『言善信』Fiddler工具 — 13、Fiddler断点功能的使用详解
1、Fiddler断点的应用
通过设置断点,Fiddler可以做到:
- 修改HTTP请求头信息。
例如:修改请求头的User-Agent,Cookie,Referer等信息,通过“伪造”相应信息达到相应的目的(调试,模拟用户真实请求等)。 - 构造请求数据,突破表单的限制,进行提交数据,避免页面js和表单限制影响相关调试。
- 拦截响应数据,修改响应实体。
例如:进行极端测试,删除返回的所有数据,查看页面的展示效果。 - 断点可以模拟网络中断。
2、断点的分类
断点分为两种:
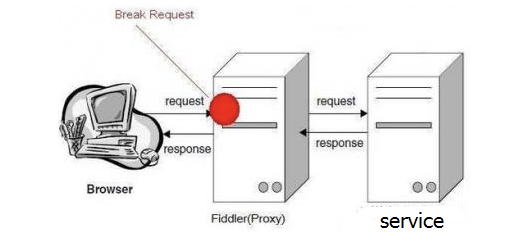
(1)before response:这个是打在Request请求的时候,未到达服务器之前。

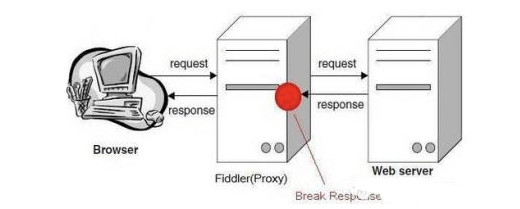
(2)after response:就是服务器响应之后,在Fiddler将响应传回给客户端之前。

3、设置全局断点
全局断点就是中断Fiddler捕获的所有请求。
(1)设置before Requests全局断点:
1)配置
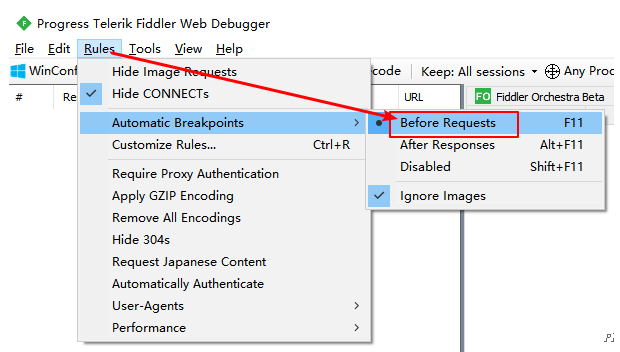
点击Rules —> Automatic Breakpoint —> Before Requests
如下图:

可以使用快捷键F11进行设置。
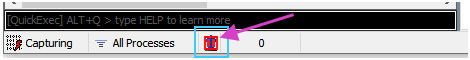
配置完成后,在状态栏中可以看到如下图标:

2)使用
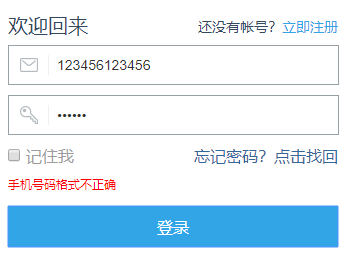
例如:我们设置了before Requests全局断点,现在访问一个登陆网页,如下:
//test.lemonban.com/ningmengban/app/login/login.html
情况1:
填写用户名=123456123456,密码=123456,并发送请求。
会显示:手机号码格式不正确。

查看Fiddler后,发现并没有录制到任何请求,说明手机号被前端js进行校验了。
这时我们就需要绕过前端js对手机号的校验,开始执行情况2。
情况2:
填写用户名=18888888888,密码=123456,并发送请求。
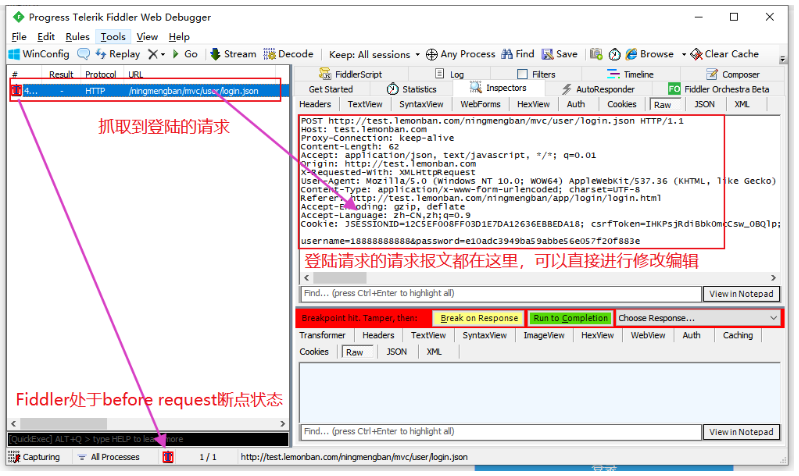
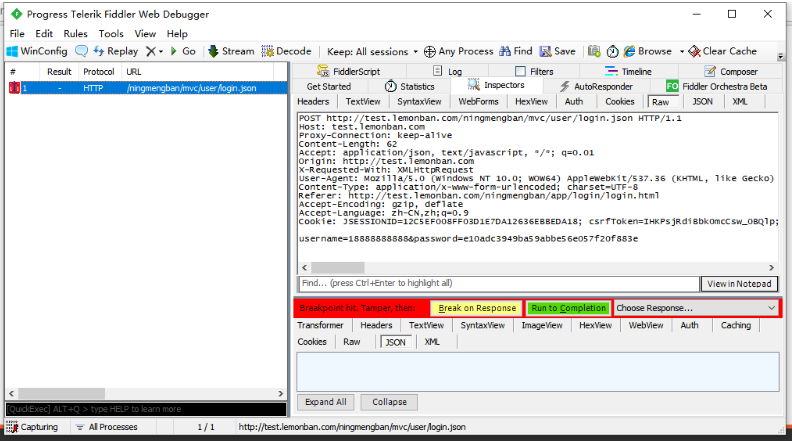
发现Fiddler录制了一条请求,但是这条请求和我们之前看到的请求状态有所区别,是因为打了全局的before Requests断点,所有要发出去的请求都被Fiddler拦截了。
如下图:

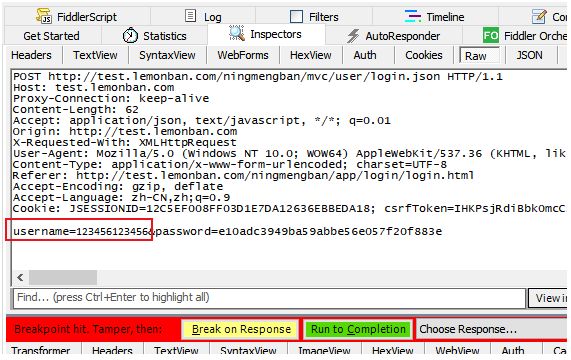
我们在请求报文中把手机号修改成123456123456,一个12位的数字。

然后可以继续执行该条登陆请求。
- 方式一:点击工具栏中的
Go按钮即可。 - 方式二:点击
Run to Completion来完成请求。
设置断点后,在Inspectors界面中会增加一行操作栏。如上图所示:Break on Response:可以继续在响应数据返回客户端前加断点。Run to completion:按照更改参数后继续提交请求。Choose Response...:是一个下拉菜单,里面有各种返回的HTTP响应,可以选择特定的响应返回,也可以按照自己自定义的特定文件来返回数据。
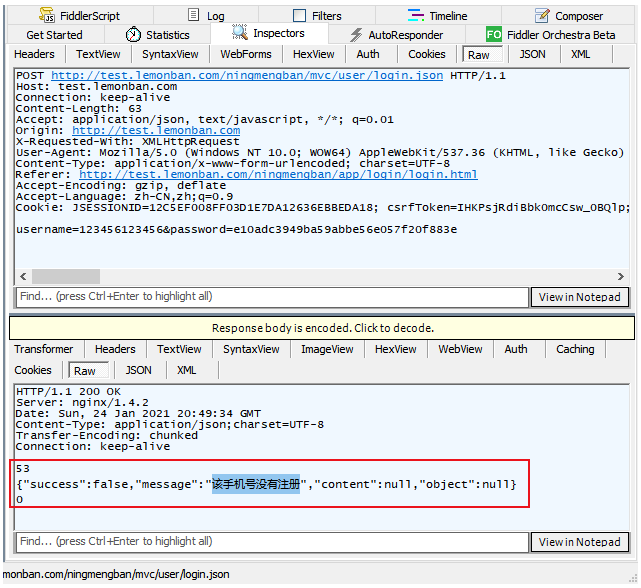
请求完成之后我们可以查看返回结果,如下图:

可以从上图中看出,我们输入的12位数字,后台并没验证出手机号码格式不正确。也就是说,我们绕过前端的验证,直接访问了服务端的接口。
由此可见,我们的断点已经设置成功,并且成功修改了HTTP的请求数据。
(2)设置After Responses全局断点:
1)配置
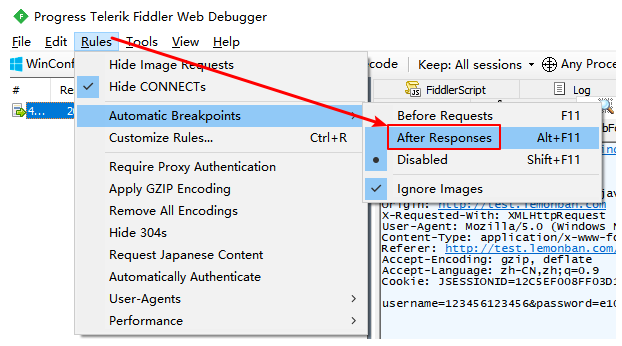
点击Rules —> Automatic Breakpoint —> After Responses
如下图:

可以使用快捷键Alt+F11进行设置。
配置完成后,在状态栏中可以看到如下图标:

2)使用
例如:我们设置了After Responses全局断点,现在访问一个登陆网页,如下:
//test.lemonban.com/ningmengban/app/login/login.html
填写用户名=18888888888,密码=123456,并发送请求。
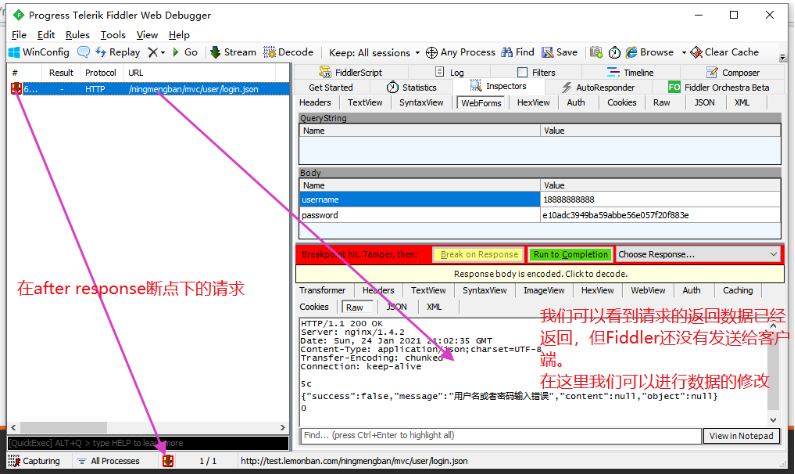
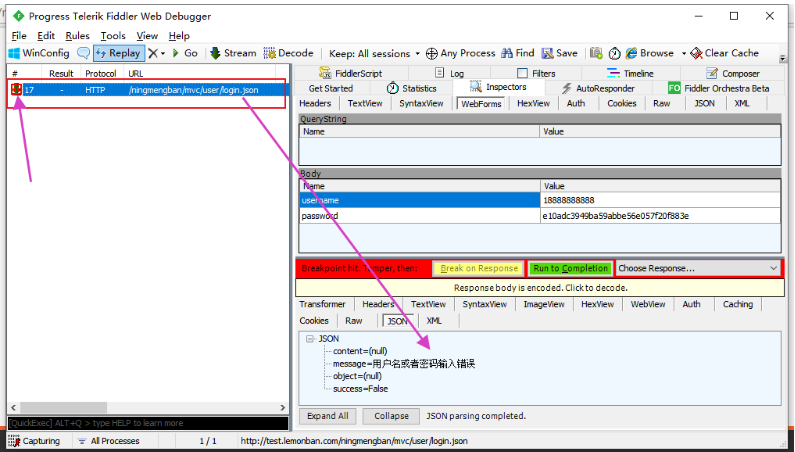
发现Fiddler录制了一条请求,如下图:

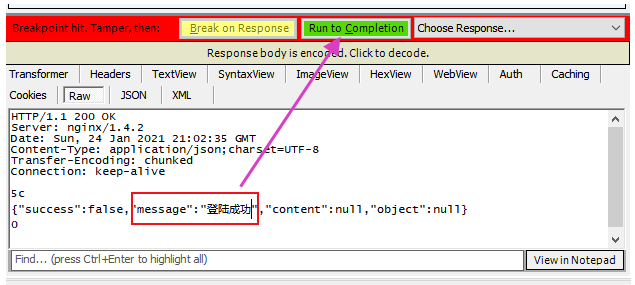
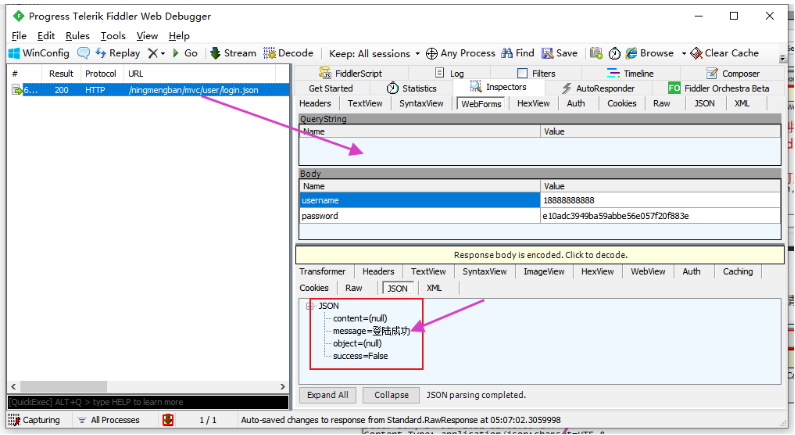
我们把返回数据的message信息改成“登陆成功”,然后点击Run to Completion继续完成请求。

