原型对象和原型链
- 2019 年 10 月 6 日
- 筆記
原型对象和原型链
总的来说:
1、prototype是函数才有的属性
2、__proto__是每个对象都有的属性
(__proto__不是一个标准属性,只是部分浏览器实现了此属性,对应的标准属性是[[prototype]])
一、原型对象
1 ``` 2 function A(){//创建一个构造函数 3 4 } 5 6 A.prototype.testa = "aaaaa"; 7 let a1 = new A(); 8 let a2 = new A(); 9 let a3 = new A(); 10 11 console.log(a1.testa); 12 console.log(a2.testa); 13 console.log(a3.testa); 14 //解释:通过实例对象来访问testa,a1、a2、a3都能访问到原型对象上的方法。 15 (这就是为什么推崇原型下编程)。 16 17 a1.testa = "bbbbb"; 18 //这时候单独把a1的testa属性改成“bbbbb”,这只是单纯的把a1自己属性改成“bbbbb”,原型下的属性是不会受到影响的。
二、原型链
1 [].toString(); 2 console.log(Array.prototype);//原型下有toString方法; 3 4 //但是 5 function A(){ 6 7 } 8 var a = new A(); 9 console.log(a.toString);//也存在也能使用,但是 10 console.log(a.prototype)下面没有toString方法,那他为什么能使用呢? 11 //正是因为原型链的存在才能使用原型链上的toString方法。 12 13 console.log(a.prototype.__proto__);//下面九就有toString方法; 14 15 //强调(a.prototype)原型对象也是一个对象,所以往上找原型对象下的原型对象下就有能够使用的方法。 16 17 a.prototype.__proto__ == Object.prototype 18 //解释:通俗来说a.prototype是Object的一个实例,也就是new 了一个Object。
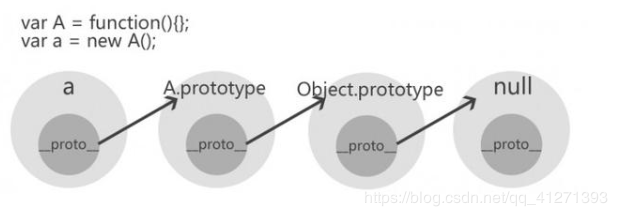
原型链图解:
构造函数的prototype == new出来的对象的__proto__。

草图:

