day14-HTTP01
HTTP协议
1.什么是HTTP协议?
- 超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用广泛的一种网络协议。是工作在tcp/ip协议基础上的,所有的www文件都遵守这个标准
- http1.0 短连接 http1.1 长连接
- HTTP是TCP/IP协议的一个应用层协议,HTTP也是我们web开发的基础
2.快速入门HTTP协议
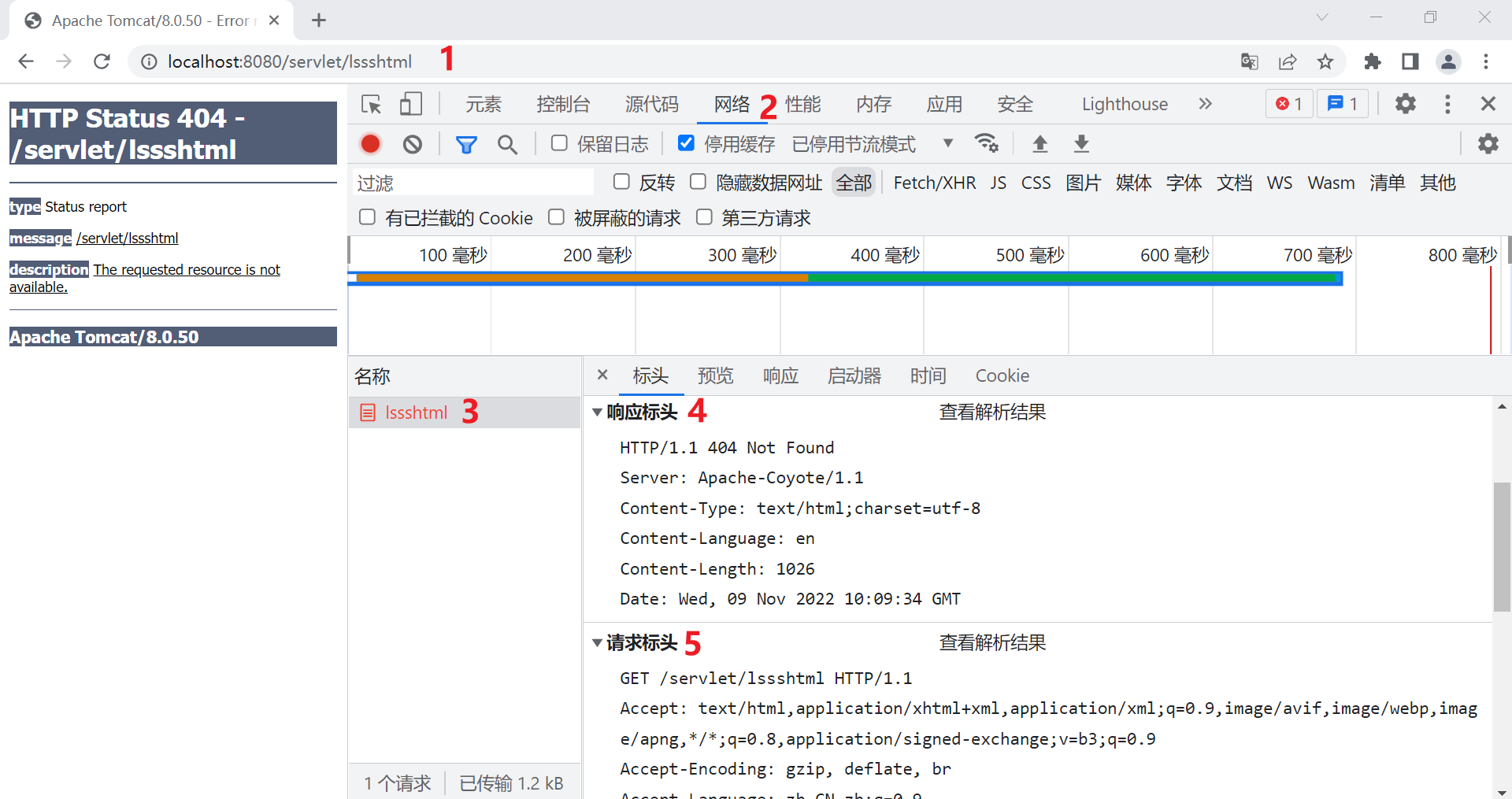
2.1使用Chrome抓取http请求和相应数据包
快捷键ctrl+shift+i或者f12

