Android开发——Toolbar常用设置
- 2019 年 10 月 3 日
- 筆記
本篇笔记用来记录常用的Toolbar设置,如Toolbar颜色设置,显示返回按钮,显示右边三个点按钮
之前Android 使用的ActionBar,Android5.0开始,谷歌官方推荐使用Toolbar来代替ActionBar
最近慢慢开始使用上kotlin了,贴出的代码可能是kotlin的代码,见谅,如果有Java基础的,其实还蛮简单上手的,可以参考一下我的kotlin学习笔记
1.使用Toolbar替换ActionBar
我们首先将主题设置为NoActionBar,之后在布局xml文件添加ToolBar
由Android Manifest文件进入Theme,修改Theme

<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>布局xml文件,添加Toolbar
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:fitsSystemWindows="true" android:layout_height="match_parent" tools:context="com.wan.noveldownloader.activity.MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" app:titleTextColor="@color/white" android:background="@color/colorPrimary" android:layout_width="match_parent" android:layout_height="wrap_content"/> </android.support.constraint.ConstraintLayout>之后,在Activity代码中,使用setSupportToolbar,把toolbar设置进去
setContentView(R.layout.activity_main); //findviewbyid找到toolbar实例 setSupportToolbar(toolbar);之后运行就可以看到结果了
2.修改标题文字
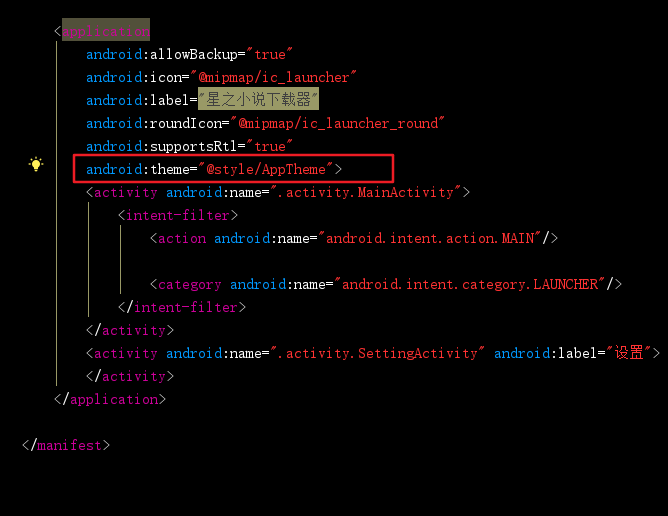
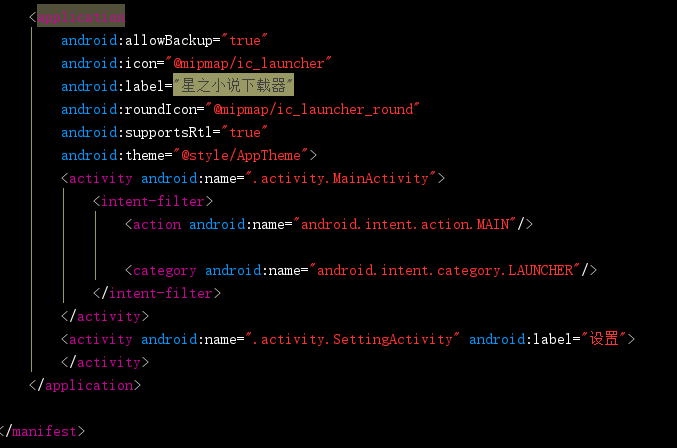
默认的Toolbar显示的文字其实就是你当前APP项目的label,我们到AndroidManifest文件修改Activity的label属性,就可以达到修改文字的效果

上图中,我的APP有两个Activity,其中,MainActivity中的toolbar没有定义label属性,所以,默认label属性等于项目名,所有显示的是“星之小说下载器”
而另外的那个SettingActivity则有label属性,所有,显示的文字就是“设置”
PS:如果不想要显示文字,则通过getSupportActionBar().setDisplayShowTitleEnabled(false)实现(在setSupportToolbar方法之后)
3.修改颜色
修改背景色
修改背景颜色通过修改toolbar的background属性达到效果
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:background="@color/colorPrimary" android:layout_height="wrap_content"/>修改标题文字颜色
修改titleTextColor属性,需要引入app命名空间
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" app:titleTextColor="@color/white" android:layout_width="match_parent" android:layout_height="wrap_content"/>4.显示左边返回按钮
通过代码的方式显示左边的返回按钮
setSupportActionBar(toolbar) getSupportActionBar().setHomeButtonEnabled(true) getSupportActionBar().setDisplayHomeAsUpEnabled(true)Activity中还需要重写onOptionsItemSelected方法,点击返回按钮达到返回的效果
override fun onOptionsItemSelected(item: MenuItem?): Boolean { if(item.itemId == android.R.id.home){ finish() } return super.onOptionsItemSelected(item) }5.显示Toolbar的菜单按钮
1.创建menu.xml
在res目录下创建一个menu的文件夹,之后在menu文件夹中新建一个menu.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:title="设置" android:id="@+id/menu_setting" app:showAsAction="always" android:icon="@drawable/icon_setting"/> </menu>- title 标题
- icon 图标
- showAsAction
此属性有几个选择always:这个值会使菜单项一直显示在Action Bar上。ifRoom:如果有足够的空间,这个值会使菜单项显示在Action Bar上。never:这个值使菜单项永远都不出现在Action Bar上。withText:这个值使菜单项和它的图标,菜单文本一起显示。
2.重写onCreateMenu方法
重写Activity中的onCreateMenu的方法,把menu.xml文件装载到APP中
override fun onCreateOptionsMenu(menu: Menu?): Boolean { menuInflater.inflate(R.menu.menu,menu) return true }3.重写opOptionSelect方法
设置每个菜单的点击事件,与设置监听器操作类似
override fun onOptionsItemSelected(item: MenuItem?): Boolean { if (item?.itemId ==R.id.menu_setting) { startActivity(SettingActivity::class.java) } return false } 4.setSupportToolbar
和之前的步骤一样
