BOM与DOM之DOM操作
一:DOM操作
1.DOM介绍
DOM 是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的数。
- DOM树的概念

2.DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
总结:所有的标签都可以称之为是节点
JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
3.DOM操作需要用关键字
.document
二:查找标签
1.id查找 类查找 标签查找(直接查找)
document.getElementById : 根据id获取一个标签
document.getElementsByClassName : 根据class属性获取
document.getElementsByTagName : 根据标签名获取标签合集
2.id查询
注意三个方法的返回值是不一样的
document.getElementById('d1') # id查询(唯一)
输出结果:
<div id="d1">…</div>

3.类查询(多个标签对象返回数组)
document.getElementsByClassName('c1') # 返回数组
输出结果:
HTMLCollection [p.c1]0: p.c1length: 1__proto__: HTMLCollection
注意:
Element与Elements区别
s : 代表查询多个元素

4.标签查询(多个标签对象返回 数组)
document.getElementsByTagName('div') # 数组
输出结果:
HTMLCollection(3) [div#d1, div, div, d1: div#d1]

5.索引取值方法(获取标签数组内容)
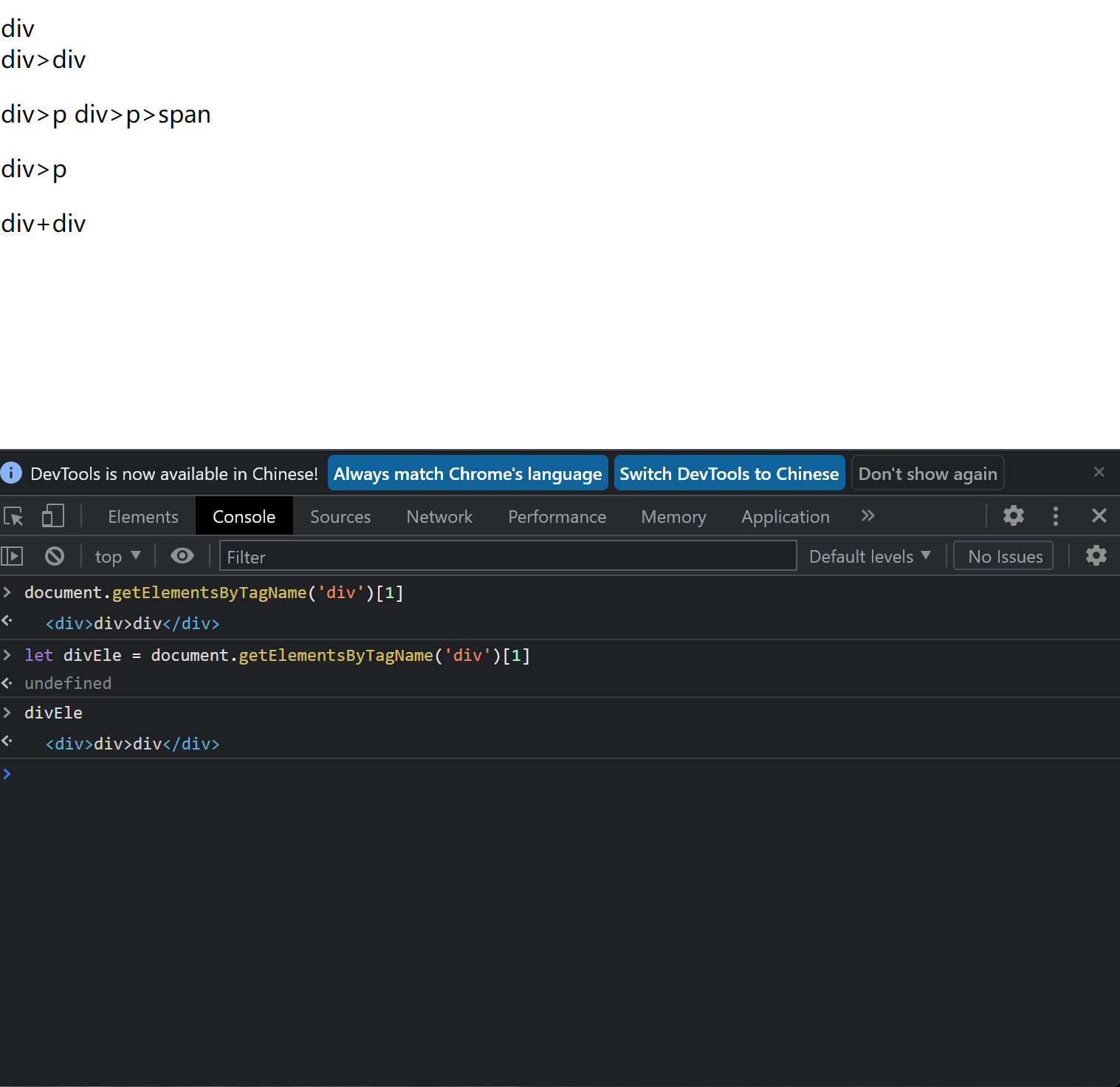
document.getElementsByTagName('div')[1]
输出结果:
<div>div>div</div>

6.变量名 存储方法(标签内索引取值内容)
let divEle = document.getElementsByTagName('div')[1]
# 打印变量
divEle
输出结果:
<div>div>div</div>

7.注意:(存储变量名)
当你用变量名指代标签对象的时候 一般情况下都推荐你书写成(见名知意)
以下示例:
xxxEle
divEle
aEle
pEle
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d2">div
<div>div>div</div>
<p class="c1">div>p
<span>div>p>span</span>
</p>
<p>div>p</p>
</div>
<div>div+div</div>
</body>
</html>
三:间接查找(熟悉)
1.简介查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
2.生成变量名 (存储变量名)
let pEle = document.getElementsByClassName('c1')[0]
3.拿父节点(找父标签)
pEle.parentElement
输出结果:
<div id="d1">"div
"<div>div>div</div><p class="c1">…</p><p>div>p</p></div>
1.找父标签的父标签
pEle.parentElement.parentElement
输出结果:
<body>…</body>
2.父标签的父标签的父标签
pEle.parentElement.parentElement.parentElement
输出结果:
<html lang="en"><head>…</head><body>…</body></html>
3.父标签的父标签的父标签的父标签
pEle.parentElement.parentElement.parentElement.parentElement
输出结果:
null

4.获取所有的子标签(找所有的儿子)
# 变量名(存储)
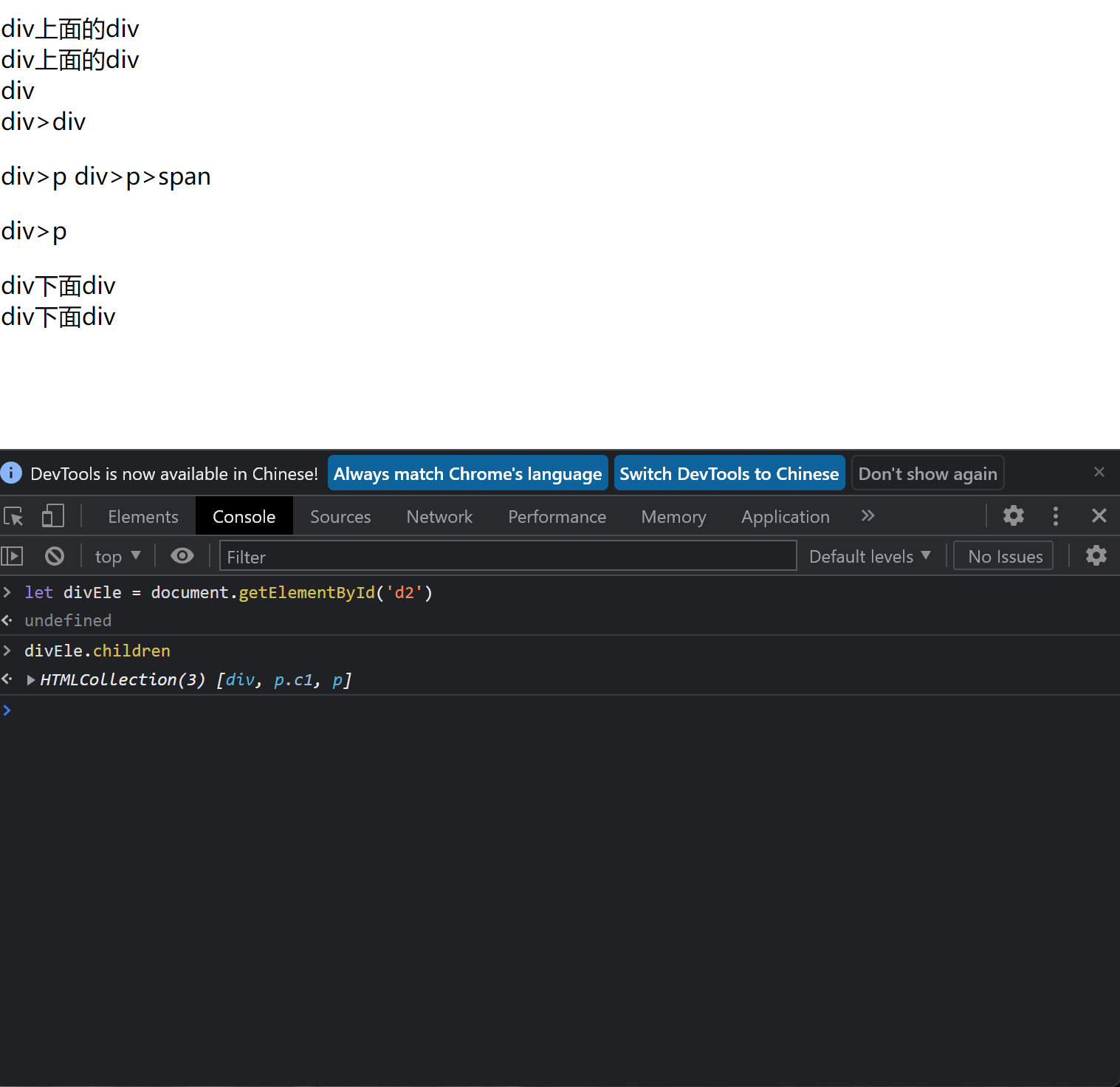
let divEle = document.getElementById('d2')
打印输出所以子标签
divEle.children

5.两种方法 索引0 获取第一个标签(大儿子)
divEle.children[0]
输出结果:
<div>div>div</div>

6.获取大儿子
divEle.firstElementChild
输出结果:
<div>div>div</div>

7.获取小儿子
divEle.lastElementChild
输出结果:
<p>div>p</p>

8.同级别下面第一个(弟弟)
divEle.nextElementSibling
输出结果:
<div>div下面div</div>
9.同级别上面第一个(哥哥)
divEle.previousElementSibling
输出结果:
<div>div上面的div</div>

- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>div上面的div</div>
<div>div上面的div</div>
<div id="d2">div
<div>div>div</div>
<p class="c1">div>p
<span>div>p>span</span>
</p>
<p>div>p</p>
</div>
<div>div下面div</div>
<div>div下面div</div>
</body>
</html>
四:节点操作
1.需求
1.通过DOM操作动态的创建img标签
2.并且给标签加属性
3.最后将img标签追加到div标签尾部文本中
2.创建img标签
临时操作(刷新丢失)
1.创建标签
let imgEle = document.createElement('img')
2.给标签设置默认的属性
imgEle.src = '111.png'
"111.png"
3.打印标签
imgEle
<img src="111.png">
2.注意:错误的方式(自定义属性没办法点的方法设置)
imgEle.username = 'jason' # 自定义的属性没办法点的方式直接设置
"jason"
imgEle
<img src="111.png">
3.解决自定义设置属性:
1.既可以设置自定义的属性也可以设置默认的书写
imgEle.setAttribute('username','jason')
undefined
2.打印标签
imgEle
<img src="111.png" username="jason">
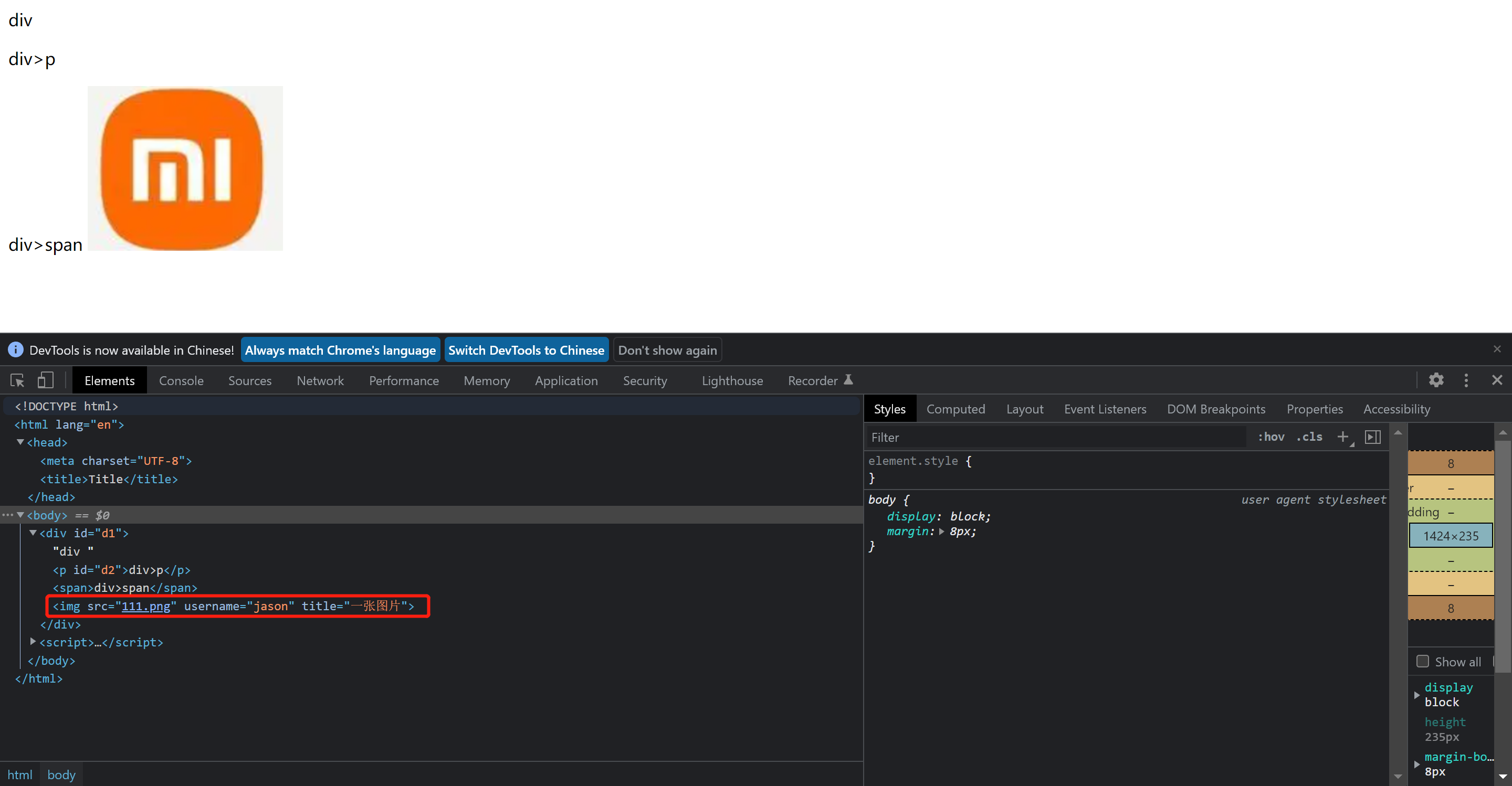
4.自定义的属性
imgEle.setAttribute('title','一张图片')
打印标签
imgEle
<img src="111.png" username="jason" title="一张图片">
5.变量名(存储标签)
let divEle = document.getElementById('d1')
输出结果:
undefined
标签内部添加元素(尾部追加)
divEle.appendChild(imgEle)
输出结果:
<img src="111.png" username="jason" title="一张图片">

- 注意:
临时生效,刷新即失效
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d1">div
<p id="d2">div>p</p>
<span>div>span</span>
</div>
</body>
</html>
###### 6.创建a标签
###### 6.1需求
“`
1.创建a标签 设置属性 设置文本
2.添加到标签内部
3.指定将a标签塞在p标签上面
“`
###### 7.创建a标签(添加到标签内部)实践操作
“`
1.创建a标签
let aEle = document.createElement(‘a’)
打印结果
aEle
2.设置标签默认属性
aEle.href = ‘//www.mzitu.com/’
“//www.mzitu.com/”
打印结果
aEle
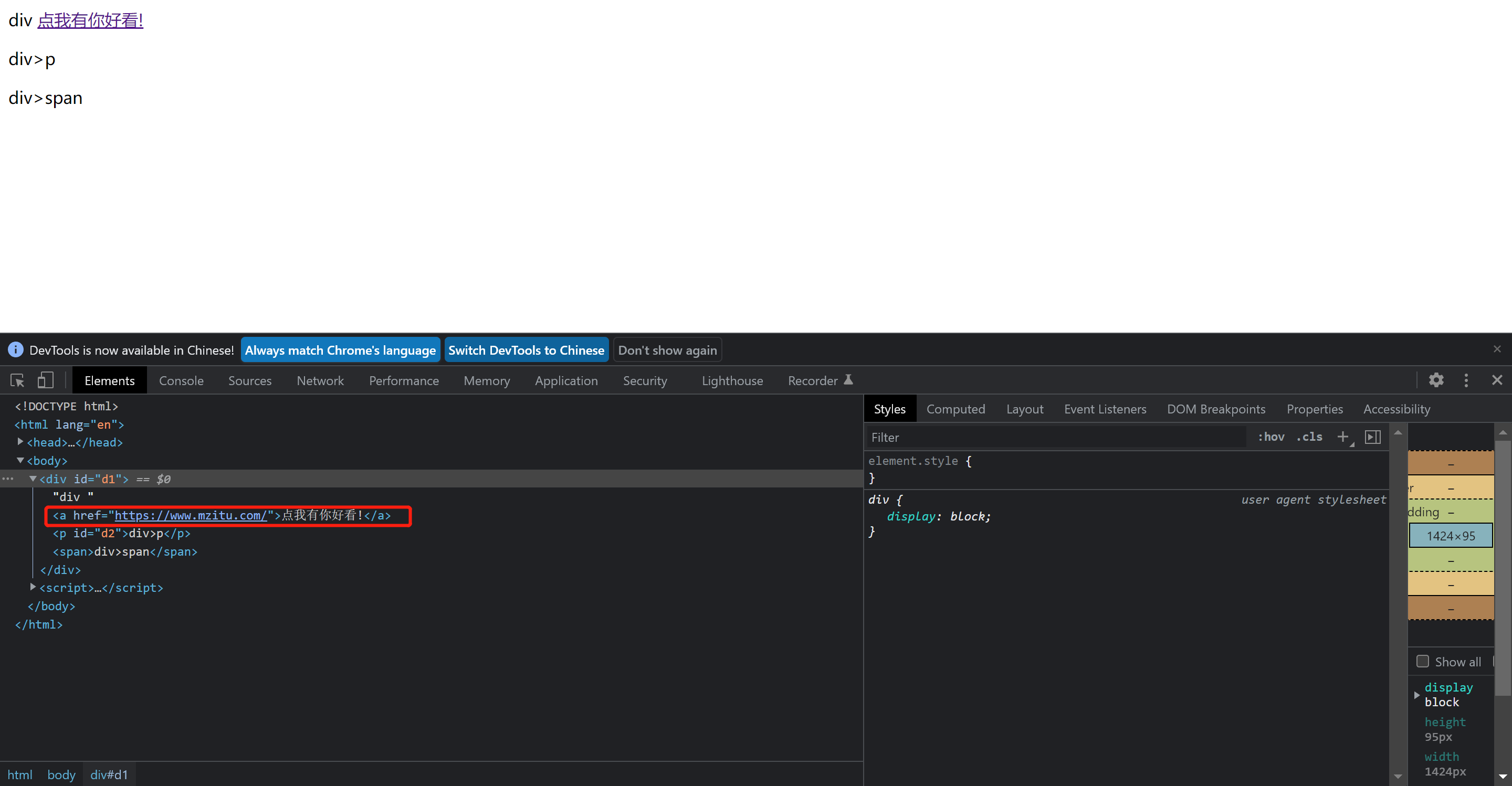
<a href=”https://www.mzitu.com/”>
3.给标签设置文本内容
aEle.innerText = ‘点我有你好看!’
“点我有你好看!”
打印结果
aEle
<a href=”https://www.mzitu.com/”>点我有你好看!
4.获取id为d1的位置
let divEle = document.getElementById(‘d1’)
undefined
5.获取id为d2的位置
let pEle = document.getElementById(‘d2’)
undefined
6.添加标签内容指定位置添加(将a标签添加到div的内部p标签的上面)
divEle.insertBefore(aEle,pEle)
<a href=”https://www.mzitu.com/”>点我有你好看!

###### 8.额外补充
appendChild() : 标签内添加元素(尾部追加)
了解:
removeChild() : 移出一个子节点
replaceChild() : 替换
setAttribute() 设置属性
了解
getAttribute() 获取属性
removeAttribute() 移除属性
#### 五:innerText与innerHTML的区别
###### 1.对比innerText与innerHTML的区别
divEle.innerText # 获取标签内部所有的文本
输出结果:
“div 点我有你好看!
div>p
div>span”
divEle.innerHTML # 内部文本和标签都拿到
输出结果:
“div
点我有你好看!
div>p
div>span“
对比innerText与innerHTML区别
divEle.innerText = ‘heiheihei’
“heiheihei”
divEle.innerHTML = ‘hahahaha’
“hahahaha”
divEle.innerText = ‘
heiheihei
‘ # 不识别html标签
“
heiheihei
“
divEle.innerHTML = ‘
hahahaha
‘ # 识别html标签
“
hahahaha
“
###### 2.总结innerText与innerHTML区别
innerText : 只能获取标签内部的文本 设置文本的时候不识别HTML标签
innerHTML : 文本和标签都获取 设置文本的时候识别HTML标签
#### 六:获取值操作value
###### 1.获取用户数据标签内部的数据
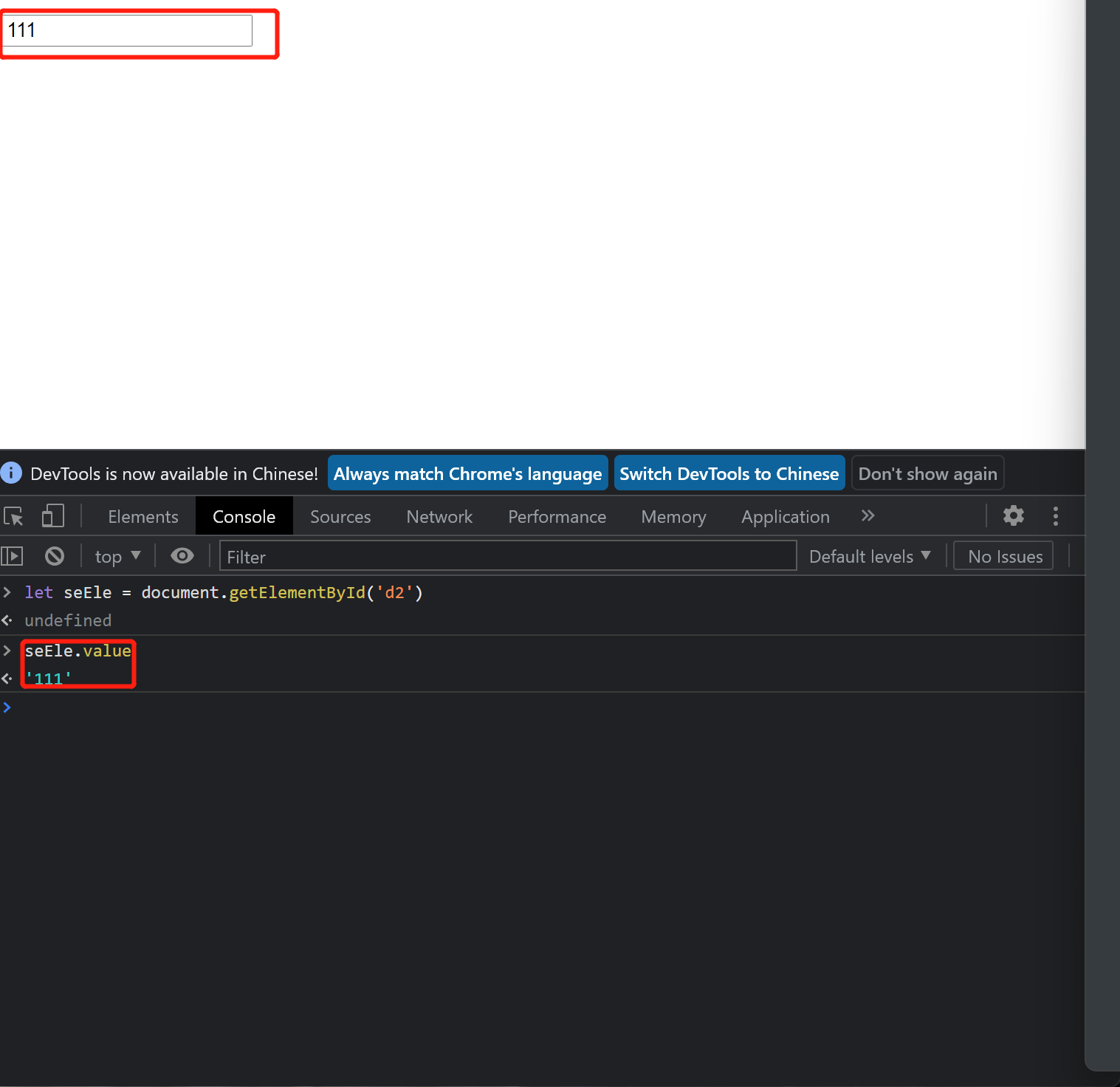
let seEle = document.getElementById(‘d2’)
seEle.value
“111”

