在各种开发项目中使用公用类库的扩展方法,通过上下文方式快速调用处理函数
不管我们开发是基于Asp.net core 还是.net core,或者还是.net framework的相关应用,如果有一个比较全面的公用类库以及相关的扩展函数来支撑,我们开发项目上会节省很多相关的处理方法查询和封装。本篇随笔主要针对性的介绍基于一些对象进行扩展函数的封装带来的便利性进行说明,毕竟基于上下文的调用扩展函数,比不断地去自己去类库中查找那个方法合适,会更高效一些。
1、针对常规对象进行扩展函数的封装
我们常常使用到的对象,可能包括有字符串(String)、日期对象(DateTime)、列表集合(List/IEnumerable)、常规对象Object、UI控件(如普通的Control对象处理,其他常规控件对象等),一般来说,这些常规类型的对象我们会在代码中应用很多,对于上下文的一些快速的调用可以快速减少我们翻查代码的时间,随着时间的累积,我们会使用的更加快捷和熟悉。
字符串可能是我们日常使用C#代码,操作最多的一个.net 基础类型了,一般字符串涉及到格式判断、格式转换、内容截取、正则表达式处理、编码处理等等,几乎是五花八门。
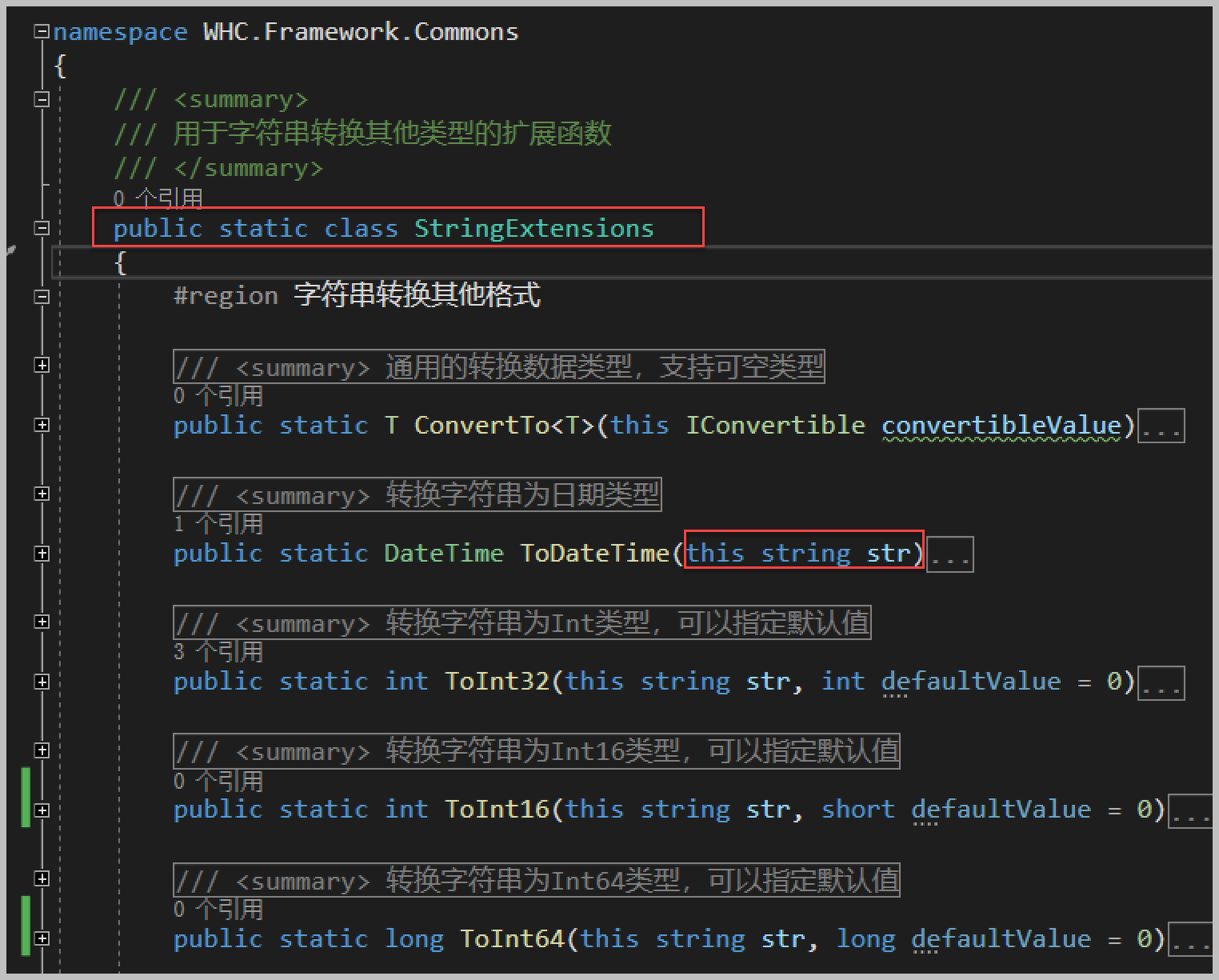
我们一般为了方便,都会给字符串类型编写一些扩展函数,以便于常规的处理。编写扩展字符串函数的处理也很简单,创建一个静态类,并在方法中第一个方法参数指定为this即可,如下所示。

