基于博客园SimpleMemory样式的博皮设置
前言:
本博客的博皮样式设计者是BNDong大神,在此表示衷心的感谢!为了让更多人的博客园更加的美观大方,本人特此参考设计者BNDong关于博客样式的文章,写了这更加通俗易懂的文章,让更多喜欢这博客样式的人,可以应用此博客样式。
使用前准备
本主题需要博客侧边栏公告的JS权限,没有的请先申请权限。
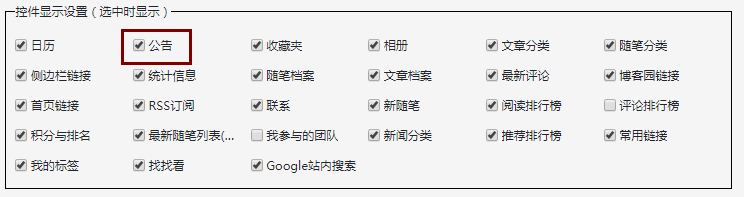
一、选项设置(一定要勾选公告,其他可根据需要自行设置)

博客设置
一、博客皮肤:SimpleMemory

二、设置页面定制的CSS代码:将base.min.css 代码拷贝至页面定制CSS代码文本框处。
效果如下:

三、禁用模板默认CSS
选中页面定制CSS代码文本框下面的禁用模板默认CSS。
四、设置博客侧边公告栏
1 <script type="text/javascript"> 2 window.cnblogsConfig = { 3 GhVersions : 'v1.2.9', // 版本 4 blogUser : "userName", // 用户名 5 blogAvatar : "//xxxx.png", // 用户头像 6 blogStartDate : "2016-11-17", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 7 } 8 </script> 9 <script src="//cdn.jsdelivr.net/gh/BNDong/[email protected]/src/script/simpleMemory.min.js"></script>
本人设计参考如下:
1 <script type="text/javascript"> 2 window.cnblogsConfig = { 3 GhVersions : 'v1.2.9', // 版本 4 blogUser : "染血的茉莉", // 用户名 5 blogAvatar : "//pic.cnblogs.com/avatar/2003787/20200413114911.png", // 用户头像 6 blogStartDate : "2020-04-10", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 7 } 8 </script> 9 <script src="//cdn.jsdelivr.net/gh/BNDong/[email protected]/src/script/simpleMemory.min.js"></script
关于如何设置用户头像。
-
法一:至于如何设置自己喜欢的用户头像,我们可以把喜欢的图片以指定的格式上传到我们自己的博客园后台的相册或文件中,他会自动生成一个url地址,单击右键复制url地址即可。
-
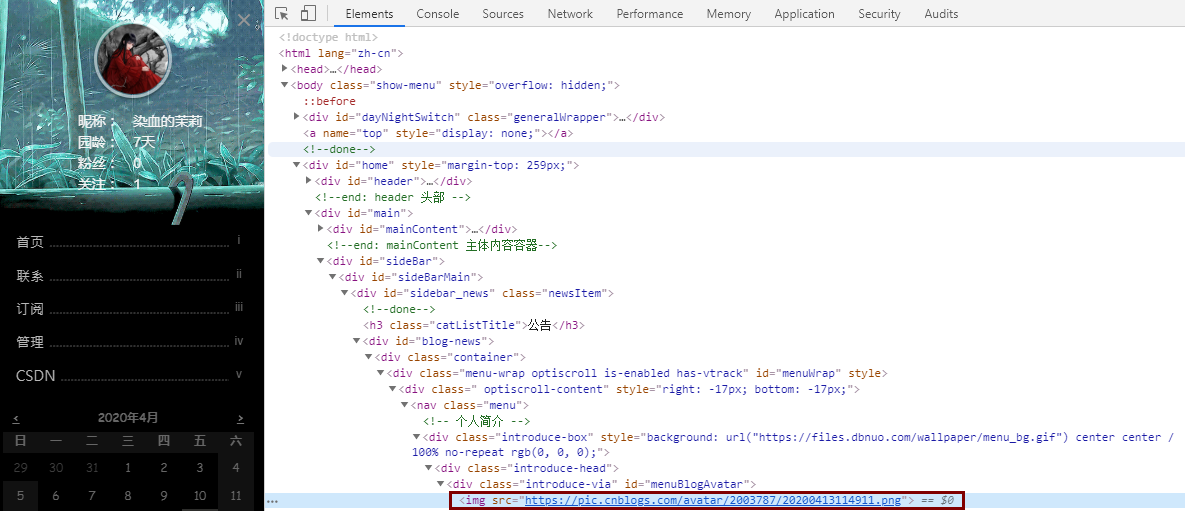
法二:当然是爬取其他人的图片了,如果发现其他人的博客或网站中有你喜欢的图片,我们只需要选中单击右键检查就可以找到它对应的URL地址啦。(之后的主页图片设置,和文章页面的图片我的都是这样来的。。。)
示例:

五、配置完成保存即可成功应用博皮!
定制化设置
网站配置
webpageTitleOnblur失去焦点标签文字(当页面失去焦点,页面title显示的文字。)
- 类型:
String - 默认值:
(o゚v゚)ノ Hi
1 window.cnblogsConfig = { 2 webpageTitleOnblur: '(o゚v゚)ノ Hi', //如要修改即把引号内容修改即可 3 }
webpageTitleFocus获取焦点标签文字(当页面获取焦点,页面title显示的文字)
- 类型:
String - 默认值:
(*´∇`*) 欢迎回来!
window.cnblogsConfig = { webpageTitleFocus: '(*´∇`*) 欢迎回来!', //如要修改即把引号内容修改即可
}
webpageIcon网站图标
- 类型:
Url - 默认值:
""
1 window.cnblogsConfig = { 2 webpageIcon: "//cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/blog_logo.webp",//url地址可自行设置 3 }
switchDayNight:日/夜间模式
- 类型:
Object - 默认值:
1 { 2 enable: true, // 是否开启日/夜间模式切换按钮 3 auto: { // 自动切换相关配置 4 enable: false, // 开启自动切换 5 dayHour: 5, // 日间模式开始时间,整数型,24小时制 6 nightHour: 19 // 夜间模式开始时间,整数型,24小时制 7 } 8 }
日/夜间模式配置。页面使用日/夜间模式优先级:用户设置 > 自动切换 > 默认。
1 window.cnblogsConfig = { 2 switchDayNight: { 3 enable: true, 4 auto: { 5 enable: true //若配置为true则自动切换 6 } 7 }, 8 }
或者采用默认则可进行手动切换:

菜单配置
menuNavList:菜单导航
- 类型:
Array - 默认值:
[]
自定义菜单导航,显示在默认导航下方。
1 window.cnblogsConfig = { 2 menuNavList: [ // 列表数据 ['导航名称', '链接'] 3 ['我的博客1', '//www.cnblogs.com/bndong/'], 4 ['我的博客2', '//www.cnblogs.com/bndong/'], 5 ], 6 }
menuUserInfoBgImg:菜单个人信息背景图
- 类型:
Url - 默认值:
""
菜单个人信息背景图片设置。
1 window.cnblogsConfig = { 2 menuUserInfoBgImg: '//xxx,jpg', 3 }
主页设置
homeTopImg:主页图片
- 类型:
Array - 默认值:
1 [ 2 "//cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/home_top_bg.webp" 3 ]
主页图片Url,推荐尺寸>= 1920*1080,支持多张,每次刷新随机设置一张。
window.cnblogsConfig = { homeTopImg: [ "//cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/home_top_bg.webp", //url地址可以自行添加 "//cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/home_top_bg.webp" ], }
homeBannerText:主页上的标语
- 类型:
String - 默认值:
""
主页banner上的标语,设置此选项会固定显示文字,默认为空,自动获取一句。
1 window.cnblogsConfig = {
2 homeBannerText: "好好学习,天天向上!",
3 }
文章页设置
essayTopImg:文章页图片
- 类型:
Array - 默认值:
1 [ 2 "//cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/nothome_top_bg.webp" 3 ]
文章页banner图片Url,推荐尺寸>= 1920*600,支持多张,每次刷新随机设置一张。
1 window.cnblogsConfig = { 2 essayTopImg: [ 3 "//cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/nothome_top_bg.webp",//url地址可自行添加 4 "//cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/nothome_top_bg.webp" 5 ], 6 }
essaySuffix:文章后缀配置
- 类型:
Object - 默认值:
1 { 2 codeImgUrl : '', // 左侧图片设置,不配置使用 window.cnblogsConfig.blogAvatar 3 aboutHtml : '', // 关于博主,不配置使用默认 4 copyrightHtml: '', // 版权声明,不配置使用默认 5 supportHtml : '', // 声援博主,不配置使用默认 6 }
文章后缀配置,不配置使用默认。
1 window.cnblogsConfig = { 2 essaySuffix: { 3 aboutHtml: "I am a good person", 4 }, 5 }
reward:打赏设置
- 类型:
Object - 默认值:
1 { 2 enable: false, // 是否开启打赏功能 3 wechatpay: '', // 微信支付二维码图片URL 4 alipay: '' // 支付宝支付二维码图片URL 5 }
文章打赏按钮,显示在页面右下角。
window.cnblogsConfig = { reward: { enable: true, wechatpay: '//xxxx.png', }, }
代码相关设置
essayCodeHighlightingType:博客代码样式
- 类型:
String - 默认值:
"cnblogs"
1 window.cnblogsConfig = { 2 essayCodeHighlightingType: "cnblogs",//默认配置 3 }
使用博客园代码高亮样式,介意加载速度的可以使用默认配置。或使用 highlightjs 插件渲染代码高亮。
1 window.cnblogsConfig = { 2 essayCodeHighlightingType: "highlightjs", 3 }
highlightjs 代码高亮主题:demo
1 window.cnblogsConfig = { 2 essayCodeHighlighting: "a11y-dark", 3 } 4 5 /** 所有可配置项 6 default、a11y-dark、a11y-light、agate、an-old-hope、androidstudio、arduino-light、arta、ascetic 7 、atelier-cave-dark、atelier-cave-light、atelier-dune-dark、atelier-dune-light、atelier-estuary-dark 8 、atelier-estuary-light、atelier-forest-dark、atelier-forest-light、atelier-heath-dark 9 、atelier-heath-light、atelier-lakeside-dark、atelier-lakeside-light、atelier-plateau-dark、atelier-plateau-light 10 、atelier-savanna-dark、atelier-savanna-light、atelier-seaside-dark、atelier-seaside-light 11 、atelier-sulphurpool-dark、atelier-sulphurpool-light、atom-one-dark-reasonable、atom-one-dark、atom-one-light 12 、brown-paper、codepen-embed、color-brewer、darcula、dark、darkula、docco、dracula、far 13 、foundation、github-gist、github、gml、googlecode、grayscale、gruvbox-dark、gruvbox-light、hopscotch 14 、hybrid、idea、ir-black、isbl-editor-dark、isbl-editor-light、kimbie.dark、kimbie.light、lightfair 15 、magula、mono-blue、monokai-sublime、monokai、nord、obsidian、ocean、paraiso-dark、paraiso-light、pojoaque 16 、purebasic、qtcreator_dark、qtcreator_light、railscasts、rainbow、routeros、school-book、shades-of-purple 17 、solarized-dark、solarized-light、sunburst、tomorrow-night-blue、tomorrow-night-bright 18 、tomorrow-night-eighties、tomorrow-night、tomorrow、vs、vs2015、xcode、xt256、zenburn 19 */
页脚配置
footerStyle:页脚样式
- 类型:
Int - 默认值:
2
footerStyle: 1

footerStyle: 2

可配置(例):
1 window.cnblogsConfig = { 2 footerStyle: 1, //1 or 2 3 }
bottomBlogroll:友情链接。
- 类型:
Array - 默认值:
[]
1 window.cnblogsConfig = { 2 bottomBlogroll: [ // 友情链接,[[链接名,链接]....] 3 ["申请坑位", '//msg.cnblogs.com/send/BNDong'], 4 ["申请坑位", '//msg.cnblogs.com/send/BNDong'], 5 ["申请坑位", '//msg.cnblogs.com/send/BNDong'], 6 ["申请坑位", '//msg.cnblogs.com/send/BNDong'], 7 ["申请坑位", '//msg.cnblogs.com/send/BNDong'], 8 ], 9 }
bottomText:页脚标语
- 类型:
Object - 默认值:
1 { 2 icon: "❤️", 3 left : "", 4 right: "" 5 }
可配置(例):
1 window.cnblogsConfig = { 2 bottomText: { 3 left : "好好学习", 4 right: "天天向上", 5 }, 6 }