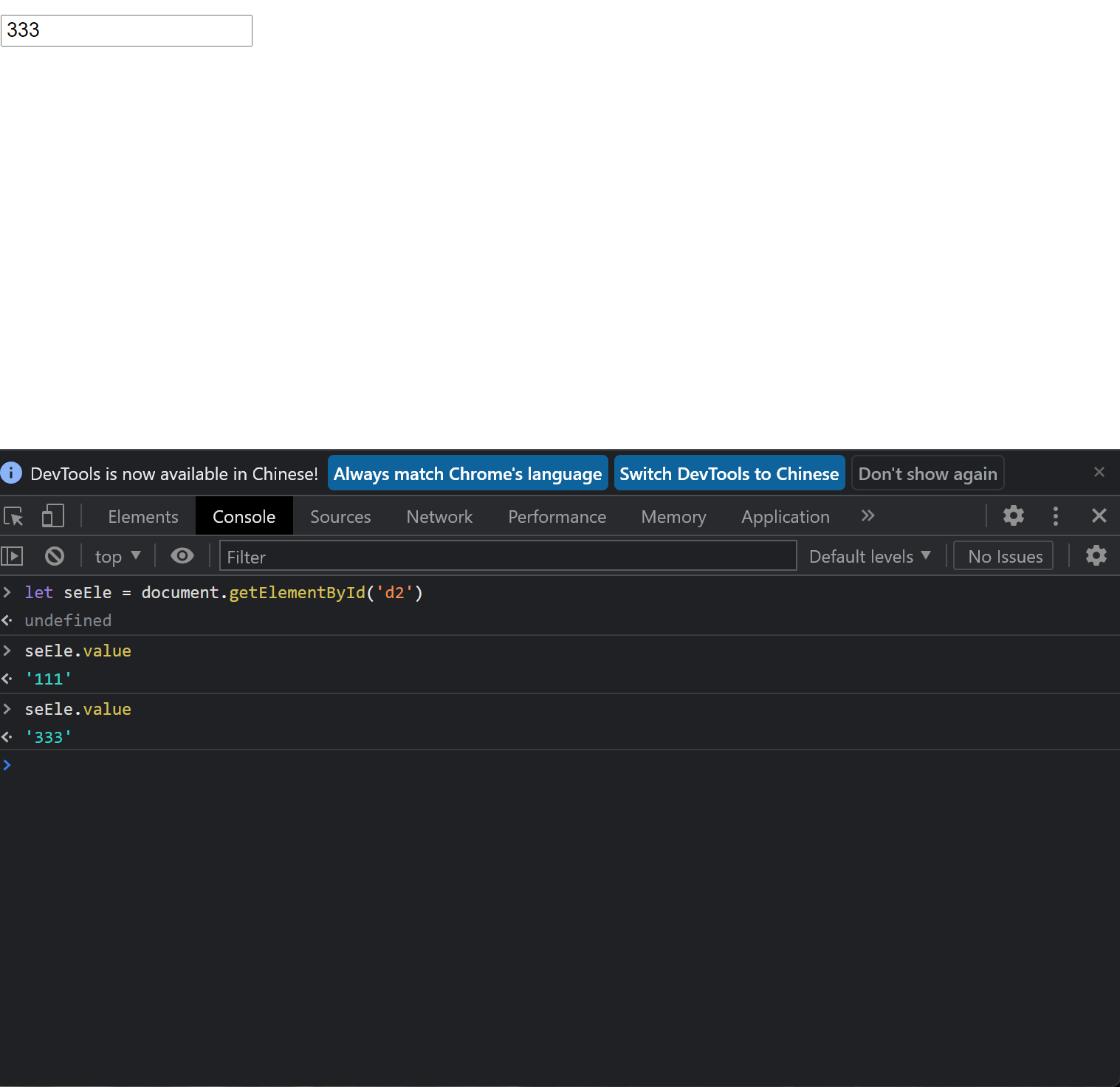
seEle.value
“333”

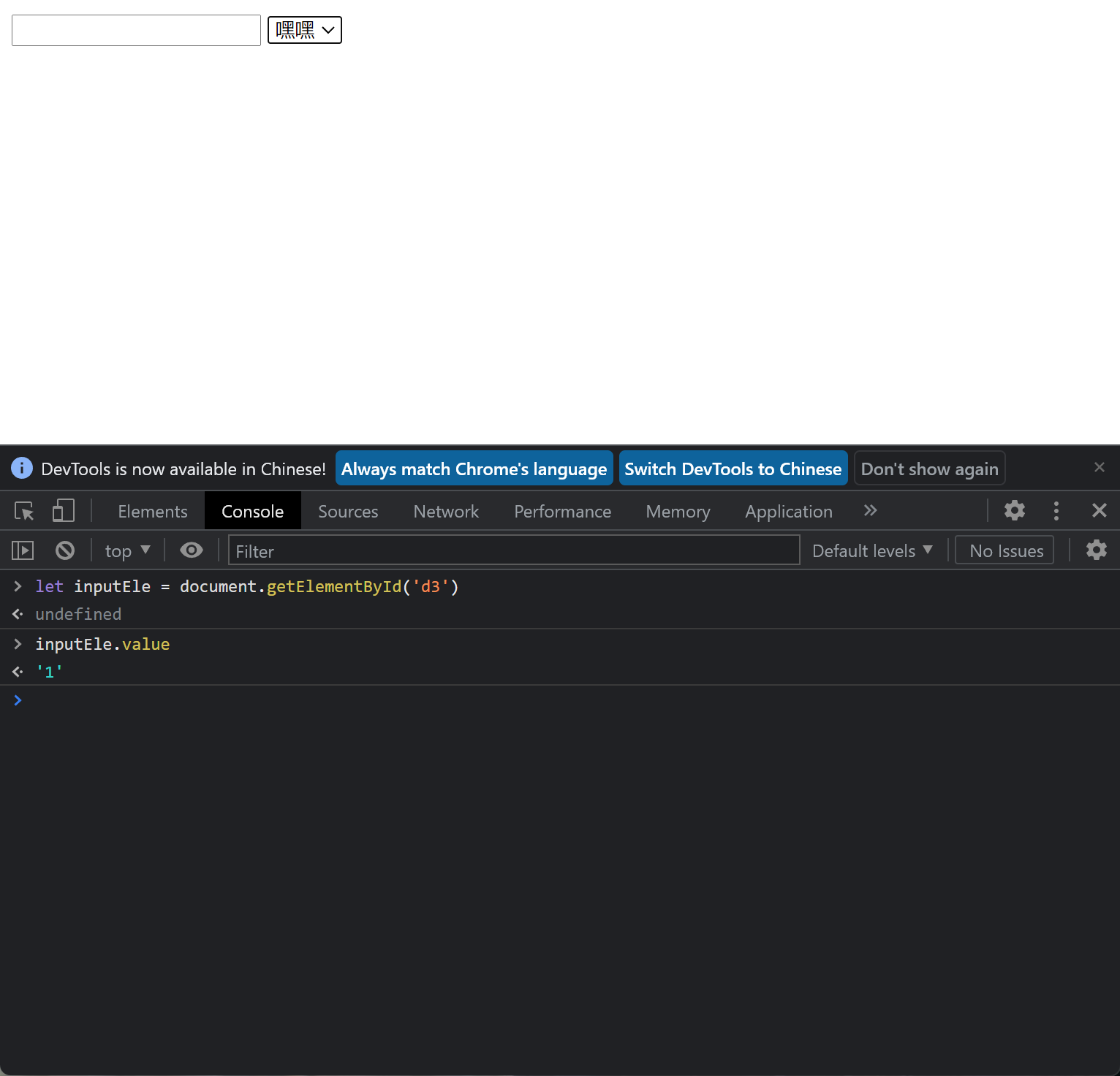
let inputEle = document.getElementById(‘d3’)
变量名需要靠value取值
inputEle.value

###### 2.获取用户上传的文件数据
let fileEle = document.getElementById(‘d4’)
注意:点value无法获取到文件数据(错误取值)
fileEle.value
‘C:\fakepath\新建 DOC 文档.doc’

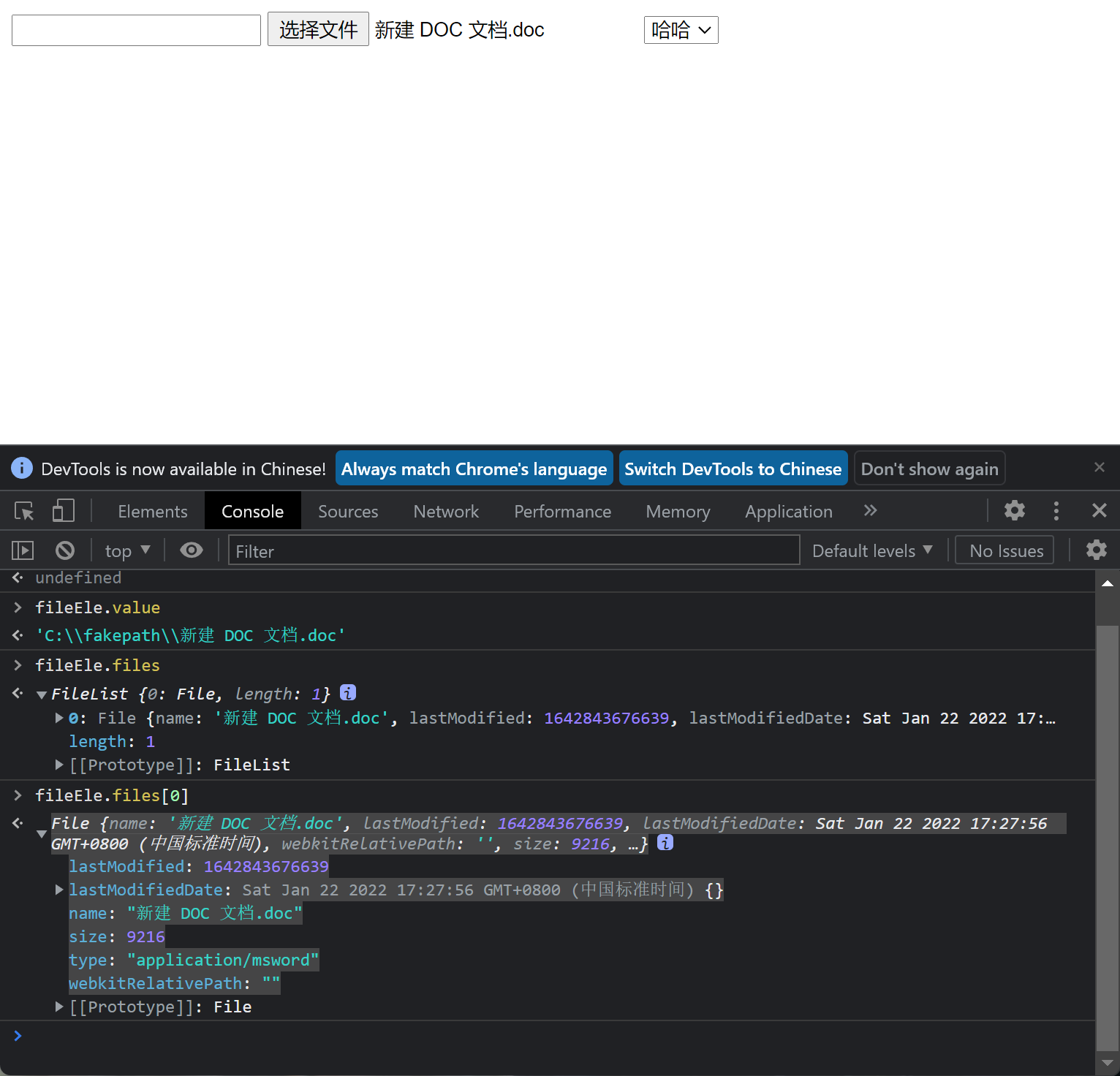
注意:错误取值(拿到文件对象)
fileEle.files # 数组 [文件对象,文件对象1…]
FileList {0: File, length: 1}
0: File {name: ‘新建 DOC 文档.doc’, lastModified: 1642843676639, lastModifiedDate: Sat Jan 22 2022 17:27:56 GMT+0800 (中国标准时间), webkitRelativePath: ”, size: 9216, …}
length: 1
###### 3.获取文件数据(需要靠索引取值)
fileEle.files[0]
File {name: ‘新建 DOC 文档.doc’, lastModified: 1642843676639, lastModifiedDate: Sat Jan 22 2022 17:27:56 GMT+0800 (中国标准时间), webkitRelativePath: ”, size: 9216, …}
lastModified: 1642843676639
lastModifiedDate: Sat Jan 22 2022 17:27:56 GMT+0800 (中国标准时间)