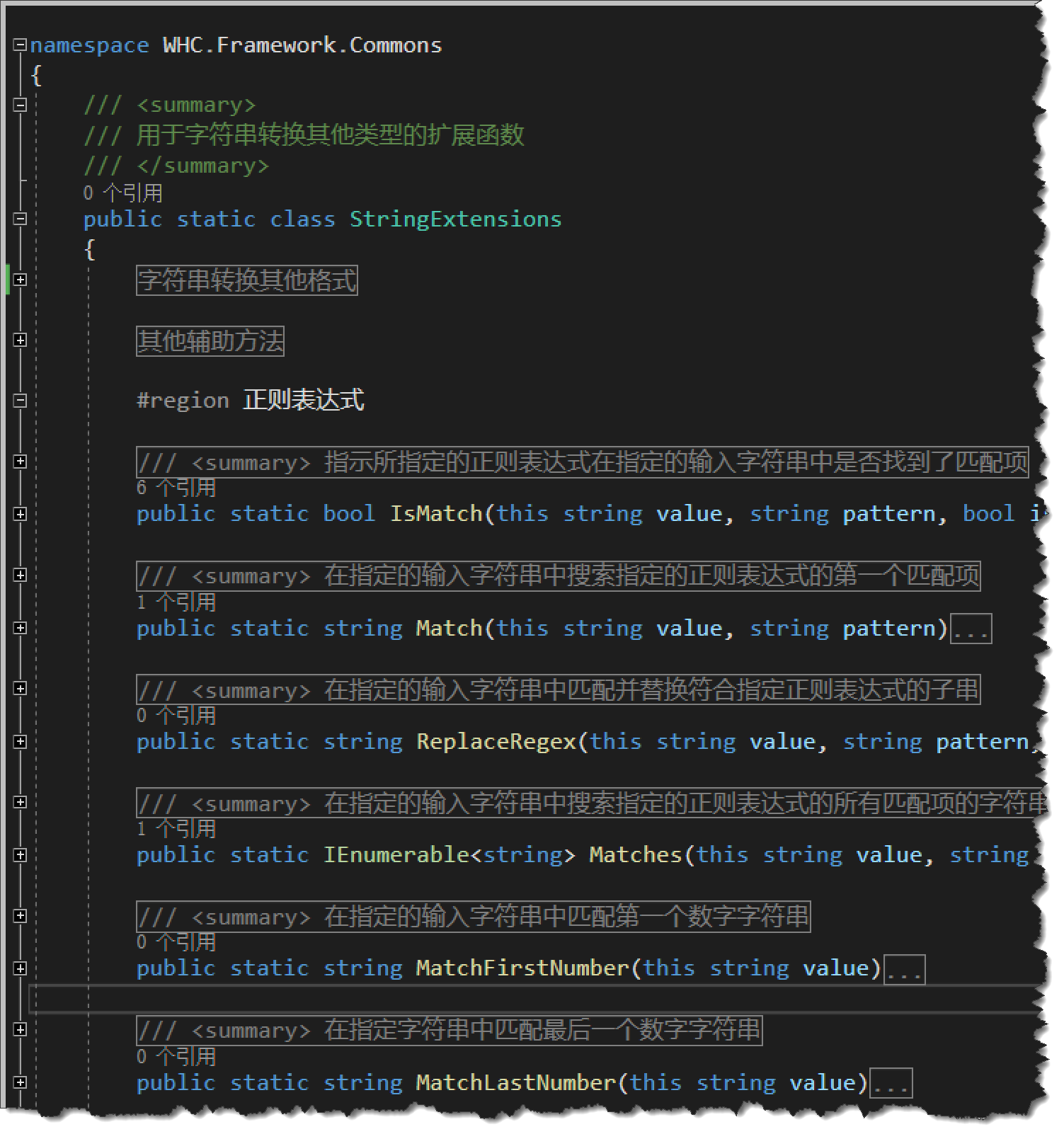
我们可以编写很多用于常规处理的字符串函数,如格式转换和内容提取,以及正则表达式等。

字符串的格式转换是非常常见的处理,如对UrlEncode/HtmlEncode/Base64转换/byte[]字节转换等等,一般我们可以把常见的放在一个静态类里面,这样便于维护。
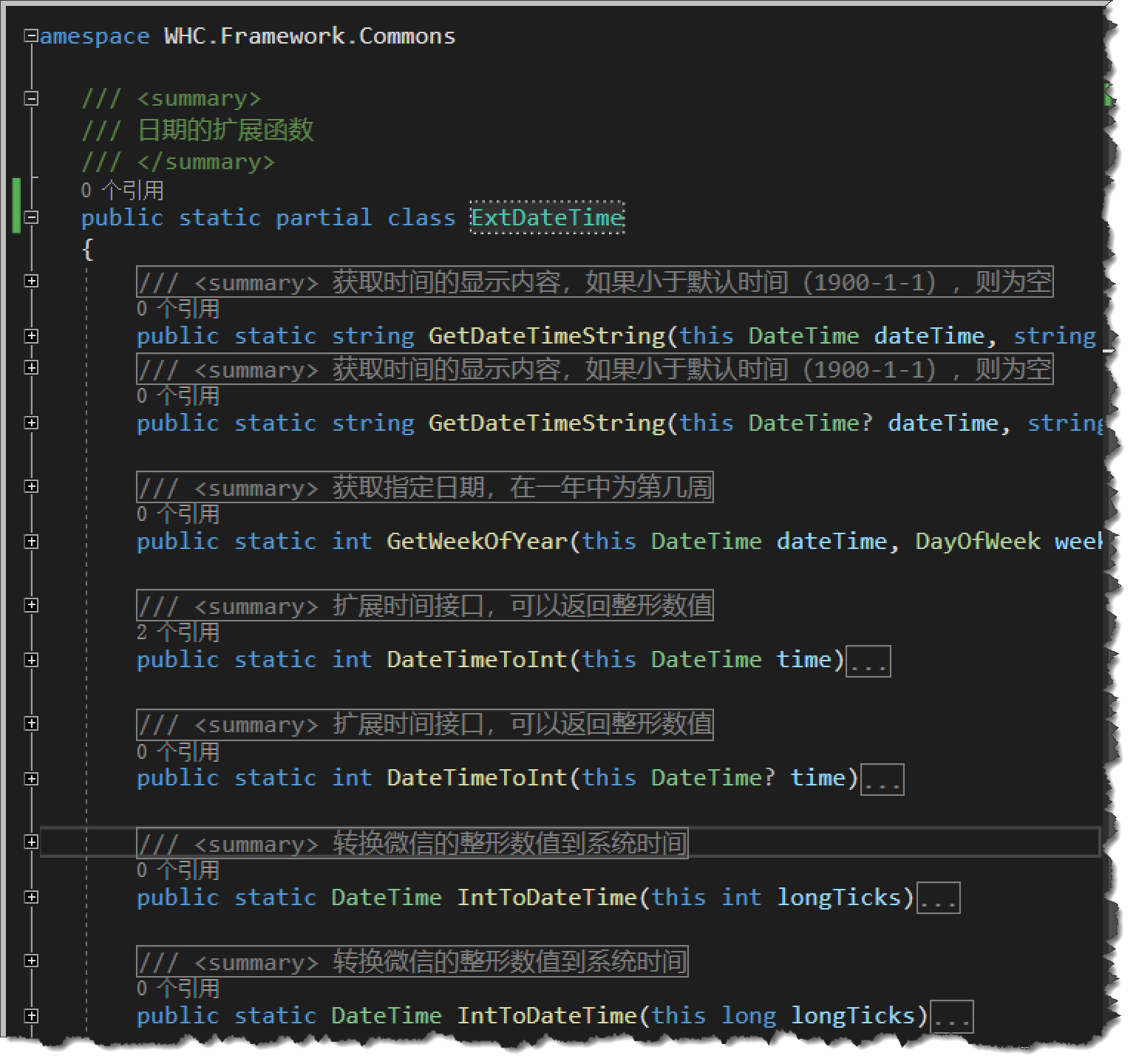
日期类型也是我们常见的,因此可以针对日期的格式转换、日期的处理等内容整合到一个扩展函数里面,便于快速的调用和维护。

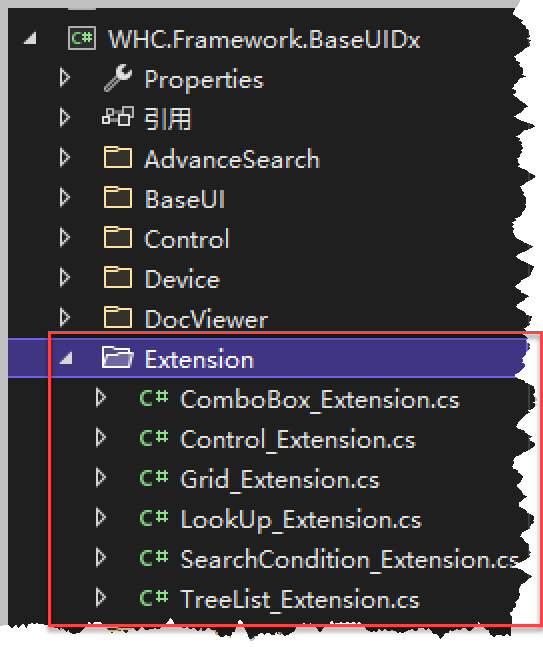
针对常规的C#对象的扩展,我们编写、收集整理了不少扩展函数,主要就是提高开发的便利性。如下截图所示。

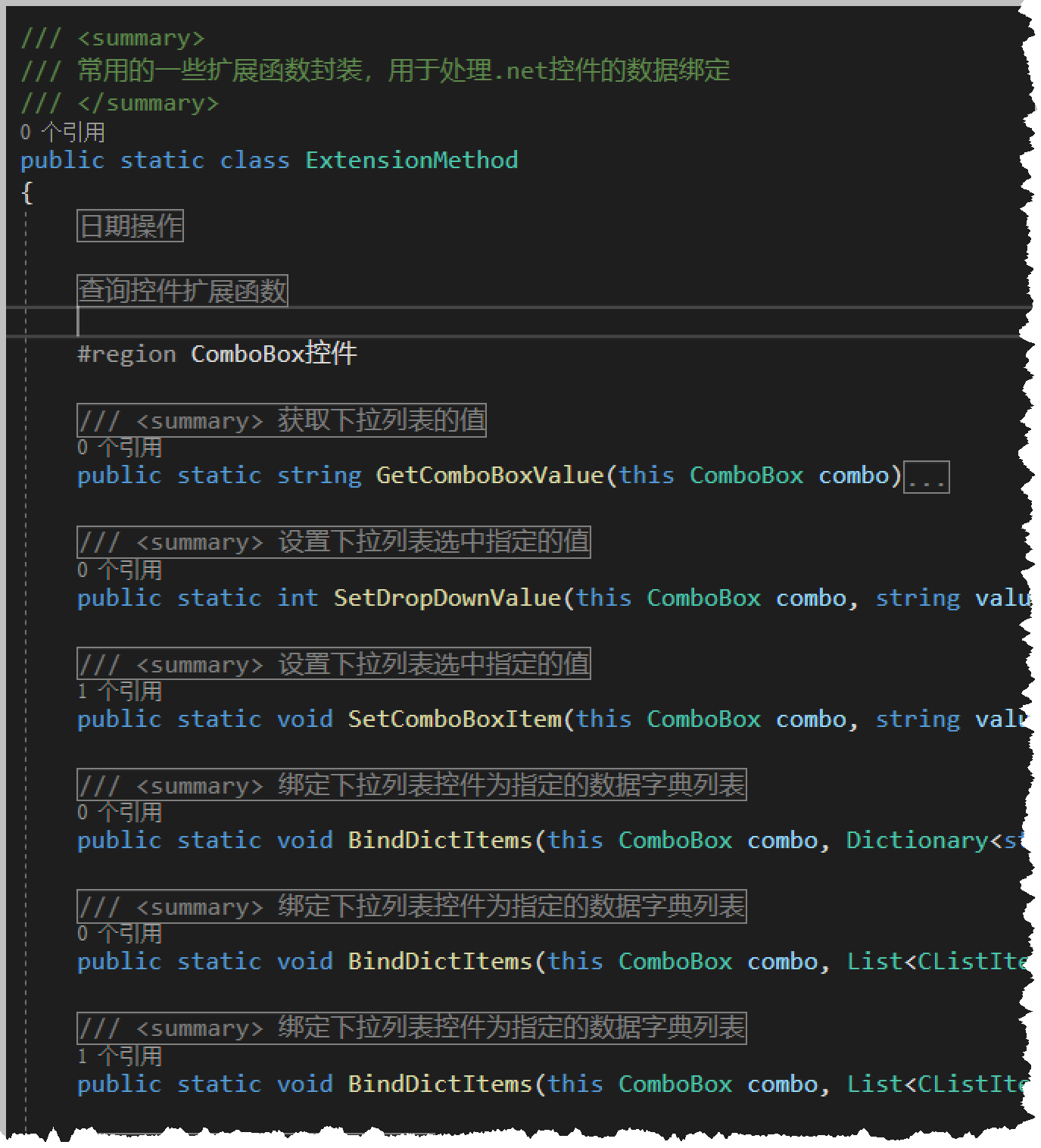
有时候,我们在开发常规Windows项目的时候,需要用到对常规控件的赋值、数据绑定等常规处理,我们也可以通过编写扩展函数,并重载不同的方法,来更加的方便调用扩展函数的代码处理。

而对于第三方的UI控件,如DevExpress的一些控件,如果处理的时候,也进行一些控制封装,会使得调用代码更加简洁的,如下是针对一些常规DevExpress控件的扩展函数封装。

