在高德地图上用svg.js绘制简单图形
- 2020 年 3 月 9 日
- 筆記
这段时间做的一个项目,需要在地图上绘制简单的图形。在学习高德地图
JS API的过程中,发现高德地图提供的点、线等API并不能满足我的需求,还好它开放了自定义图层CustomLayer,官方说自定义图层支持canvas、svg、甚至dom,这里我用的是svg,多说无益,上代码。
一、高德地图
以下的步骤在官方文档中都有,而且官方文档比较齐全。
首先需要去高德API官网申请自己的key,此步略过。
拿到key后在页面中引入地图所用的js
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=申请的key"></script> 准备一个放置地图的容器,指定特定的高度,宽度。我是将容器高度宽度全部设置为100%。
<div id="container"></div>html, body, #container { margin: 0; padding: 0; width: 100%; height: 100%; }最后一步,在js中指定容器,加载地图,然后就可以在页面中看到你的地图了。
// 第一个参数是容器名称,第二个参数可以按自己需求随意配置。 var map = new AMap.Map('container', { zoom: 15, // 缩放等级 center: [115.49481017, 38.88656455], // 中心点 features: ['bg', 'road', 'building'] // 设置地图中显示的元素, 'bg'(地图背景)、'point'(POI点)、'road'(道路)、'building'(建筑物) });二、自定义图层
下面开始编写自定义图层,除过地图所用的js文件,我还用到了jquery。
首先地图有一部分是异步加载的,所以需要在地图加载完成后,再去编写自定义图层,否则容易报错,而地图也给我们提供了complete事件。
map.on('complete', function(){ // TODO 编写自定义图层 })然后声明svg,创建图层
svg和地图类似,也需要先声明一个容器,此容器和地图等宽等高
var svg = $('<svg id="drawing" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" ></svg>')[0];#drawing { margin: 0; padding: 0; width: 100%; height: 100%; }创建图层
// 第一个参数传入我们创建的svg对象,第二个参数为图层配置,可以根据自己需求进行配置 var customLayer = new AMap.CustomLayer(svg, { zIndex: 100, zooms: [3, 18], alwaysRender: true }); map.add(customLayer); // 要把图层添加到地图中二、在图层中画自己喜欢的图形。
为了简化代码,项目中采用了svg.js
// 调用svg.js提供的SVG函数,传入我们创建的svg对象,创建所需要的draw对象。 var draw = SVG(svg);现在我们开始在地图上画线。
我们规定在地图上单击即为线的起点,再进行单击即为线的终点。
首先为地图注册单机事件
var isDraw = false; // 用来判断是开始画线还是结束画线。 var startPix; // 用来存储起点 map.on('click', function(ev){ isDraw = !isDraw; if(isDraw) { // isDraw为true就标明起点 startPos = ev.pixel; }else{ // isDraw为false就画线。 } })然后编写画线函数
function drawLine(start, end) { var lineWth = 3; var lineColor = 'blue'; var x = start.x; var y = start.y; var x1 = end.x; var y1 = end.y; line = draw.line(x, y, x1, y1).stroke({ color: lineColor, width: lineWth }); return line; }然后完善地图单击事件
map.on('click', function(ev){ isDraw = !isDraw; if(isDraw){ // isDraw为true就标明起点 startPix = ev.pixel; }else{ // isDraw为false就画线。 var endPix = ev.pixel; drawLine(startPix, endPix); } })至此就可以在地图上简单的画直线了。
但是当我们单击地图开始画线时,此时地图上没有任何东西,再点击地图时,线突然的出现,这样显得比较突兀。现在我们需要修改成,当开始画线时,线跟随鼠标移动而移动,再点击地图时,结束画线。
我们需要先注册地图mousemove事件
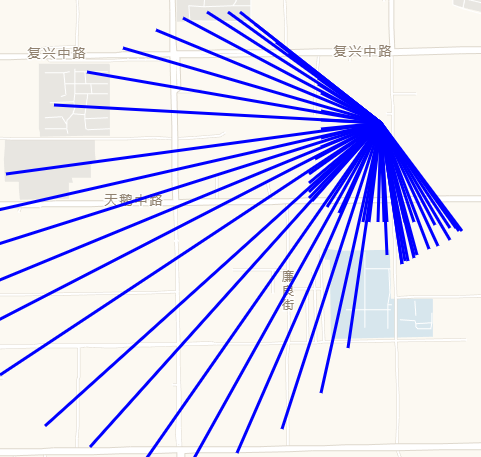
map.on('mousemove', function (ev) { if(isDraw) { drawLine(startPix, ev.pixel) } });注册完鼠标移动时间后,线是可以跟随鼠标移动了,但是现在出现了一个小问题:

所有画的线都留下了来了,这时我们需要将多余的线去掉。
在鼠标移动时 去掉多余的线,这里需要用到draw对象的group功能。
var lineGroup; // 声明一个对象 存储line。 map.on('click', function(ev){ isDraw = !isDraw; if(isDraw){ // isDraw为true就标明起点 startPix = ev.pixel; lineGroup = draw.group(); // 开始画线时创建一个group。 }else{ // isDraw为false就画线。 var endPix = ev.pixel; drawLine(startPix, endPix); } }); map.on('mousemove', function(ev){ if(isDraw) { lineGroup.clear(); // 在鼠标移动时先将group清空。 var line = drawLine(startPix, ev.pixel); lineGroup.add(line);// 将新线添加到group中。 } })至此,我们完成了让线跟随鼠标移动。
三、地图重绘时,让画的线随实际经纬度坐标重绘。
我们现在所画的线,在拖动、放大、缩小地图时,是不会跟随地图变化而变化的。
首先需要创建一个数组用来存储坐标点,一个对象用来存储起点坐标。
var positions = []; var startPos;然后开始画线记录起始点经纬度坐标,结束画线时将两点坐标存入数组。
map.on('click', function(ev){ isDraw = !isDraw; if(isDraw){ // isDraw为true就标明起点 startPos = ev.lnglat; /*手动高亮*/ startPix = ev.pixel; lineGroup = draw.group(); }else{ // isDraw为false就画线。 var endPix = ev.pixel; drawLine(startPix, endPix); positions.push({ /*手动高亮*/ start: startPos, end: ev.lnglat }) } });最后注册的是自定义层的重绘事件。
customLayer.render = onRender; function onRender() { draw.clear(); // 先将画板清空 for(var i = 0;i < positions.length;i++){ // 需要将经纬度坐标转换为容器内坐标,lngLatToContainer是高德提供的转换方法 var startPixCon = map.lngLatToContainer(positions[i].start); var endPixCon = map.lngLatToContainer(positions[i].end); drawLine(startPixCon, endPixCon); } }现在我们画的线就可以随地图变化而变化了。