requirejs的加载原理 – 场景1. 定义一个require依赖a模块
- 2021 年 10 月 10 日
- 筆記
我们学习一个新的技术,熟练的使用之后,就应该去探索它的原理。这篇文章我们来探索下requirejs的原理。
从4个场景来探索requirejs的原理
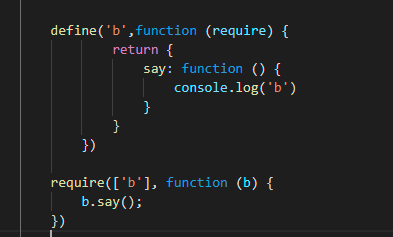
场景1. 定义一个require依赖b模块
场景2. 定义一个require依赖模块b,模块b依赖模块c
场景3. 定义一个依赖来自外部的js模块
场景3. 当出现循环依赖时
本篇博客讲场景1

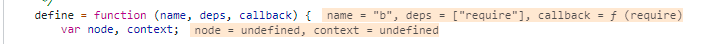
步骤一,断点代码到define方法,我们传入的name,deps和callback被push到golbalDefQueue数据中


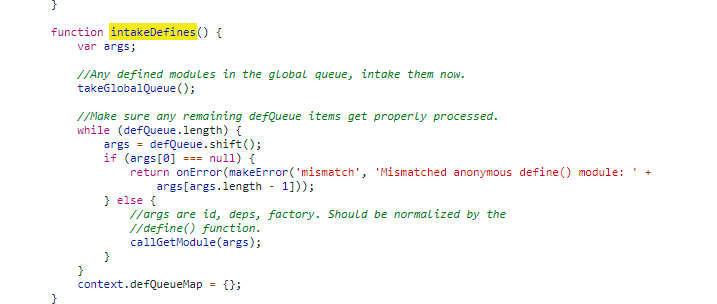
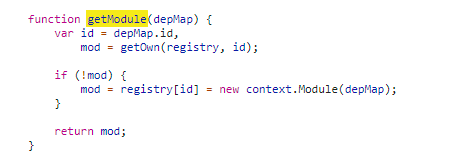
步骤二,断点到requirejs方法,在这个方法内部调用了intakeDefines这个方法是对步骤1中golbalDefQueue数组内容转换成module,并且调用module的init方法对模块进行了初始化,这时候module的状态为inited



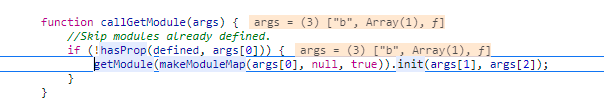
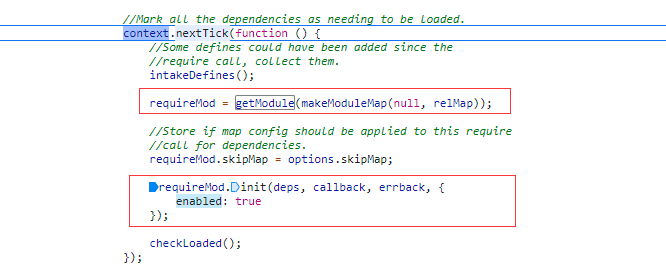
步骤三:当所有的module都初始化后,进入了requirejs的settimeout函数。这里因为require([“b”], function(){})首先要生成一个自定义名字的模块,它的依赖为b,然后执行这个自定义模块的init并且设置这个module的状态为enabled。

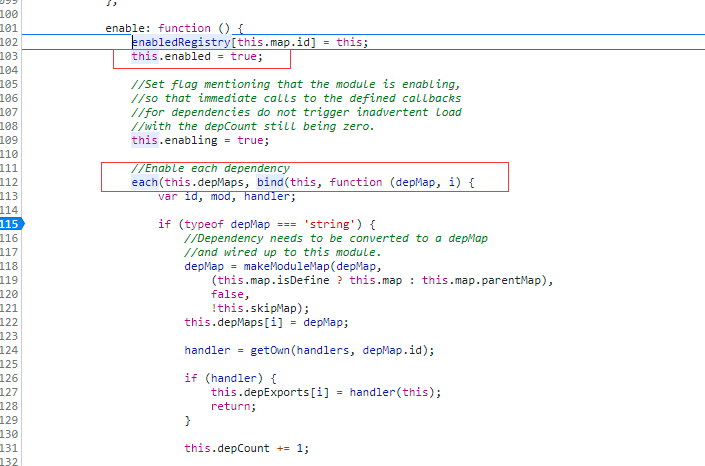
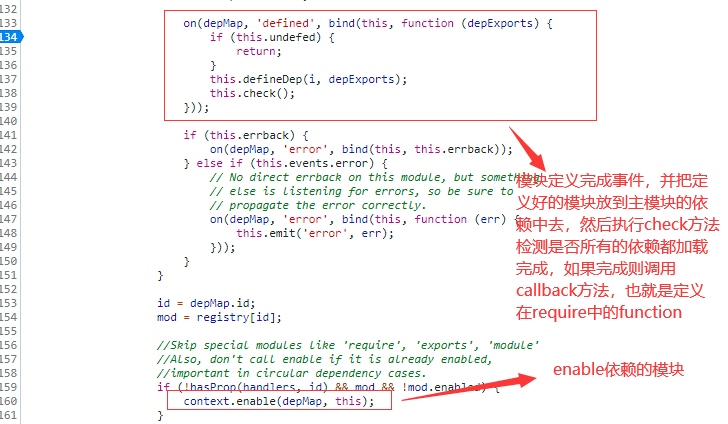
步骤四,init方法内部会调用enable方法,这个方法是一个递归的方法,对它的依赖module递归执行enable方法。父模块会绑定一个子模块的defined事件,当子模块触发defined事件时,会将已经defined的模块加入到父模块的依赖数组中,当所有的依赖都defined后,执行父模块的的callback方法(也就是定义在require中的function)


好了,这里介绍了requirejs的加载过程,总结:
a. 首先执行define方法,将所有的定义的模块都放到golbalDefQueue中
b. 执行requirejs方法,将所有的golbalDefQueue中的模块取出,并转换成module,这时候module的状态为inited
c. 执行setimeout方法,根据require方法生产一个主module,然后eabled主module,并且依次enabled所有的依赖module。每次调用enable时,module的状态为enabled
d. 当module的所有依赖都defined时,执行require的回调方法,将module的状态更新为defined。
下篇文章继续介绍下一个场景:当依赖模块来自外部的js文件时,requirejs的执行过程。