<details>
<summary>HTML代码</summary>
“`
#### 七:class,css操作
###### 1.class操作
“`
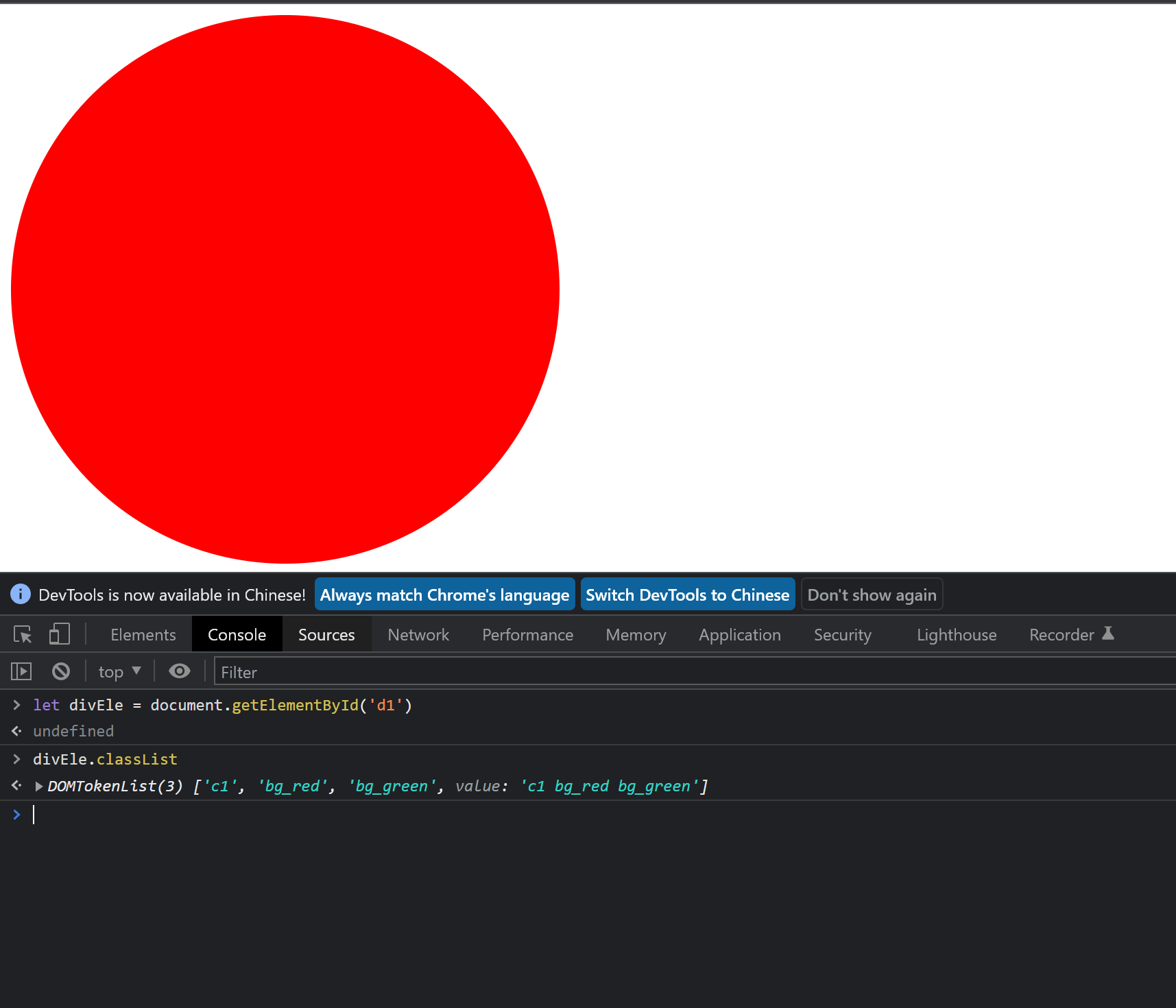
1.生成变量名对象
let divEle = document.getElementById(‘d1’)
undefined
2.获取标签所有的类属性
divEle.classList
DOMTokenList(3) [“c1”, “bg_red”, “bg_green”, value: “c1 bg_red bg_green”]

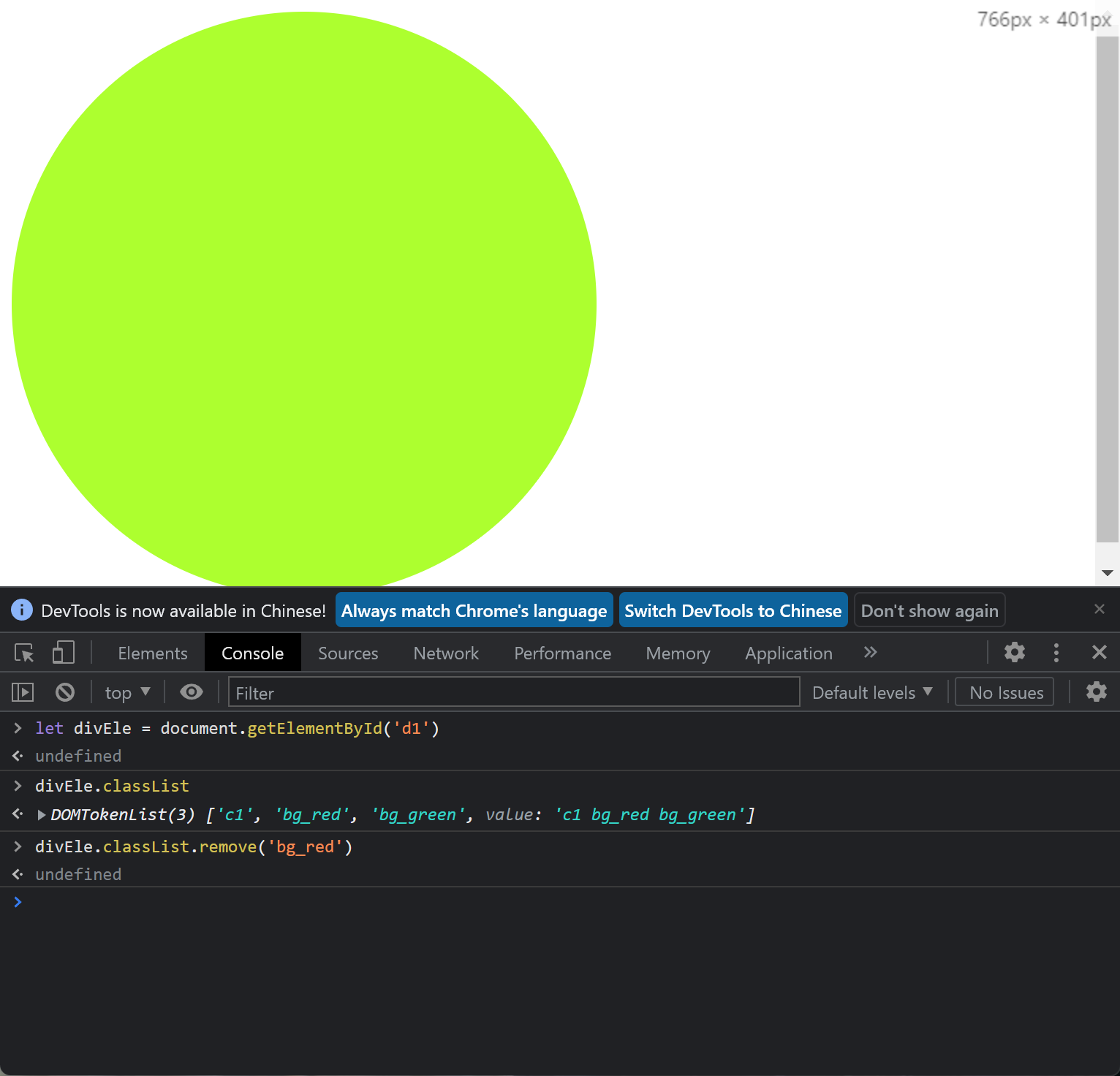
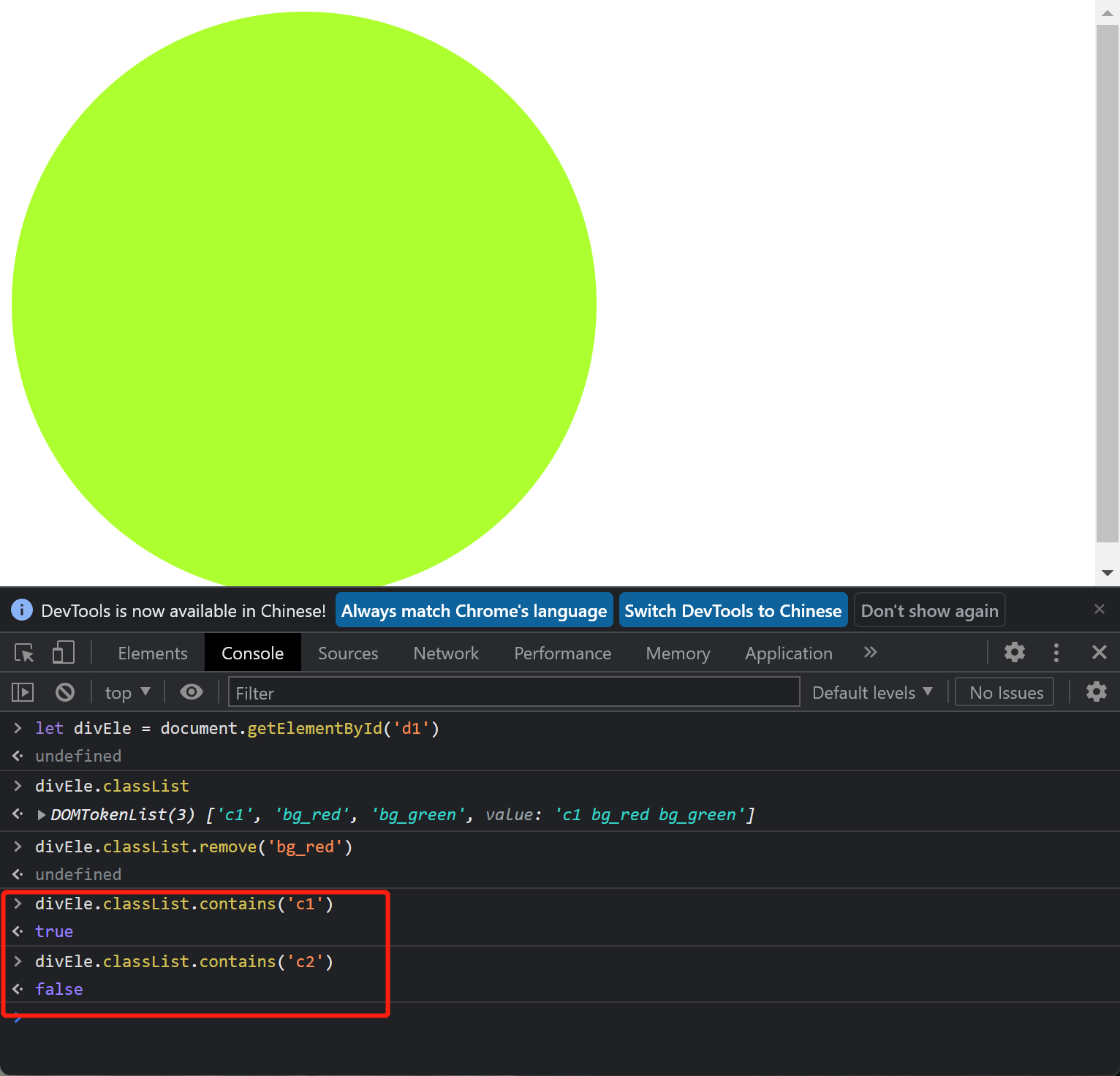
3.移除某个类属性
divEle.classList.remove(‘bg_red’)
undefined

4.验证是否包含某个类属性
divEle.classList.contains(‘c1’)
true
divEle.classList.contains(‘c2’)
false

