2022年鲜为人知的CSS 特性了解起来~
- 2022 年 11 月 29 日
- 筆記
前言 随着CSS的不断发展,一些很酷且有用的属性要么完全被忽视,要么由于某种原因不像其他常见属性那样被开发者熟练应用。这 …
Continue Reading前言 随着CSS的不断发展,一些很酷且有用的属性要么完全被忽视,要么由于某种原因不像其他常见属性那样被开发者熟练应用。这 …
Continue Reading
基本描述 CSS伪类是很常用的功能,主要应用于选择器的关键字,用来改变被选择元素的特殊状态下的样式。 伪类类似于普通CS …
Continue Readingtheme: cyanosis 最近打火机与公主裙中的爱心代码超级火,看着特别心动,让俺用css来写个简易版!!! 先看 …
Continue Reading
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。 …
Continue Reading
There are a thousand Hamlets in a thousand people’s ey …
Continue Reading
CSS 动画一站式指南 1. CSS 动画 在 CSS3 出现之前,简单的交互都需要使用 JS 才能完成,如今 CSS3 …
Continue Reading前言 在早期如果想要对某一些样式进行动态计算,绝大多数的做法都是使用JavaScript来进行,当时的CSS在面对这种场 …
Continue Reading
写作不停,美化不止! mac小圆点效果 原本代码块样式就挺….干净的,光秃秃的,太单调了: 是吧很丑,于是自 …
Continue Reading
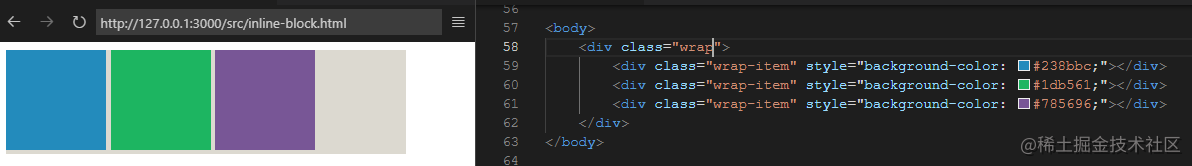
发现问题 两个inline-block元素之间的间隔。如下图 期望 消除两个inline-block元素之间的间隔。 解 …
Continue Reading前言 相信大家在工作中都遇到过这样一些奇怪的问题: 1.为什么我写的z-index没有生效? 2.为什么z-index大 …
Continue Reading