Vue 子组件更新父组件的值
- 2022 年 2 月 15 日
- 筆記
- Vue elementui
今天在使用Vue中遇到了一个新的需求:子组件需要修改由父组件传递过来的值,由于子组件的值是由父组件传递过来的,不能直接修改属性的值, 我们想改变传递过来的值只能通过自定义事件的形式修改父组件的值达到修改子组件值的目的。
在此处做个记录,防止以后踩坑!
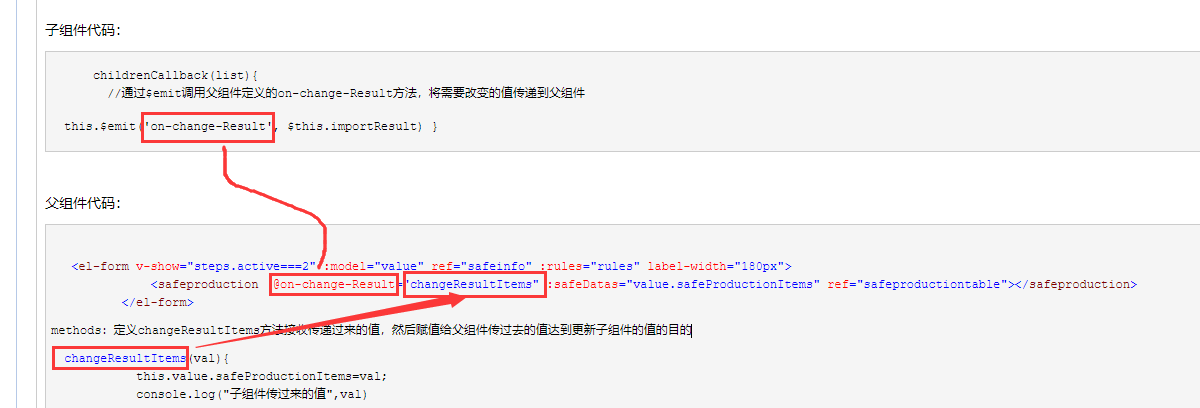
子组件代码:
childrenCallback(list){
//通过$emit调用父组件定义的on-change-Result方法,将需要改变的值传递到父组件
this.$emit('on-change-Result', $this.importResult) }
父组件代码:
<el-form v-show="steps.active===2" :model="value" ref="safeinfo" :rules="rules" label-width="180px"> <safeproduction @on-change-Result="changeResultItems" :safeDatas="value.safeProductionItems" ref="safeproductiontable"></safeproduction> </el-form>
methods:定义changeResultItems方法接收传递过来的值,然后赋值给父组件传过去的值达到更新子组件的值的目的
changeResultItems(val){
this.value.safeProductionItems=val;
console.log("子组件传过来的值",val)
}
对应关系: