前端面试 -Vue2系列
vue
1为啥用Vue?
1MVVM 数据的双向绑定
2指令系统 不需要操作DOM
3组件化
2v-show和v-if、v-for
v-show 通过 display:none 隐藏元素,DOM还在。不可以触发组件的生命周期, 性能消耗 小
v-if 将 DOM元素整个添加或删除 ,可以触发组件的生命周期, 性能消耗 大
v-for和v-if不建议一起使用?
v-for优先级高一些所以,每次循环都会执行一次v-if判断,会大大影响效率。
如果一定要一起使用可以使用template标签包裹 里边写v-if
3vue生命周期
BeforeCreate 实例初始化后被调用,此时this没有,不能操作data和methods watch
Created函数 实例已经创建完成 ,可以访问data等但是不能操作dom
Beforemounte mounted
BeforeUpdate Updated
beforeDestroy Destroy
activated deactivated keep-alive 缓存的组件激活时/停用时
数据请求在created和mouted的区别? 都能拿到实例对象的属性和方法 放在mounted请求有可能导致页面闪动(页面dom结构已经生成),但如果在页面加载前完成则不会出现此情况建议:放在create生命周期当中
4computed与watch区别
computed计算属性,watch监视属性。俩个都能监听data里的数据变化,区别是
既能用 computed 实现又可以用 watch 监听来实现的功能,推荐用 computed 。因为有缓存。
特别的是watch可以做具体的业务逻辑异步使用。
5组件中data为什么是函数?
函数会 产生数据污染情况 。如果是对象,组件复用的话,一个地方的数据变化会影响到另一个。
因为对象属于引用类型,俩个组件的实例指向的是同一个内存地址的数据。
6Vue set的使用
vue 对已经存在的对象后添加的属性无法做响应式。需要用到Vue.set方法,
特别的Vue对数组的改变也无法监听,需要用到数组的方法,来实现。
7Vue响应式原理
data变页面变
通过object.defineProperty 方法的getter和setter,监听data里的数据,变化会调用setter方法,重新生成DOM
页面变data变
通过v-model(语法糖)原理:v-on绑定的input事件,将value值设置为事件触发变化的值
<input type="text" :value='msg' @input='msg = $event.target.value'
8组件通信
- 通过 props 传递
- 通过 $emit 触发自定义事件
- 使用 ref
- EventBus
- $parent 或$root
- attrs 与 listeners
- Provide 与 Inject
- Vuex
9nextTick理解
因为vue更新dom是一个异步操作,并不是数据变化会马上更新,会进入一个异步队列,等全部数据变化之后才渲染页面。因此要基于新的DOM操作时,需要用到这个函数。
10插槽
让父组件给子组件指定位置插入html结构,子组件利用solt决定位置。
特别的 作用域插槽是当数据在子组件(slot标签)身上需要传给父组件(template标签slot-scope)。
11mixin混合
多个组件可以复用的 如data、components、methods、created、computed等等 可以提取到混合函数里
局部混入:配置项mixins: [myMixin]全局混入 Vue.mixin()
特别的 当组件存在与mixin对象相同的选项的时候 ,会合并使用组件身上的优先,当有生命周期函数时会先执行混合函数,在执行组件身上的
12key原理
就是一个节点的唯一标识。在diff算法中可以根据key,更准确, 更快的找到对应的vnode节点
13keep-alive实现
在路由中设置keepAlive属性判断是否需要缓存 , 使用keep-alive标签包裹router-view
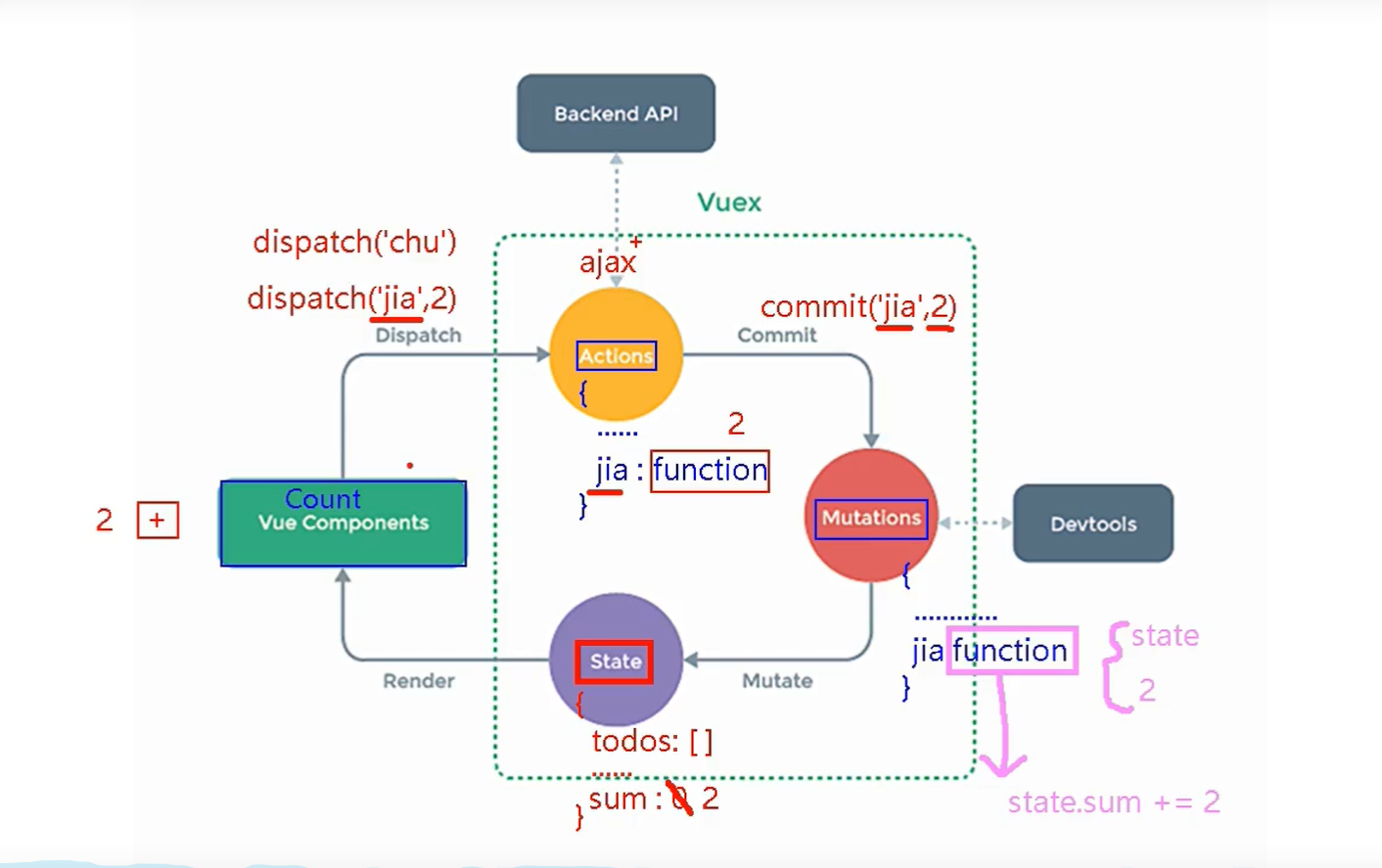
14Vuex
集中式状态管理