请求完成之后,我们进入到Inspectors界面中,查看请求的实际返回数据。

如上图所示,说明请求返回数据的内容,被我们成功修改了。
4、设置局部断点
当我们已经知道了某个接口的请求地址,而且只需要针对这一条请求进行断点调试,这时就可以设置局部断点了。
(1)设置before Requests局部断点:
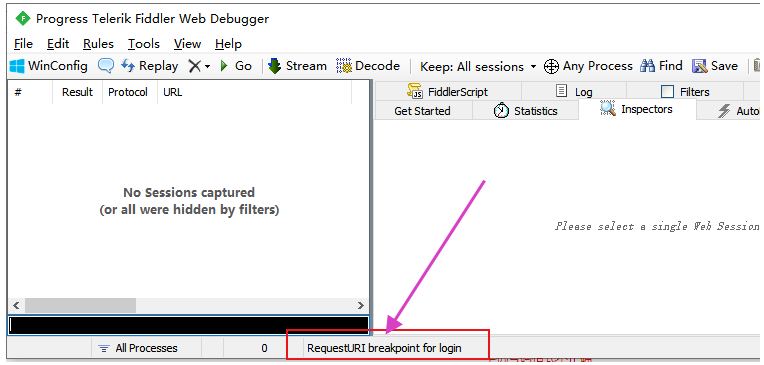
在命令行中输入指令: bpu login

这个RequestURI breakpoint for login就表示所有URL中有login的请求都会被拦截。
说明我们的before Requests局部断点就设置完成了。
说明:
bpu命令后可以加完整的URL路径,也可以加局部的URL路径,URL路径越完整,拦截越精确。
继续访问//test.lemonban.com/ningmengban/app/login/login.html,
填写用户名=18888888888,密码=123456,并发送请求。
可以看到URL中包含login的请求被拦截了。

之后的操作和上面全局断点的操作一样,这里就不演示了。
最后取消设置的before Requests局部断点,就是在命名行直接输入bpu回车即可,后面不用加任何内容。
之后状态栏显示RequestURI breakpoint deared,即断点被解除。
(2)设置After Responses局部断点:
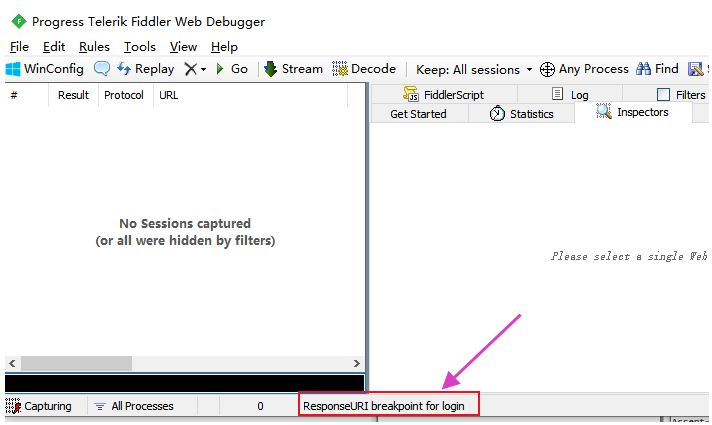
在命令行中输入指令: bpafter login

这个ResponseURI breakpoint for login就表示所有URL中有login的响应都会被拦截。
说明我们的After Responses局部断点就设置完成了。
说明:
bpu命令后可以加完整的URL路径,也可以加局部的URL路径,URL路径越完整,拦截越精确。
继续访问//test.lemonban.com/ningmengban/app/login/login.html,
填写用户名=18888888888,密码=123456,并发送请求。
可以看到URL中包含login的响应被拦截了。

之后的操作和上面全局断点的操作一样,这里就不演示了。
最后取消设置的After Responses局部断点,就是在命名行直接输入bpafter回车即可,后面不用加任何内容。
之后状态栏显示ResponseURI breakpoint deared,即断点被解除。


