十款代码表白特效,一个比一个浪漫!
提到程序员,就会出现许多关键词,诸如“直男,宅,不懂浪漫,枯燥,憨厚老实,有逻辑,人傻钱多…………”
说程序猿是直男,不可否认,大多数程序猿都挺直,因为我们没有那么多弯弯绕绕,有心思兜圈子,不如回去写几行代码………
雷军曾经说“我喜欢写代码,代码的世界很简单”

程序猿的大多数时间都是面对电脑,所以对待一份感情也会非常的认真。程序猿也许在生活中会比较宅,就比如本人,但是千万不要说程序猿不懂浪漫。当你不开心了,他可以分分钟做出一个玫瑰花、心形等告白小程序给你制造小惊喜…………

程序员一旦浪漫起来,就真没其他人啥事了!接下来就给大家介绍一下程序猿是如何表白收获爱情的………
一、制图表白
1.1 玫瑰花

源码如下:
1 import turtle as t 2 3 def Curve_Draw(n,r,d=1): 4 for i in range(n): 5 t.left(d) 6 t.circle(r,abs(d)) 7 8 s = 0.2 9 t.setup(450*5*s,750*5*s) 10 t.pencolor('black') 11 t.fillcolor('purple') 12 t.speed(100) 13 t.penup() 14 t.goto(0,900*s) 15 t.pendown() 16 17 t.begin_fill() 18 t.circle(200*s,30) 19 Curve_Draw(60,50*s) 20 t.circle(200*s,30) 21 Curve_Draw(4,100*s) 22 t.circle(200*s,50) 23 Curve_Draw(50,50*s) 24 t.circle(350*s,65) 25 Curve_Draw(40,70*s) 26 t.circle(150*s,50) 27 Curve_Draw(20,50*s,-1) 28 t.circle(400*s,60) 29 Curve_Draw(18,50*s) 30 t.fd(250*s) 31 t.right(150) 32 t.circle(-500*s,12) 33 t.left(140) 34 t.circle(550*s,110) 35 t.left(27) 36 t.circle(650*s,100) 37 t.left(130) 38 t.circle(-300*s,20) 39 t.right(123) 40 t.circle(220*s,57) 41 t.end_fill() 42 43 t.left(120) 44 t.fd(280*s) 45 t.left(115) 46 t.circle(300*s,33) 47 t.left(180) 48 t.circle(-300*s,33) 49 Curve_Draw(70,225*s,-1) 50 t.circle(350*s,104) 51 t.left(90) 52 t.circle(200*s,105) 53 t.circle(-500*s,63) 54 t.penup() 55 t.goto(170*s,-30*s) 56 t.pendown() 57 t.left(160) 58 Curve_Draw(20,2500*s) 59 Curve_Draw(220,250*s,-1) 60 61 t.fillcolor('green') 62 t.penup() 63 t.goto(670*s,-180*s) 64 t.pendown() 65 t.right(140) 66 t.begin_fill() 67 t.circle(300*s,120) 68 t.left(60) 69 t.circle(300*s,120) 70 t.end_fill() 71 t.penup() 72 t.goto(180*s,-550*s) 73 t.pendown() 74 t.right(85) 75 t.circle(600*s,40) 76 77 t.penup() 78 t.goto(-150*s,-1000*s) 79 t.pendown() 80 t.begin_fill() 81 t.rt(120) 82 t.circle(300*s,115) 83 t.left(75) 84 t.circle(300*s,100) 85 t.end_fill() 86 t.penup() 87 t.goto(430*s,-1070*s) 88 t.pendown() 89 t.right(30) 90 t.circle(-600*s,35) 91 t.done()
1.2 爱心

源码如下:
1 import turtle as t 2 3 t.penup() 4 t.seth(-90) 5 t.fd(160) 6 t.pendown() 7 t.pensize(20) 8 t.colormode(255) 9 for j in range(10): 10 t.speed(1000) 11 t.pencolor(25*j,5*j,15*j) 12 t.seth(130) 13 t.fd(220) 14 for i in range(23): 15 t.circle(-80,10) 16 t.seth(100) 17 for i in range(23): 18 t.circle(-80,10) 19 t.fd(220) 20 t.done()
1.3 网页爱心树表白


