如何在BI中增加“路线地图”并进行数据分析?
随着客户的需求越来越“百变”,最近在做大屏设计的葡萄陷入了困境。
近期客户提出的需求是想在BI工具中增加 “路线地图”展示功能并进行数据分析。
不仅如此,这个“路线地图”还要兼具实用的功能与美观的动效,典型的“既要又要”系列。但是这对于我们的设计师葡萄来说,难度就有些大了。
静态图片展示不困难,可要让这地图动起来,确实有一些难度。
所以我们就将该问题拆成两部分,来解决这个问题。首先,我们需要一个路线地图工具。
“路线地图”工具制思路作与展示
首先,我们需要整合手中的地图素材和地图动效。
让我们先来分析一下“路线地图”的主要应用场景:
(1)区域内路线地图,比如:厂区巡检路线图,车辆行驶路线图等关于轨迹图的应用场景。
(2)区域内点位信息:比如:厂区内安全门点位标记,摄像头位置等标点信息。

提到图片处理,我们首先应该想到使用SVG。将图片转换为SVG图后,从图坐标中获取相应的点,根据对应的位置来显示路线等信息。
正所谓“没有代码解决不了的生活难题,如果有那就写两段代码。”(最后制成的工具,已经放在文末,各位自取)
之后,我们从功能来拆解,实现该地图需要的插件有:画图、取点、设置路线等功能。
在早自定义地图背景中,地图背景需要采用SVG 格式的图片,方便获取坐标,保证任何分辨率之下的一致性。如果每一次都需要找图片然后手动转换成SVG格式,那样会非常复杂,我们将这一步流程作为该地图工具的功能之一。
画图中我们可以将目标图片转换为SVG,并且设置区域。如果在后期使用到需要联动区域的时候,尽量使用画图解决,使用方式与Wyn中的自定义地图比较类似。

获取显示数据的“坐标点”
我们在定义“路线地图”时,往往需要在地图中标注一些关键数据,比如设备的位置、该位置的人流量、停车数等,为了保证自定义地图的关键数据能够与显示在地图的精确位置上,我们贴心地为大家提供了地图坐标点获取工具,可以用于业务数据存储。
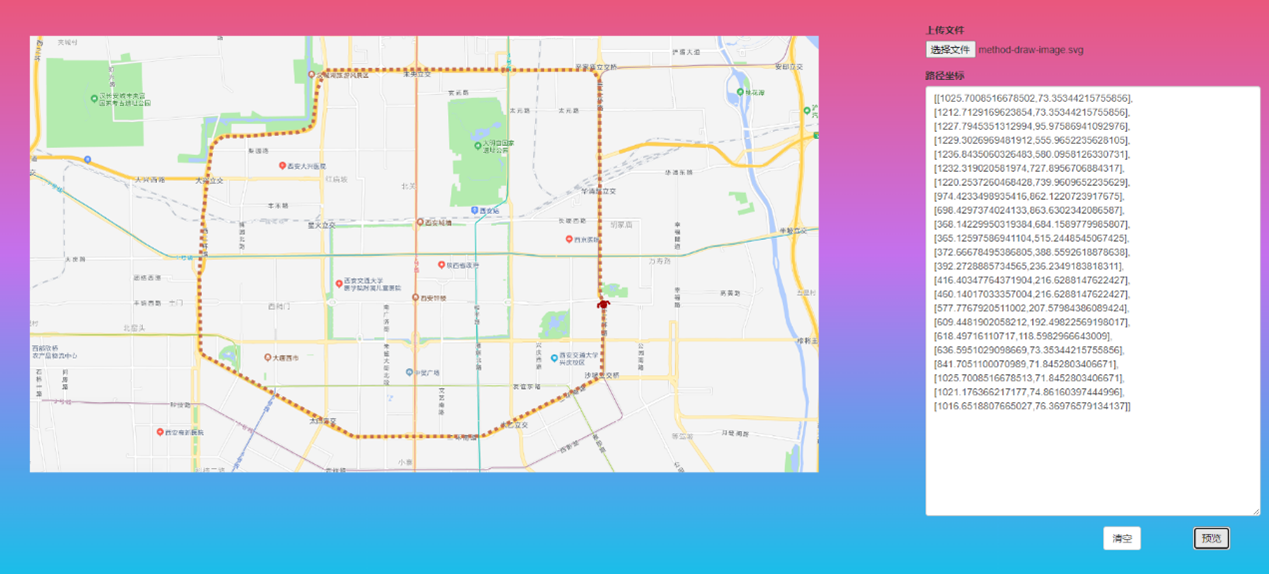
坐标拾取
这个功能主要就是获取在自定义地图中的坐标,提供后期显示位置功能,有设置、预览等功能。