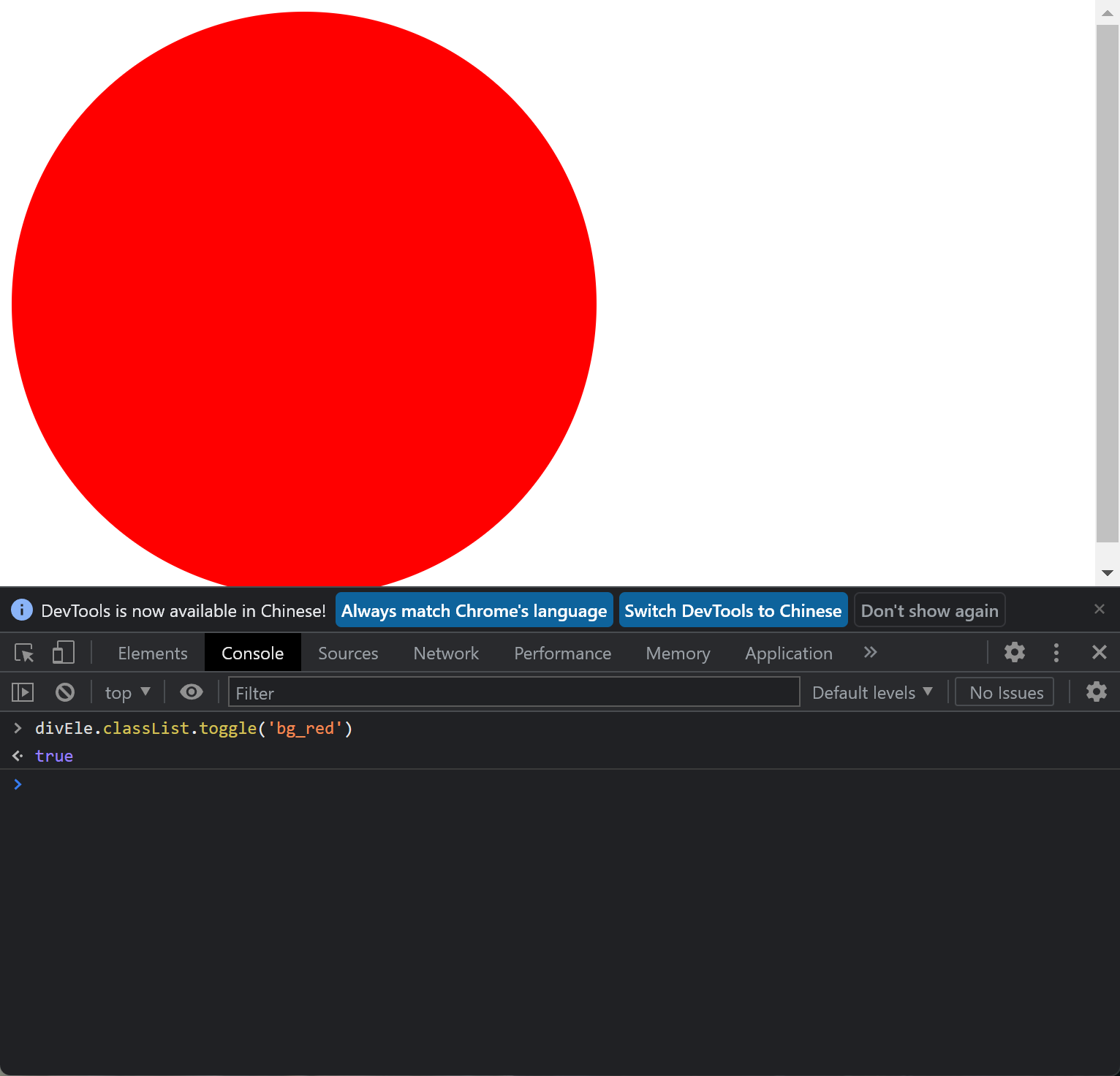
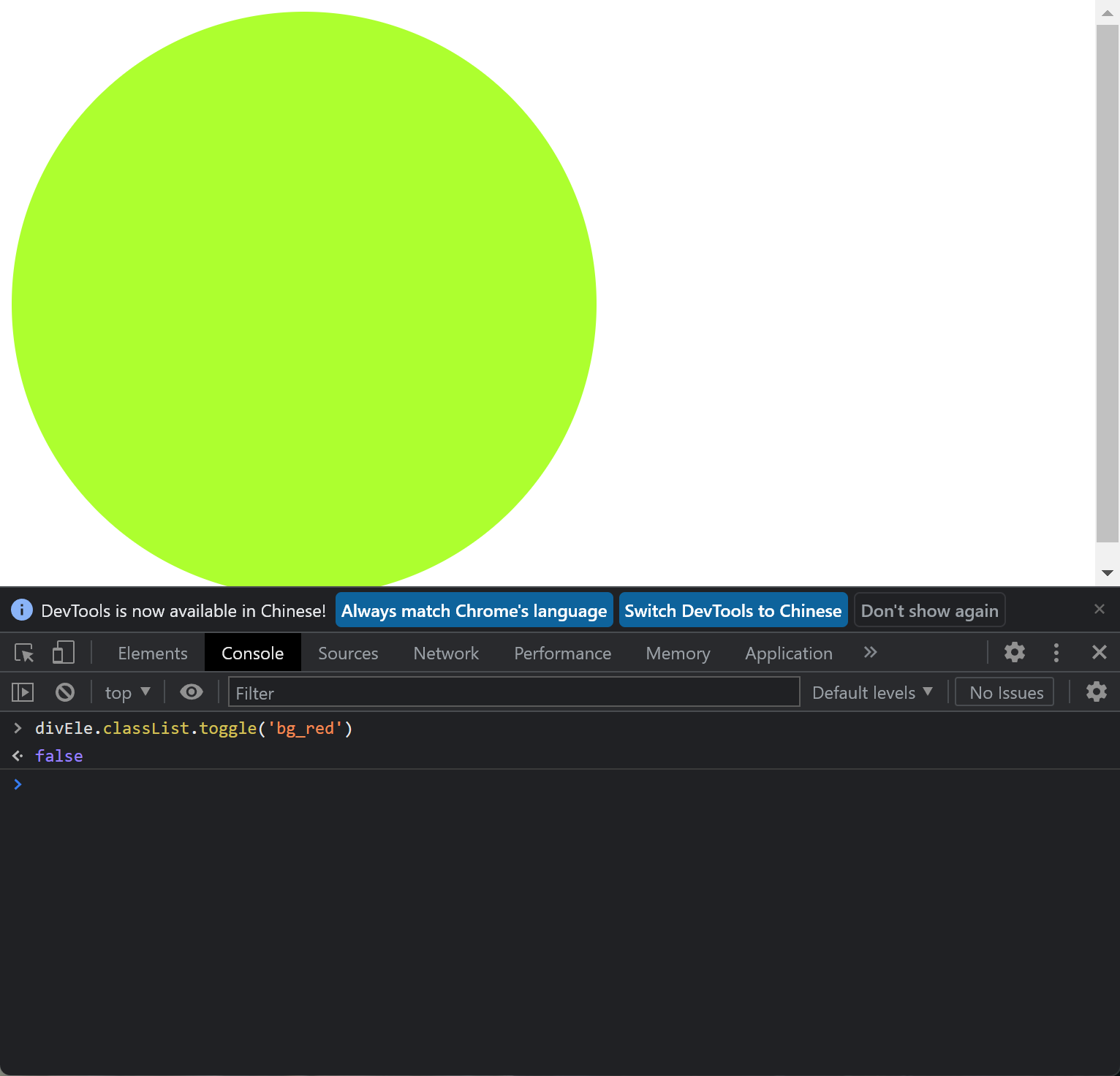
5.有则删除无则添加
divEle.classList.toggle(‘bg_red’)
false # 有则删除 返回false

divEle.classList.toggle(‘bg_red’)
true # 无则添加 返回true

###### 2.css操作 只要想操作标签css先用style起手(DOM操作操作标签样式)
* (操作样式时 统一先用style起手(操作标签样式))
###### 1.生成变量名对象
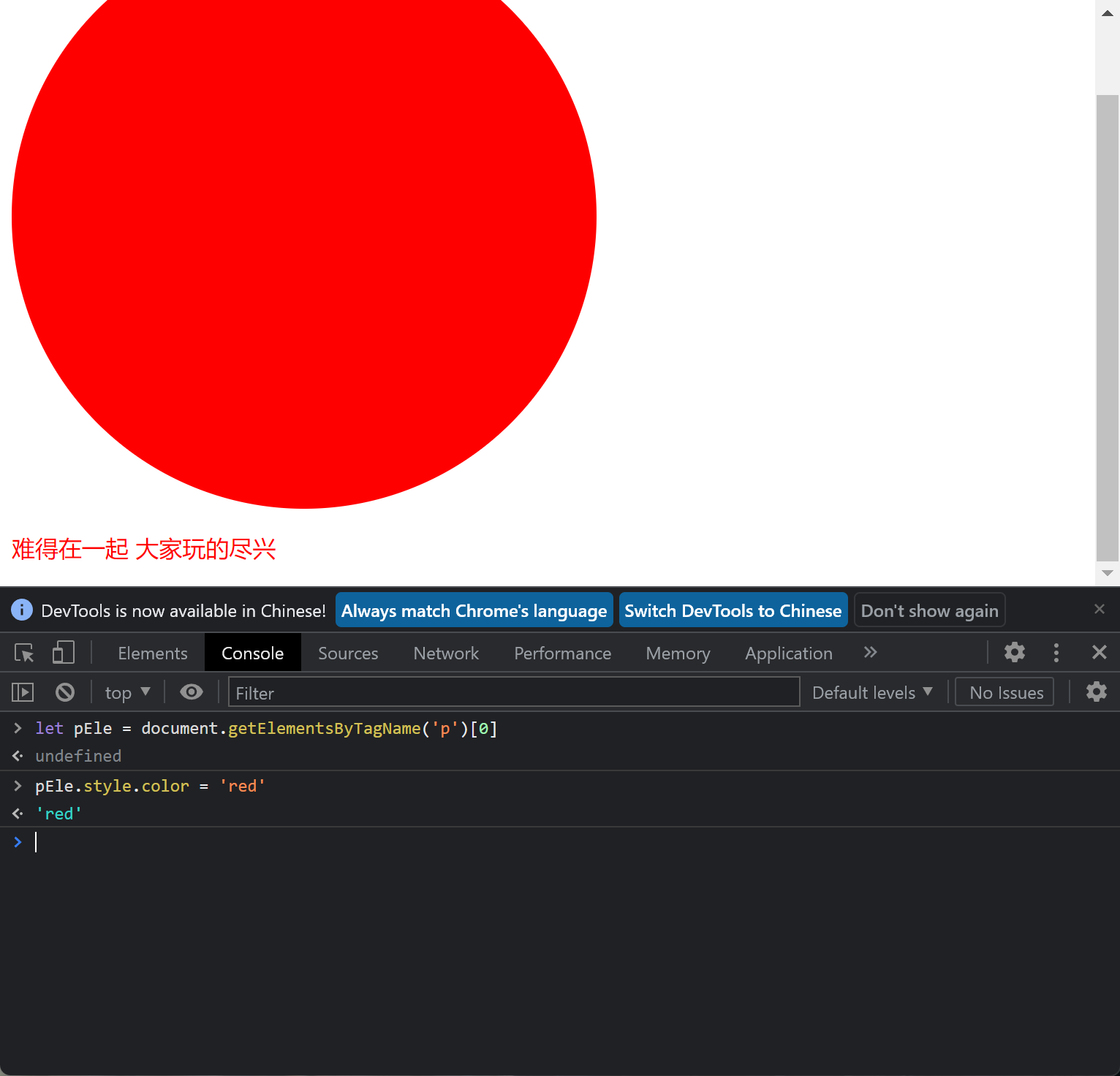
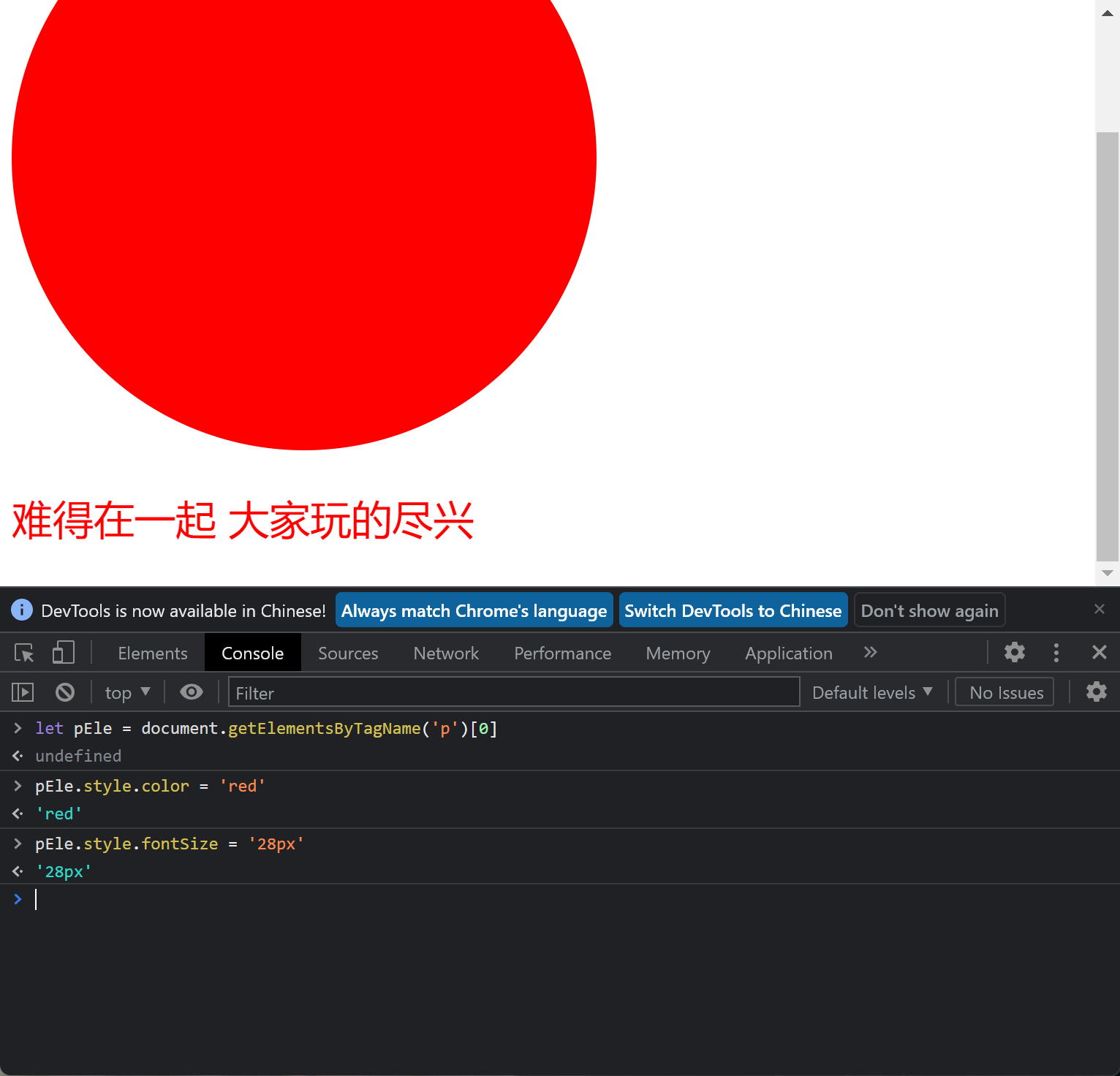
let pEle = document.getElementsByTagName(‘p’)[0]
undefined
###### 2.字体颜色
pEle.style.color = ‘red’
“red”

