Hexo博客Next v7.X 主题升级,美化警示录
- 2019 年 10 月 3 日
- 筆記
本文转载于:Hexo博客Next v7.X 主题升级,美化警示录丨奥怪的小栈
前言
经历了好几天(懒癌晚期懒得数了)的与主题升级斗争后,我终于完成基本上完成了next主题的升级!升到了V7.3!哈哈哈哈哈哈隔,我一个小白干这事干嘛呀我….这不是自讨苦吃嘛…
所以我来劝劝你们不要升级了,因为Next主题还是6.X版本稳定(而且作者说会继续支持)教程也多,想要抄代码的朋友建议不要学我瞎折腾了。(呜呜呜我失去了抄代码的机会)
如果您也不经意的升级了7.X主题,不慌,或许我能救救你???

如何正确升级Next主题
注意:更新有风险,一定要谨慎处理文件中冲突的部分!另,如果更新 NexT 主题后,配置文件有些新功能不会配置,可以查看官方介绍 页面,去里面找说明。
参考
官方教程
官方教程-从 v5.1.x 更新到 v6.0.x
以下参考与官方教程有误的请以官方教程为准,慎重操作
打造个性超赞博客 Hexo + NexT + GitHub Pages 的超深度优化 | reuixiy
Hexo 升级及 Next 主题升级 | ?秋秋 Nemo
下载最新发布版本,获得主题源码
使用curl,tar和wget安装
$ mkdir themes / next $ curl -s https://api.github.com/repos/theme-next/hexo-theme-next/releases/latest | grep tarball_url | cut -d ' “ ' - f 4 | wget -i - -O- | tar -zx -C themes / next --strip-components = 1这种方式将仅提供最新的发布版本(其中不附带.git目录)。
因此,将来你将不能通过git更新这一方式安装的主题。
取而代之的,为了能不丢失你的自定义配置,你可以使用独立的配置文件(例如数据文件)并下载最新版本到旧版本的目录中(或者下载到新的主题目录中并修改Hexo配置中的主题名)。
下载标签指向的发布版本
使用git安装:$ git clone --branch v6.0.0 https://github.com/theme-next/hexo-theme-next themes / next
这一方式将为你下载指定的release版本(其中包含.git目录)。
并且,你可以随时切换到任何已定义的版本号所对应的标签的版本。
我的操作(很迷,慎重模仿)
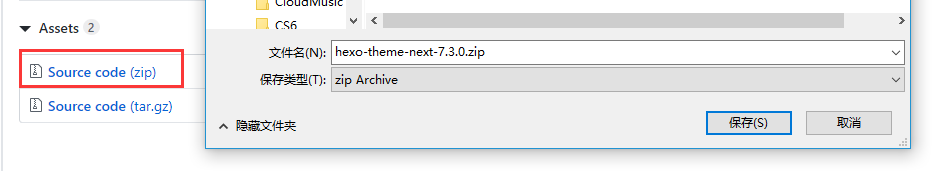
打开这里 ,拉到底,下载zip保存到任意位置。

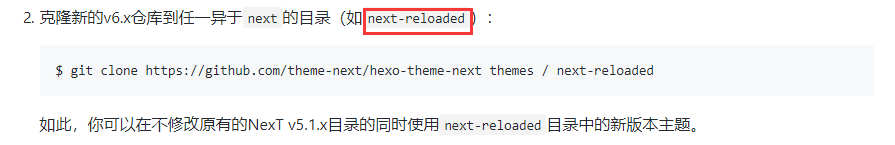
解压到 ~themes 里,并随便改名(建议 next-reloaded ,下文同,不要问我为什么:))
原因↓出处

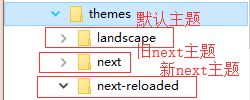
如果一切正常的话,你会在 ~themes 得到这样一个文件结构(没安装过别的主题的话)

最后一步,打开你的站点_config.yml文件
搜索关键词 theme: 将原来的旧主题指向新主题
theme: next-reloaded # 新主题,如果你没把文件夹命名为next-reloaded,这里填你自己的名字,下同不再提醒主题配置-填坑
OK,无论如何你都已经获得了主题源码,别着急你还有很多坑要填呢。
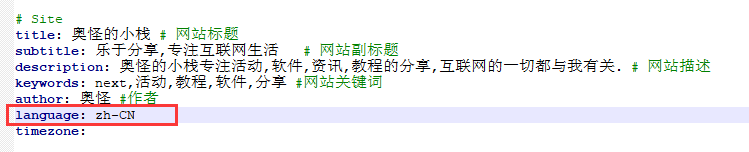
语言
Next v7.X主题
中文语言设置,已经从 zh-Hans 更换为 zh-CN ,在站点_config.xml 更新。
(如果你连这个都不知道在哪改,求求你给我个理由…为什么要作死更新)

