jq实现加减功能
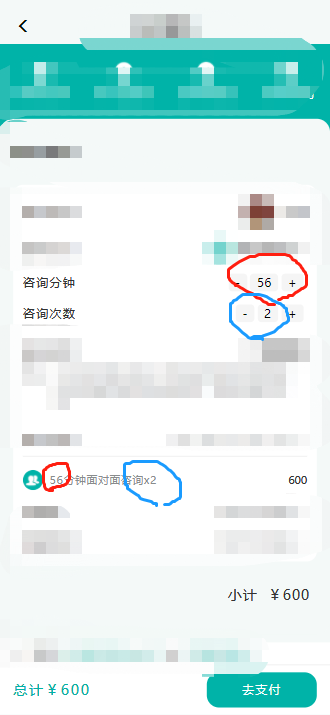
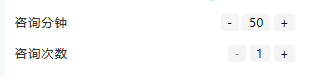
效果展示:

HTML:
<!– 3、咨询分钟 –>
<div class=”buymain_body_son”>
<div class=”buymain_body_son_left”>咨询分钟</div>
<div class=”buymain_body_son_right”>
<div id=”cuttime” class=”buymain_body_btn”>-</div>
<div id=”mtime” class=”buymain_body_num”>50</div>
<div id=”addtime” class=”buymain_body_btn”>+</div>
</div>
</div>
<!– 4、咨询次数 –>
<div class=”buymain_body_son”>
<div class=”buymain_body_son_left”>咨询次数</div>
<div class=”buymain_body_son_right”>
<div id=”cutnum” class=”buymain_body_btn”>-</div>
<div id=”mnum” class=”buymain_body_num”>1</div>
<div id=”addnum” class=”buymain_body_btn”>+</div>
</div>
</div>
CSS:
.buymain_body_son {
display: flex;
flex-direction: row;
margin-top: 4vw;
}
.buymain_body_son_left {
display: flex;
font-size: 14px;
letter-spacing: 1px;
text-shadow: 0 0 0 #777;
align-items: center;
}
.buymain_body_son_right {
display: flex;
flex-direction: row;
flex: 1;
justify-content: flex-end;
align-items: center;
}
.buymain_body_btn {
font-size: 14px;
background-color: #f5f5f5;
color: #000;
display: flex;
align-items: center;
justify-content: center;
margin-right: 1vw;
padding: 0 2vw;
border-radius: 4px;
}
.buymain_body_num {
font-size: 14px;
background-color: #f5f5f5;
color: #000;
display: flex;
align-items: center;
justify-content: center;
margin-right: 1vw;
padding: 0vw 2vw;
border-radius: 4px;
}
JS:
// 咨询分钟的加减,假设最少20分钟,最高60分钟
var buytime = 50; // 初始值
$(“#mtime”).html(buytime);
$(“#thisnewtime”).html(buytime);
$(“#addtime”).click(function(){
if (buytime==60) return; // 等于60的时候不能加
buytime ++;
$(“#mtime”).html(buytime);
$(“#thisnewtime”).html(buytime);
$(“#cuttime”).css(“color”,”#000″);
if(buytime==60){ // 等于60的时候加号变浅
$(“#addtime”).css(“color”,”#999″);
}
})
$(“#cuttime”).click(function(){
if (buytime==20) return; // 等于20的时候不能减
buytime –;
$(“#mtime”).html(buytime);
$(“#thisnewtime”).html(buytime);
$(“#addtime”).css(“color”,”#000″);
if(buytime==20){ // 等于20的时候减号变浅
$(“#cuttime”).css(“color”,”#999″);
}
})
// 价格变化
var price1 = 300; // 初始单价
var price2 = ‘小计 ¥’+price1;
var price3 = ‘总计¥’+price1;
$(“#priceno1”).html(price1);
$(“#priceno2”).html(price2);
$(“#priceno3”).html(price3);
// 咨询次数的加减,假设最少1,最多不限制(假设99)
var buynum = 1; // 初始值
$(“#cutnum”).css(“color”,”#999″);
$(“#mnum”).html(buynum);
$(“#thisnewnum”).html(buynum);
$(“#addnum”).click(function(){
if (buynum==99) return; // 等于99的时候不能加
buynum ++;
var newprice1 = price1*buynum; // 刷新价格
var newprice2 = ‘小计 ¥’+newprice1; // 刷新价格
var newprice3 =’总计¥’+newprice1; // 刷新价格
$(“#mnum”).html(buynum);
$(“#thisnewnum”).html(buynum);
$(“#priceno1”).html(newprice1);
$(“#priceno2”).html(newprice2);
$(“#priceno3”).html(newprice3);
$(“#cutnum”).css(“color”,”#000″);
if(buynum==99){ // 等于99的时候加号变浅
$(“#addnum”).css(“color”,”#999″);
}
})
$(“#cutnum”).click(function(){
if (buynum==1) return; // 等于1的时候不能减
buynum –;
var newprice1 = price1*buynum; // 刷新价格
var newprice2 = ‘小计 ¥’+newprice1; // 刷新价格
var newprice3 =’总计¥’+newprice1; // 刷新价格
$(“#mnum”).html(buynum);
$(“#thisnewnum”).html(buynum);
$(“#priceno1”).html(newprice1);
$(“#priceno2”).html(newprice2);
$(“#priceno3”).html(newprice3);
$(“#addnum”).css(“color”,”#000″);
if(buynum==1){ // 等于1的时候减号变浅
$(“#cutnum”).css(“color”,”#999″);
}
})
最后效果大概就是这样: