webpack与vite的对比
- 2022 年 5 月 15 日
- 筆記
- javascript
vite与webpack的打包原理:
vite: 基于游览器原生ES Module,利用游览器解析import,服务器端按需编译返回
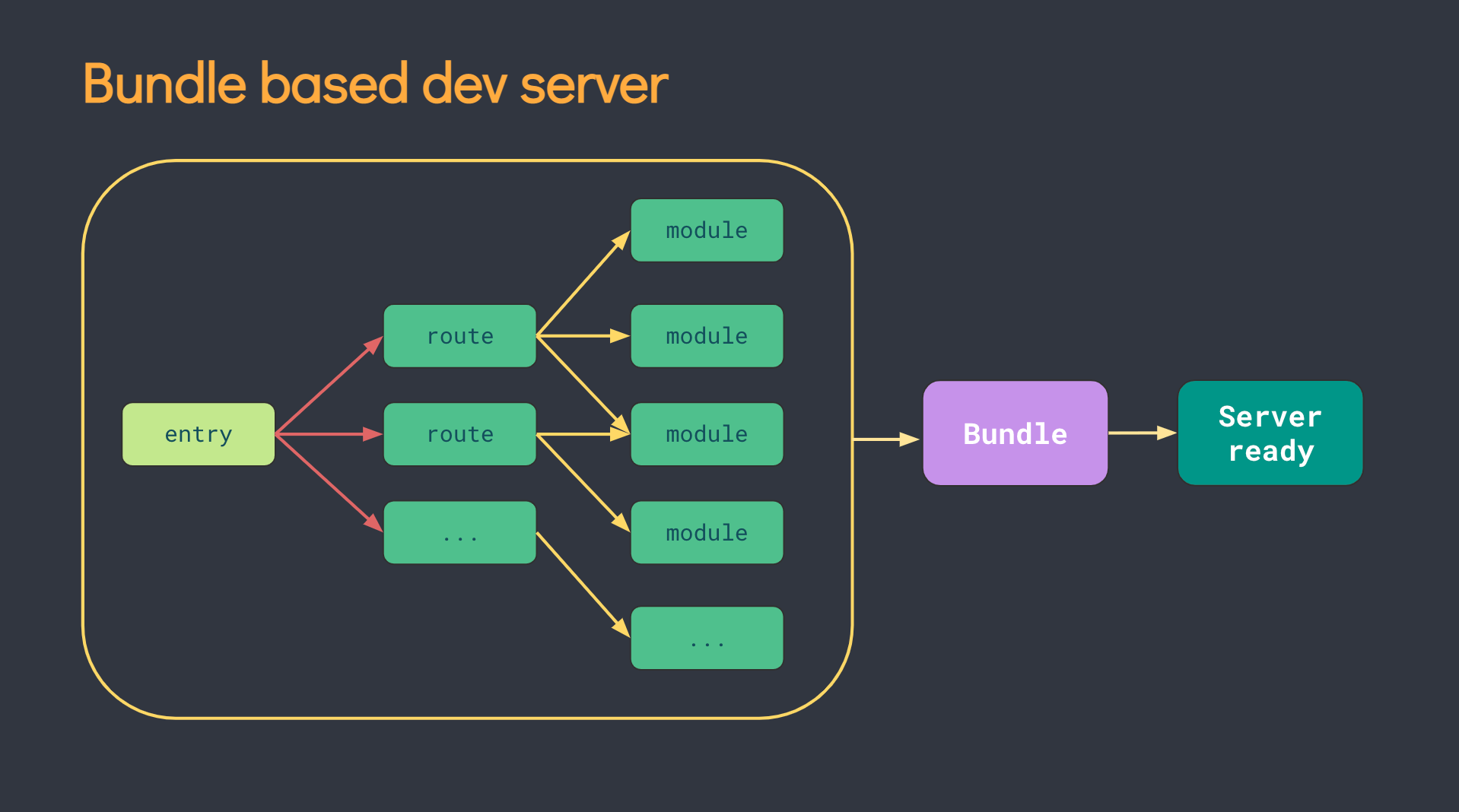
webpack: 逐级递归识别依赖,构建依赖图谱->转化AST语法树->处理代码->转换为游览器可识别的代码
vite相比webpack的优势:
开发环境中,无需打包操作,可快速冷启动:
由于vite启动的时候不需要打包,也就无需分析模块依赖、编译代码;
从底层原理上来说,vite是基于esbuild预构建依赖,而esbuild是采用go语言编写,go语言的操作是纳秒级别的
webpack是原生js编写的,js是以毫秒计数的,所以vite比webpack启动快很多;
真正的按需编译,不再等待整个应用完成:
webpack: vite:


当游览器请求需要的模块时,再对模块进行编译,这种按需动态编译的模式,极大程度缩短了编译时间,当项目越大,文件越多时,vite的开发优势就越明显
轻量快速的热重载(HMR):
vite在HMR方面,当某个模块内容改变时,让游览器重新请求该模块即可,而不用像webpack那样重新将该模块的所有依赖重新编译
vite相比webpack的劣势:
生态不及webpack、加载器、插件不够丰富
生产环境esbuild构建对于css和代码分割不够友好
项目开发游览要支持ES Module,不能识别CommonJS语法
参考:
//blog.csdn.net/huangpb123/article/details/123313589
//blog.51cto.com/xuedingmaojun/2967713?ivk_sa=1024320u
//www.knowbaike.com/it/13131.html


