深入解读ES6系列(二)
- 2020 年 4 月 9 日
- 筆記
ES6函数
- 哈喽小伙伴们,爱说‘废’话的Z又回来了,欢迎来到Super IT曾的博客时间,上一节说了es6的历史,变量,以及闭包,这一节我们继续我们知识的海洋,一起奋斗不秃头!不足的欢迎提问留言。

- 今天一打开CSDN有被惊喜到哈哈被选热门超开心!看来要加更才行,当然注重基础是必须的!那我们继续~
箭头函数
- 总结起来箭头函数也就那么回事儿,说白了就两点:
- 如果只有一个参数,
()可以省。 - 如果只有一个return,
{}可以省。
- 如果只有一个参数,
- 好了,箭头函数说完了,我们说下一个…?,开个玩笑,哈哈,上实例:比如来个数组排序,你先想想数组怎么排序的再看代码
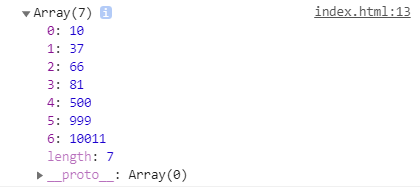
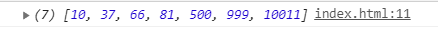
<body> <script> let arr=[500,10,66,37,81,10011,999] arr.sort(function(a,b){ return a-b; }); console.log(arr) </script> </body> 问我sort是什么的?或者问我为啥return a-b的同学,移步W3school补补课,简言之这个就是一个排序函数输出结果如下:

那么ES6怎么写呢?第一步去掉function,第二步加=>,就有了这样:
arr.sort((a,b) =>{ return a-b; }); 再瞅瞅一个return,去掉{}好嘛?一行代码它不香嘛。
arr.sort((a,b) => (a-b)); 
再举一个例子帮你理解,你可以先思考一个函数返回传参的2倍?两行代码搞定。
<script> let show = a =>a*2; alert(show(2)); </script> 函数的参数
参数扩展/展开
- 参数的扩展是个啥,就
...对就是这三个点平时我们的省略号,这么一想就好理解了,就是把省略号前面的东西说完,省略号就是后面所有的东西,要我说就是也就是所谓的剩余参数。看看下面代码想想输出啥?
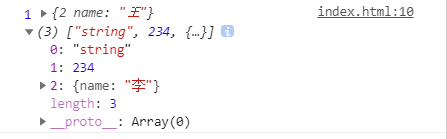
<script> function show(a,b,...args){ console.log(a,b,args) } show(1,{"2 name":"王"},"string",234,{"name":"李"}) </script> 对的,args管你是啥全部装起来放出来就是了,所以就是1.收集,2.展开。

同时这里也很好理解,...xxx要放在最后,毕竟都是省略号了省略的内容肯定在最后啊,这个很好理解,不行你可以试试在后面加参数输出是什么结果,我和你赌一包卫龙辣条,会报错。
再来个例子帮你加深理解,输出两个数的和要求一个函数处理加法,一个函数用参数扩展接收传过来的值。
<script> function show(...args){ fn(...args); } function fn(a,b){ alert(a+b) } show(2,5); </script> 
默认参数
- 哇默认参数真的超级简单,但是说了我们是超级基础的!所以还是要写出来看看,我写个代码,你绝对秒懂,老司机你懂的嘿嘿嘿~代码和图放这里,自己品。
<script> function driveCar(b, y = 5, t = 9){ console.log(b,y,t) } driveCar(99,999); </script> 
到这里,函数完事儿~
解构赋值
敲黑板(总结):
- 为啥每次上来就是总结,因为最精辟最重要的话,直接一巴掌呼的给你,后面给你糖糖,你品你细品,是不是会回味无穷记忆深刻,哈哈,我们继续。
要说解构赋值作重要的就三句话:
1.左右两边结构必须一样
2.右边必须是个东西
3.声明和赋值不能分开(必须在一句话里完成)
示例:
- 先说第一个,有个数组1,2,3,然后打印出每一项,想想之前怎么做?循环遍历?单个赋值打印?来看我的:
<script> let arr = [1,2,3] let [a,b,c] = arr console.log(a,b,c) </script> 
我感觉你懂了一点了,那你看看这个两个分别输出什么?
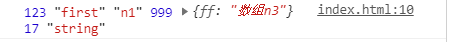
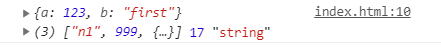
<script> // 1 let {a1,b1,c1} = {a1:"name", value:"password", c1:"class" } console.log(a1,b1,c1) // 2 let [{a,b},[n1,n2,n3],num,str] = [{a:123, b:"first"},["n1",999,{ff:"数组n3"}],17,"string"] console.log(a,b,n1,n2,n3,num,str) </script> 

