春暖花开,武汉加油(简单页面)
做了一个简单的页面,传达对武汉的关心和祝福!
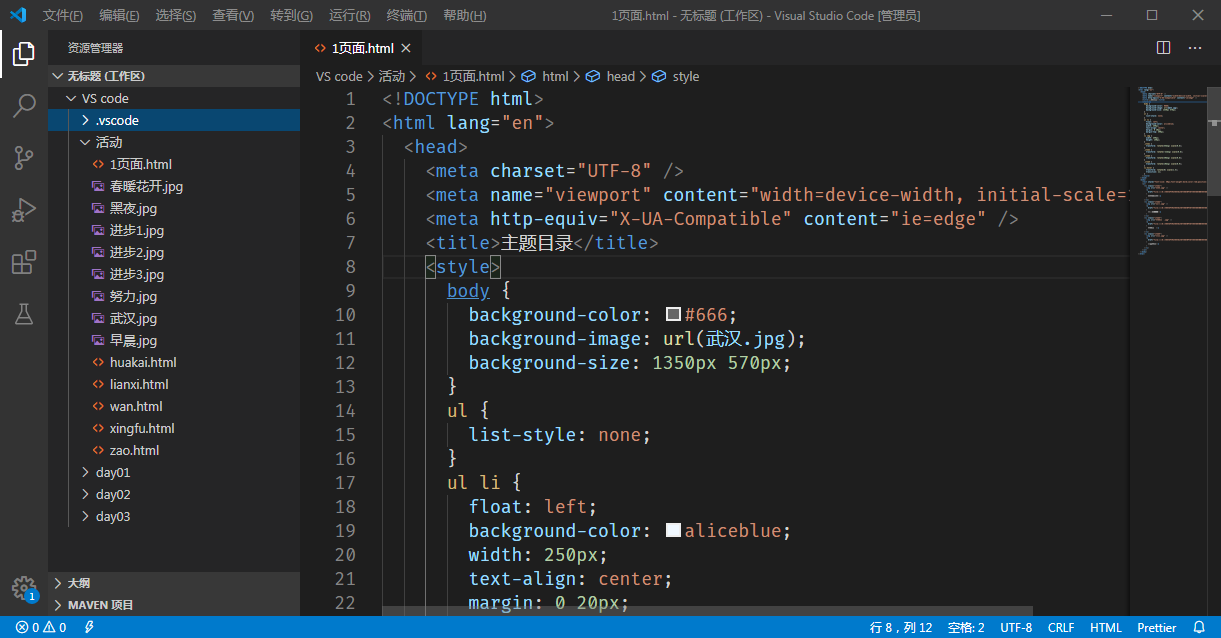
1.主题界面
采用照片墙形式,鼠标移入图片会旋转。点击字体,可以进入相应的主题。

2.早晨的太阳
主题一是在党的带领下我们取得巨大成就;
采用手风琴形式,鼠标移入会把想看的图片展示出来。

3.夜晚的星星
主题二是疫情笼罩,平凡人投入一线为武汉加油,中国加油;
采用跳动的形式,爱心和字体会不停的缩放大小。

4.春暖花开
主题三是相约花开,不只是相约赏景,更应该抓住时机,提升自己;
采用动画变化,制作的风车会不断的旋转。

5.迈向幸福
主题四是迈向幸福,每天做着自己的计划,那就是幸福的生活;
采用动画变化,但是变化的时间间隔不一样,所以先出了一张“努力的图片”,然后出了字样。


代码奉上,点赞光荣!!