代码过长,仅展示部分代码:
1 <body> 2 3 <audio autoplay="autopaly"> 4 5 <source src="renxi.mp3" type="audio/mp3" /> 6 7 </audio> 8 9 <div id="main"> 10 11 <div id="wrap"> 12 13 <div id="text"> 14 15 <div id="code"> <font color="#FF0000"> <span class="say">浮世三千 吾爱有三 日月与卿</span><br> 16 17 <span class="say"> </span><br> 18 19 <span class="say">日为朝 月为暮 卿为朝朝暮暮</span><br> 20 21 <span class="say"> </span><br> 22 23 <span class="say">在这浮浮沉沉的大千世界里 我爱的只有三样</span><br> 24 25 <span class="say"></span><br> 26 27 <span class="say">太阳 月亮和我爱的你</span><br> 28 29 <span class="say"> </span><br> 30 31 <span class="say">太阳带给我们白昼和希望 月亮带给我们夜幕和宁静 </span><br> 32 33 <span class="say"> </span><br> 34 35 <span class="say"> 你与我的朝夕相伴 于我而言即是永恒 你是我一生挚爱</span><br> 36 37 <span class="say"></span><br> 38 39 <span class="say">一生爱一人很难,也不丢人</span><br> 40 41 <span class="say"> </span><br> 42 43 <span class="say"> 最美的爱情愿景不就是"愿得一心人 白首不相离"嘛</span><br> 44 45 <span class="say"> </span><br> 46 47 <span class="say"> 如果可以请牢记当初的爱情承诺 记住最初的美好</span><br> 48 49 <span class="say"> </span><br> 50 51 <span class="say">愿岁月静好 浅笑安然 一切美好如约而至</span><br> 52 53 <span class="say"> </span><br> 54 55 </font> 56 57 58 59 </div> 60 61 </div> 62 63 <div id="clock-box"> <span class="STYLE1"></span><font color="#33CC00">愿得一心人,白首不相离</font> <span class="STYLE1">这简单的话语……</span> 64 65 <div id="clock"></div> 66 67 </div> 68 69 <canvas id="canvas" width="1100" height="680"></canvas> 70 71 </div> 72 73 </div>
1.4 烟花表白

1.5 网页爱心表白


源码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>爱心</title> 6 <style> 7 *{margin:0; padding:0;} 8 body{ background-color: #1E1E1E; } 9 </style> 10 </head> 11 <body> 12 13 <canvas id="drawHeart"></canvas> 14 15 <script> 16 var hearts = []; 17 var canvas = document.getElementById('drawHeart'); 18 var wW = window.innerWidth; 19 var wH = window.innerHeight; 20 // 创建画布 21 var ctx = canvas.getContext('2d'); 22 // 创建图片对象 23 var heartImage = new Image(); 24 heartImage.src = 'img/heart.svg'; 25 var num = 100; 26 27 init(); 28 29 window.addEventListener('resize', function(){ 30 wW = window.innerWidth; 31 wH = window.innerHeight; 32 }); 33 // 初始化画布大小 34 function init(){ 35 canvas.width = wW; 36 canvas.height = wH; 37 for(var i = 0; i < num; i++){ 38 hearts.push(new Heart(i%5)); 39 } 40 requestAnimationFrame(render); 41 } 42 43 function getColor(){ 44 var val = Math.random() * 10; 45 if(val > 0 && val <= 1){ 46 return '#00f'; 47 } else if(val > 1 && val <= 2){ 48 return '#f00'; 49 } else if(val > 2 && val <= 3){ 50 return '#0f0'; 51 } else if(val > 3 && val <= 4){ 52 return '#368'; 53 } else if(val > 4 && val <= 5){ 54 return '#666'; 55 } else if(val > 5 && val <= 6){ 56 return '#333'; 57 } else if(val > 6 && val <= 7){ 58 return '#f50'; 59 } else if(val > 7 && val <= 8){ 60 return '#e96d5b'; 61 } else if(val > 8 && val <= 9){ 62 return '#5be9e9'; 63 } else { 64 return '#d41d50'; 65 } 66 } 67 68 function getText(){ 69 var val = Math.random() * 10; 70 if(val > 1 && val <= 3){ 71 return '爱你一辈子'; 72 } else if(val > 3 && val <= 5){ 73 return '感谢你'; 74 } else if(val > 5 && val <= 8){ 75 return '喜欢你'; 76 } else{ 77 return 'I Love You'; 78 } 79 } 80 81 function Heart(type){ 82 this.type = type; 83 // 初始化生成范围 84 this.x = Math.random() * wW; 85 this.y = Math.random() * wH; 86 87 this.opacity = Math.random() * .5 + .5; 88 89 // 偏移量 90 this.vel = { 91 x: (Math.random() - .5) * 5, 92 y: (Math.random() - .5) * 5 93 } 94 95 this.initialW = wW * .5; 96 this.initialH = wH * .5; 97 // 缩放比例 98 this.targetScale = Math.random() * .15 + .02; // 最小0.02 99 this.scale = Math.random() * this.targetScale; 100 101 // 文字位置 102 this.fx = Math.random() * wW; 103 this.fy = Math.random() * wH; 104 this.fs = Math.random() * 10; 105 this.text = getText(); 106 107 this.fvel = { 108 x: (Math.random() - .5) * 5, 109 y: (Math.random() - .5) * 5, 110 f: (Math.random() - .5) * 2 111 } 112 } 113 114 Heart.prototype.draw = function(){ 115 ctx.save(); 116 ctx.globalAlpha = this.opacity; 117 ctx.drawImage(heartImage, this.x, this.y, this.width, this.height); 118 ctx.scale(this.scale + 1, this.scale + 1); 119 if(!this.type){ 120 // 设置文字属性 121 ctx.fillStyle = getColor(); 122 ctx.font = 'italic ' + this.fs + 'px sans-serif'; 123 // 填充字符串 124 ctx.fillText(this.text, this.fx, this.fy); 125 } 126 ctx.restore(); 127 } 128 Heart.prototype.update = function(){ 129 this.x += this.vel.x; 130 this.y += this.vel.y; 131 132 if(this.x - this.width > wW || this.x + this.width < 0){ 133 // 重新初始化位置 134 this.scale = 0; 135 this.x = Math.random() * wW; 136 this.y = Math.random() * wH; 137 } 138 if(this.y - this.height > wH || this.y + this.height < 0){ 139 // 重新初始化位置 140 this.scale = 0; 141 this.x = Math.random() * wW; 142 this.y = Math.random() * wH; 143 } 144 145 // 放大 146 this.scale += (this.targetScale - this.scale) * .1; 147 this.height = this.scale * this.initialH; 148 this.width = this.height * 1.4; 149 150 // -----文字----- 151 this.fx += this.fvel.x; 152 this.fy += this.fvel.y; 153 this.fs += this.fvel.f; 154 155 if(this.fs > 50){ 156 this.fs = 2; 157 } 158 159 if(this.fx - this.fs > wW || this.fx + this.fs < 0){ 160 // 重新初始化位置 161 this.fx = Math.random() * wW; 162 this.fy = Math.random() * wH; 163 } 164 if(this.fy - this.fs > wH || this.fy + this.fs < 0){ 165 // 重新初始化位置 166 this.fx = Math.random() * wW; 167 this.fy = Math.random() * wH; 168 } 169 } 170 171 function render(){ 172 ctx.clearRect(0, 0, wW, wH); 173 for(var i = 0; i < hearts.length; i++){ 174 hearts[i].draw(); 175 hearts[i].update(); 176 } 177 requestAnimationFrame(render); 178 } 179 </script> 180 </body> 181 </html>
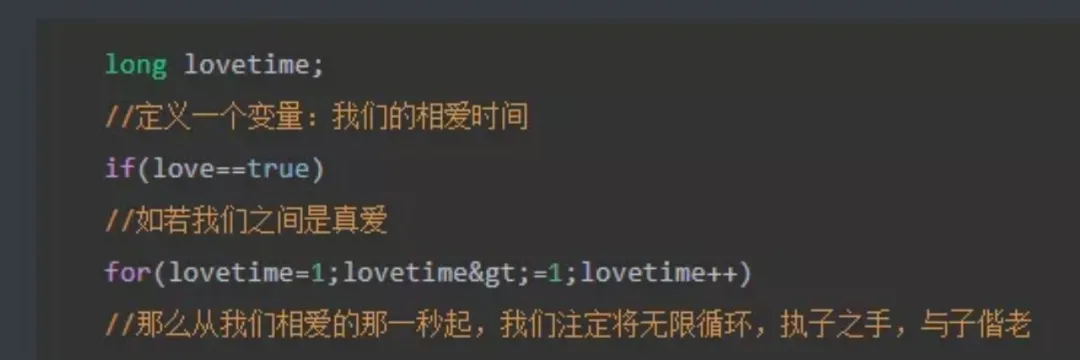
二、程序语言表白
2.1 程序语言表白一

2.2 程序语言表白二

2.3 程序语言表白三

2.4 程序语言表白四

更多独家精彩内容 请扫码关注个人公众号,一起Coding吧!
—— —— —— —— — END —— —— —— —— ————
欢迎扫码关注我的公众号
小鸿星空科技



