Asp.Net Core 学习教程2、使用ASP.NET Core中的RazorPages
- 2020 年 3 月 30 日
- 筆記
1、创建一个Asp.Net Core Web应用程序
1.1、打开VS2019 新建项目

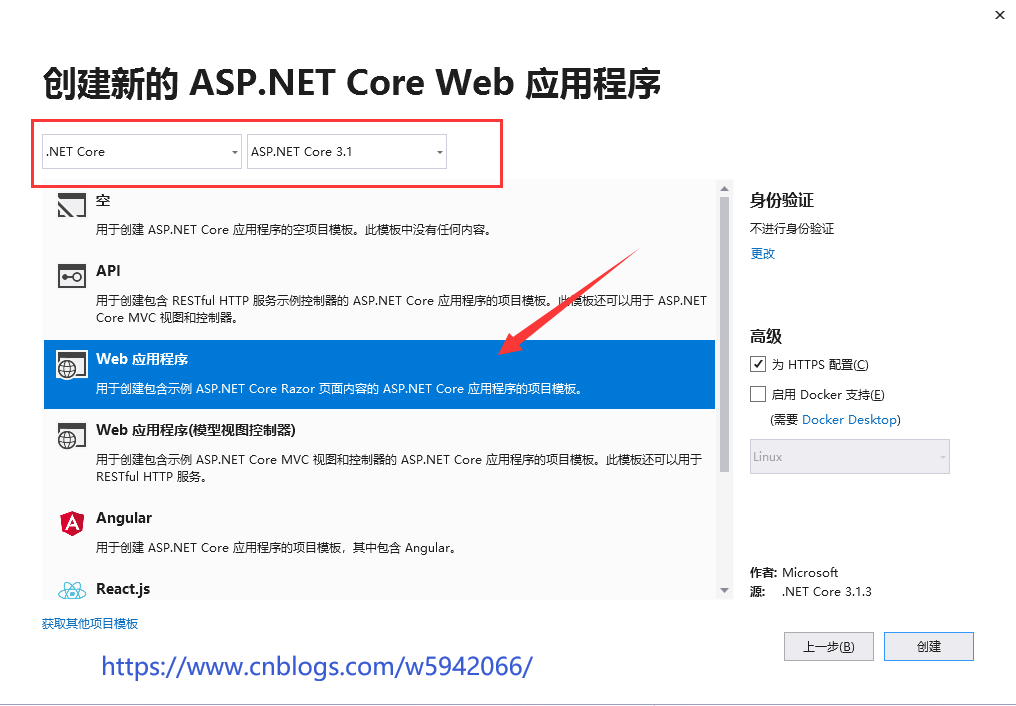
1.2、选好项目位置后进入选择界面,选择Web应用程序

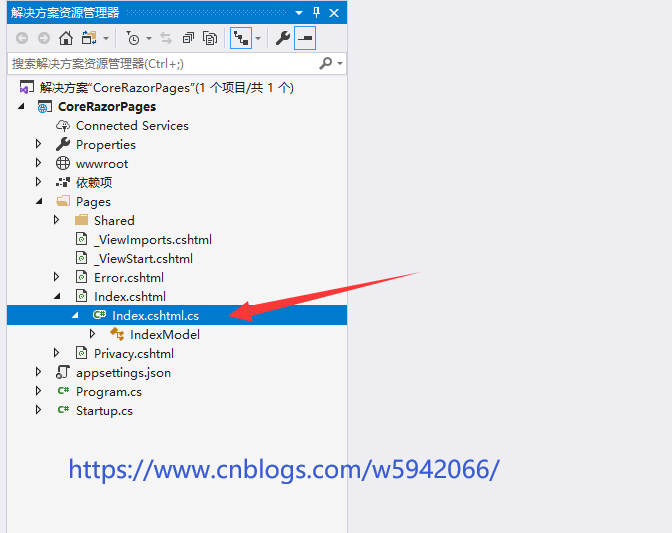
1.3、进去的页面结构如下

Pages 文件夹:包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
- 一个 .cshtml 文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记 。
- 一个 .cshtml.cs 文件,其中包含处理页面事件的 C# 代码 。
wwwroot 文件夹:包含静态文件,如 HTML 文件、JavaScript 文件和 CSS 文件。
appSettings.json:包含配置数据,如连接字符串。
Program.cs:包含程序的入口点。
Startup.cs:包含配置应用行为的代码。
运行起来如果提示要安装证书的直接点是就可以了,出现WelCome就表示可以了
2、添加模型
2.1、在这里搭建“商品”模型的基架。 确切地说,基架工具将生成页面,用于对“商品”模型执行创建、读取、更新和删除 (CRUD) 操作。
右击项目名称添加文件夹Models,在Models新文件夹里新建一个模型类Shop
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Threading.Tasks; namespace CoreRazorPages.Models { /// <summary> /// 商品类 /// </summary> public class Shop { [Display(Name="ID")] public int ID { get; set; } [Display(Name = "Guid")] public string Guid { get; set; } [Display(Name = "名称")] public string Name { get; set; } [Display(Name = "价格")] public decimal Price { get; set; } [Display(Name = "添加日期")] [DataType(DataType.Date)] public DateTime AddTime { get; set; } } }
3、添加基架
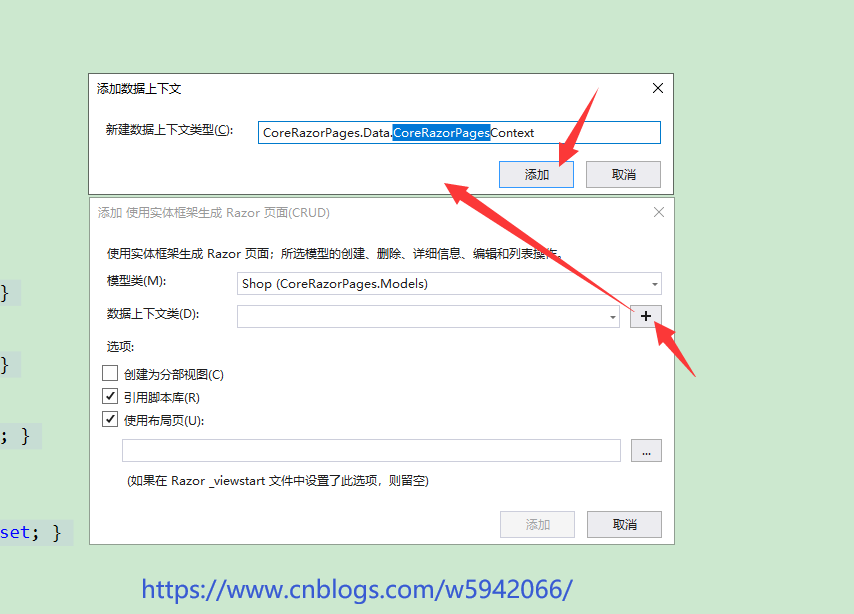
3.1、右击Pages文件夹添加一个文件夹Shop,然后右击Shop>添加>新搭建基架的项目>使用实体框架生成Razor页面(CRUD)模型类选择Shop,数据库上下文点击右边的+号

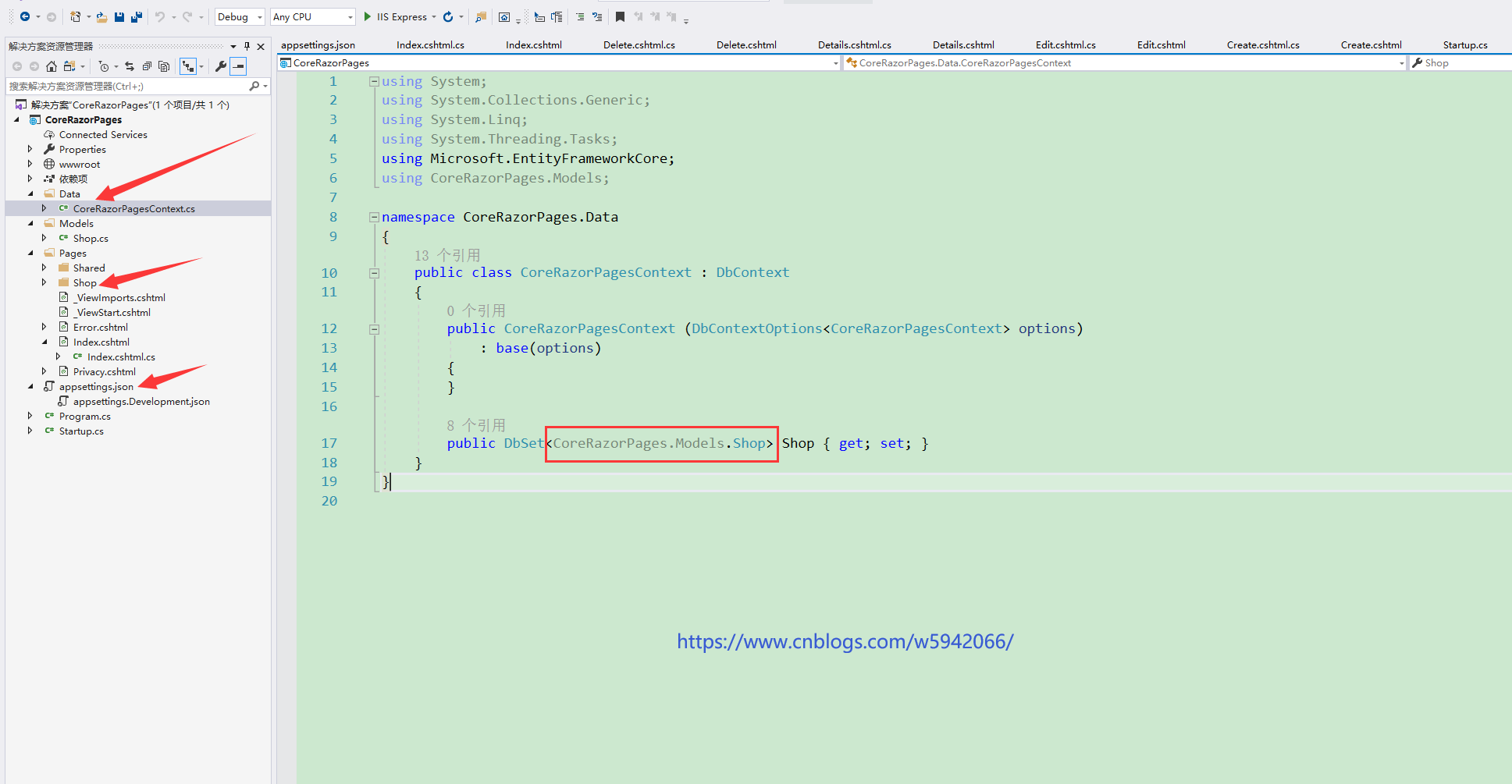
3.2、生成项目,如果报错Shop就加上命名空间,这里是因为文件夹Shop名称跟类名Shop一样
项目文件夹多了个Data那是数据库上下文,还有配置文件里面也加了数据库访问的字符串在appsetting.json文件夹里

3.3、更改数据库链接
打开appsettiong.json文件修改里面的数据库链接字符串,然后点工具>nuget包管理器>程序包管理控制台依次输入Add-Migration InitialCreate、Update-Database,警告不要管他(程序员不怕警告就怕错误 哈哈)
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", "ConnectionStrings": { //原来生成的Server=(localdb)\mssqllocaldb;Database=CoreRazorPagesContext-10c906a7-1959-4967-9659-0fcbfe8b7d16;Trusted_Connection=True;MultipleActiveResultSets=true "CoreRazorPagesContext": "Data Source=服务器地址;Initial Catalog=数据库名User ID=用户名;Password=密码" } }

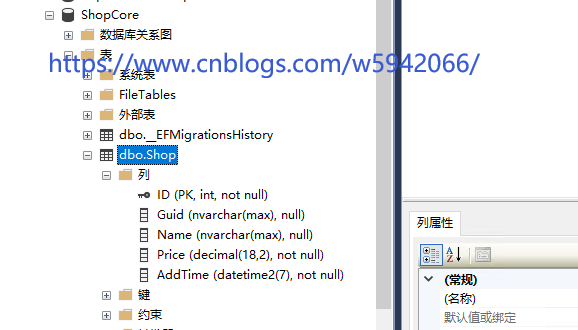
看生成的数据库

3.4、修改文件夹Shared下的布局_Layout.cchtml添加Shop导航
看起来有点像winform的服务器控件一样哈哈,asp-area是区域名,现在没有 asp-page是指Razor的位置这里是Shop/Index
<header> <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">CoreRazorPages</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="Shop/Index">商品</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav> </header>
3.5、添加一些数据在Shop中,在Data文件件下面添加一个类 AddDefaultData,然后修改程序入口main 方法。
从依赖关系注入容器获取数据库上下文实例>调用 InitData方法,并将上下文传递给它、方法完成时释放上下文
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; //添加命名空间 using Microsoft.EntityFrameworkCore; using Microsoft.Extensions.DependencyInjection; using CoreRazorPages.Models; namespace CoreRazorPages.Data { public class AddDefaultData { /// <summary> /// 添加数据 /// </summary> /// <param name="serviceProvider"></param> public static void InitData(IServiceProvider serviceProvider) { using (var db = new CoreRazorPagesContext(serviceProvider.GetRequiredService<DbContextOptions<CoreRazorPagesContext>>())) { //如果有数据就不添加了 