女屌丝前端逆袭记(一)之浅谈float
提到前端,相信作为开发者的你或是正在看这篇文章的你并不陌生。前端可以说是直接与用户打交道的一个端口,不论是页面前端亦或是后端界面的前端,都是直接与用户对接的,因此前端设计对于一个网站或管理系统,都是至关重要的。一个好的前端能给用户视觉上的冲击,比如电商、门户等网站;也能给用户带去很好的体验,比如办公系统、财务软件等能让用户更好的去操作。就拿我们喜科堂的官网来举例:如图1所示

图1 喜科堂官网首页
通过喜科堂官网首页图,可以看出,不论从布局上、还是从色彩上,都给人带来了不一样的体验。首先,它在布局上采用了比较常用的流式布局;其次,色彩搭配上也是非常得当的,伴随一些装饰色彩,更加突出主题,同时也达到展示宣传的效果。
你现在是不是已经开始心动了,是不是也想撸起袖子写出一个漂亮的页面,不要着急…。你要想写出和别人一样漂亮的页面,肯定是可以的,但是需要具备以下三点:
- 熟悉HTML/CSS/JS。
- 熟练使用CSS中的布局。
- 会色彩的搭配,页面的构建。
看到以上三点是不是有点胆怯了,或是有了放弃的念头,但凡有此念头的可以提醒自己,你行,你不能放弃。那我就来给你分享一下,我是如何从羡慕到想放弃再到我能行的,下面精彩的前端之路即将开启!!!
下面我就拿页面中最核心的东西—布局,来做一个技术经验的分享:
要想让页面以不变应万变,我们需要做到稳准狠。
稳,指的是在页面布局中保持平稳,不论你这个页面楼层盖多高,盖多厚,都不会坍塌,这才是稳。
那怎样才能做到真正的稳呢?要想稳,必须要掌握以下几点:
- 使用好float
- 利用好盒子模型
- 掌握好定位
首先,我们来看一下“float”的使用。
float从英文意思去理解,使“漂浮或浮动”的意思,那么我们就可以理解为,让html中的标签元素漂浮或者是浮动起来。要知道,在HTML中,元素分为块级元素、行内元素和行内块元素,并且遵循文档流,也就是我们所说的标准文档流,从上到下,从左到右的读写方式。这种标准文档流,在某些情况下限制了我们元素的展示和呈现,因此CSS给我们提供了float这个属性帮助改变这种布局的局限性。
说到float,我们先来看看它的诞生记,float最初是用于做图片环绕的效果,后来发现float还有能改变元素性质的作用。在没有使用float的时候,通常使用的是display这个属性来改变元素的性质,但是发现display这个属性虽然能让元素并排显示或者是独自占一行,但是并排显示的元素之间有空白间隙,并且不能让元素进行左右布局,这时, float就有了用武之地。float不仅能改变元素的性质,还能让元素之间没空白间隙,也能让元素进行左右布局,是不是突然觉得它非常perfect。话不多说,示例展示如下:


图2:使用左浮动后的盒子
示例代码:图3


图3:示例代码
通过以上效果图和示例代码,可以看出通过对div块级标签的设置,让原本独自占一行的元素并排显示,并且是无间隙的并排,同时还能让div这个块级元素转换成行内块元素。你之所以能看到一个空白间隙,是因为设置了左外边距。当然你还可以试着让盒子1左浮动,让盒子2右浮动哦!现在就来小试牛刀吧。
既然知道float那么厉害,有那么多的优点,是不是在用的时候就没有后顾之忧了呢?no!no!no!凡事有利也有弊,饭吃多了还会撑呢?你说是不,float也不例外。它的确能让块级元素更好的去排列展示,但是它也是有自己的若点的。
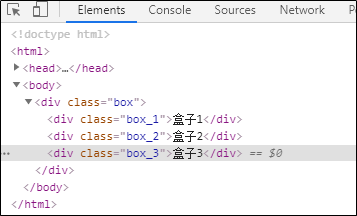
float既然是让元素浮动,那么它必定会让元素脱离标准文档了,如果元素脱离标准文档流,本身的位置就会空出来,紧挨着它的元素就会跑到它的下面。可以看图4所示:


图4:float让元素脱标的问题
由图4,可以看出,盒子3跑到了盒子1的下面,眼尖的你应该还发现了一个问题,盒子3虽然跑到了盒子1下面,但是文字没有被遮住,这就是float让文字环绕的效果,它是不会压住文字的,这也是float的初衷目的。通过图4效果,知道了float原来也是有bug的,那还能用它吗?答案是yes,正所谓魔高一尺道高一丈,你有你的bug,我有我的招。下面就来看看如何解决float带来的浮动问题。
第一种解决办法:最简单直接,给盒子1和盒子2添加一个父容器,并且一定要给父容器设置高度,这样盒子3就不会跑到盒子1下面了,不信,你可以试试哦。
第二种解决的办法:可以给盒子3使用清除浮动的属性clear:both来清除左右两边浮动影响。
第三种解决的办法:可以在盒子3的前面添加一个div,给这个div设置clear属性清除,但是这种情况缺点是会让页面多出一些无意义的标签元素。
当然,你肯定会问,还有没有更好的解决办法呢?自然是有的,不过以上是咱们最常见的,由于文档字数有限,你想和我这个屌丝女探讨这个问题,可以通过扫描下方的二维码,给你分享更多的前端干货哦。
PS:看完这篇文章分享,如果受益匪浅,记得关注我,后续还会给不断分享更多更多的干货。