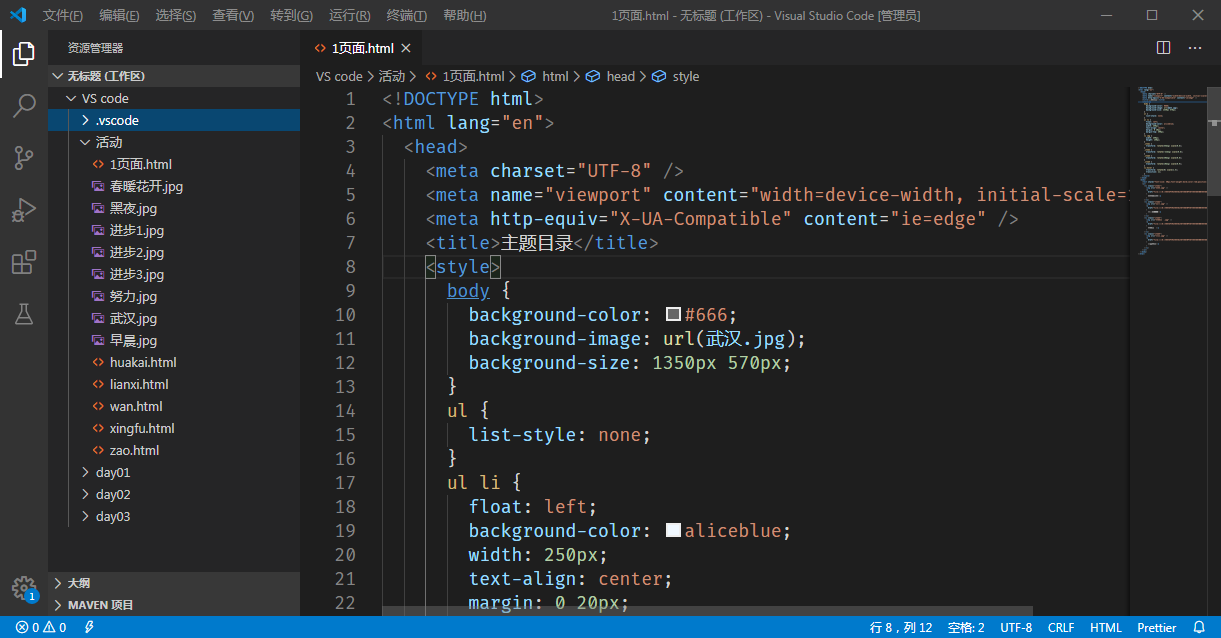
主题页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>主题目录</title> <style> body { background-color: #666; background-image: url(武汉.jpg); background-size: 1350px 570px; } ul { list-style: none; } ul li { float: left; background-color: aliceblue; width: 250px; text-align: center; margin: 0 20px; margin-top: 390px; } li img { width: 250px; height: 150px; } .item1 { transform: rotate(45deg) scale(0.8); } .item2 { transform: rotate(-22deg) scale(0.8); } .item3 { transform: rotate(30deg) scale(0.8); } .item4 { transform: rotate(10deg) scale(0.9); } li:hover { transform: rotate(0) scale(1.4); transition: 1s; } </style> </head> <body> <text style="font-size: 40px;font-weight:bold;color:red;position:absolute;left: 510px;"><p>武汉加油,相约花开!</p></text> <ul> <li class="item1"> <img src="早晨.jpg" /> <a href="file:///D:/%E5%AF%92%E5%81%87%E8%BF%87%E5%8E%BB%E5%86%85%E5%AE%B9/VS%20code/%E6%B4%BB%E5%8A%A8/zao.html" > 早晨的太阳</a > </li> <li class="item2"> <img src="黑夜.jpg" /> <a href="file:///D:/%E5%AF%92%E5%81%87%E8%BF%87%E5%8E%BB%E5%86%85%E5%AE%B9/VS%20code/%E6%B4%BB%E5%8A%A8/wan.html" > 夜空的星星</a > </li> <li class="item3"> <img src="春暖花开.jpg" /> <a href="file:///D:/%E5%AF%92%E5%81%87%E8%BF%87%E5%8E%BB%E5%86%85%E5%AE%B9/VS%20code/%E6%B4%BB%E5%8A%A8/huakai.html" > 春暖花开</a > </li> <li class="item4"> <img src="努力.jpg" /> <a href="file:///D:/%E5%AF%92%E5%81%87%E8%BF%87%E5%8E%BB%E5%86%85%E5%AE%B9/VS%20code/%E6%B4%BB%E5%8A%A8/xingfu.html" > 迈向幸福</a > </li> </ul> </body> </html>
页面一
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>早晨的太阳</title> <style> body { background-image: url(早晨.jpg); background-size: 100% 100%; background-attachment: fixed; } ul { list-style: none; width: 600px; height: 250px; margin-top: 60px; } ul li { float: left; width: 40px; transition: 1s; } ul li:hover { width: 450px; } li img { width: 750px; } .fbox { width: 100px; height: 40px; font-size: 15px; line-height: 40px; text-align: center; transition: 1s; position: absolute; top: 550px; left: 1100px; } .sbox { width: 100px; height: 40px; background-color: rgb(255, 0, 157); position: absolute; top: 0; left: 0; z-index: -1; transform: scale(0, 1); transition: 1s; transform-origin: left; } .s2 { transform: scale(0, 0); transform-origin: 0% 0%; } .fbox:hover .s2 { transform: scale(1, 1); transform-origin: 100% 100%; } </style> </head> <body> <div class="fbox" style="color:rgb(0, 3, 175)"> <a href="file:///D:/%E5%AF%92%E5%81%87%E8%BF%87%E5%8E%BB%E5%86%85%E5%AE%B9/VS%20code/%E6%B4%BB%E5%8A%A8/1%E9%A1%B5%E9%9D%A2.html" > 返回</a > <div class="sbox s2"></div> </div> <span style="font-size:20px;color:rgb(21, 255, 0);position: absolute; top: 200px; left: 950px;" >自新中国成立以来,在党带领下我国取得很多成就,其中对我们影响最大的莫过于奥运会,高铁和卫星。运动会给我们带来了良好的经济;高铁带来了便捷的交通;卫星给我们带来了技术自信。中华人民团结,勤奋地生活着,就像是早晨的太阳。</span > <ul> <li><img src="进步3.jpg" title="中国卫星取得巨大成就!" /></li> <li><img src="进步2.jpg" title="中国高铁高速发展!" /></li> <li><img src="进步1.jpg" title="北京奥运会开幕!" /></li> </ul> </body> </html>
页面二
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>黑夜的星星</title> <style> body { background-image: url(黑夜.jpg); background-size: 1350px 650px; } .box1 { height: 160px; width: 180px; position: absolute; top: 200px; left: 130px; animation: dong 0.4s infinite alternate; } .box2 { height: 160px; width: 180px; position: absolute; top: 200px; left: 650px; animation: dong 0.4s infinite alternate; } .box3 { height: 160px; width: 180px; position: absolute; top: 400px; left: 370px; animation: dong 0.4s infinite alternate; } .bottom { height: 100px; width: 100px; background-color: rgb(190, 0, 0); transform: rotate(45deg); position: absolute; top: 40px; left: 40px; } .left { height: 100px; width: 100px; background-color: rgb(190, 0, 0); border-radius: 100px 100px; } .right { height: 100px; width: 100px; background-color: rgb(190, 0, 0); border-radius: 100px 100px; position: absolute; left: 80px; top: 0; } @keyframes dong { 0% { transform: scale(0.4); } 100% { transform: scale(0.7); } } .fbox { width: 100px; height: 40px; font-size: 15px; line-height: 40px; text-align: center; transition: 1s; position: absolute; top: 550px; left: 1100px; } .sbox { width: 100px; height: 40px; background-color: rgb(255, 0, 157); position: absolute; top: 0; left: 0; z-index: -1; transform: scale(0, 1); transition: 1s; transform-origin: left; } .s2 { transform: scale(0, 0); transform-origin: 0% 0%; } .fbox:hover .s2 { transform: scale(1, 1); transform-origin: 100% 100%; } </style> </head> <body> <body> <div class="fbox" style="color:rgb(0, 3, 175)"> <a href="file:///D:/%E5%AF%92%E5%81%87%E8%BF%87%E5%8E%BB%E5%86%85%E5%AE%B9/VS%20code/%E6%B4%BB%E5%8A%A8/1%E9%A1%B5%E9%9D%A2.html" > 返回</a > <div class="sbox s2"></div> </div> <span style="font-size:20px;color:rgb(21, 255, 0);position: absolute; top: 250px; left: 950px;">12月份我国开始出现新型肺炎患者,到现在已经给我国造成了巨大的灾难,形势就像是到了多雾的白天。然而总有平凡而友爱的星星照亮着黑夜:那些医生,又或者是默默付出的群众。他们的爱心驱散着笼罩中国的黑夜!</span> <div1> <div class="box1"> <div class="bottom"></div> <div class="left"></div> <div class="right"></div> <span style="font-size:30px;position: absolute; top: 50px; left: 50px;color: aquamarine;">医生</span> </div> </div1> <div class="box2"> <div class="bottom"></div> <div class="left"></div> <div class="right"></div> <span style="font-size:30px;position: absolute; top: 50px; left: 30px;color: aquamarine;">平凡群众</span> </div> <div class="box3"> <div class="bottom"></div> <div class="left"></div> <div class="right"></div> <span style="font-size:30px;position: absolute; top: 50px; left: 30px;color: aquamarine;">他国鼓励</span> </div> </body> </html>
页面三
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>我们一起相约春暖花开</title> <style> .sky { background-image: url(春暖花开.jpg); background-size: 1350px 650px; height: 600px; width: 1300px; } .feng { position:absolute; right: 600px; bottom: 420px; } .gan { width: 5px; height: 100px; background-color: peru; } .shanye { width: 100px; height: 100px; /* border:1px solid red; */ position:absolute; left: -48px; top: -55px; animation:feng 2s linear infinite; } .ye1 { width: 10px; height: 100px; background-color: aliceblue; border-radius: 100%; position:absolute; left: 45px; } .ye2 { width: 100px; height: 10px; background-color: aliceblue; border-radius: 100%; position:absolute; top: 45px; } @keyframes feng { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } .fbox { width: 100px; height: 40px; font-size: 15px; line-height: 40px; text-align: center; transition: 1s; position: absolute; top: 550px; left: 1100px; } .sbox { width: 100px; height: 40px; background-color: rgb(255, 0, 157); position: absolute; top: 0; left: 0; z-index: -1; transform: scale(0, 1); transition: 1s; transform-origin: left; } .s2 { transform: scale(0, 0); transform-origin: 0% 0%; } .fbox:hover .s2 { transform: scale(1, 1); transform-origin: 100% 100%; } </style> </head> <body> <div class="fbox" style="color:rgb(0, 3, 175)"> <a href="file:///D:/%E5%AF%92%E5%81%87%E8%BF%87%E5%8E%BB%E5%86%85%E5%AE%B9/VS%20code/%E6%B4%BB%E5%8A%A8/1%E9%A1%B5%E9%9D%A2.html" > 返回</a > <div class="sbox s2"></div> </div> <span style="font-size:20px;color:rgb(0, 1, 71);position: absolute; top: 150px; left: 950px;">我们熬过来了!现在到了春暖花开的时节,天气晴朗,百花争艳,是个令我们振奋的好日子。同时也是有利于我们努力学习,展现自己能力的大好时机,让我们一起相约春暖花开!</span> <div class="sky"> </div> <div class="feng"> <div class="gan"></div> <div class="shanye"> <div class="ye1"></div> <div class="ye2"></div> </div> </body> </html>
页面四
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>迈向幸福</title> <style> .box { width: 200px; height: 70px; border: 1px solid rgb(158, 0, 163); font-size: 30px; line-height: 60px; text-align: center; position: relative; } .sbox { background-image: url(努力.jpg); background-attachment: fixed; background-size: 100% 100%; background-repeat: no-repeat; width: 1310px; height: 610px; border: 2px solid rgb(158, 0, 163); position: absolute; top: 0; left: 0; /* z-index: -1; */ /* transform: scale(1, 1); */ transition: 0.5s; /* transform-origin: left; */ } .sbox2 { width: 370px; height: 200px; /* border: 2px solid rgb(158, 0, 163); */ position: absolute; top: 380px; left: 460px; transition: 1s 5s; } .s2 { transform: scale(0, 0); transform-origin: 50% 50%; } .box:hover .s2 { transform: scale(1, 1); transform-origin: 50% 50%; } </style> </head> <body style="background-color: #006030 ;"> <div class="box" style="color:rgb(219, 0, 154)"> 迈向幸福 <div class="sbox s2"></div> <div class="sbox2 s2" style="font-weight:bold"><p>感谢默默付出的勇士们! (以上图片均来自于网络)</p></div> </div> <span style="font-size:20px;color:rgb(21, 255, 0);position: absolute; top: 250px; left: 1050px;" >努力是需要毅力的!对着自己的进度表,不断的给自己燃料,不断的完成下一个任务,这就是快乐。幸福也不难:完成自己的计划的过程,就是幸福的生活!</span > </body> </html>