
记一个“奇葩”需求的实现
- 2022 年 9 月 3 日
- 筆記
1、前言 我们这边没有专门的产品经理,UI对产品的设计基本具有决定权,说实话,是有那么一点可怖的(前后改了很多次,差一点 …
Continue Reading
1、前言 我们这边没有专门的产品经理,UI对产品的设计基本具有决定权,说实话,是有那么一点可怖的(前后改了很多次,差一点 …
Continue Reading
一、form 下面只有一个 input 时回车键刷新页面 原因是:触发了表单默认的提交行为,给el-form …
Continue Reading
简述 这篇文章是我项目中,遇到的一个issue,我将解决过程和方法记录下来。 本篇文章基于Vue.js进行的前端页面构建 …
Continue Reading
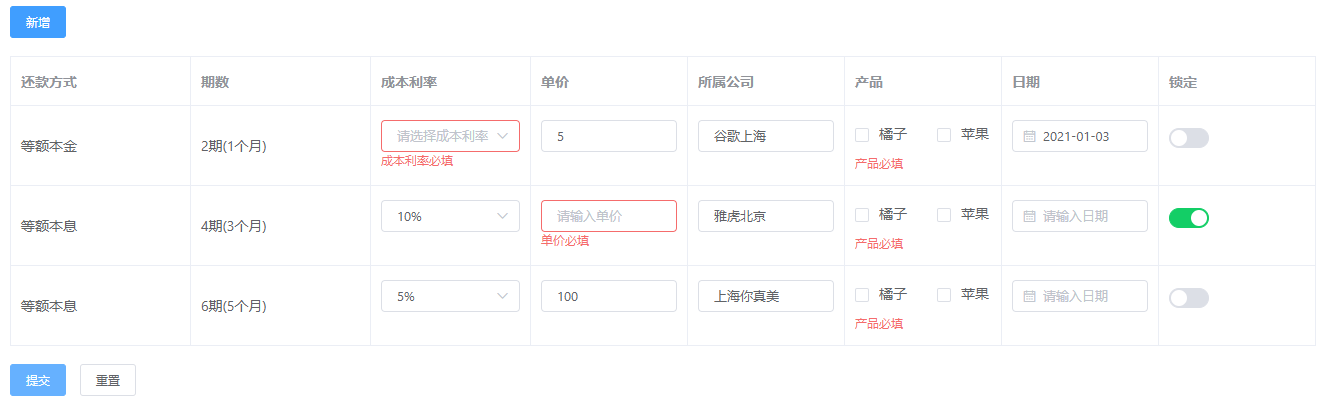
实现的效果: 整体思路方式: 1、给获取到的数据添加自定义的className 2、在点击行(row-cli …
Continue Reading
前一段时间,有博友在我那篇封装Vue Element的table表格组件的博文下边留言说有没有那种“表格行内编辑”的封装 …
Continue Reading
最近,让前端圈子振奋的消息莫过于 Vue 3.0 的发布,一个无论是性能还是 API 设计都有了重大升级的新版本。距离 …
Continue Reading
在上篇文章《2021新年 Vue3.0 + Element UI 尝鲜小记》里,我们尝试使用了 Vue CLI 创建 V …
Continue Reading
目标 使用Vue+ElementUI构建一个非常简单CRUD应用程序,以便您更好地了解它的工作方式。 效果页面 比如我们 …
Continue Reading在使用element-ui开发的时候,总感觉element-ui的组件不够用,这个时候总会需要配合其他的单独的组件来使用 …
Continue Reading
我本没有想着说要封装一个弹窗组件,但有同行的朋友在问我,而且弹窗组件也确实在项目开发中用的比较多。思前想后,又本着样式统 …
Continue Reading