浏览器请求资源的UML图详见Tomcat01-3.9浏览器访问web服务器过程详解
2.2页面请求次数分析
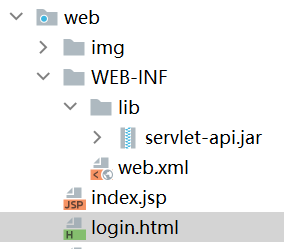
如下,新建一个web项目,在web文件夹中编写test.html文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>http请求的问题</title>
</head>
<body>
<h1>图片</h1>
<img src="img/1.jpg" width="300px">
<img src="img/2.jpg" width="300px">
</body>
</html>
当浏览器访问test.html页面时,一共发出了几次请求?
答:一共发出了三次请求。
- 第一次请求的是test.html文件
- 当浏览器解析发现tese.html中还有
<img src="img/1.jpg" width="300px"> <img src="img/2.jpg">时 - 会向服务器继续发送请求,要1.png和2.png图片的资源,一共三次请求
验证
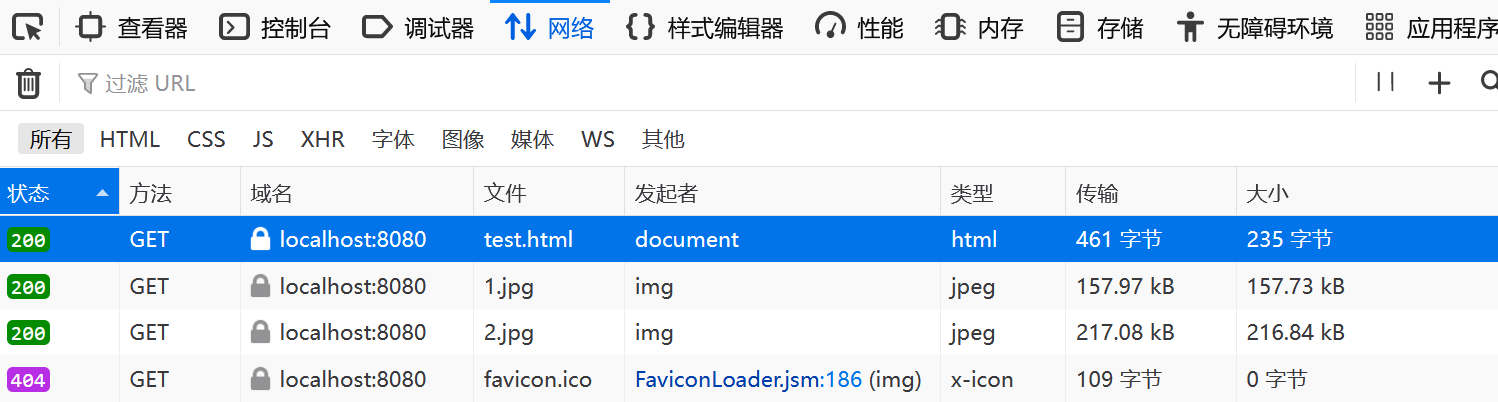
启动Tomcat服务器,在浏览器中按f12打开控制台:

可以看到浏览器一共请求了三次,第一次是html,后两次是jpg图片
favicon.ico是网站的图标,每次都会默认请求,这里忽略
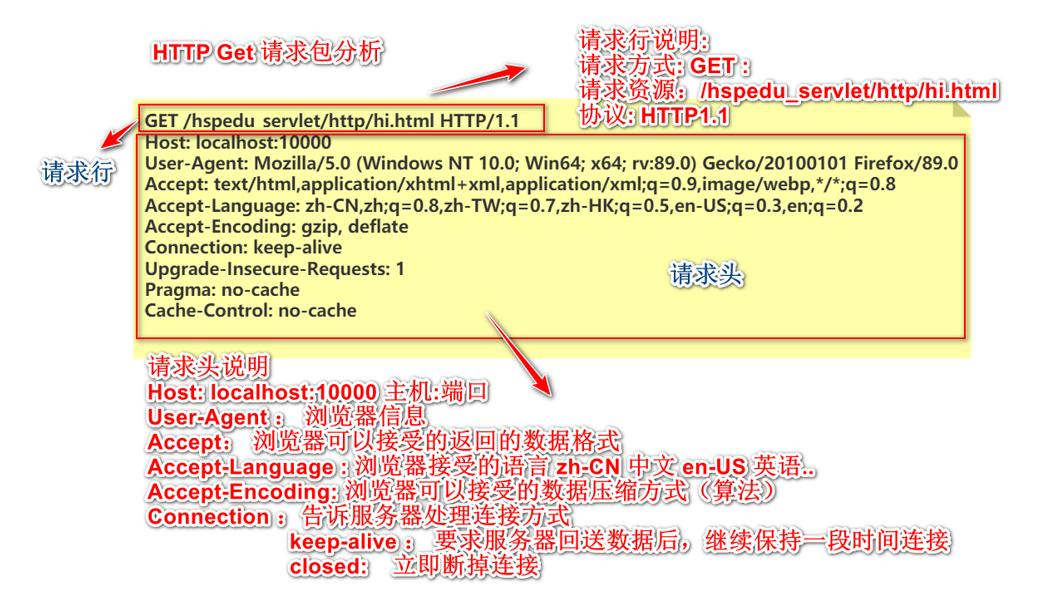
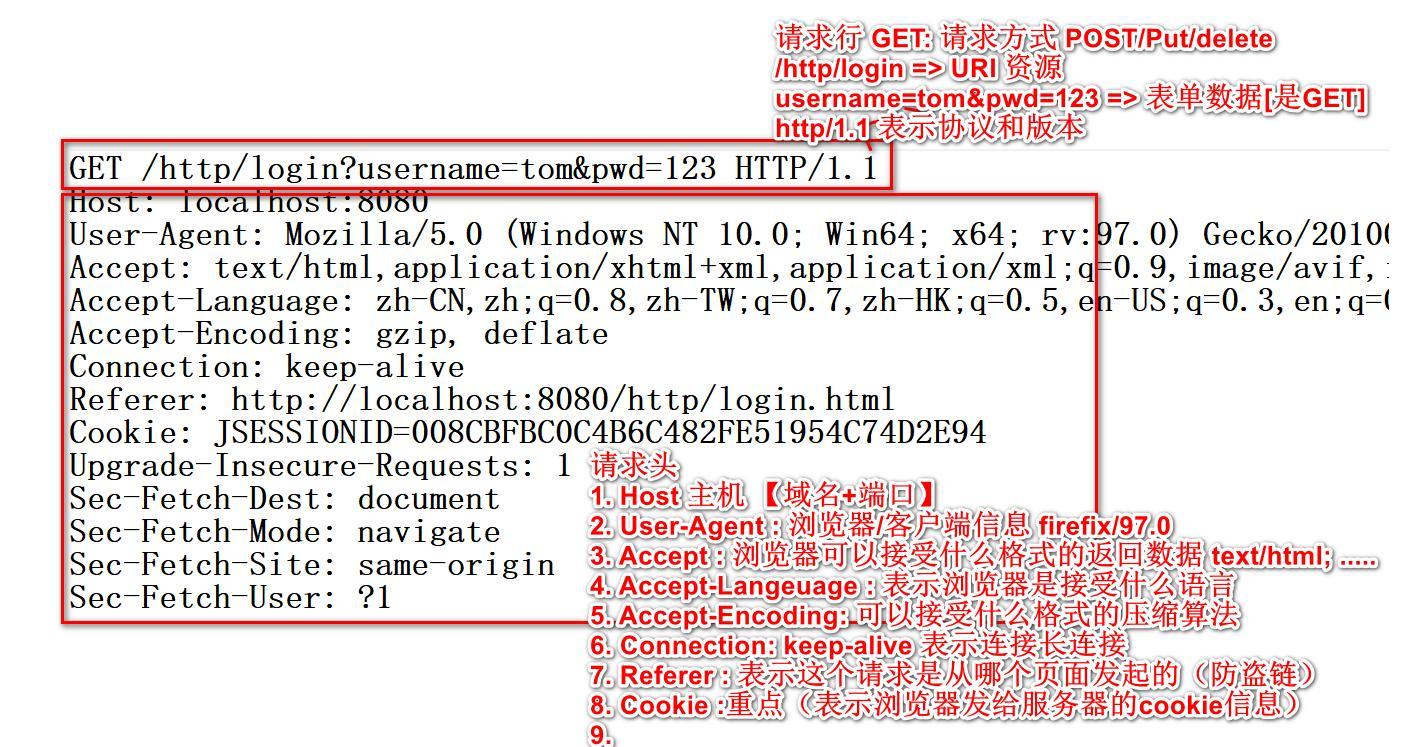
3.HTTP请求包分析(GET)

