【分享】 一款自用的Anki卡片模板:黄子涵单词卡片 v1
- 2021 年 10 月 16 日
- 筆記
【分享】 一款自用的Anki卡片模板:黄子涵单词卡片 v1
说明
第一代的功能
- 主要有两部分组成:英文和含义,目前主要是为自己记忆Web前端一些常用的单词而服务
- 有美美哒背景图,本来想修改为随机背景图的,一开始PC端已经实现好,但是同步到Android客户端却不行,所以只能放弃了,可能未来会支持哦!
- Android客户端也可以用呢
- 英文部分和中文部分都使用了自定义的字体
未来的功能
-
PC端和Android端都会显示垂直水平的布局
-
. . . . . .
代码
下面的代码部分可以直接粘贴到Anki客户端的代码部分
正面代码
<div id="wrap">
<div class="word_wrap">
<div class="word">
{{英文}}
</div>
</div>
<div class="meaning_wrap">
<div class="meaning">
</div>
</div>
</div>
反面代码
<div id="wrap">
<div class="word_wrap">
<div class="word">
{{英文}}
</div>
</div>
<div class="meaning_wrap">
<div class="meaning">
{{含义}}
</div>
</div>
</div>
样式代码
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
@font-face {
font-style: normal;
font-weight: normal;
font-family: 'Didot';
src: url('_Didot-Bold-1.ttf');
}
@font-face {
font-style: normal;
font-weight: normal;
font-family: '江西拙楷';
src: url('_JiangXiZhuoKai2.0.ttf');
}
.card {
text-align: center;
overflow: hidden;
color: black;
background-color: white;
}
#wrap {
position: absolute;
padding: 0;
border: 0;
margin-top: 20px;
margin-left: 20px;
width: 300px;
height: 400px;
overflow: hidden;