2、扩展函数的调用及便利
这些不同类型的控件扩展函数的封装,使得我们操作对象的处理更加便捷,如字符串转换为int类型的时候,我们直接调用扩展函数转换即可。
/// <summary> /// 获取表的所有记录数量 /// </summary> /// <returns></returns> public int GetRecordCount() { var action = "GetRecordCount"; string url = GetTokenUrl(action); return JsonHelper<DataTable>.ConvertString(url).ToInt32(); }
还有我们在开发界面的时候,更加方便调用来进行数据处理。如常规的对TreeList控件的处理代码,需要添加列和属性的时候,代码如下。
/// <summary> /// 初始化树控件 /// </summary> private void InitTree() { this.tree.Columns.Clear();//添加显示列 this.tree.Columns.Add(new TreeListColumn { FieldName = "Id", Caption = "Id" });//增加一个隐藏的字段,存储需要的ID this.tree.Columns.Add(new TreeListColumn { FieldName = "Name", Caption = "菜单名称", Width = 160, VisibleIndex = 0 }); //设置树控件的层次关系及属性 tree.KeyFieldName = "Id"; tree.ParentFieldName = "PID"; this.tree.OptionsBehavior.Editable = false; this.tree.OptionsView.EnableAppearanceOddRow = true; this.tree.OptionsView.EnableAppearanceEvenRow = true; this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.None;//不允许拖动
而使用扩展函数的时候,可以简化它的调用方式,并比较直观的处理。
/// <summary> /// 初始化树控件 /// </summary> private void InitTree() { this.tree.Columns.Clear(); this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.None;//不允许拖动 //控件扩展函数封装处理 this.tree.CreateColumn("Name", "菜单名称", 160, true); this.tree.InitTree("Id", "PID", null, false, false);
