ajax发送json格式与文件数据、django自带的序列化器(了解)
上期内容回顾
max min sum avg count
from django.db.models import Max, Min, Sum, Avg, Count
res = Book.objects.aggregate(max_price=Max('price' ), )
group by
"""
默认情况下,分组之后依然可以查询到所有的字段数据,如果设置为了严格模式,只能获取到分组的那个字段
show variables like '%mode%' sql_mode='only_full_group_by';
1. group_concat
2. concat
3. concat_ws
"""
res = Book.objects.annotate()
res = Book.objects.values('title' , 'price' ).annotate()
1. 面试相关
2. 事务的四大特性:ACID
3. 事务的隔离级别
4. 事务的作用:就是保证数据的安全
5. 三个关键字:
start transaction;
commit;
rollback;
class User :1 , '男' ),
(2 , '女' ),
(3 , '其他' ),
)
gender = models.IntergerField(choices=gender_choices)
res.gender
res.get_字段名_display()
1. 全自动
2. 半自动
3. 纯手动
异步提交
局部刷新
$.ajax({
url:''
type:'post'
data: {'d1' :d1},
dataType:'json'
success:function(res) {
console.log(res)
}
})
1. json字符串
前端处理:
1.1 反序列化: JSON.parse(res)
1.2 在加一个参数:dataType:'json'
2. json对象
今日内容概要
ajax发送json格式的数据
ajax发送文件数据
ajax集合layer弹窗实现删除的二次确认(了解见视频)
django自带的序列化组件(了解)
内容详细
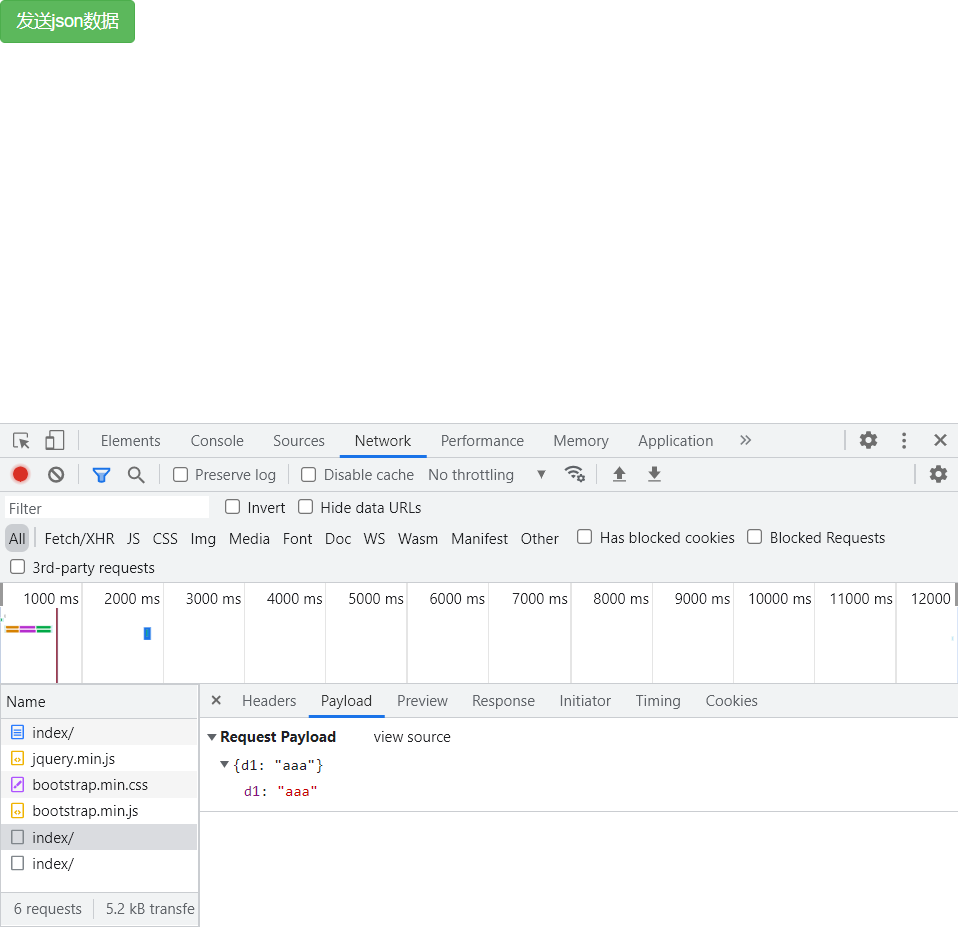
1. ajax 发送 json格式的数据
发送的数据类型和数据格式要保持一致
from django.shortcuts import render
def index (request) :if request.is_ajax():
print(request.body)
json_bytes = request.body
json_str = json_bytes.decode('utf8' )
print(json_str, type(json_str))
import json
json = json.loads(json_str)
print(json, type(json))
return render(request, 'index.html' )
url(r'^index/' , views.index),
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8" >
<title>Title</title>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js" ></script>
<link href="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet" >
<script src="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js" ></script>
</head>
<body>
<button class ="btn btn -success ">发送json 数据</button >
<script >
$('.btn' ) .click (function () {
$.ajax({
url: '' ,
type: 'post' ,
data: JSON.stringify({'d1' : 'aaa' }) , // 序列化 json
contentType: 'application/json' , // 代表发送的数据是json格式
success: function (res) {
console.log(res)
}
})
})
</script >
</body >
</html >
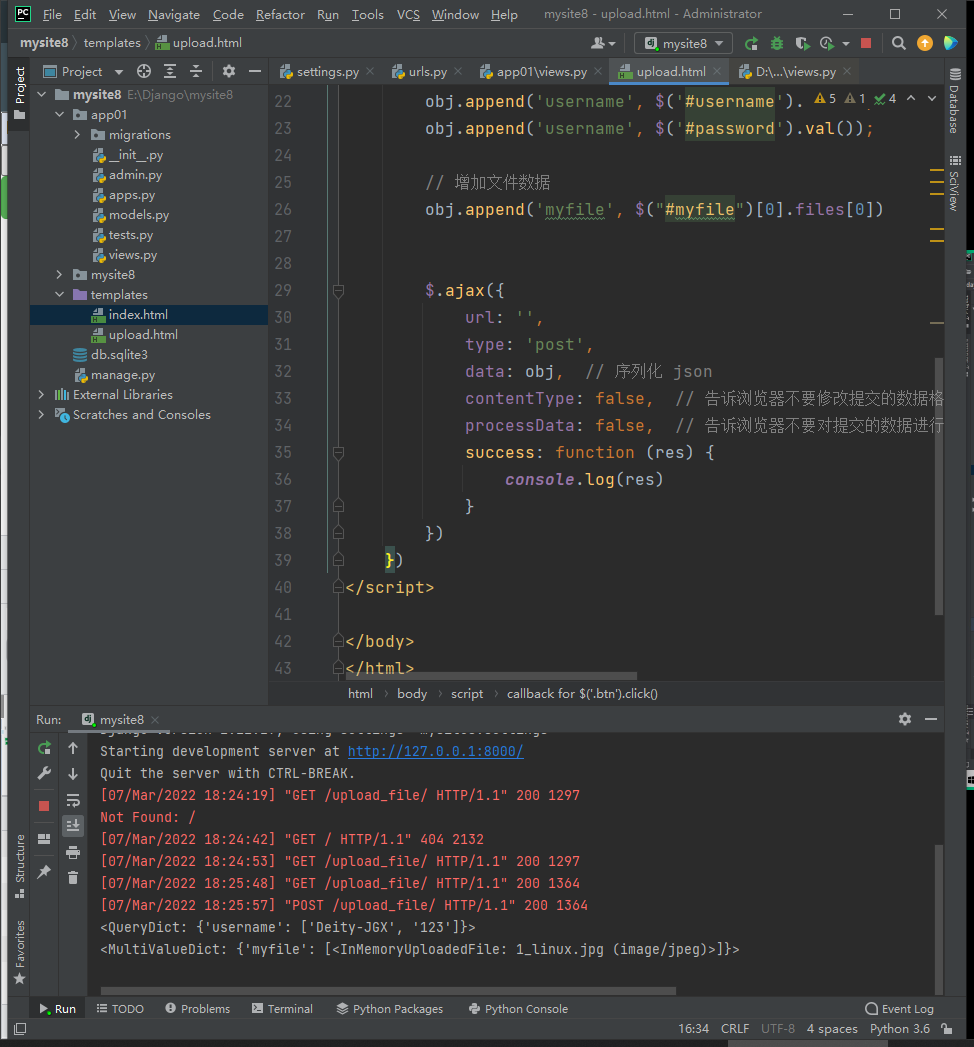
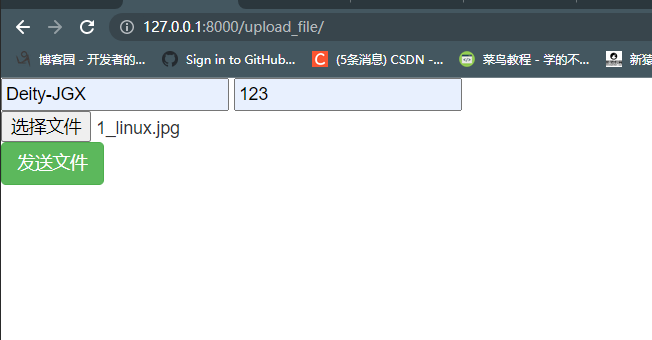
2. ajax发送文件数据
def upload_file (request) :if request.method == 'POST' :
print(request.POST)
print(request.FILES)
return render(request, 'upload.html' )
url(r'^upload_file/' , views.upload_file),