###### 3.字体大小
pEle.style.fontSize = ’28px’
“28px”
注意:
会将css中横杆或者下划线去掉 然后讲后面的单词变大写
font-size fontSize

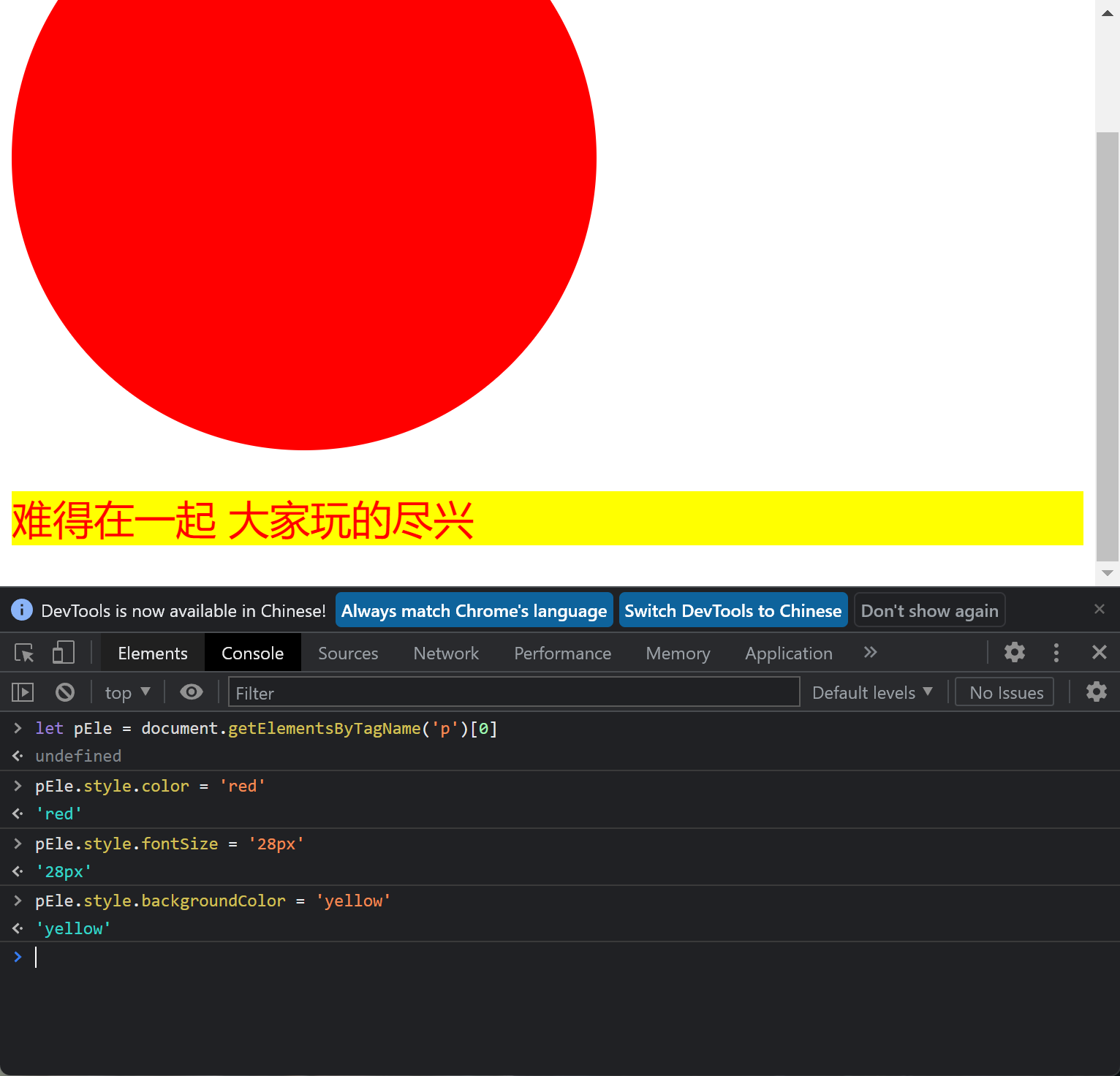
###### 4.背景
pEle.style.backgroundColor = ‘yellow’
“yellow”

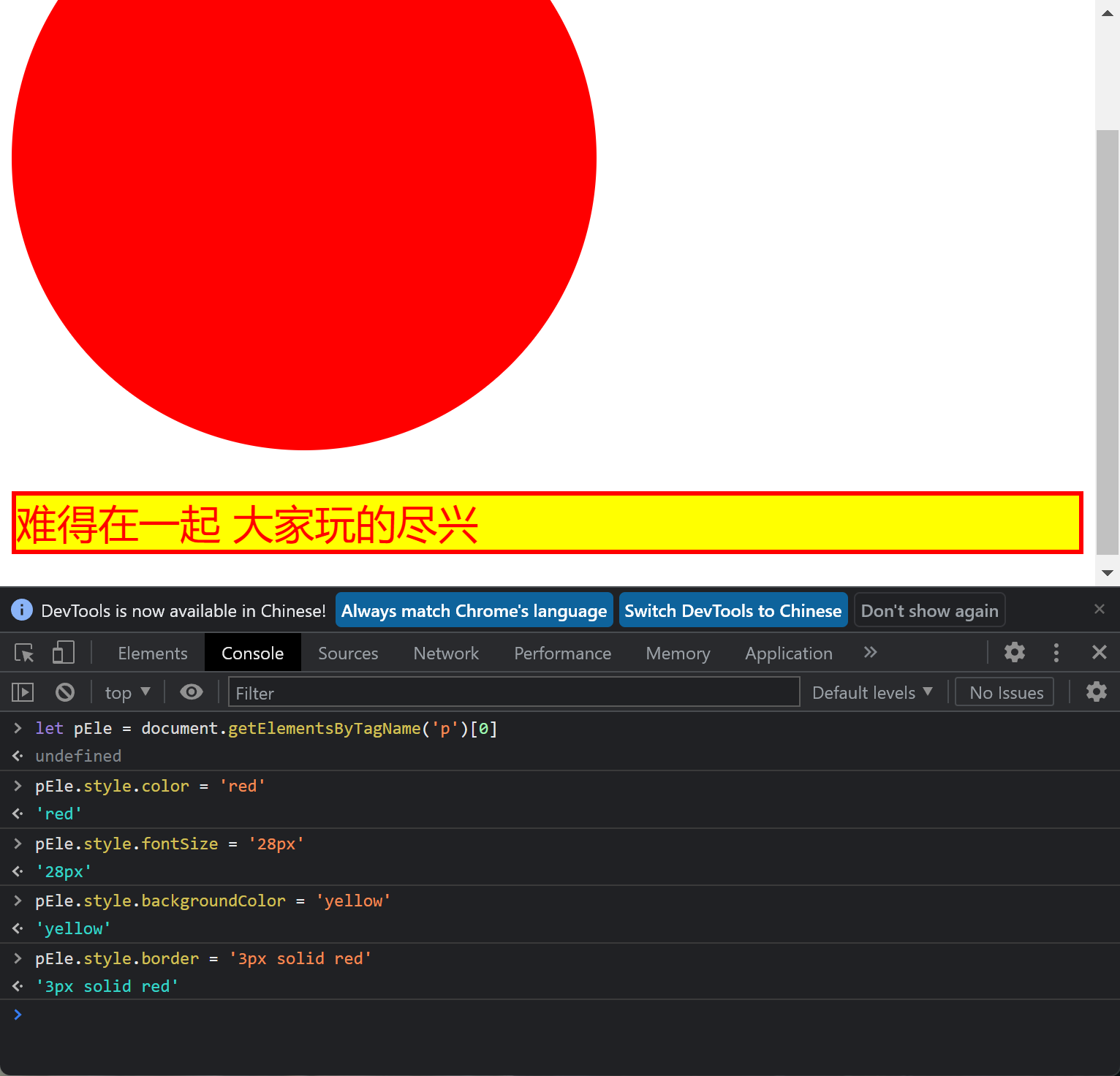
###### 5.边框
pEle.style.border = ‘3px solid red’
“3px solid red”

<details>
<summary>HTML代码</summary>
难得在一起 大家玩的尽兴
“`
#### 八:事件
###### 1.介绍
“`
HTML 4.0的新特性之一是有能力使HTML事件触发浏览器中的动作(action),比如当用户点击某个HTML元素时启动一段javaScript。下面是一个属性列表,这些属性可插入HTML标签来定义事件动作。
“`
###### 2.什么是事件?
“`
达到某个事先设定的条件自动触发的动作就叫做事件
“`
###### 3.抽象比喻
“`
比如你踩着地雷会爆炸 : 该现象就可以叫做事件
正如你所敲的键盘会有对应的反应 : 该现象就可以叫做事件
“`
###### 4.常用事件
“`
onclick : 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
###### 九:事件实践操作 绑定事件的两种方式(标签查找与函数查找)
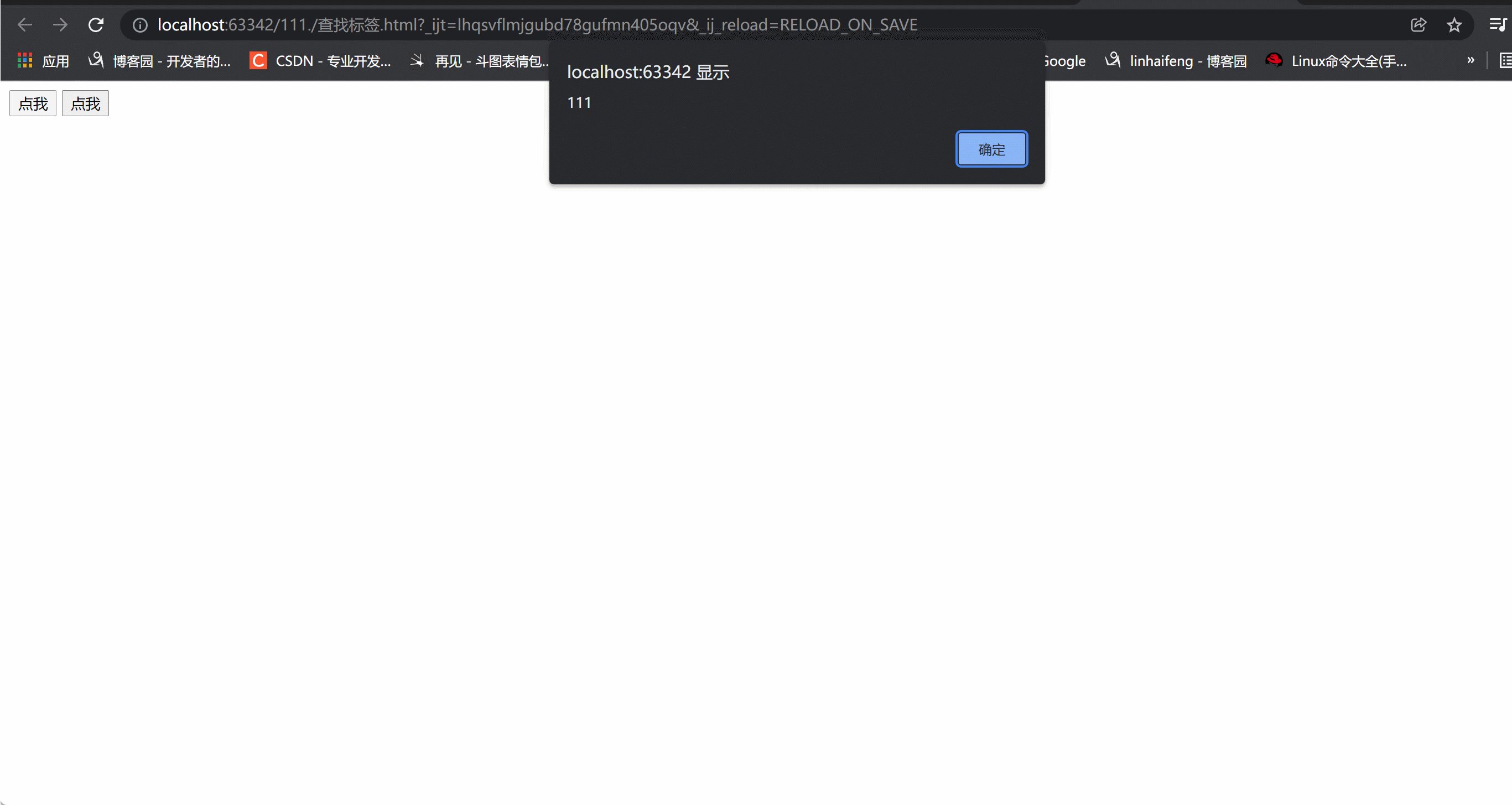
###### 1.事件案例(按钮触发事件)
// 当用户点击该按钮会触发事件调用func1()
// 按钮
// 该标签本身没有任何的事件 通过script内标签查找
// 按钮
“`