详细了解这个处理,可以参考随笔《在Winform开发框架中使用DevExpress的TreeList和TreeListLookupEdit控件》
有时候,我们还可以结合数据库处理,对扩展函数进行一定的封装处理,如下代码所示。
/// <summary> /// 绑定下拉列表控件为指定的数据字典列表 /// </summary> /// <param name="combo">下拉列表控件</param> /// <param name="dictTypeName">数据字典类型名称</param> /// <param name="defaultValue">控件默认值</param> public static void BindDictItems(this ComboBoxEdit combo, string dictTypeName, string defaultValue) { Dictionary<string, string> dict = BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName); List<CListItem> itemList = new List<CListItem>(); foreach (string key in dict.Keys) { itemList.Add(new CListItem(key, dict[key])); } BindDictItems(combo, itemList, defaultValue); }
用的时候,就非常简单了,如下代码是实际项目中对字典列表绑定的操作,字典数据在字典模块里面统一定义的。
/// <summary> /// 初始化数据字典 /// </summary> private void InitDictItem() { txtInDiagnosis.BindDictItems("入院诊断"); txtLeaveDiagnosis.BindDictItems("最后诊断"); //初始化代码 this.txtFollowType.BindDictItems("随访方式"); this.txtFollowStatus.BindDictItems("随访状态"); }
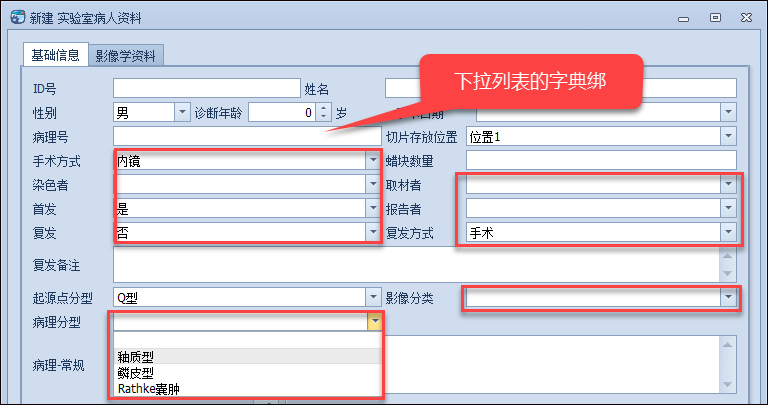
这样就非常简化了我们对字典数据源的绑定操作了,非常方便易读,下面是其中一个功能界面的下拉列表展示。

扩展函数的功能主要即使便于我们对一些常规类型的对象进行快速的操作,因此积累丰富的扩展类库,可以提高我们的开发能力,同时也可以给我们提供很好的参考,有时候可以把一些新的内容加入到已有的扩展函数中去,随着逐渐对对象的处理函数更加熟悉,我们就会更加娴熟的使用它们。