怎么样爽不爽,左右两边结构必须一样,这句话有没有领悟了呢?那如果示例2中我不想{a,b},[n1,n2,n3]拆开,想输出一个整的数组或是对象怎么办,一样的道理,你先想想你怎么做,在看我的(不许偷看)。
<script> let [json,arr,num,str] = [{a:123, b:"first"},["n1",999,{ff:"数组n3"}],17,"string"] console.log(json,arr,num,str) </script> 
这样就输出了!有没有,顺便悄悄告诉你这叫粒度。
- 我们来说第二个,右边必须是个东西,什么叫东西…你看这代码输出啥?
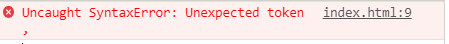
<script> let {a,b} = {12,5} console.log(a,b) </script> 这两边结构一样吧但能输出出来才怪了,啥也不是啊哈哈,右边是json格式?key:value来教你做大哥,铁定报错。

- 好了第三个来走你,上代码!老规矩先想输出啥。
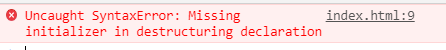
<script> let [a,b]; [a,b] = [12,5] console.log(a,b) </script> 第三句话怎么说的来着?声明和赋值不能分开,一句话完成。这铁定报错啊,还能单独整咋地?就哦豁报错了嘛。

解构赋值这三句,完事儿~
数组
敲黑板(方法汇总)
| 方法 | 俗称 | 解释 |
|---|---|---|
| map | 映射 | 一个对一个 |
| reduce | 汇总 | 一堆出来一个 |
| filter | 过滤器 | 筛选你要的结果 |
| forEach | 循环(迭代) | item走天下 |
map
- 什么叫一个对一个呢,打个比方就好比一个班的成绩[100,59,60,1],对应就是["及格",“不及格”,“及格”,“不及格”],哈哈所以考59真的很惨,考60真的很成功,特别是在大学哈哈,好了我们继续。
- 想想现在依次alert这四个分数怎么做?

<script> let arr = [100,59,60,1] arr.map((item)=>{ alert(item) }) </script> *想想alert一次但显示每个分数的两倍怎么做?

<script> let arr = [100,59,60,1] let all = arr.map((item)=>{ return item*2 }) alert(all) </script> 还记得之前的es6说过的嘛?一个return怎么?来优化代码。
<script> let arr = [100,59,60,1] let all = arr.map((item)=>item*2) alert(all) </script> - 那现在不想看分数了,直接alert出来所有的及格不及格怎么搞?