if (db.Shop.Any()) { return; } //添加10条初始数据 for(var i=0;i<10;i++) { var model = new Shop { Name = "商品"+i.ToString(), Guid = Guid.NewGuid().ToString("N"), Price = i + 0.66M, AddTime = DateTime.Now }; db.Shop.AddRange(model); } db.SaveChanges(); } } } }
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Hosting; using Microsoft.Extensions.Logging; //添加命名空间 using Microsoft.Extensions.DependencyInjection; using CoreRazorPages.Data; namespace CoreRazorPages { public class Program { public static void Main(string[] args) { var host = CreateHostBuilder(args).Build(); using (var scope=host.Services.CreateScope()) { var services = scope.ServiceProvider; try { AddDefaultData.InitData(services); } catch (Exception ex) { var logger = services.GetRequiredService<ILogger<Program>>(); logger.LogError(ex, "添加初始数据失败"); } } host.Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }); } }
数据库依赖注入在staup.cs里面已经自己生成好了
public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); //数据库连接 services.AddDbContext<CoreRazorPagesContext>(options => options.UseSqlServer(Configuration.GetConnectionString("CoreRazorPagesContext"))); }
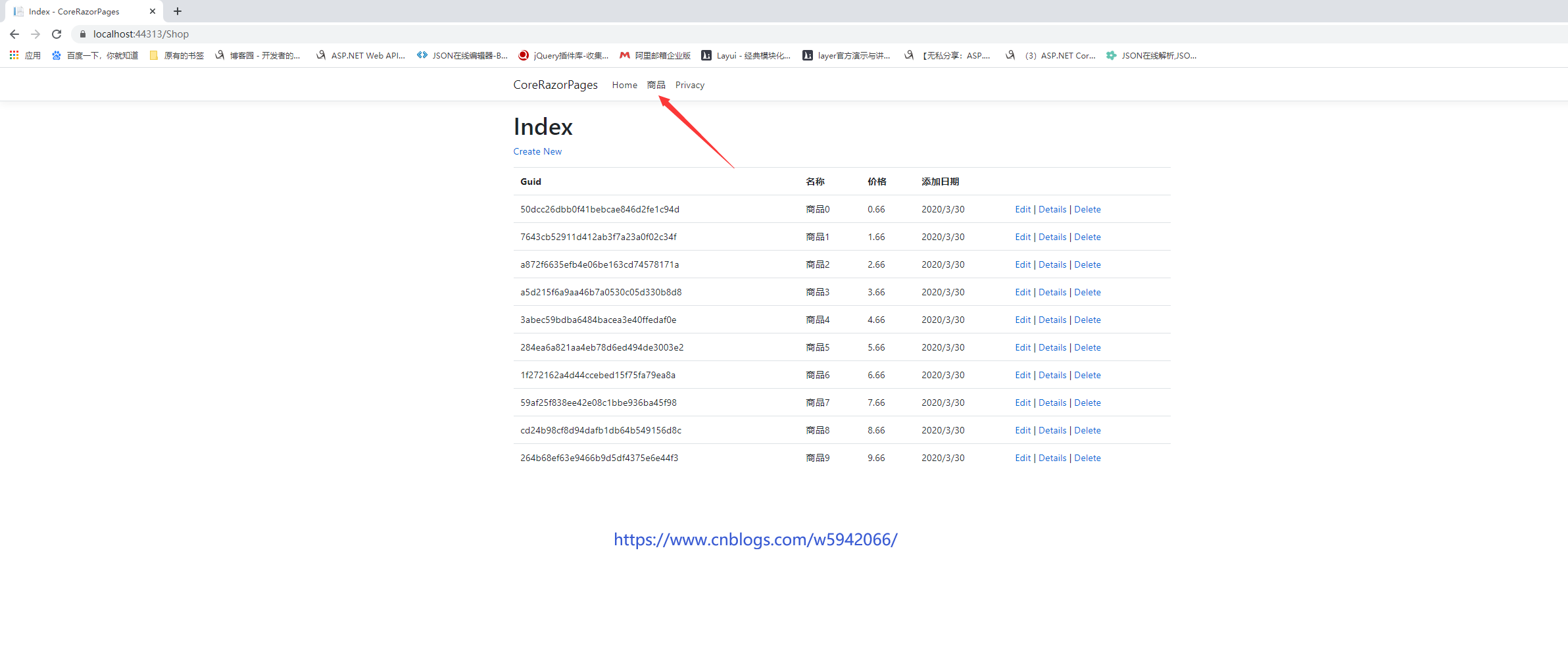
然后启动 点到商品导航上面数据就有了,也可以一些基本的操作(CRUD)

4、添加搜索
添加名称,guid的搜索,在Pages文件夹下面的Shop文件夹下面的Index.cchtml.sc打开 修改
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.EntityFrameworkCore; using CoreRazorPages.Data; using CoreRazorPages.Models; namespace CoreRazorPages.Pages.Shop { public class IndexModel : PageModel { private readonly CoreRazorPages.Data.CoreRazorPagesContext _context; public IndexModel(CoreRazorPages.Data.CoreRazorPagesContext context) { _context = context; } /// <summary> /// 模型List /// </summary> public IList<CoreRazorPages.Models.Shop> Shop { get;set; } [BindProperty(SupportsGet = true)] public string SearchName { get; set; } [BindProperty(SupportsGet = true)] public string SearchGuid { get; set; } public async Task OnGetAsync() { var