演示:HTTP请求(GET)-有数据提交情况
新建一个java项目,添加web支持,导入servlet-api的jar包,创建Tomcat。


在src目录下创建LoginServlet,给页面返回数据
package li.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
/**
* LoginServlet
*/
@WebServlet(urlPatterns = {"/login"})
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//服务器端输出
System.out.println("LoginServlet doGet() 被调用");
//输出一句话,返回给浏览器
//1.通过response获取一个流PrintWriter,可以给浏览器回复数据
//2.为了让浏览器显示中文,需要设置编码为utf-8
//(1)给回送的数据设置编码 (2)text/html这个是MIME,即告诉浏览器返回的数据是
//text类型下的html格式数据[MIME类型](3)charset=utf-8给数据设置编码
//注意:设置编码要在 response.getWriter()之前,否则无效
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h1>登录成功~</h1>");
//为了确保数据返回,可以调用flush()和close()
//flush()表示将缓存的数据进行刷新
writer.flush();
//close()表示关闭流,有些语言是close方法中就包含了flush方法
writer.close();
//建议调用flush()和close()
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//服务器端输出
System.out.println("LoginServlet doPost() 被调用");
//输出一句话,返回给浏览器
//1.通过response获取一个流PrintWriter,可以给浏览器回复数据
//2.为了让浏览器显示中文,需要设置编码为utf-8
//(1)给回送的数据设置编码 (2)text/html这个是MIME,即告诉浏览器返回的数据是
//text类型下的html格式数据[MIME类型](3)charset=utf-8给数据设置编码
//注意:设置编码要在 response.getWriter()之前,否则无效
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h1>POST登录成功~</h1>");
//为了确保数据返回,可以调用flush()和close()
//flush()表示将缓存的数据进行刷新
writer.flush();
//close()表示关闭流,有些语言是close方法中就包含了flush方法
writer.close();
//建议调用flush()和close()
}
}
在web目录下创建login.html:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<h1>用户登录</h1>
<!--给LoginServlet发送get请求-->
<form action="//localhost:8080/http/login" method="get">
u:<input type="text" name="username"/><br/>
p:<input type="password" name="pwd"/><br/>
<input type="submit" name="用户登录"/><input type="reset" name="重置"/>
</form>
</body>
</html>
点击redeployTomcat

