博客园美化显示效果效果
关于博客园后台
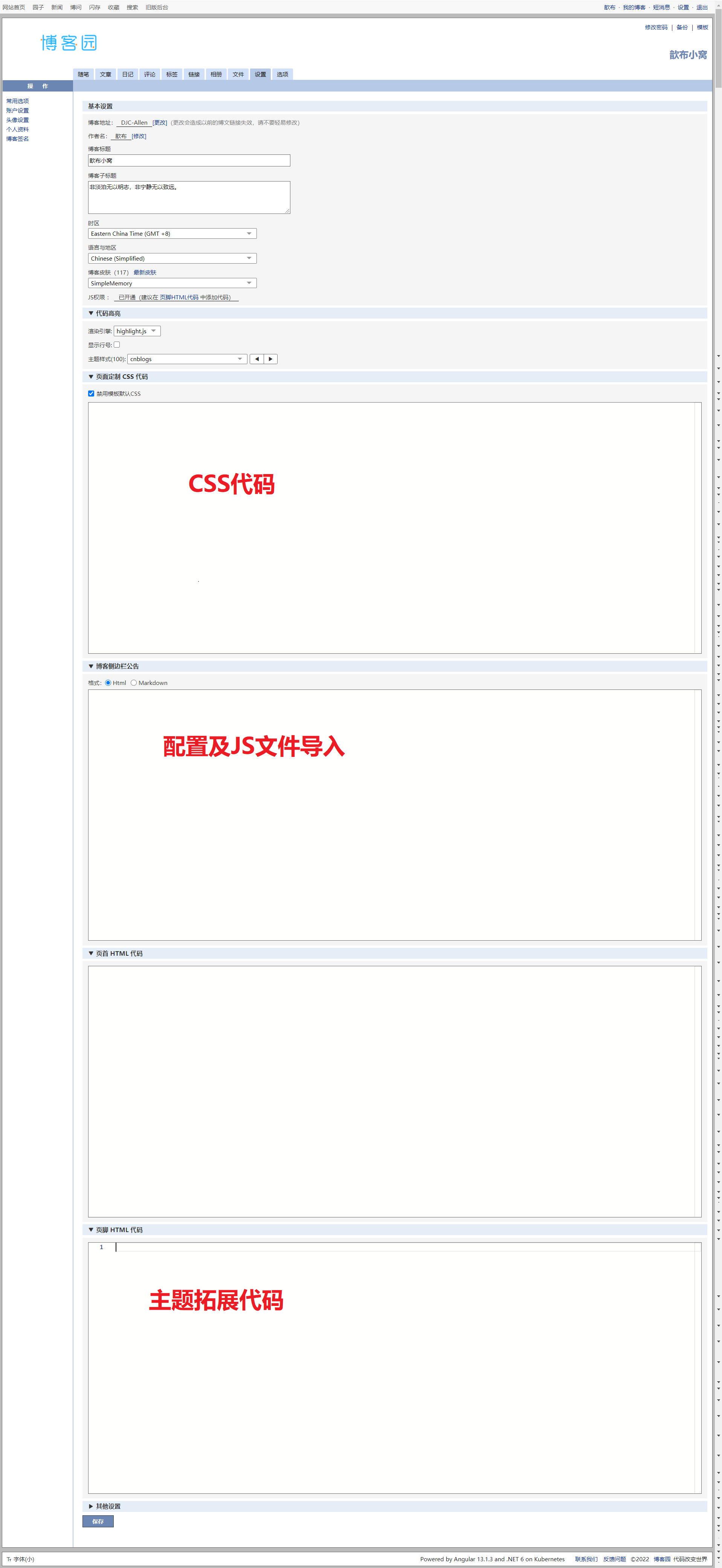
- 首先进入后台管理页面,点击设置,进入设置页面

