CSS-part1
- 2022 年 9 月 27 日
- 筆記
一. CSS选择器 1.css引入方式 <!DOCTYPE html> <html lang=”en” …
Continue Reading一. CSS选择器 1.css引入方式 <!DOCTYPE html> <html lang=”en” …
Continue Reading
作者:vivo 互联网前端团队- ZhaoJie 本文将从各个角度来对动画整个体系进行分类,并且介绍各种前端动画的实现方 …
Continue Readingattr() 此方法从jq1.0开始一直存在,官方文档写的作用是读/写DOM的attribute值,其实1.6之前有时候 …
Continue Reading
vivo 互联网前端团队- Jiang Zuohan 一、背景 VAPD是一款专为团队协作办公场景设计的项目管理工具,实 …
Continue Reading
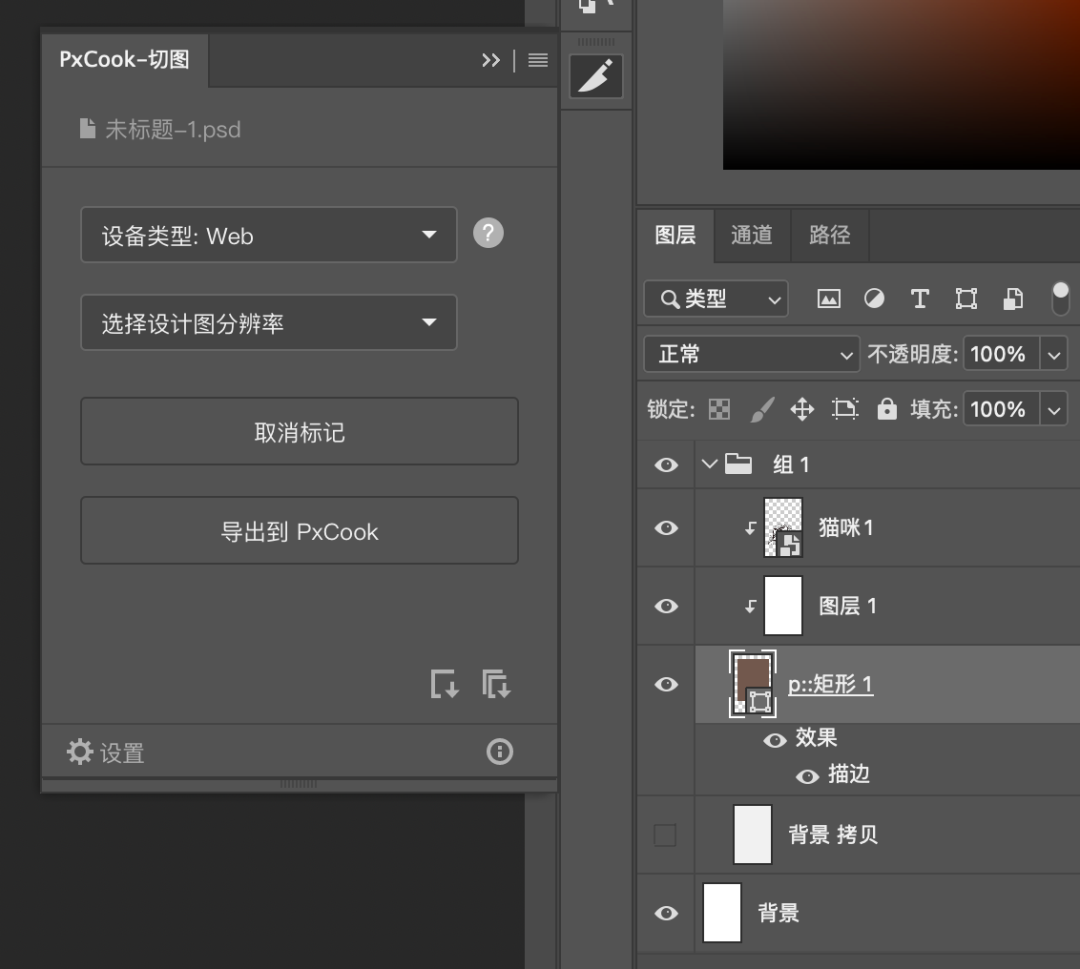
作者:vivo 互联网前端团队- Su Ning 在设计稿转网页中运用基于self-attention机制设计的机器学习 …
Continue Reading
vivo 互联网前端团队-Yang Kun 一、背景 在团队中,我们因业务发展,需要用到桌面端技术,如离线可用、调用桌面 …
Continue Reading
作者:vivo 互联网前端团队- Tang Xiao 本文梳理了基于阿里开源微前端框架qiankun,实现多页签及子应用 …
Continue Reading
以低代码和高代码(原生JS代码)混编的方式引入了AI算法,学习如何使用表达式调用原生代码的。整个过程在众触低代码应用平台 …
Continue Reading
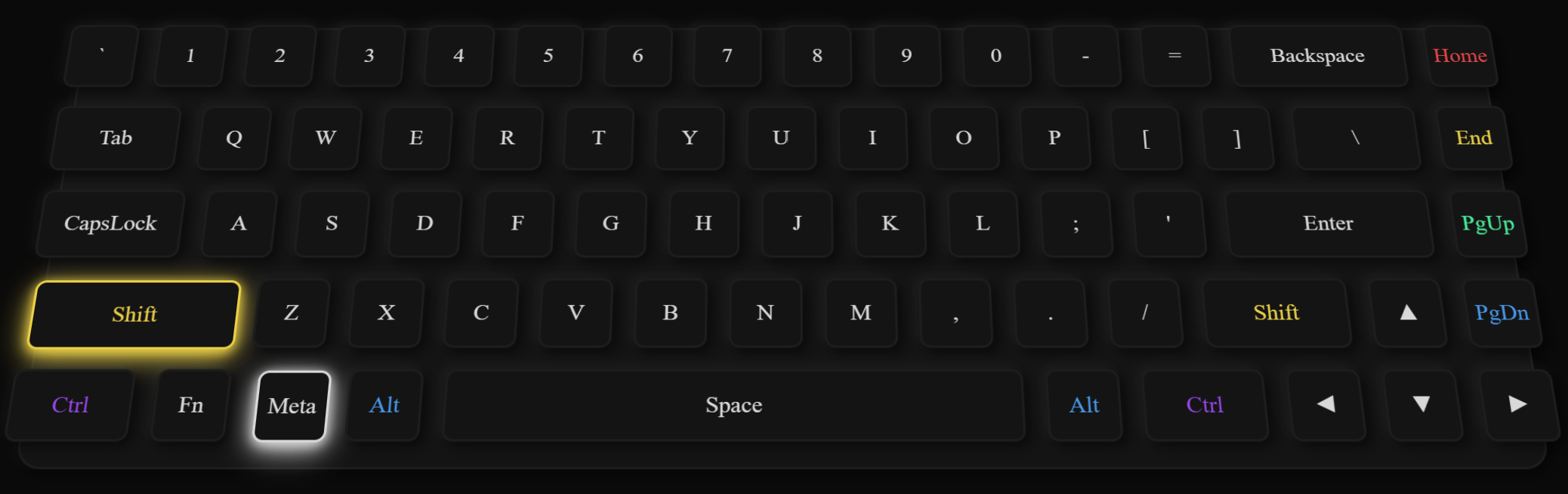
手把手教你从空白页面开始通过拖拉拽可视化的方式制作【立体键盘】的静态页面,不用手写一行CSS代码,全程只用10来行表达式 …
Continue Reading
vivo 互联网前端团队-Wei Xing Houdini被称之为Magic of styling and layout …
Continue Reading