HTTP基础系列之:一文搞懂URL
一般我们日常在上网的时候,会在浏览器的地址栏里输入一个网站的 “网址”,点击下回车,就会跳到你想去的网站,就类似这样
但其实,叫做 “网址” 并不是特别的准确,确切的说,应该叫做 URL
到底啥是URL
那到底啥是 URL 呢? 不就是一个网址吗?
URL 是英文 Uniform Resource Locator 的缩写,即统一资源定位器,是因特网上用于指定信息位置的表示方法,通过它就能找到网上的某个你要的资源
URL的组成
虽然我们平时使用浏览器的时候,只要输入baidu.com或者qq.com就能正常上网了,但其实我们输入的只是整个URL中的一小部分
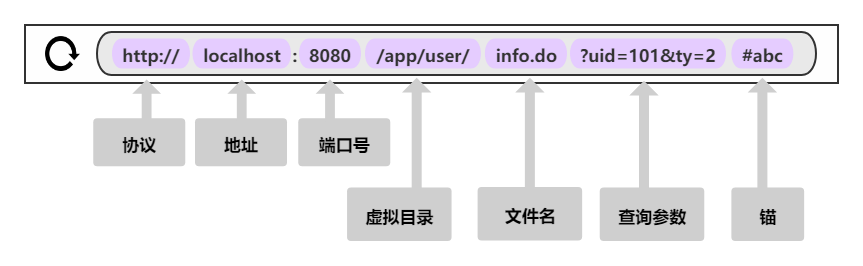
来,我先看看一个相对完整的URL的整体结构是怎么样的
这里大致分了几个部分,我们一个个来看,它们具体是干什么的
协议
图中//这部分就是协议部分,即指定了URL是以什么协议发送网络请求的
常见的协议如://、//、ftp://、file://,比如: //就是超文本传输协议,平时上网大多用这个协议,//是以安全为目标的HTTP协议。
地址
图中localhost就是地址部分,用来确定URL所要访问的服务器的网络地址(也就是网址)。在URL中,地址可以用三个形式来表示:域名、主机名、IP地址
域名
我们平时输入的www.baidu.com、www.qq.com就是域名,域名也分一级域名、二级域名、以及顶级域名。
-
顶级域名:在域名的尾巴部分,
.com这种就是顶级域名,顶级域名一般都代表网站属于某种机构或组织。像.com(商业机构)、.org(非盈利组织)、
.gov(政府机构)这类就是常见的顶级域名,除此之外,还有些代表国家的顶级域名,如:.cn(中国)、.us(美国)、.jp(日本)等等 -
一级域名:像
qq.com就是一级域名,看上去十分简洁,在顶级域名.com前只有一个单词短语 -
二级域名:而
mail.qq.com和v.qq.com这种前面加了mail.、v.等字符串的就叫二级域名
不过,域名也只是一串文字,计算机和路由器并不能直接认出它,还需要通过DNS服务器找到域名对应的IP地址,再通过底层的TCP/IP协议路由到对应的机器上去 (这些内容不是本文的重点暂时略过,先挖个坑再说)
主机名
主机名就是某台计算机的名字,在一个局域网内,可以通过主机名找到你要访问的计算机。主机名和域名一样,计算机和路由器不认它,需要通过HOSTS文件这样的技术找到主机名和IP地址的关联关系,最后还是翻译成IP地址再继续发送网络请求
图中的localhost也是主机名,但是一种比较特殊的主机名,是给 回环地址的一个标准主机名,就是代表本机自己的地址。
IP地址
在URL中也可以直接用IP地址来代替域名或主机名,如192.168.0.1,关于IP地址的相关知识点放到以后再讲(继续挖坑)
端口号
图中在冒号:后面的那串数字8080就是端口号,一台服务器上可以开多个端口号,往往一个网络服务程序就对应一个端口号
比如,我在机器 A 上,开了两个服务程序,分别是 Tomcat和SSH,让它们分别关联端口8080和22,那URL中如果端口号是8080就是会访问到Tomcat程序,22就会连接SSH服务。
但可能有小伙伴会有疑问:诶,我平时上百度看到的URL是//www.baidu.com没看到有端口号啊
其实是有的,端口号是80,只是它被隐藏起来了,我们看不到而已,而这个80端口也就是URL的默认端口号
但不是所有URL的默认端口号都是80,如果协议是//,默认端口号为80,但若是//协议,默认端口号就是443了
虚拟目录
从第一个斜杠/开始,到最后一个斜杠/结束的那部分,也就是图中/app/user/那部分即为虚拟目录
它就类似我们电脑中文件目录的格式,第一个/为根目录,每多一个/就多进入一层目录