2.案例2(sctipt代码放到head内)
我们将sctipt代码放到head内进行测试,再次测试是否正常
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 第一种绑定事件的方式
function func1() {
alert(111)
}
// 第二种
// 1.先通过标签查找找到(d1)标签
let btnEle = document.getElementById('d1');
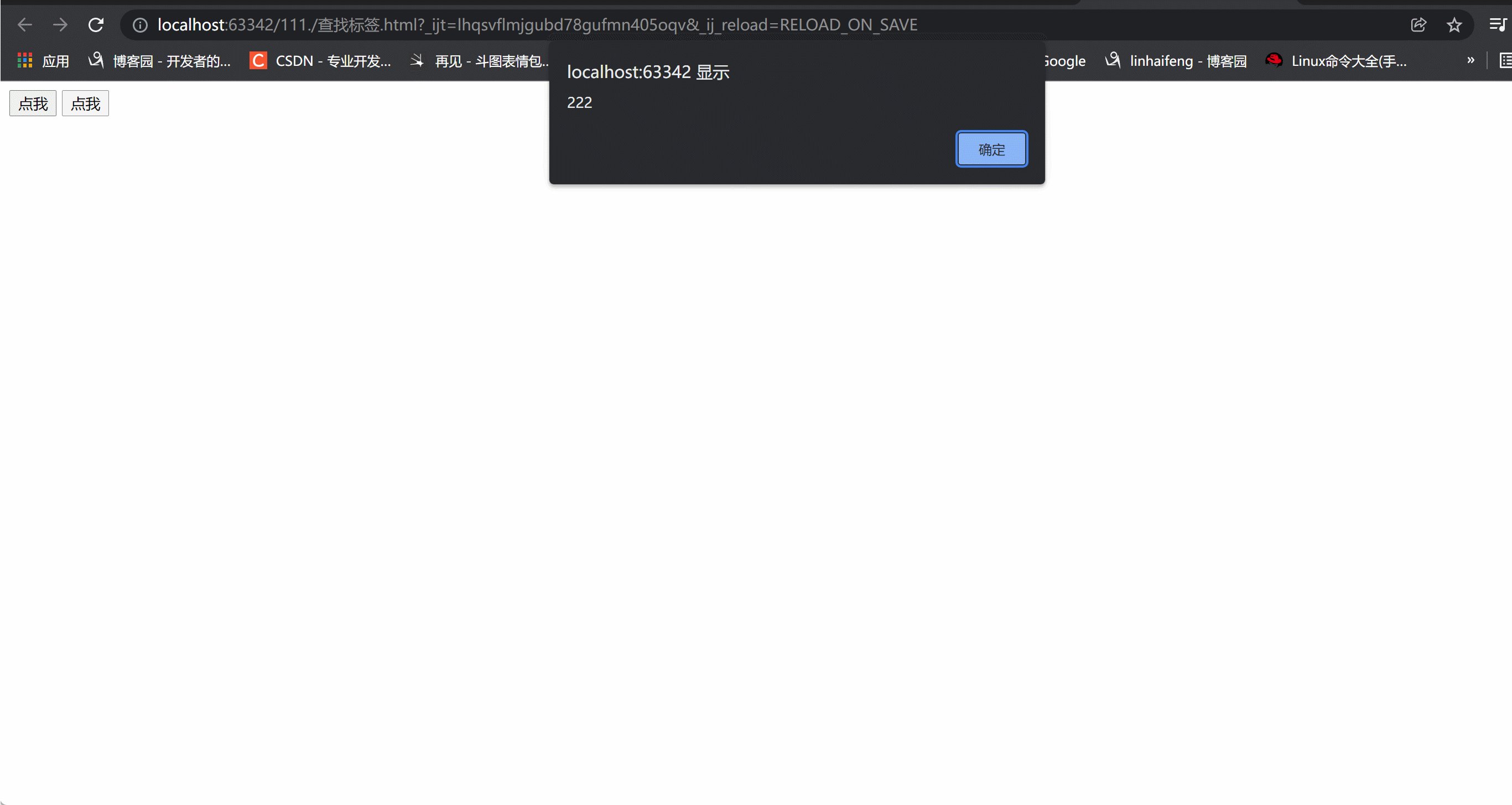
// 2.然后给b1标签绑定事件,用户点击会触发函数体运行
btnEle.onclick = function () {
alert(222)
}
</script>
</head>
<body>
<button onclick="func1()">点我</button> // 按钮
<button id="d1">点我</button> // 按钮
</body>
</html>

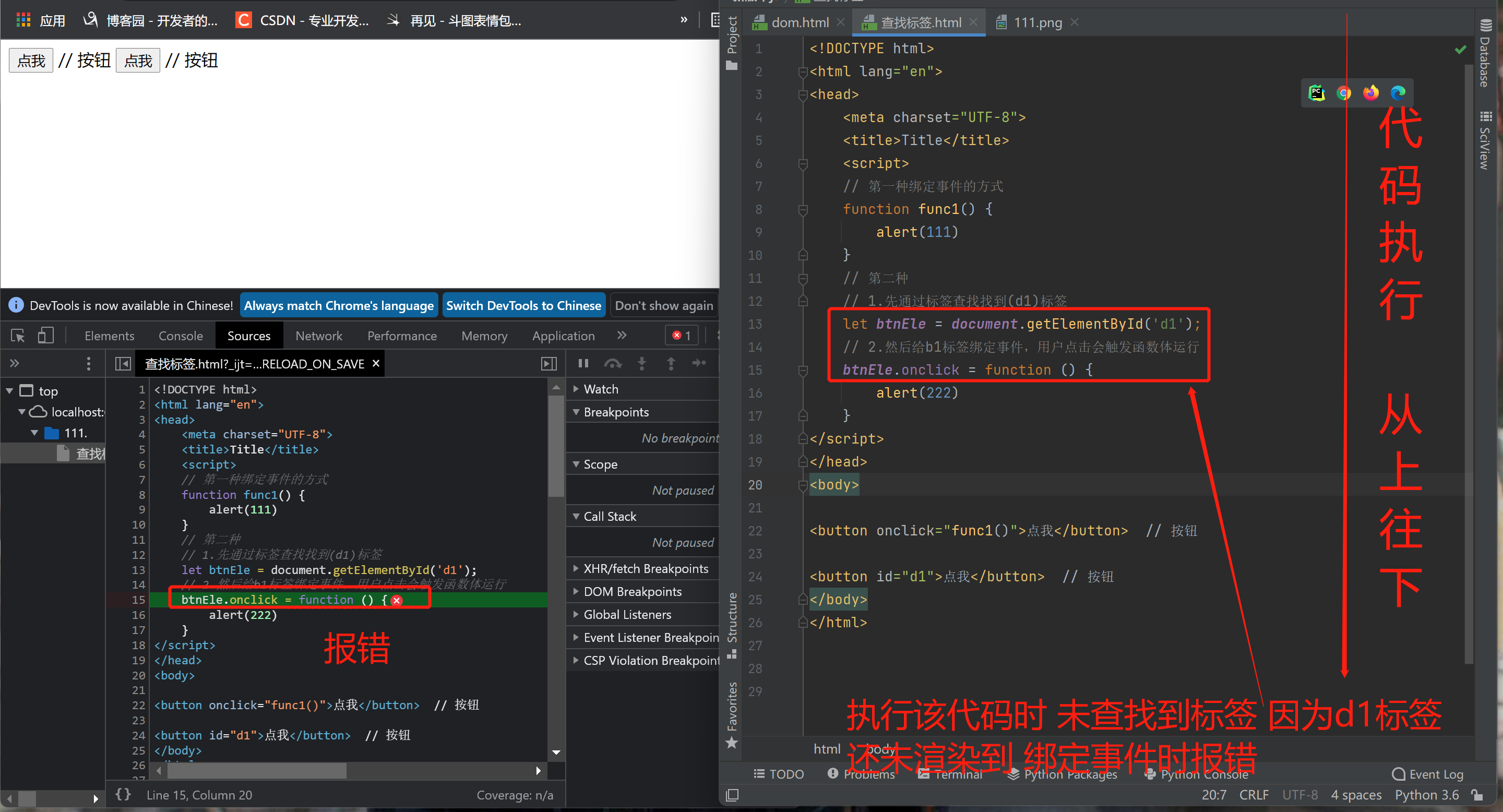
3.报错原因(注意)
原因:
代码执行是从上往下的,执行到该代码体时,未查找到标签,因为d1标签还未渲染到 所以绑定时报错。
注意:
js代码script标签既可以放在html页面head内 也可以放在body内
一般情况下都是放在body内最下方(底部)
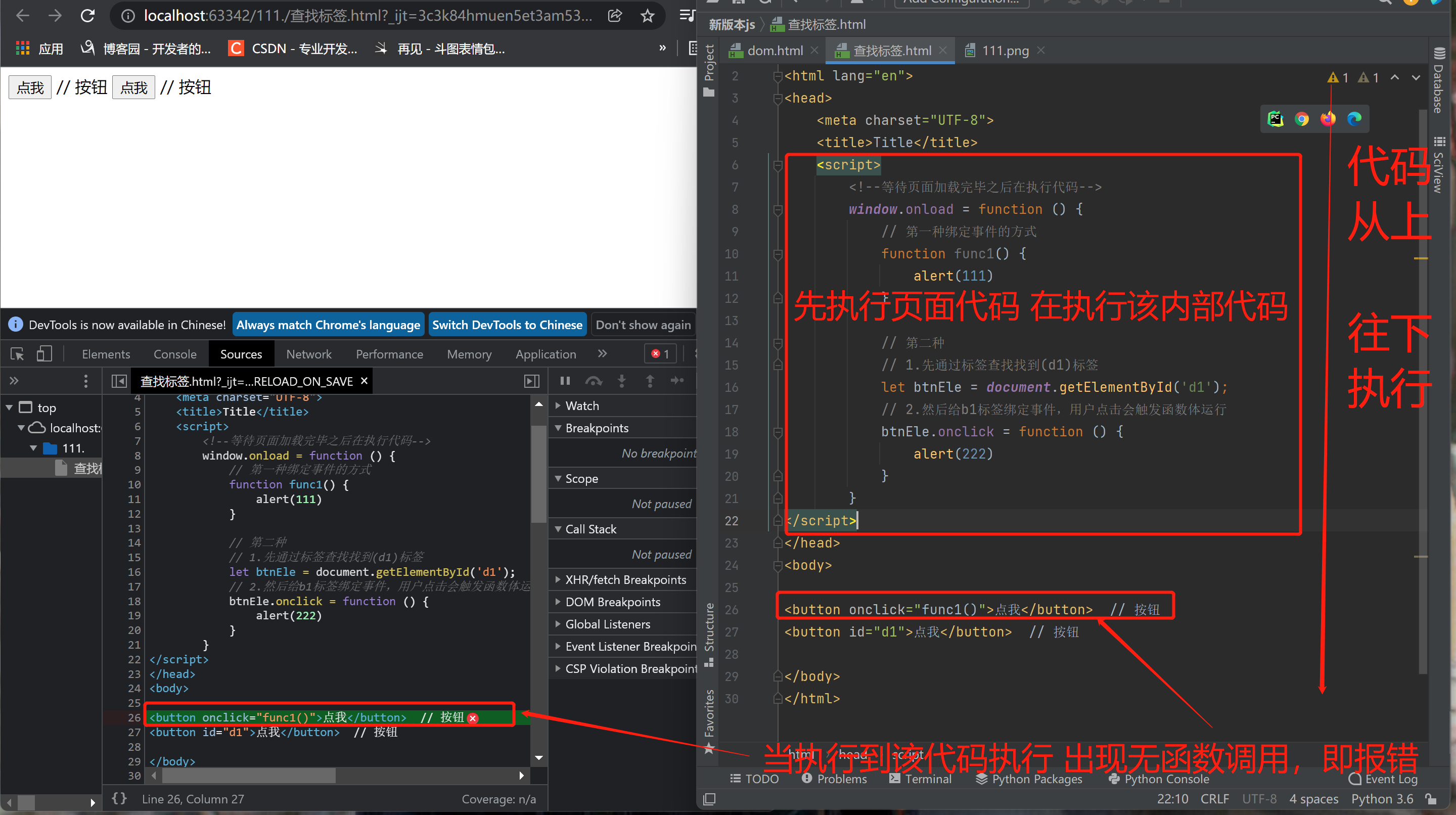
4.事件案例3(预加载onload实现标签查找在head内)
1.实现head内执行标签查找运行,使用预加载(onload)
2. 等待浏览器窗口加载完毕之后再执行代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
<!-- 等待页面加载完毕之后再执行代码-->
window.onload = function () {
// 第一种绑定事件的方式
function func1() {
alert(111)
}
// 第二种
let btnEle = document.getElementById('d1');
btnEle.onclick = function () {
alert(222)
}
}
</script>
</head>
<body>
<button onclick="func1()">点我</button> # 按钮
<button id="d1">点我</button> # 按钮
</body>
</html>