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8" >
<title>Title</title>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js" ></script>
<link href="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet" >
<script src="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js" ></script>
</head>
<body>
<input type="text" id="username" >
<input type="text" id="password" >
<input type="file" id="myfile" >
<button class ="btn btn -success ">发送文件</button >
<script >
$('.btn' ) .click (function () {
// ajsx上传文件需要借助与FormData
// 1. 实例化FormData
var obj = new FormData()
// 增加数据
obj.append('username' , $('#username' ) .val() ) ;
obj.append('username' , $('#password' ) .val() ) ;
// 增加文件数据
obj.append('myfile' , $("#myfile" ) [0 ].files[0 ])
$.ajax({
url: '' ,
type: 'post' ,
data: obj, // 序列化 json
contentType: false, // 告诉浏览器不要修改提交的数据格式
processData: false, // 告诉浏览器不要对提交的数据进行任何更改
success: function (res) {
console.log(res)
}
})
})
</script >
</body >
</html >
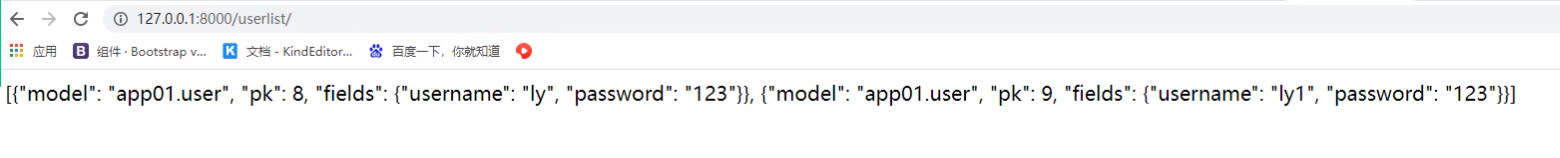
3. django自带的序列化器(了解)
from app01 import models
from django.core import serializers
def user_list (request) :'json' , user_list)
return HttpResponse(res)