文件名
从域名后开始算起的最后一个斜杠/开始,到?为止,没有?则到#为止,或者?和#都没有就是到整个URL结束为止的那部分就为文件名
说起来很绕吧,其实就是图中 info.do 这部分,它一般包含文件名和扩展名(‘.’后面那部分),用来指代一个URL所访问的具体文件或资源,它可以是图片、html文件、css文件,也可以是js文件、字体文件等等,它也可以不是某种文件,而是服务端后台执行的某段程序。
甚至可以省略不写虚拟目录和文件名,因为它们本来就不是必须的,就如//www.baidu.com这样的URL就没有文件名,但服务器会在缺省的情况下给你定位到某个特定的文件或程序上去。
查询参数
从?后到#结束,即图中的?uid=101&ty=2为查询参数
查询参数,也称为URL参数、查询字符串,英文名为 Query,它是用来向服务端以字符串的形式传递参数和少数数据用的
其参数形式一般都以多个键值对的形式进行表示,如 a=1、b=2就是两个键值对,键为”a”和”b”,值为对应的”1″和”2″, 多个键值对用&连起来:a=1&b=2
URL编码
但参数要传递的某些值往往带有特殊字符,这些字符和URL标准的格式冲突,比如要传a&b这样字符串,和查询参数键值对的连接符&冲突了,若不加以区分就会产生歧义
而最简单的办法,就是对参数值进行编码,称为 URL Encoding,通过编码,a&b变成了a%26b,就不再包含会冲突的特殊字符
而有些参数即便有特殊字符,也不会被编码,除非自行强制编码,比如URL中参数值是另外一串URL,就可以写成 //localhost/do?url=//www.baidu.com
这种特殊情况不会有歧义,因为计算机系统认得出参数是另一串URL,就会按URL的形式来解析,但当子URL又包含子参数和多子键值对的时候也难免会分不清参数到底是儿子的还是父亲的,这时还是强制编码的好
列表参数
URL的参数是一个个键值对,即一个key对应一个value,那如果是一个key要传递多个值,也就是一个列表咋办?也好办
URL的参数名是可以重复的,比如a=1&a=2&a=3,这里穿了3个参数名都为a的查询参数,是完全可以的,可以利用这种特性,按顺序将 1、2、3作为参数a的列表值
为了表示更清楚点,一般都会在列表参数名后面加上一对方括号[],如:a[]=1&a[]=2&a[]=3
但是,对于URL参数的写法和格式的标准,也没有特别严格的规定,以上几种形式一般都会支持
锚
图中#后面那部分字符串,#abc就是锚部分
锚,英文称做Reference,通常也是用来传递参数等信息,但与查询参数的本质区别就是这部分内容不会被传递到服务器端
锚一般用于页面,比如在浏览网页的时候,按个按钮突然帮你定位到页首或页面中的某个位子去了,这就是锚
现在随着前后端分离技术,尤其是 vue、reactjs 等前端框架的兴起,锚作为前端javascript程序处理的参数载体也越来越重要了
结语
URL看似已经习以为常、非常简单的东西,背后往往也隐藏着很多技术细节和知识点,甚至这短短一篇文章也没办法穷尽
其实URL的内容还有不少,比如<用户名>@<密码>这种用户验证信息在URL中的传递,由于篇幅的关系还没有讲到
所以我讲分几篇文章来讲解HTTP协议的其中几个重要部分,如果这一系列文章对你有帮助,别忘了关注哦~
最后,我还要推荐一款十分好用的 Java 端 HTTP 框架: Forest
官网://forest.dtflyx.com
Gitee仓库://gitee.com/dt_flys/forest
Github仓库://github.com/dromara/forest
这是一款声名式的HTTP框架,简单好用,因为它将拼接URL、请求头、请求体参数、等待响应,失败重试,转换响应数据到 Java 类型等脏活累活全包了