在浏览器中打开调试台(f12),点击网络。在地址栏输入://localhost:8080/http/login.html,回车。
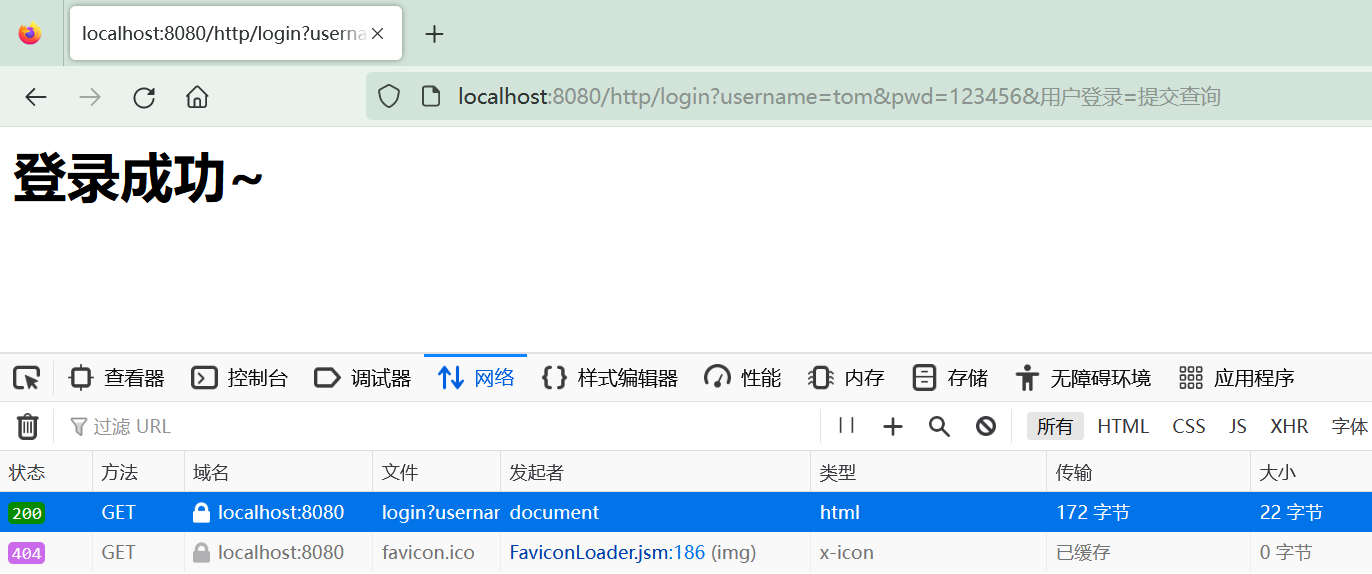
在login.html的框中输入信息,点击登录,调试台显示如下:

点击第一个请求,查看请求头:

4.HTTP请求包分析(POST)
在上面的基础上修改login.html文档的提交方式为 post

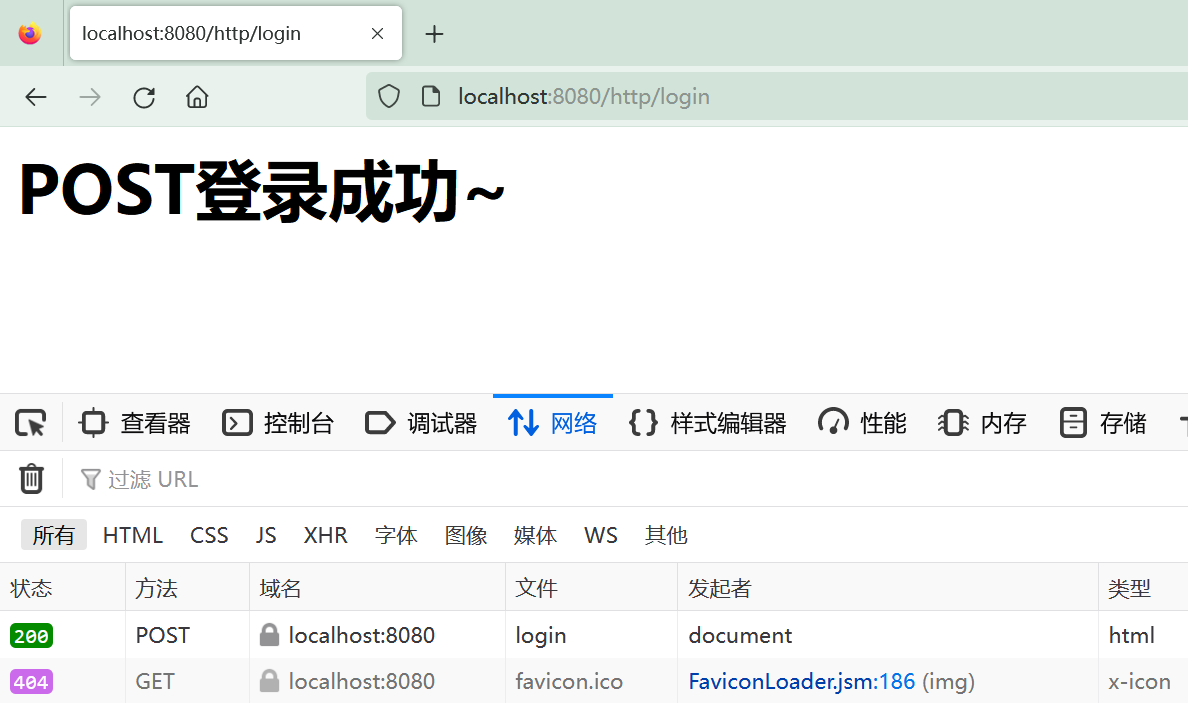
redeployTomcat,然后在浏览器中打开调试台(f12),点击网络。
在地址栏输入://localhost:8080/http/login.html并回车。
在login.html的框中输入信息,点击登录,调试台显示如下:

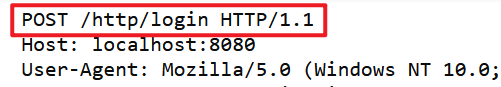
点击第一个请求,查看请求头:可以发现请求行中已经没有用户提交的数据了

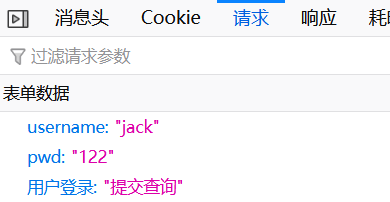
在请求按钮下面可以看到用户请求的表单数据:其实原始的post请求是包含该数据的,只是浏览器将其分开了


补充:
-
content-type中的x-www-form-urlencoded:表示我们的表单数据是url编码
url编码是一种浏览器用来打包表单输入的格式。浏览器从表单中获取所有的name和其中的值 ,将它们以name/value参数编码(移去那些不能传送的字符,将数据排行等等)作为URL的一部分或者分离地发给服务器
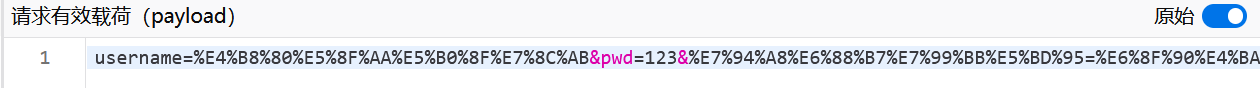
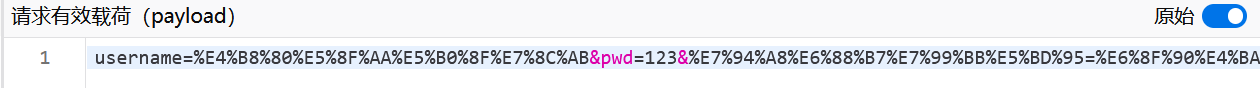
例如:表单输入中文符号提交,在表单数据中可以看到url编码如下:

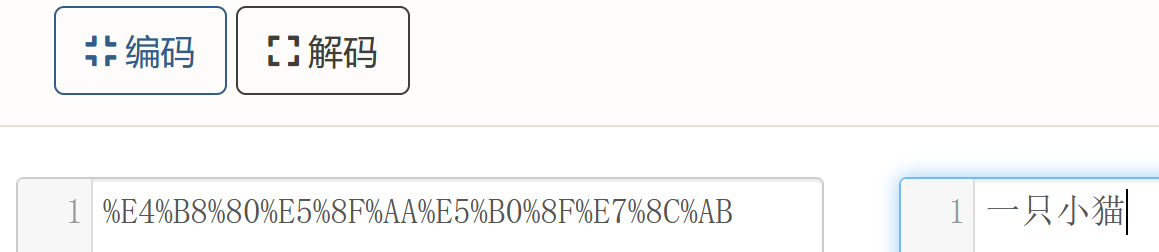
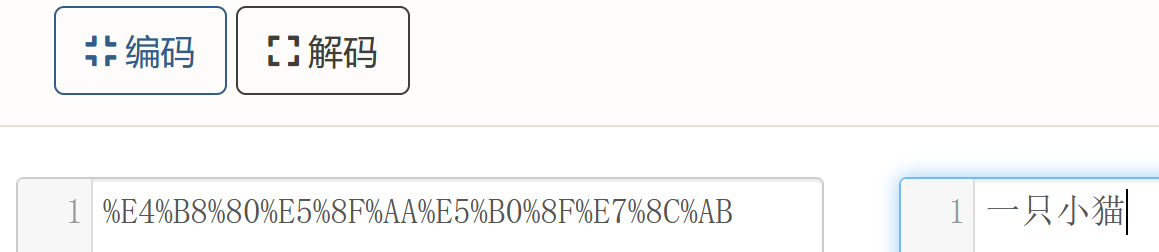
解码后显示:

-
content-length表示发送的数据长度,这里的数据为表单数据,告诉服务器要按多少个字节来读取
5.GET请求和POST请求到底有哪些?
5.1GET请求
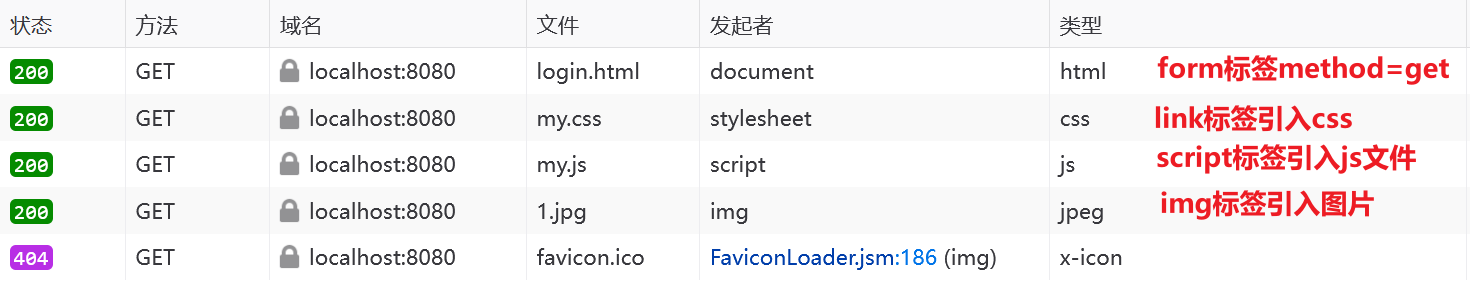
- form标签method=get
- a 标签
- link标签引入css [以get方式来获取资源]
- script标签引入js文件 [以get方式来获取资源]
- img标签引入图片
- iframe引入html页面
- 在浏览器地址栏中输入地址后敲回车
例子

5.2POST请求
- form标签method=post
5.3HTTP请求中怎么样选择get和post请求
在大多数情况下不需要考虑这个问题,因为业务本身就会自动区别
-
传输的数据大小区别
- get传送的数据量比较小,不能大于2KB(不同的浏览器不一样)
- post传输的数据量比较大,一般默认不受限制
-
什么情况下使用post请求
- post请求是会在浏览器上隐藏参数部分的,在安全要求的部分都会使用到post请求,如用户登录等。这样不会通过你的请求暴露你的参数格式
- 在向服务器传递数据较大的时候,使用post(get有限制),比如发帖,上传文件
-
什么情况下使用get请求
-
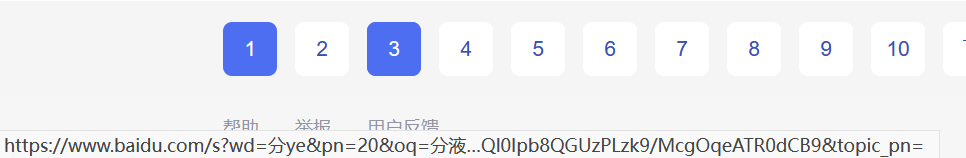
在前台页面展示,比如分页内容,可以保留传递参数;也可用来分享和传播,而在post中链接地址是不变的


-
建议:
- get方式的安全性较post要差些。包括机密信息的话就使用post
- 在做数据查询时,建议使用get方式;而在做数据加入,改动和删除时,建议用post方式