
CSS实现水平垂直居中的方式有哪些?
- 2021 年 12 月 27 日
- 筆記
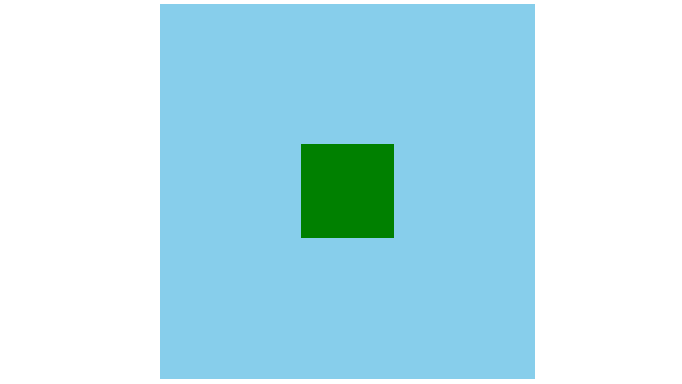
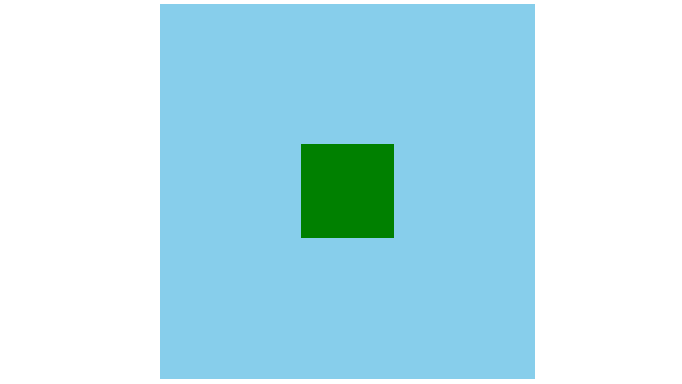
CSS实现水平垂直居中的方式有哪些? 基本结构样式: .box { width: 400px; height: 400p …
Continue Reading
CSS实现水平垂直居中的方式有哪些? 基本结构样式: .box { width: 400px; height: 400p …
Continue Reading
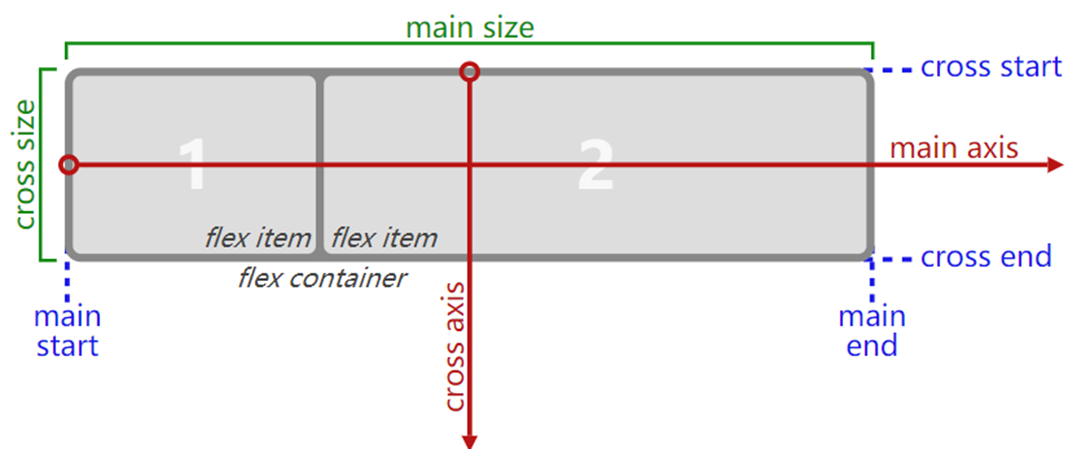
Flex布局的详细总结 1.认识flex布局 flex布局(flexible布局,弹性布局),是目前web开发中使用的最 …
Continue Reading
深入了解标准流以及脱标元素的特点 1.标准流(Normal Flow) 默认情况下,元素都是按照normal flow( …
Continue Reading
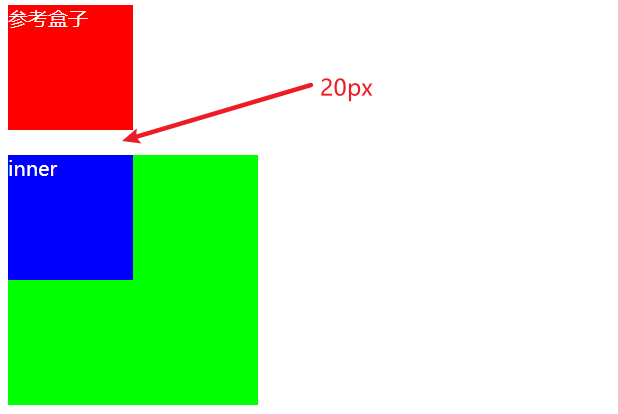
CSS中上下margin的传递和折叠 1.上下margin传递 1.1.margin-top传递 为什么会产生上边距传递 …
Continue Reading
CSS的三大特性(继承、层叠和优先级) 1.css属性的继承 CSS中有些属性是可继承的,何为属性的继承? 一个元素如果 …
Continue Reading