自定义路线
这个功能是路线地图最核心且最亮眼的地方,即我们要定义巡检的路线、方向,很多时候,该功能用于园区巡检,或者是大的区域地图巡检等等。很多情况下我们需要根据自己的业务要指定具体的巡检路线,于是BI工具提供了巡检路线绘制地图。
把当前路线给链接起来,实现路线绘制。可以预览所设置的路线。

最终工具成品展示:

具体工具已经放在文末各位同学自取使用~
现在工具有了,怎么在BI 中增加“路线地图”进行数据分析呢?
在 BI 中使用路线地图进行数据分析
工具准备完毕,接下来就是如何在BI中用路线地图进行数据分析。
1、下载并且安装BI分析工具
2、数据准备
找一张项目中需要的平面图片,因为在该插件中需要的文件格式为SVG,所以对第一步我们先将图片转换为SVG格式的,就需要用到上面的工具了。
操作步骤:
①将图片转换为SVG内容

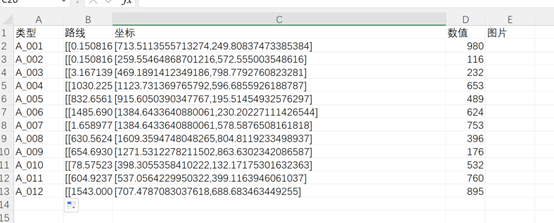
②获取标点,将标点信息记录如数据表中

③获取路线

④整理数据表

3、插件操作:
(1)选择插件

(2)技术设置
地图地址:这里可以放SVG代码内容,也可以放一个URL地址。
自定义路线:这里可以设置固定路线,根据内容填写即可。
其他内容可以自行操作后看效果。
(3)绑定数据
根据需求绑定定影的路线,坐标信息

设置好之后可以看到运动轨迹和标点信息结果。

(4)路线属性设置

在这里,我们可以给路线中移动图标设置显示的图标,设置大小、颜色等。更是可以根据不同的数值分类实现个性化设置内容。目前插件中所对应的分类条件是按照分类值来做判断的。可以看到根据不同设置显示出不同的效果。

(5)坐标点设置:

功能与路线设置中类似,大家可以去试试。
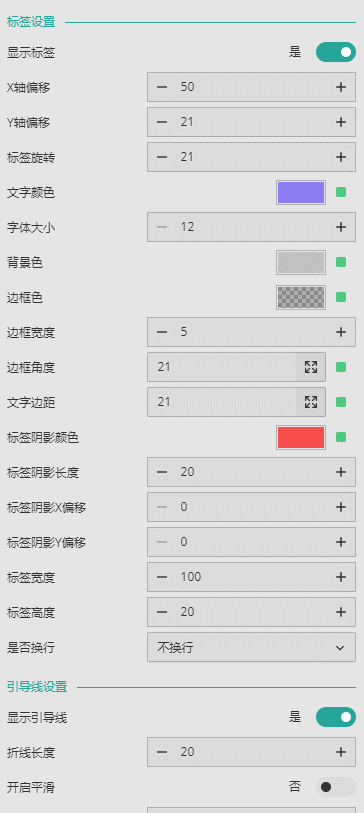
(6)标签设置,引导线设置

通过此功能,可以让我们整个页面显示的内容更加丰富。

到这里我们就实现了在BI中实现使用地图路线进行数据分析。
工具体验
工具站点://svg.sxtrips.com/
资料包://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=140403
体验更多行业在线demo:
//www.grapecity.com.cn/solutions/wyn/demo


