docker+nginx+redis部署前后端分离项目!!!
- 2022 年 5 月 15 日
- 筆記
介绍本文用的经典的前后端分离开源项目、项目的拉取这些在另一篇博客!!!
其中所需要的前后端打包本篇就不做操作了!!不明白的去看另一篇博客!!!
准备介绍就是这些,现在咋们着手开始部署
1、安装docker
Docker 分为 CE 和 EE 两大版本。CE 即社区版(免费,支持周期 7 个月),EE 即企业版强调安全,付费使用,支持周期 24 个月。
Docker CE 分为 `stable` `test` 和 `nightly` 三个更新频道。
官方网站上有各种环境下的 [安装指南](//docs.docker.com/install/),这里主要介绍 Docker CE 在 CentOS上的安装。
Docker CE 支持 64 位版本 CentOS 7,并且要求内核版本不低于 3.10, CentOS 7 满足最低内核的要求,所以我们在CentOS 7安装Docker。
注意:如果之前安装过旧版本docker、可以使用下面命令卸载!!!
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-selinux \
docker-engine-selinux \
docker-engine \
docker-ce
安装docker、注意是否在联网下进行、安装yum工具!
yum install -y yum-utils \
device-mapper-persistent-data \
lvm2 --skip-broken
然后更新本地镜像源:
# 设置docker镜像源
yum-config-manager \
--add-repo \
https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
sed -i 's/download.docker.com/mirrors.aliyun.com\/docker-ce/g' /etc/yum.repos.d/docker-ce.repo
yum makecache fast
然后输入命令安装:
yum install -y docker-ce
docker-ce为社区免费版本。稍等片刻,docker即可安装成功。
2、启动docker
启动docker前,一定要关闭防火墙后!!
启动docker前,一定要关闭防火墙后!!
# 关闭
systemctl stop firewalld
# 禁止开机启动防火墙
systemctl disable firewalld
通过命令启动docker:
systemctl start docker # 启动docker服务
systemctl stop docker # 停止docker服务
systemctl restart docker # 重启docker服务
然后输入命令,可以查看docker版本:
docker -v
3、部署后端部分
前后端部署的项目打包其中需要修改一些配置、其中后端包括mysql,redis,log日志路径修改
前端配置文件转发路径的修改!!!请看另外一篇博客!!!
先拉取项目所需要的java环境镜像!!
直接运行命令:docker pull java:8
在/root目录下使用命令
mkdir -p /java/docker-filesto
创建完成后,我们把提前打包好的jar包放在docker-filesto目录下
并在此目录下创建文件springboot_dockerfile!!!

在springboot_dockerfile文件中加入相关配置!
这里可以借助第三方工具创建,也可以利用vim!!!
FROM java:8
#定义父镜像
MAINTAINER chao<FENGJIANCHAO>
#定义作者信息
ADD ruoyi-admin.jar ruoyi.jar
#将jar包添加到容器中、其中ruoyi-admin.jar为打好的jar包、ruoyi.jar
为改的名字
CMD java -jar ruoyi.jar
#定义容器启动执行的命令
执行命令创建镜像注意‘.’不能省略
docker build -f ./springboot_dockerfile -t ruoyi .
通过dockerfile构建镜像:docker bulid-f dockerfile文件路径 -t 镜像名称版本
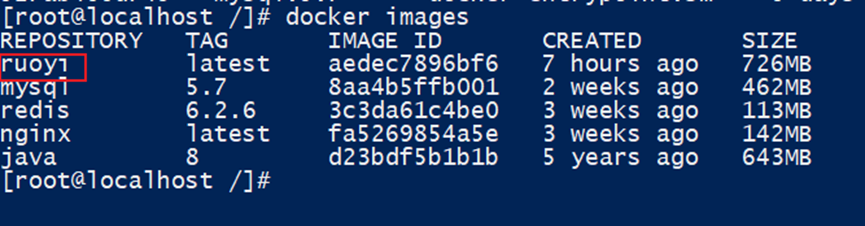
使用命令docker images查看创建的镜像!!!