border-radius: 30px;
background: #e0e0e0;
box-shadow: 35px 35px 47px #9d9d9d,
-35px -35px 47px #ffffff;
background-image: url("_01.jpeg");
background-repeat: no-repeat;
background-size: 100%;
color: #FFFAFA;
}
.word_wrap {
position: relative;
overflow: hidden;
padding: 0;
border: 0;
margin: 0;
width: 300px;
height: 200px;
z-index: 2;
}
.meaning_wrap {
position: relative;
overflow: hidden;
font-size: 40px;
padding: 0;
border: 0;
margin: 0;
width: 300px;
height: 200px;
z-index: 2;
}
.word {
position: relative;
font-family: Didot;
overflow: hidden;
font-size: 40px;
padding: 0;
border: 0;
text-align: center;
margin-top: 50px;
font-size: 50px;
width: 300px;
height: 100px;
}
.meaning {
position: relative;
font-family: '江西拙楷';
overflow: hidden;
font-size: 30px;
padding: 0;
border: 0;
text-align: center;
margin-top: 50px;
width: 300px;
height: 100px;
word-break: break-all;
}
</style>
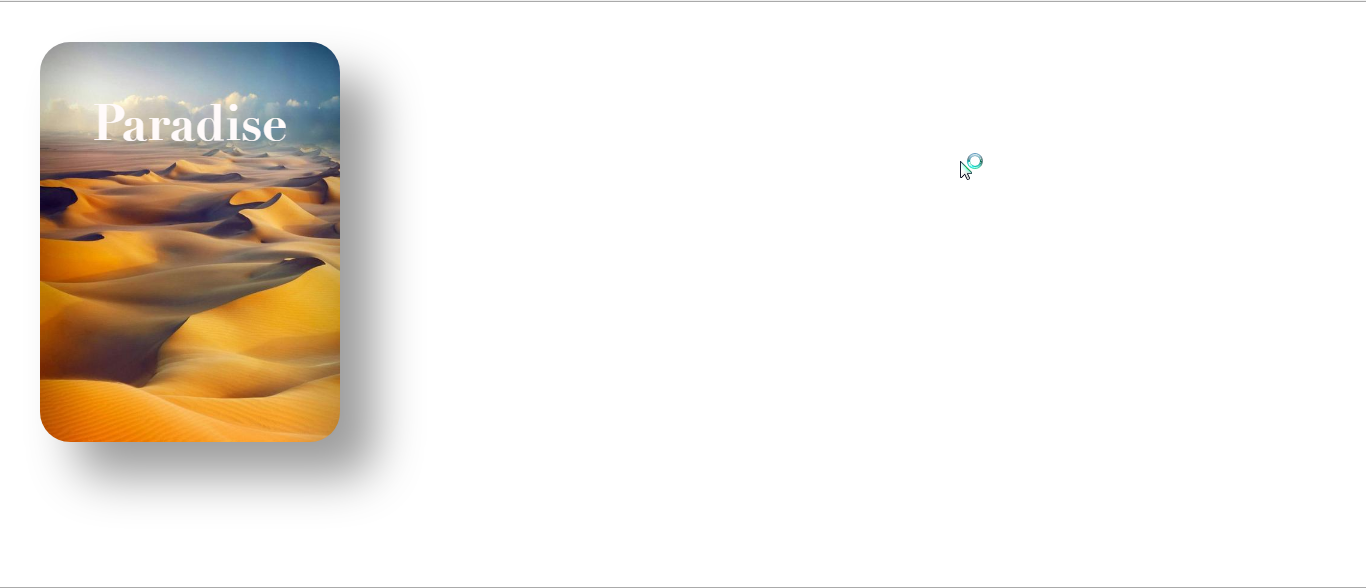
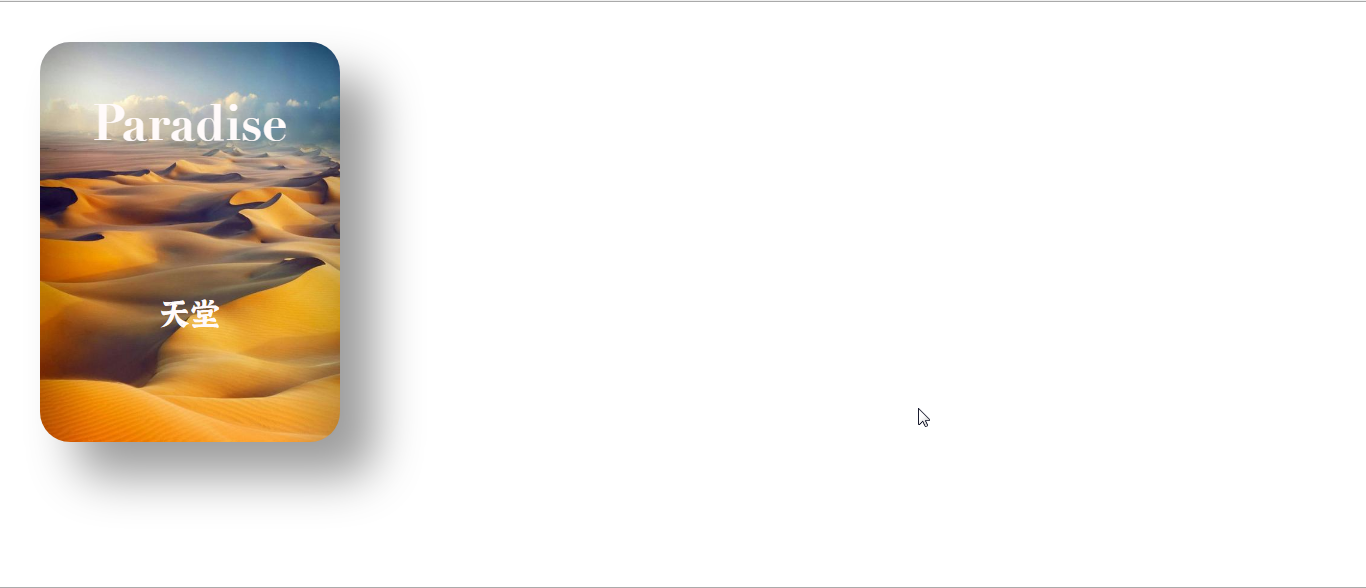
效果
PC端效果
正面

反面

Android端效果
正面

反面

支持
这只是黄子涵出品的第一代单词卡片,以后还会持续改版,以便适用于更多的学习场景。希望您能持续关注黄子涵这个项目,您的支持就是他最大的动力。您也可以把你需要的样式和在下方的留言区给黄子涵留言,黄子涵收到留言后会尽快添加的模板中。如果您愿意为知识付费,可以通过下方的链接转到黄子涵博客园首页为黄子涵这个项目加油。