直接加判断嘛哎,上代码:
<script> let arr = [100,59,60,1] let all = arr.map((item)=>item>59?"及格":"不及格") alert(all) </script> reduce
- 一堆出来一个什么个意思呢?就好比你求总数平均数等等,这么一想是不是好理解多了,那这个用来干嘛?商城购物车功能赛~对吧,来先看一段代码,你猜猜输出什么?
<script> let arr = [100,59,60,1] arr.reduce((a,b,c)=>{ alert(a+','+b+','+c) }) </script> 


惊不惊喜,意不意外,我第一次看到的时候也是那种,小朋友你是否有很多问号的感觉,心想?undefined?1,2,3?就算是下标也是从0开始的啊?由于折服于知识的石榴裙下,于是乎我就不得不继续学习了。
这个reduce是一堆输出一个,小学的累加记得吧,白色就是我们的分数,右边都为中间结果,那这个和我们的reduce有什么关系呢?

- 当然有关系,我们reduce的第一个参数a,就是这个中间结果,由于第一次一来没有中间结果,于是就把arr[0],拿来放到a的位置了也就是100,那么c自然就是从1开始了,那b相当于就是被加数,上一个的累加加的这一个数159+60,那么b就是60,来思考一下,输出总的分数怎么写代码?

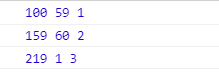
<script> let arr = [100,59,60,1] let result = arr.reduce((a,b,c)=>{ console.log(a,b,c) return a+b; }) alert(result) </script> 看控制台,打印的是不是正好就是我们说得这样?那必须啊,说这老半天了。竖着看对应a,b,c。平均数我就不放图了哈直接alert(result/arr.length),或者直接alert平均数,那么在上面对c和arr.length做判断if…else就好了。

filter
- 过滤器,说到这个很是亲切,因为前面接手的小程序没少用这个东西,可以用来过滤啊格式化格式,我记得我用的最多的就是用它来处理时间,好了废话不多说直接干!
- 我们还是用着四个具有代表性的分数来说代码,想想我现在要及格的返回true,不及格的返回false,直接alert出来的只有true的结果,怎么做?

<script> let arr = [100,59,60,1] let result = arr.filter(item=>{ if(item>59){ return true }else{ return false } }) alert(result) </script> 你觉得完事儿了?不,并没有哈哈哈我是一个懒人不太想写这么多代码,其实你看会发现if(item>59)本来就返回true和false,那咱也不墨迹了,直接一行搞定不行吗?当然可以。
<script> let arr = [100,59,60,1] let result = arr.filter(item=>item>59) alert(result) </script> 于是乎简洁的代码就诞生了。
- 最后再来个给你加深印象,看看代码结果是啥,你猜猜?
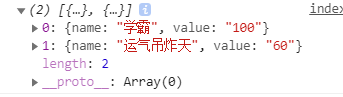
<script> let arr = [ {name:"学霸", value:"100"}, {name:"好惨一哥们儿", value:"59"}, {name:"运气吊炸天", value:"60"}, {name:"学渣", value:"1"}, ] let result = arr.filter(item=>item.value>59) console.log(result) </script> 
啊,突然觉得学霸和运气王也差不多嘛~大家都及格了
forEach
- 谈到这个也是要不得不吐槽一下小程序的坑,我记得当时好像是去集合里面找一个记录然后记录里面有一个字段是数组,然后数组里面是还有个数组,每个最里面的数组包含的是json,要去改这个json里面的某一变量的值,哇当时搞了半天的for,同样都是遍历硬是不行,最后forEach教我分分钟做人,几行代码简洁明了,管你里面是什么,一个item把你搜刮的明明白白,好了好了,来看看代码再说其他的:
- 现在什么个要求了呢?要你依次弹出四个人的序号,对应名字和分数,怎么搞?

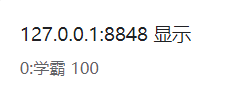
<script> let arr = [ {name:"学霸", value:"100"}, {name:"好惨一哥们儿", value:"59"}, {name:"运气吊炸天", value:"60"}, {name:"学渣", value:"1"}, ] arr.forEach((item,index)=>{ alert(index+":"+item.name+" "+item.value) }) </script> 这样就完事儿~
———————————————————————分割线——————
下节说字符串,面向对象及之后的内容


