SpringBoot系列——附件管理:整合业务表单实现上传、回显、下载
- 2021 年 9 月 17 日
- 筆記
- springboot
前言
日常开发中,大多数项目都会涉及到附件上传、回显、下载等功能,本文记录封装通用附件管理模块,并与业务模块进行整合实现上传、回显、下载
我们之前已经对文件上传下载有过记录,传送门:基于“formData批量上传的多种实现” 的多图片预览、上传的多种实现、formData批量上传的多种实现、自定义input文件上传样式,这里也是基于之前的写一个完整例子
技术栈:layui + thymeleaf + springboot
代码编写
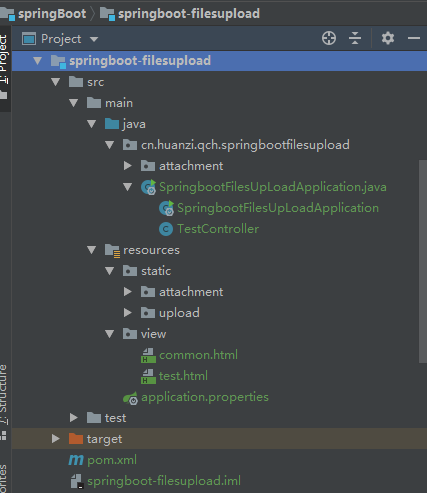
项目结构

前端
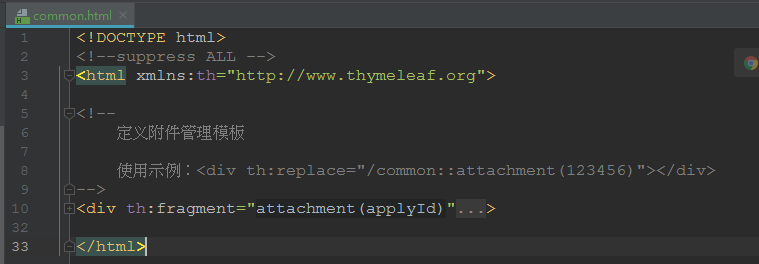
定义模板

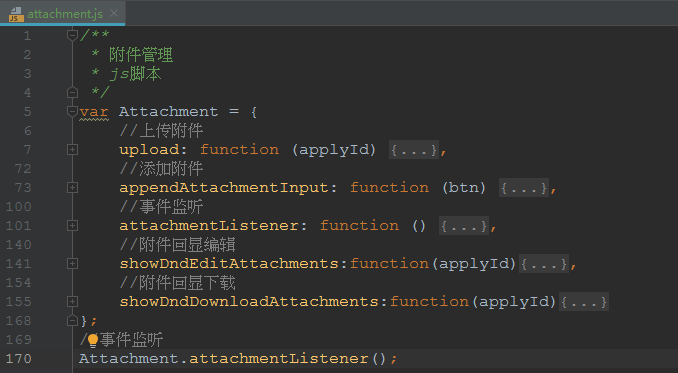
脚本

后端
Vo类

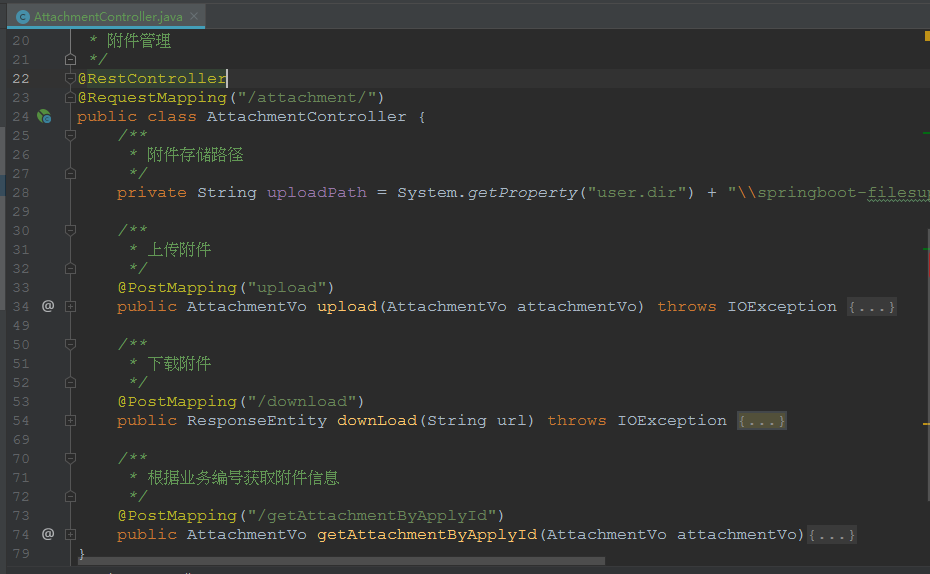
Controller

测试效果
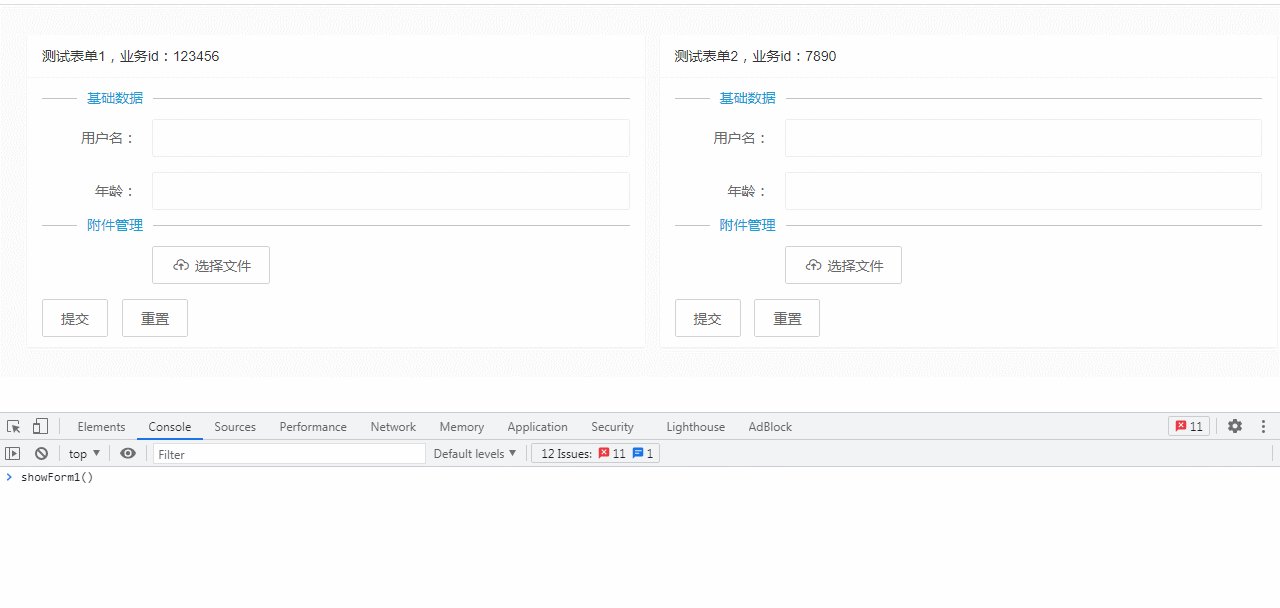