model = _context.Shop.Where(x=>x.ID>0); if (!string.IsNullOrEmpty(SearchName)) model = model.Where(x => x.Name.Contains(SearchName)); if (!string.IsNullOrEmpty(SearchGuid)) model = model.Where(x => x.Guid.Contains(SearchGuid)); Shop = await model.ToListAsync(); } } }
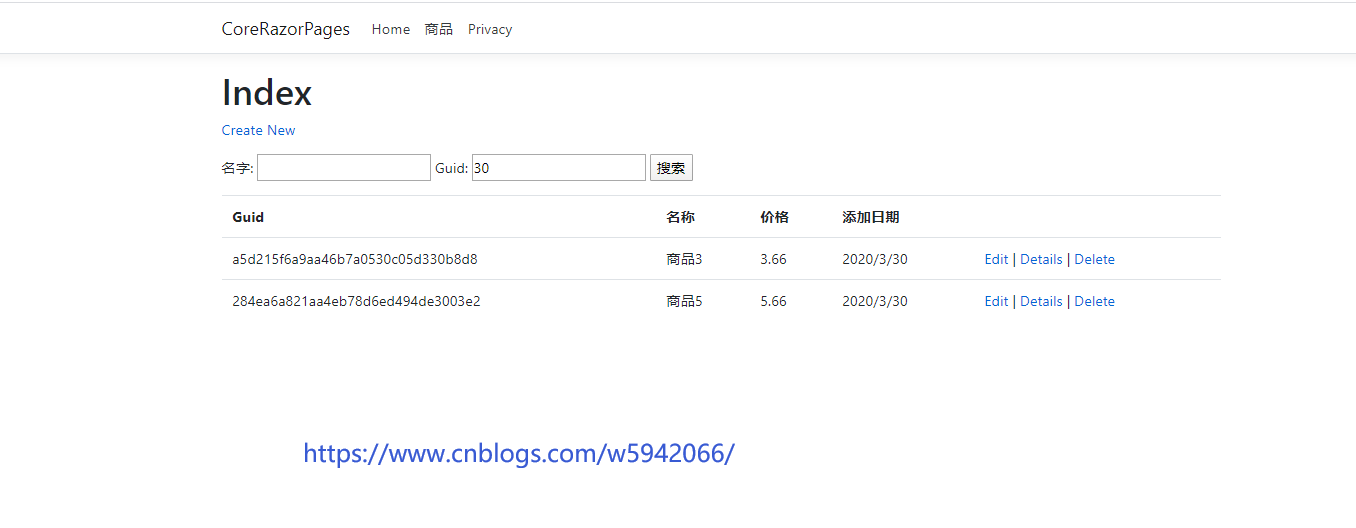
在Index.cshtml里面添加
<p> <a asp-page="Create">Create New</a> </p> <form> <p> 名字: <input type="text" asp-for="SearchName" /> Guid: <input type="text" asp-for="SearchGuid" /> <input type="submit" value="搜索" /> </p> </form>
SearchName 、SearchGuid:包含用户在搜索文本框中输入的文本。 SearchString 也有 [BindProperty] 属性。 [BindProperty] 会绑定名称与属性相同的表单值和查询字符串。 在 GET 请求中进行绑定需要 (SupportsGet = true)。

5、添加字段,验证
5.1在模型文件Shop.cs添加一个字段Remark
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Threading.Tasks; namespace CoreRazorPages.Models { /// <summary> /// 商品类 /// </summary> public class Shop { [Display(Name="ID")] public int ID { get; set; } [Display(Name = "Guid")] public string Guid { get; set; } [Display(Name = "名称")] public string Name { get; set; } [Display(Name = "价格")] public decimal Price { get; set; } [Display(Name = "添加日期")] [DataType(DataType.Date)] public DateTime AddTime { get; set; } /// <summary> /// 新加字段、验证 /// </summary> [Required]//必填 [StringLength(10,ErrorMessage ="{0}最大长度10 必填")]//最大长度 [RegularExpression(@"^[A-Z]+[a-zA-Z""'s-]*$")]//验证格式 public string Ramake { get; set; } } }
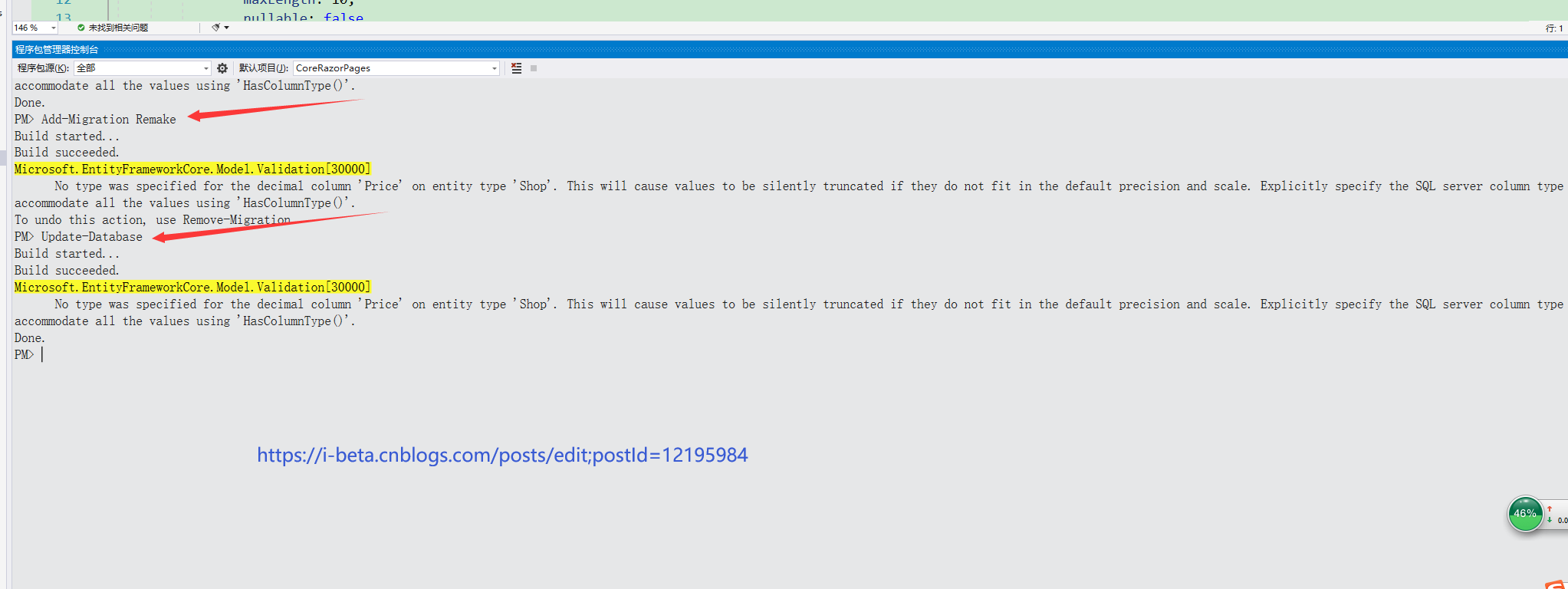
5.2nuget包管理器>程序包管理控制台依次输入Add-Migration Remake、Update-Database,

5.3、编辑Shop文件夹下面的Index.cshtml、Create.cshtml、Delete.cshtml、Details.cshtml、Edit.cshtml文件添加Remake字段
<td> @Html.DisplayFor(modelItem => item.Ramake) </td> <div class="form-group"> <label asp-for="Shop.Ramake" class="control-label"></label> <input asp-for="Shop.Ramake" class="form-control" /> <span asp-validation-for="Shop.Ramake" class="text-danger"></span> </div> <dd class="col-sm-10"> @Html.DisplayFor(model => model.Shop.Ramake) </dd> <div class="form-group"> <label asp-for="Shop.Ramake" class="control-label"></label> <input asp-for="Shop.Ramake" class="form-control" /> <span asp-validation-for="Shop.Ramake" class="text-danger"></span> </div>
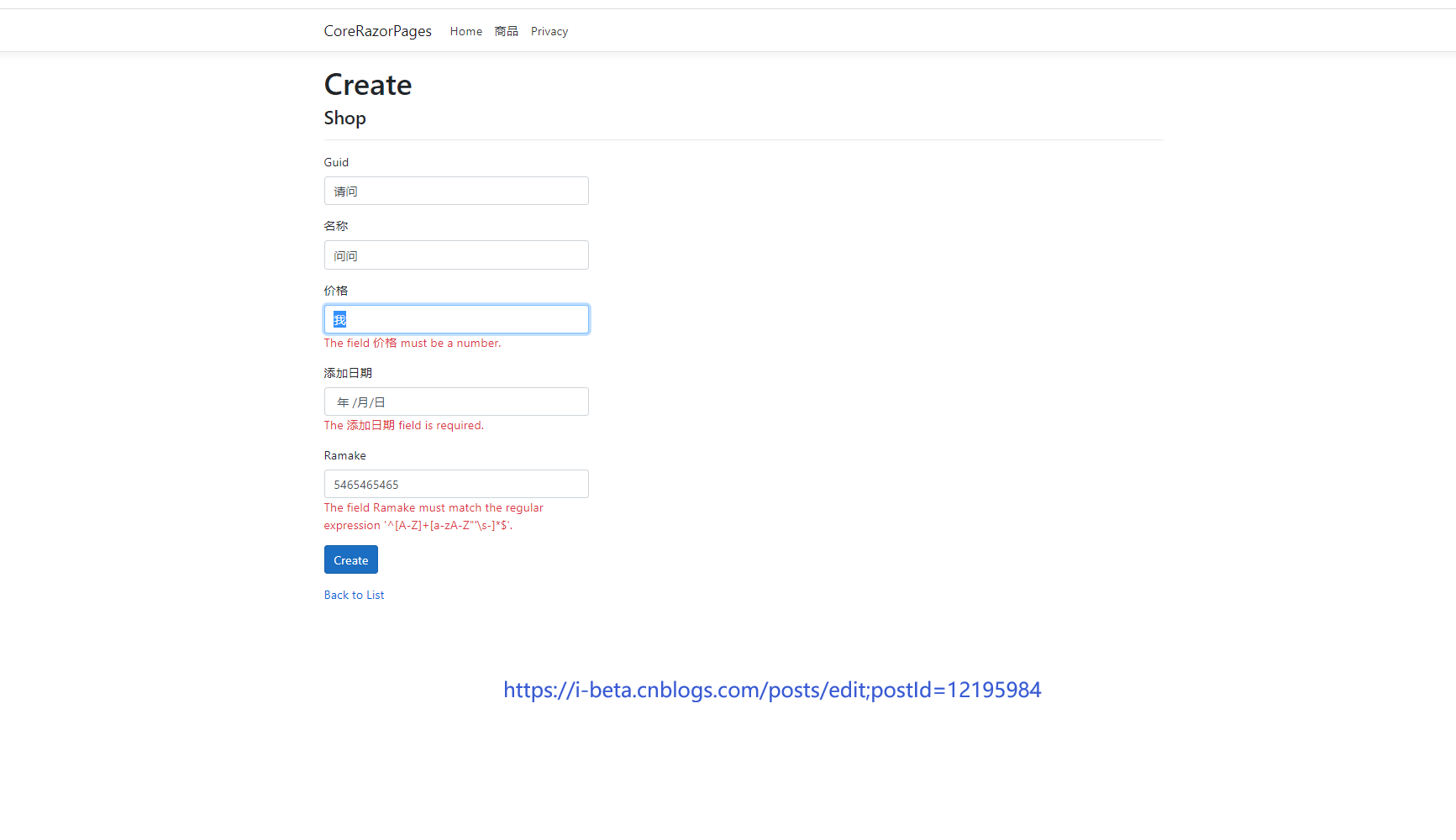
5.4、运行起来测试看

6、代码总结:
- Razor 页面派生自 PageModel。 按照约定,PageModel 派生的类称为 <PageName>Model。 此构造函数使用依赖关系注入将 RazorPagesMovieContext 添加到页。 所有已搭建基架的页面都遵循此模式,对页面发出请求时,OnGetAsync 方法向 Razor 页面返回影片列表。 调用 OnGetAsync 或 OnGet 以初始化页面的状态。 在这种情况下,OnGetAsync 将获得影片列表并显示出来。
当 OnGet 返回 void 或 OnGetAsync 返回 Task 时,不使用任何返回语句。 当返回类型是 IActionResult 或 Task<IActionResult> 时,必须提供返回语句
-
@page 指令:@page Razor 指令将文件转换为一个 MVC 操作,这意味着它可以处理请求。 @page 必须是页面上的第一个 Razor 指令。 @page 是转换到 Razor 特定标记的一个示例
- @model 指令指定传递给 Razor 页面的模型类型。 在前面的示例中,@model 行使 PageModel 派生的类可用于 Razor 页面。 在页面上的 @Html.DisplayNameFor 和 @Html.DisplayFor HTML 帮助程序中使用该模型。
现在开始对Razor页面有一定了解,大多数代码都是系统自己生成的,数据库上下文类、依赖注入、我也是对Core还不怎么熟悉不知道怎么学习跟着做就行了,对后面肯定有很大的帮助。
原文地址:https://www.cnblogs.com/w5942066/p/12597712.html