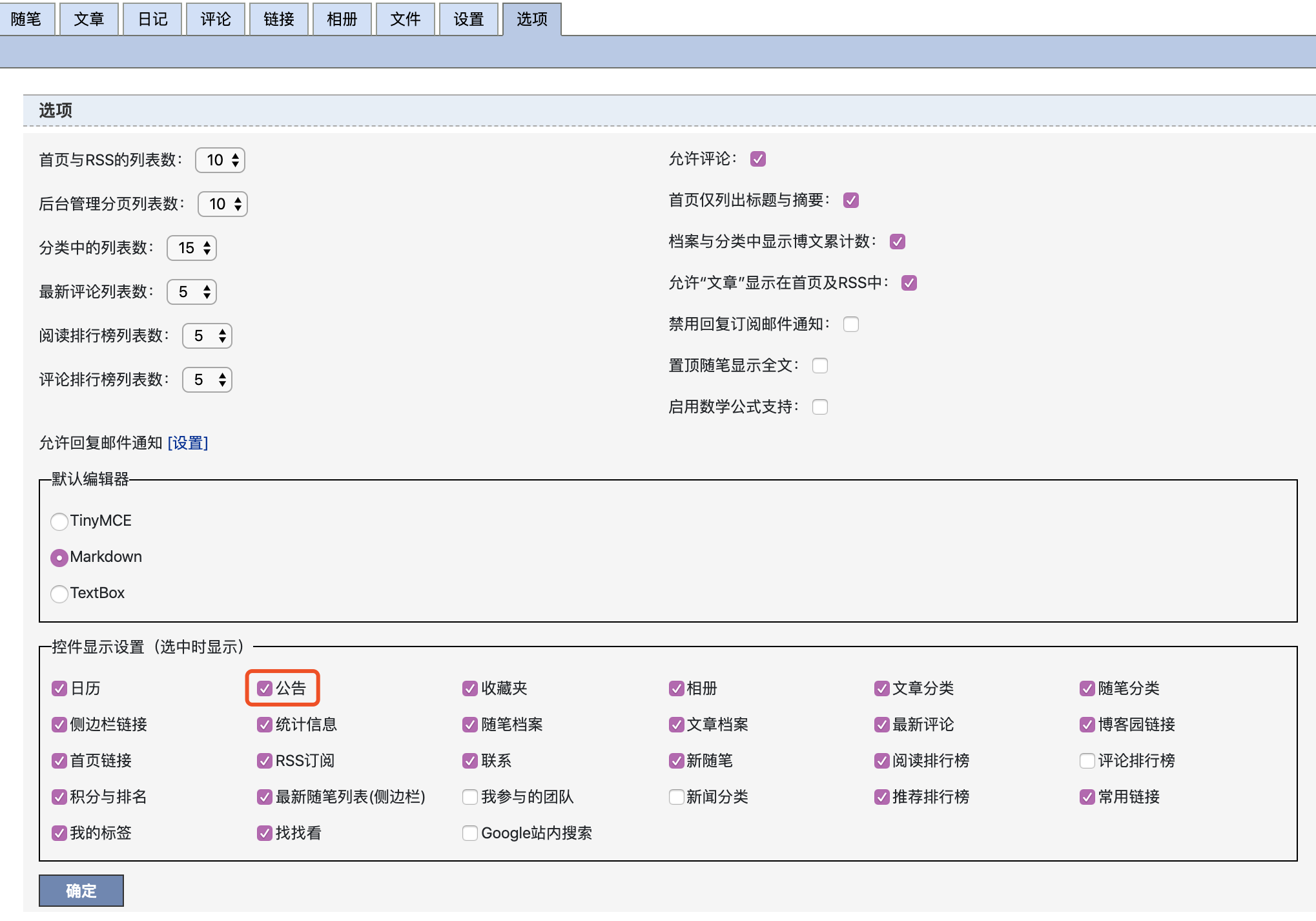
- 选项页面

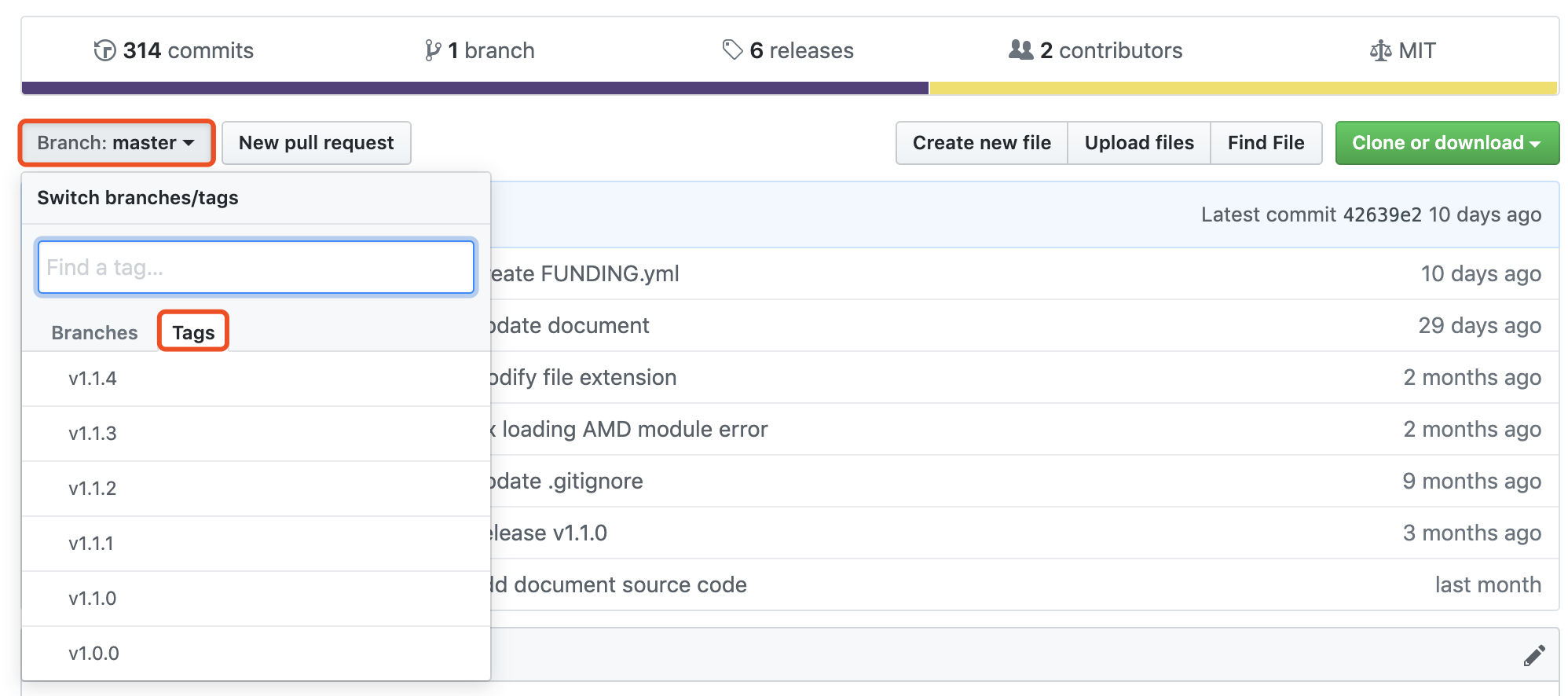
- 进入GitHub,切换版本:

- 设置博客皮肤:SimpleMemory

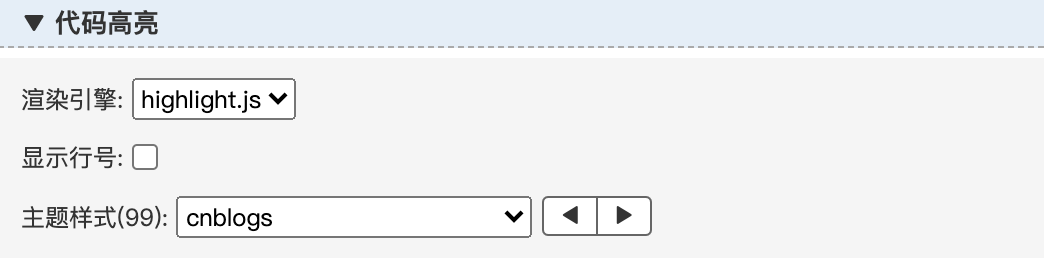
- 设置代码高亮(不要勾选显示行号!!!)

- 设置页面定制CSS代码:
CSS代码位置在GitHub中:/dist/simpleMemory.css 拷贝此文件代码至页面定制css代码文本框处(选中页面定制css代码文本框下面的禁用模板默认css)

- 设置博客侧边栏公告:
在侧边栏HTML代码中设置一下代码:


1 <script type="text/javascript"> 2 window.cnblogsConfig = { 3 info: { 4 name: 'userName', // 用户名 5 startDate: '2021-01-01', // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 6 avatar: '//xxxx.png', // 用户头像 7 }, 8 } 9 </script> 10 <script src="//cdn.jsdelivr.net/gh/BNDong/[email protected]/dist/simpleMemory.js" defer></script>
View Code
详细配置参考相关文档
- 开启公告控件
博客设置 –> 控件显示设置 –> 勾选公告
配置完成保存即可成功应用博皮!
————————————————————————————————————————分割线————————————————————————————————————————————————-
关于上文的详细配置文档,补充几点:
主页图片配置:

