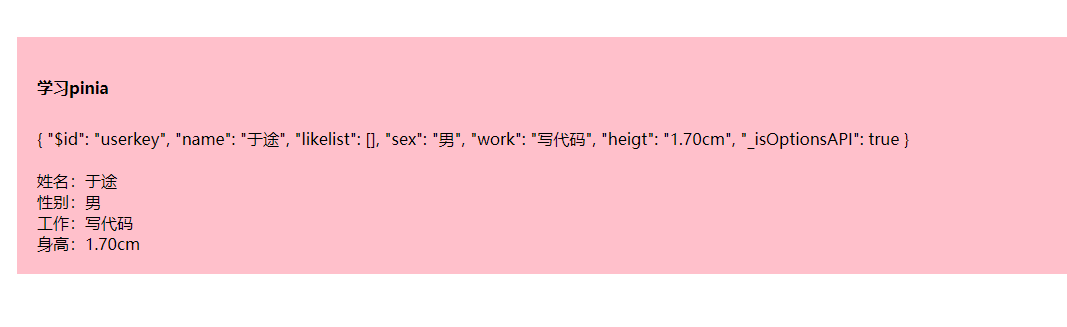
1.pinia的简单介绍 Pinia最初是在2019年11月左右重新设计使用Composition API的 Vue 商 …
Continue Reading最近连续看了几个GitHub上的开源项目,里面都用到了 Pinia 这个状态管理库,于是研究了一下,发现确实是个好东 …
Continue Reading
摘要:简单来说,Vuex就是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。 本文分享自华为云 …
Continue Readingvuex官网: //vuex.vuejs.org/zh/ 一. 前言 不管是Vue,还是 React,都需要管理状态(s …
Continue Reading原因 可能有多种原因, 现在我说一下我碰到的一种情况: state种有一个变量叫state,它是一个json对象, 可把 …
Continue Reading
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则 …
Continue Reading