5.函数报错原因:
原因:
该方法等待页面加载完毕在执行script代码,验证了可以执行标签查找,但是函数调用报错了,因为先执行页面代码,函数调用失败,找不到被调用函数即报错。
解决方法:
使用第二种方法即可标签查找
6.总结(标签查找与函数查找):
标签查找 : 通常使用标签查找式,同一份代码可以给多个标签绑定式
函数查找 : func()函数方法太局限性了,要写很多代码
推荐使用标签查找方式
7.window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。
十:原生js事件绑定
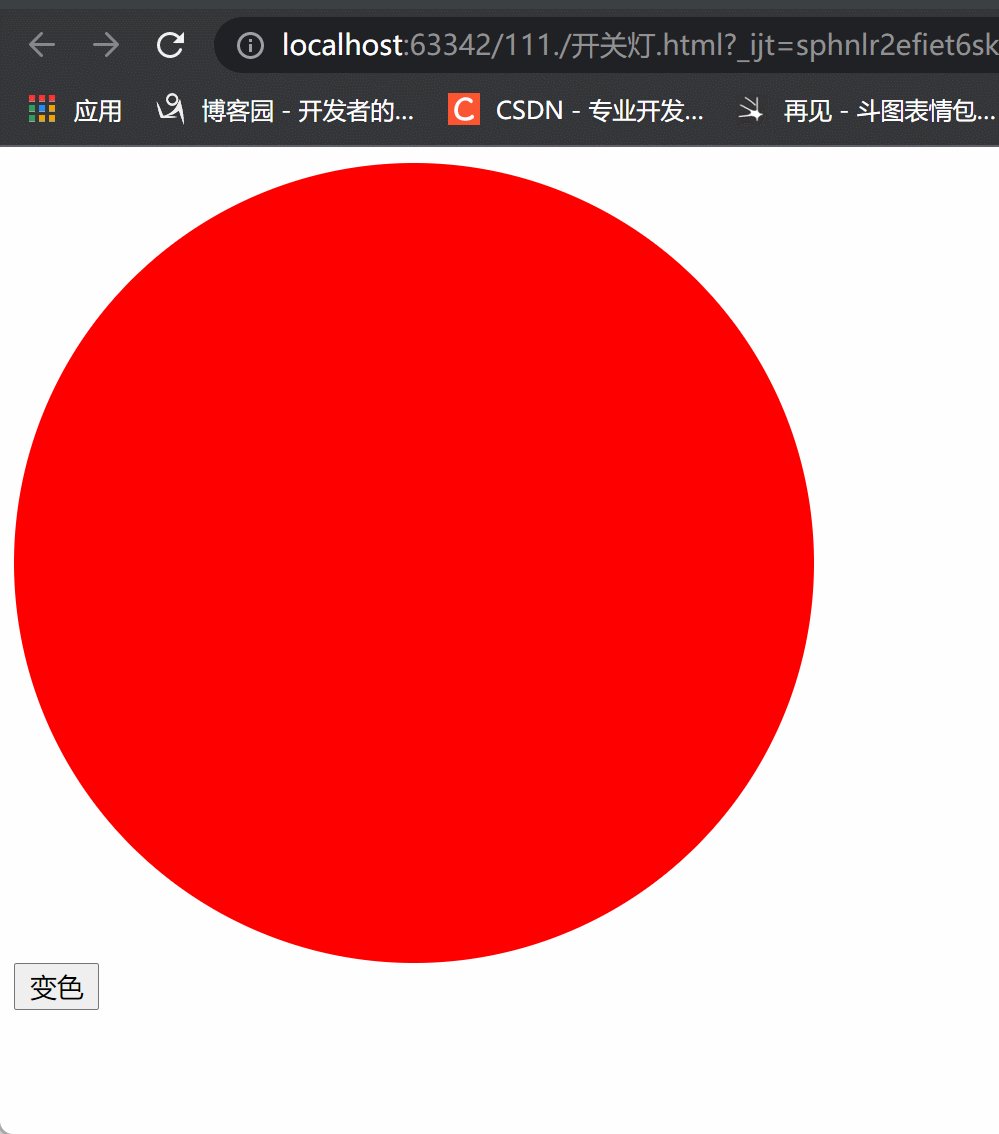
1.开关灯案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_black {
background-color: black;
}
.bg_red {
background-color: red;
}
</style>
</head>
<body>
<div id="d1" class="c1 bg_red bg_black"></div>
<button id="d2">变色</button>
<script>
<!--给d2按钮绑定事件-->
// 先找到d2按钮
let btnEle = document.getElementById('d2')
// 拿到d1标签
let divEle = document.getElementById('d1')
// 绑定点击事件
btnEle.onclick = function () {
// 动态修改div标签的类属性(有则移出无则添加)
divEle.classList.toggle('bg_red')
// 用户点击按钮 判断div内是否有bg_red属性
}
</script>
</body>
</html>

2.input框获取焦点失去焦点案例
1.什么是获取焦点与失去焦点?
获取焦点 : 鼠标放在input框内
失去焦点 : 鼠标移出input框内
2.初级版input框 获取焦点与失去焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" value="欢迎光临 《恒运集团》" id="d1">
<script>
// 先找到input框id
let iEle = document.getElementById('d1')
// 获取焦点事件(鼠标放在input框内)
iEle.onfocus = function () {
// 将input框内部的值去除
iEle.value = ''
// 点value就是获取 符号赋值就是设置
}
// 失去焦点事件(鼠标移出input框内)
iEle.onblur = function () {
// 给input标签重写赋值
iEle.value = '欢迎下次光临 《恒运集团》'
}
</script>
</body>
</html>

3.注意:
iEle.value : 获取属性值
iEle.value = '' : 修改值属性(设置)
4.进阶版 input框实时展示当前时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1">
<script>
// 获取标签id
let inputEle = document.getElementById('d1')
// 1 访问页面之后 将访问的时间展示到input框中
function showTime() {
// 生成日期对象
let currentTime = new Date();
// 设置赋值属性 Date转成当地时间
inputEle.value = currentTime.toLocaleString()
}
// 每隔一秒执行一次函数
setInterval(showTime, 1000)
</script>
</body>
</html>

5.终极版 input框实时展示当前时间(增加 按钮 开 关)
6.需求
// 1 访问页面之后 将访问的页面展示到input框中
// 2 动态展示当前时间
// 3 页面上加两个按钮 一个开始 一个结束
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
text-align: center;
}
</style>
</head>
<body>
<input type="text" id="d1" style="display: block;height: 50px;width: 200px">
<button id="d2">开始</button>
<button id="d3">结束</button>
<script>
// 先定义一个全局存储定时器的变量
let t = null
// 获取标签d1
let inputEle = document.getElementById('d1')
// 获取标签d2
let startBtnEle = document.getElementById('d2')
// 获取标签d3
let endBtnEle = document.getElementById('d3')
// 1 访问页面之后 将访问的时间展示到input框中
function showTime() {
// 生成日期对象
let currentTime = new Date();
// 设置赋值属性 Date转成当地时间
inputEle.value = currentTime.toLocaleString()
}
// 开始执行实时展示时间
startBtnEle.onclick = function () {
// 判断t是否为空(为空执行 不为空不执行)取反
if(!t){
// 每隔一秒执行一次函数
t = setInterval(showTime, 1000) // 每次点击一次就会开设一个定时器 而t只指代最后一个
// 定时器赋值给全局变量
}
}
// 停止展示实时时间
endBtnEle.onclick = function () {
// 清除t指代的定时器
clearInterval(t)
t = null
}
</script>
</body>
</html>

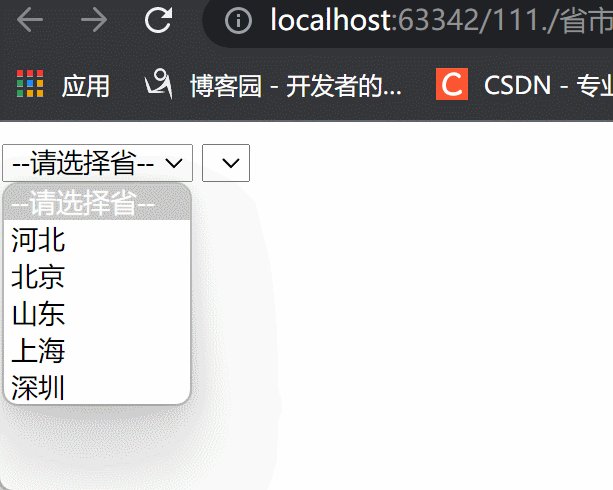
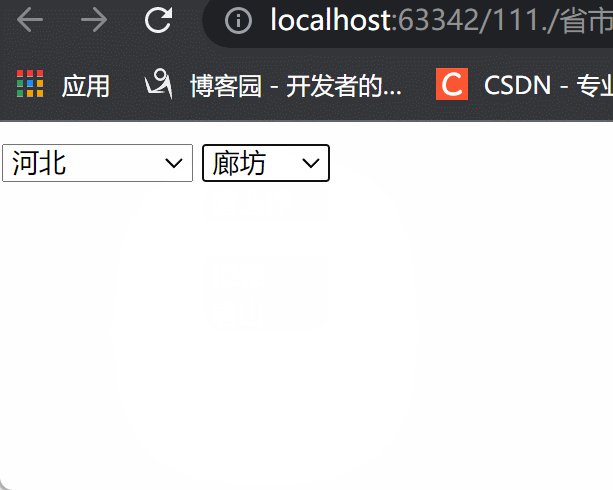
7.省市联动 现实选择省市地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="d1">
// selected : 选择 disabled : 禁用
<option value="" selected disabled>--请选择省--</option> // 选项
</select>
<select name="" id="d2"></select>
<script>
// 获取标签d1(省)
let proEle = document.getElementById('d1')
// 获取标签d2(市)
let cityEle = document.getElementById('d2')
// 先模拟省市数据
data = {
"河北": ["廊坊", "邯郸",'唐山'],
"北京": ["朝阳区", "海淀区",'昌平区'],
"山东": ["威海市", "烟台市",'临沂市'],
'上海':['浦东新区','静安区','黄浦区'],
'深圳':['南山区','宝安区','福田区']
};
// 选for循环获取省
for(let key in data){
// 将省信息做成一个个option标签 添加到第一个select框中
// 1 创建option标签
let opEle = document.createElement('option')
// 2 设置文本
opEle.innerText = key
// 3 设置value
opEle.value = key // <option value="省">省</option>
// 4 将创建好的option标签添加到第一个select中
proEle.appendChild(opEle)
}
// 文本域变化事件 文本变化自动触发change事件(变化) js标准格式on
proEle.onchange = function () {
// 先获取到用户选择的省
let currentPro = proEle.value
// 获取对应的市信息
let currentCityList = data[currentPro]
// 清空上一次市select中所有的option(防止市数据错乱)
cityEle.innerHTML = ''
// 创建选项 并赋值
let ss = "<option disabled selected>请选择</option>"
// 设置文本标签
cityEle.innerHTML = ss
// // 创建option标签 = 选项
// let oppEle = document.createElement('option')
// // option设置文本
// oppEle.innerText = '请选择'
// // 设置自定义属性
// oppEle.setAttribute('selected','disabled')
// for循环打印所有市 渲染到第二个select中
for (let i=0;i<currentCityList.length;i++){
// 获取value市
let currentCity = currentCityList[i]
// 1 创建option标签
let opEle = document.createElement('option')
// 2 设置文本
opEle.innerText = currentCity
// 3 设置value
opEle.value = currentCity // option value='市'>市</option>
// 4 将创建好的option标签添加到第一个select中
cityEle.appendChild(opEle)
}
}
</script>
</body>
</html>