test.html页面有两个测试表单,分别整合附件管理模块,需要引入在线jq、layui依赖,再引入我们的附件管理css、js脚本

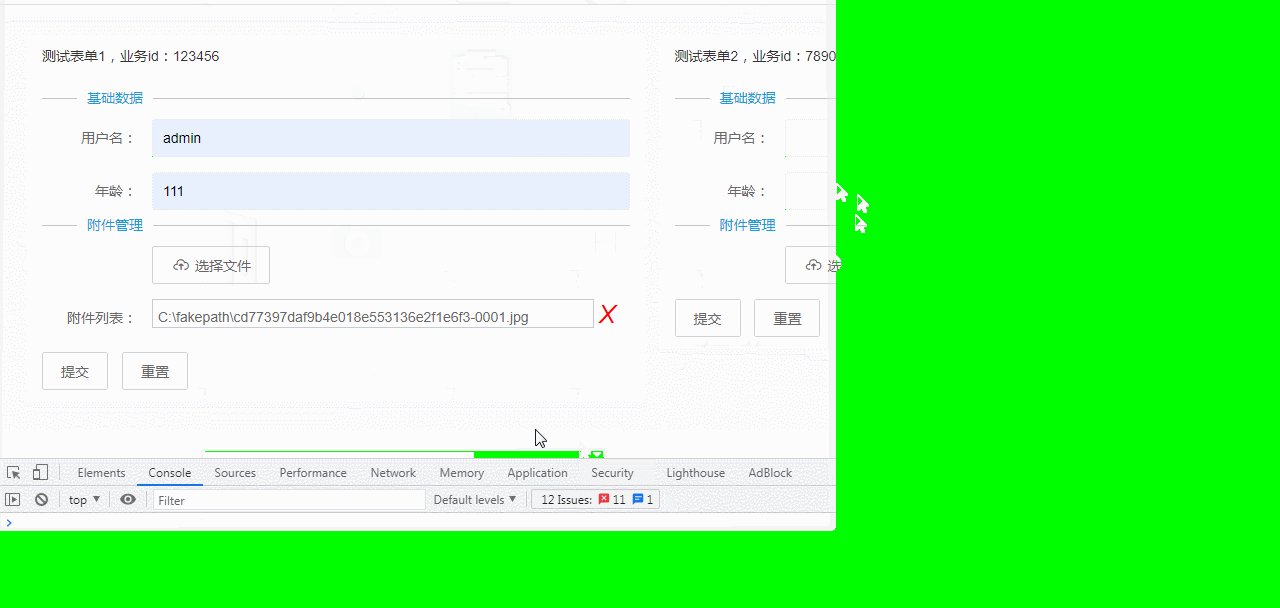
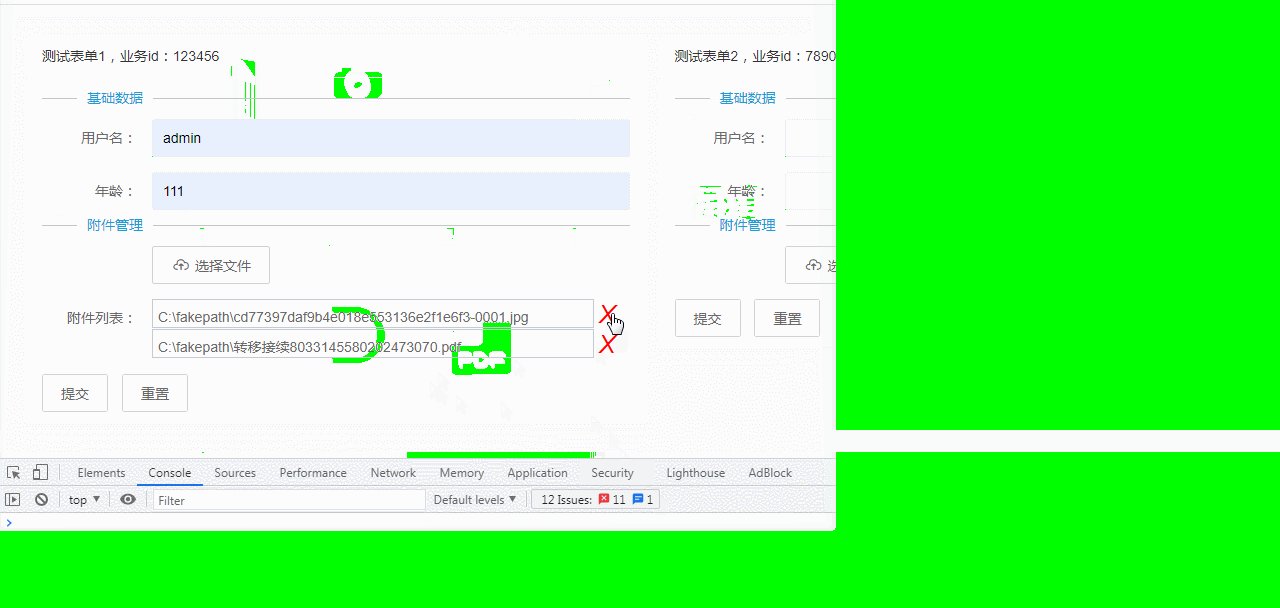
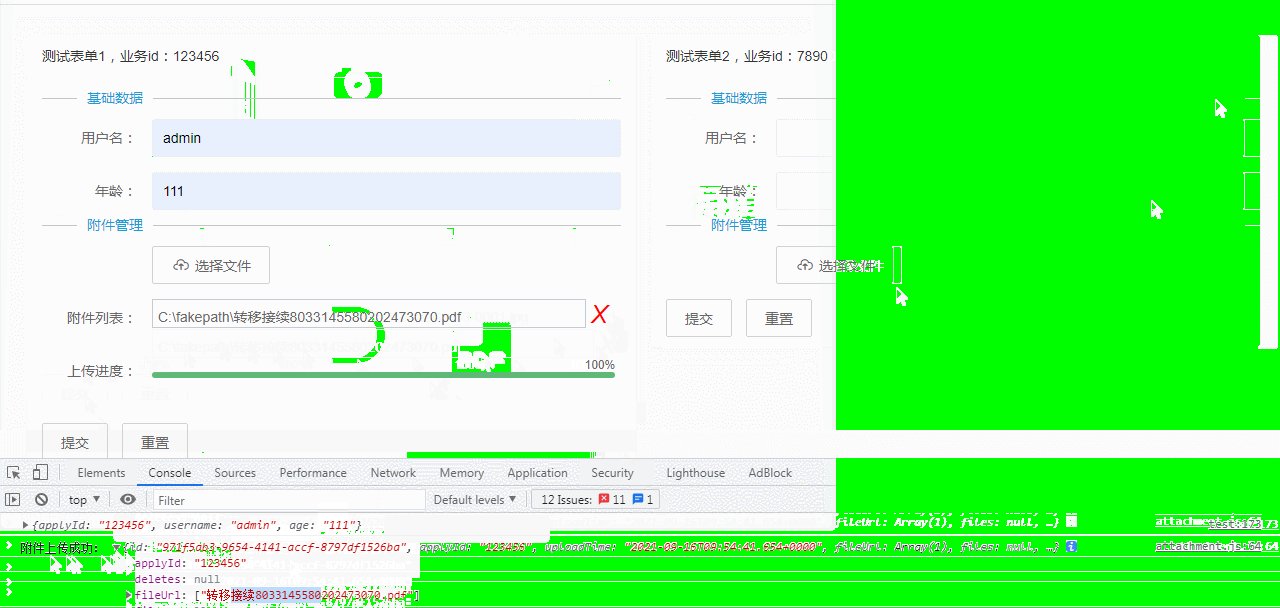
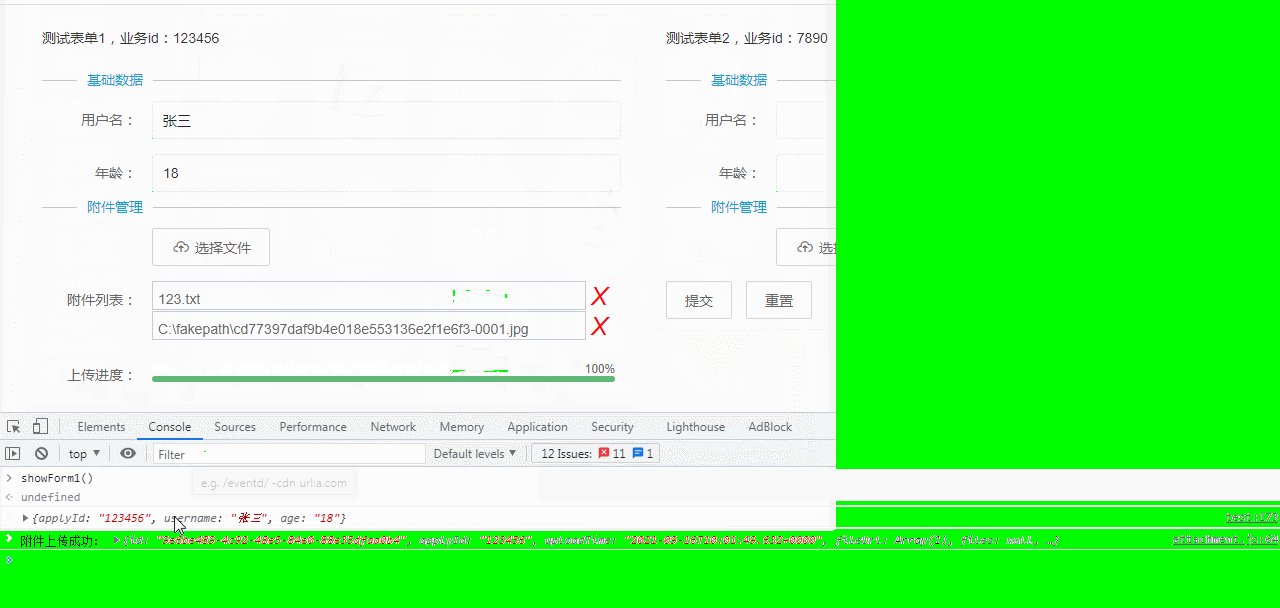
上传
//表单提交 function submit1() { //调用自己的保存业务 let testFormData = $("#testForm1").serializeObject(); console.log(testFormData); //上传附件 Attachment.upload("123456"); }


上传的文件在AttachmentVo的files数组中
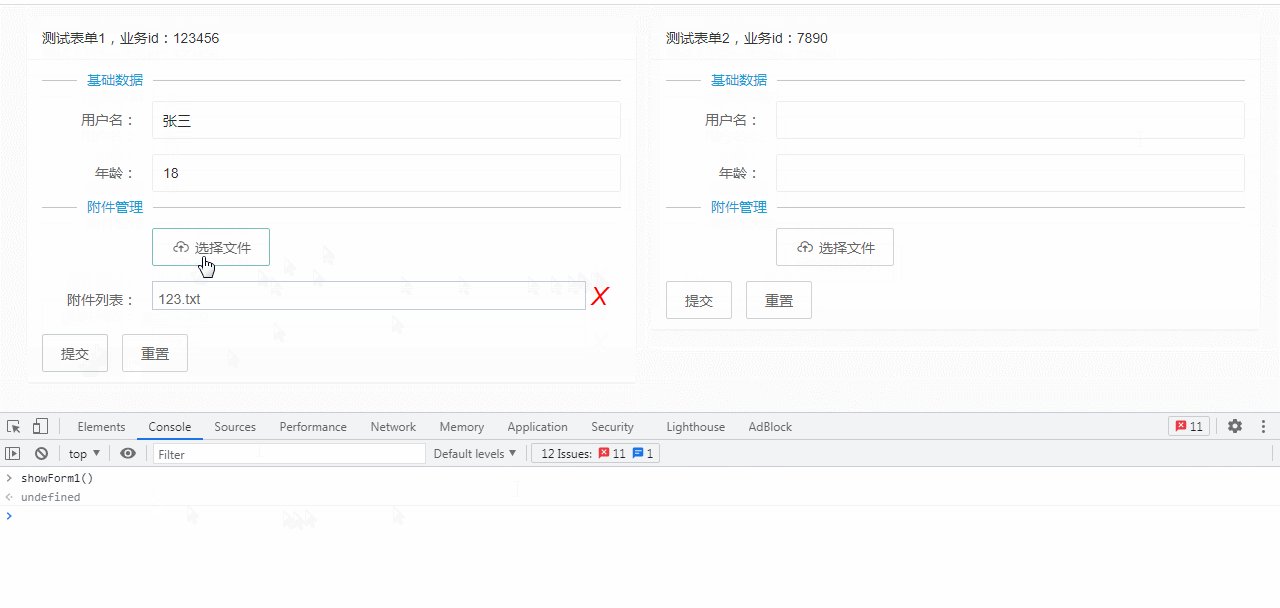
回显可编辑
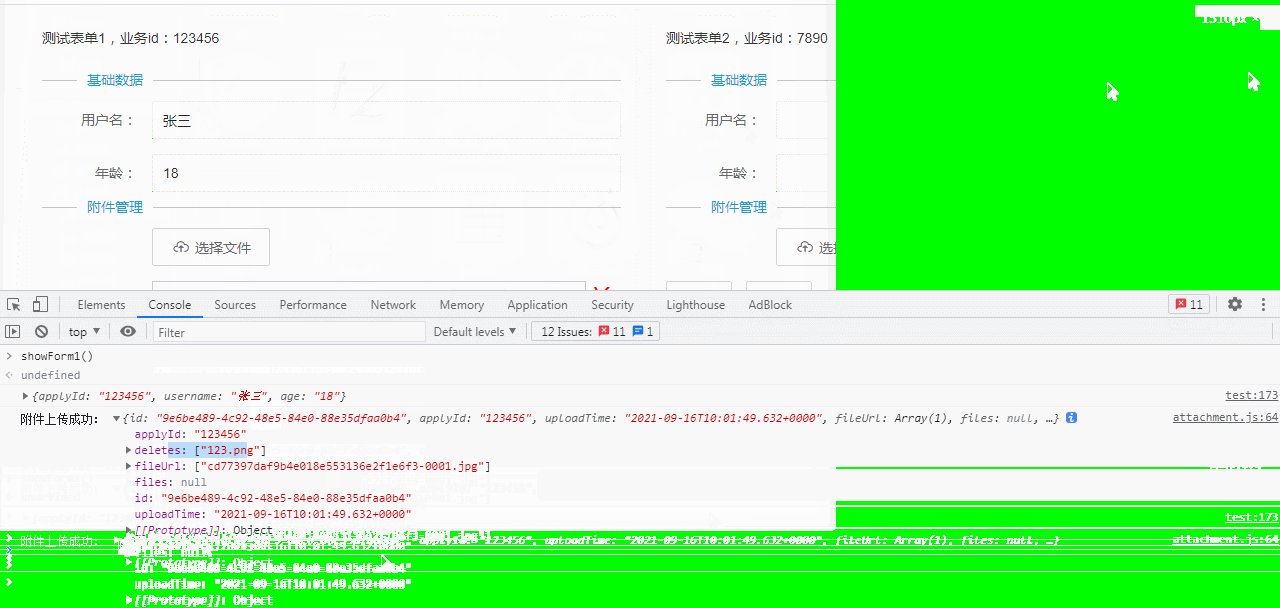
//表单回显(可编辑) function showForm1() { //回显基础数据 $("#testForm1").form({username:"张三",age:18}); //回显附件 Attachment.showDndEditAttachments("123456"); }

重新编辑时,删掉的附件在AttachmentVo的deletes数组中,新上传的附件在files数组中
回显不可编辑
//表单回显(不可编辑) function showForm2() { //回显基础数据 $("#testForm2").form({username:"李四",age:81}); //禁用表单、以及隐藏按钮 $("#testForm2 input").prop("disabled", true); $("#button21").remove(); $("#button22").remove(); //回显附件 Attachment.showDndDownloadAttachments("7890"); }

不可编辑的回显中,可以进行下载附件操作
下载

后记
不同的业务表单再也不用自己维护附件,直接引入我们通用的附件管理模块,快速实现功能、风格统一
代码开源
代码已经开源、托管到我的GitHub、码云:
GitHub://github.com/huanzi-qch/springBoot
码云://gitee.com/huanzi-qch/springBoot