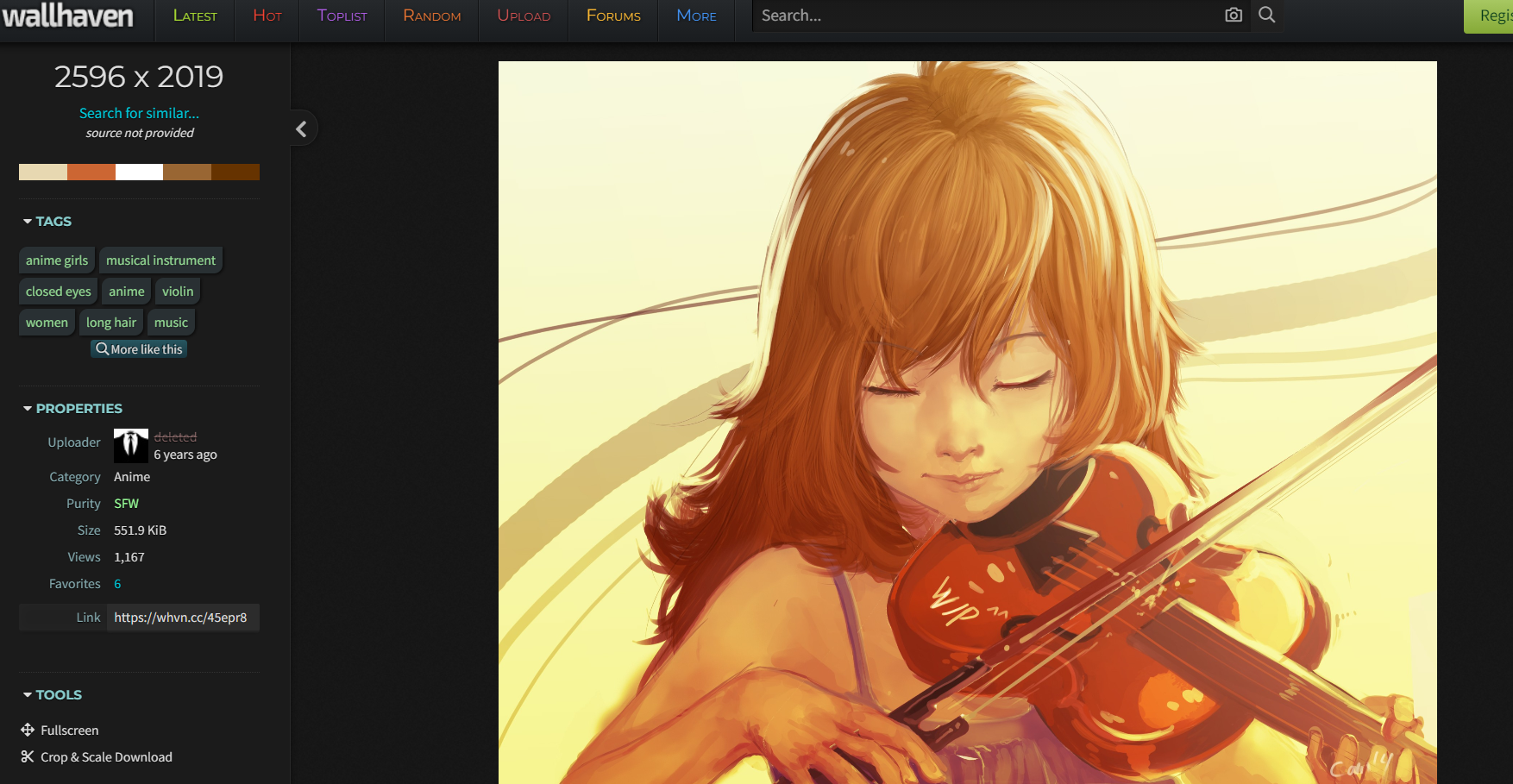
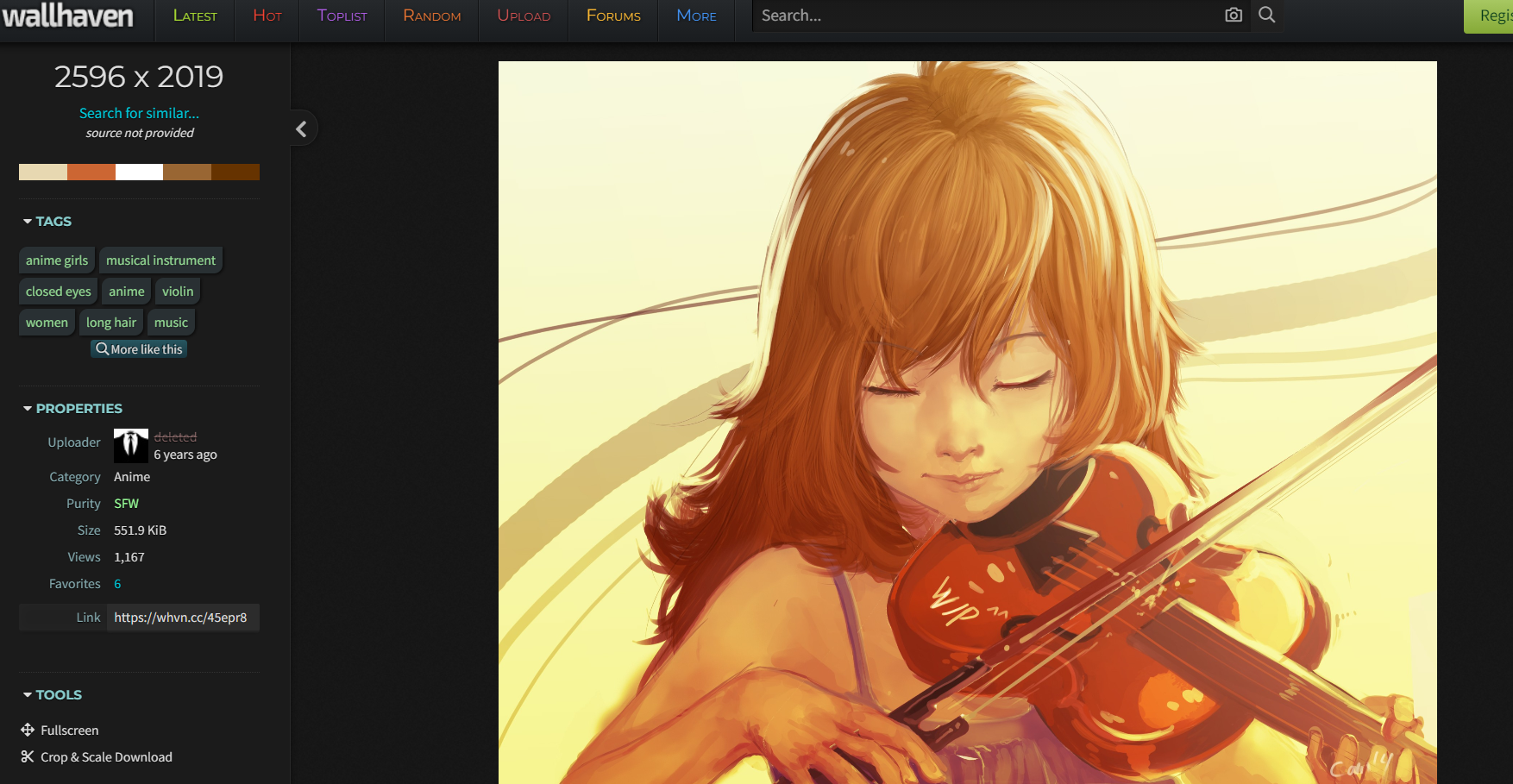
- 等很多地方写着这样连接的(“//x1.jpg”),这里的链接是你想要添加的图片的链接,不可以是本地的图片或者是某个网站的图片。然后我找了很久的图片的网站,比如:百度图库、网页的图片等,右键图片点击“在新的选项页打开”,然后复制新的网页链接,这是不可以的!!!这个办法行不通!!!这是我的想法是找一个图片链接生成器,但是很快我就发现,那些免费的链接生成器都是有时间限制的,只有使用付费链接生成器或者是在某个云服务器上才可以每次刷新时访问,你可以理解成每次打开或者刷新你的主页,都通过访问这些网站来显示图片。 这是我发现的一个图片网站,上面的图片很漂亮,它的图片链接可用而且图片种类很丰富。
- 具体做法是,选择一个喜欢的图片点开,然后右键图片点击“在新的选项页打开”,在新的网页复制网页链接。最后粘到上面的那些地方就好啦~

- 在复制文档中的代码时,一定不要更改它的格式,正常复制一段代码,换行复制下一行代码就好了!
- 分割线前都是参考的这两位大佬的配置和所述:
-
BNDong
-
老官童鞋gogoの小号
感谢两位大佬提供的开源代码,以及分享的两个链接(①和②) 鄙人顿首佩服