最后创建容器运行:
docker run -id -p8080:8080 –name=ruoyi ruoyi
docker rum -id -p 8080:8080 –name=名字 所依赖的镜像名称:版本(最新版不用加) -p后是宿主机与容器的端口映射
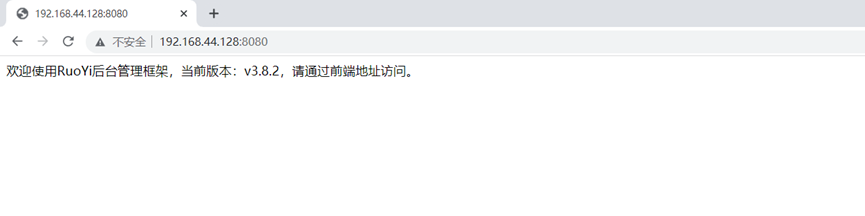
浏览器访问ip+端口、后端部署成功!!!

4、部署前端部分
1、安装nginx
拉取nginx官方镜像,这里默认拉取的是最新版本镜像:latest
拉取命令:
docker pull nginx
创建容器、设置端口映射!!!
在/root目录下使用命令
mkdir -p /myvue/nginx/conf
进入conf目录下、创建需要映射的配置文件nginx.conf
vim nginx.conf
在配置文件中加入如下配置!!!
worker_processes 1;
events {
worker_connections 1024;
}
#http块
http {
#http全局块
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#server块
server {
#server全局块
listen 80;#监听端口
server_name 192.168.44.128#监听地址,填自己服务器ip
charset utf-8;
#location块很重要!!!!
location / {
root /usr/share/nginx/html/dist;#前端资源路径
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 配置地址拦截转发,解决跨域验证问题
location /prod-api/ {#
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.44.128:8080/;#后端转发地址,你的服务器ip+端口
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
include /etc/nginx/conf.d/*.conf;
}
同理退回根目录:cd /
创建需要映射的网站文件目录
mkdir -p /myvue/nginx/html
创建成功,使用第三方工具把前端打包生成的整个dist文件放在html目录下。注意是整个dist文件!!!

启动nginx 和映射文件
docker run -d -p 80:80 --name=Ruoyi \
-v /myvue/nginx/html:/usr/share/nginx/html \
-v /myvue/nginx/conf/nginx.conf:/etc/nginx/nginx.conf nginx
-p 80:80:将容器的 80端口映射到宿主机的 80 端口。
-v将主机当前目录下的 /myvue/nginx/html挂载到容器的 :/usr/share/nginx/html
-v将主机当前目录下的 /myvue/nginx/conf/nginx.conf挂载到容器的/etc/nginx/nginx.conf nginx
配置目录

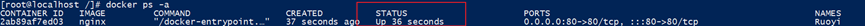
查看容器启动情况:
docker ps -a

Up代表启动成功此时浏览器访问ip+端口
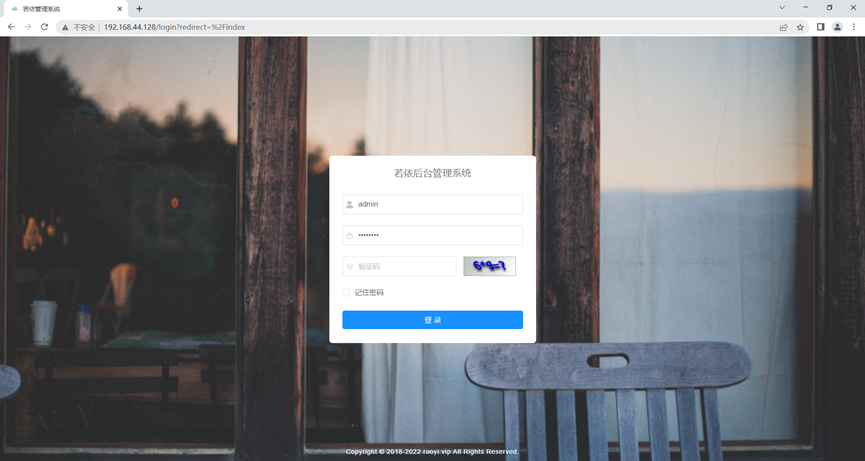
登录!!!!!


项目搭建就成功了!!!!!
本文仅用于学习、如有错误请纠正!!!!!