扩展页面内容宽度
反正我没出现这个问题。有问题的话可以参考这里
主题_config.xml搬家
简单来说,就是将站点配置平移过去。这里列举一下大部分需要修改的地方和新功能(可能有遗漏,请自行检查)
操作:
同时打开(旧)next主题_config.xml、(新)next-reloaded主题_config.xml文件,然后一项项对比就好了。
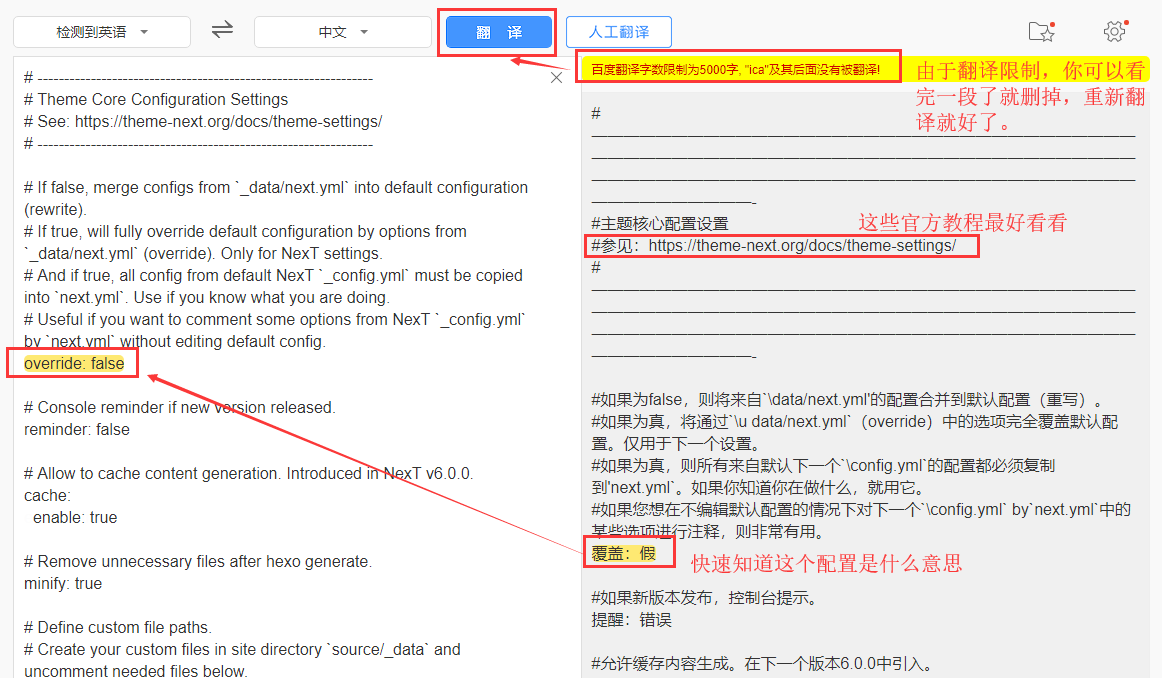
小窍门
你可以将next-reloaded主题_config.xml文件,Ctrl+A,Ctrl+C全部复制一份,然后粘贴到百度翻译一项项看,能理解快速很多,再对比原来的文件修改就好了。(大佬、学霸轻喷)

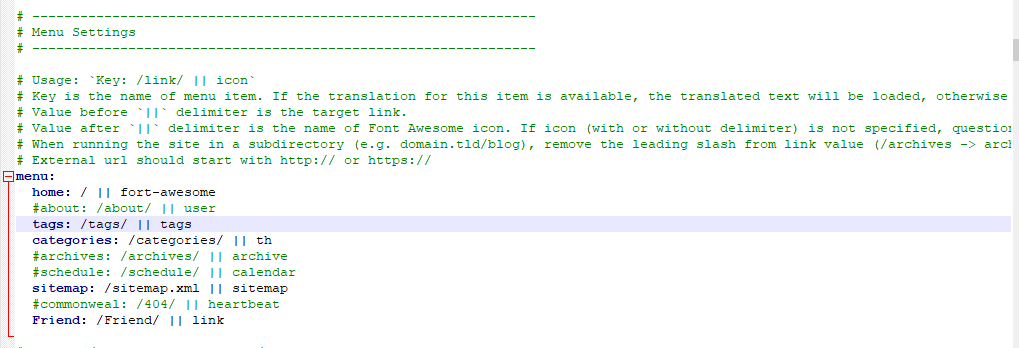
平移-Menu(菜单)配置
直接从旧主题配置 _config.yml 文件复制过来就好了。
①打开旧主题配置 _config.yml 文件,搜索关键词 menu:,复制
②打开新主题配置 _config.yml 文件,搜索关键词 menu:,粘贴
(这是我的,别看都不看照抄…)

记得把下面的图标打开
# Enable / Disable menu icons / item badges. menu_settings: icons: true badges: true平移-主题方案选择
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 scheme: 将你原来选择的方案前面的 # 号去掉或者加上即可。
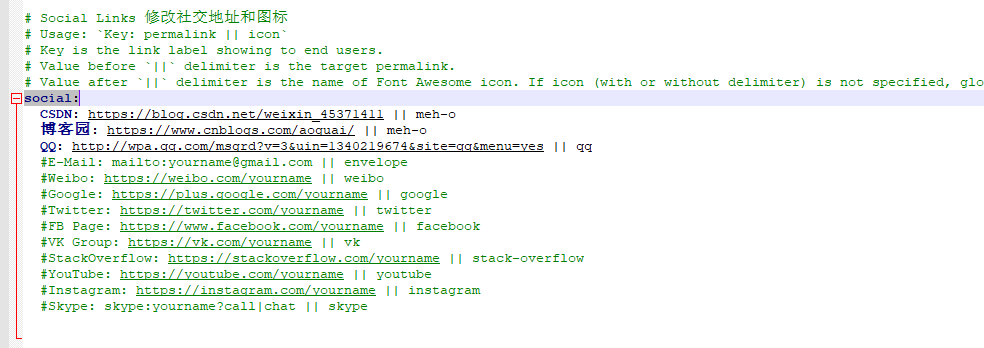
平移-侧栏社交地址和友链平移
侧栏社交地址:
直接从旧主题配置 _config.yml 文件复制过来就好了。
①打开旧主题配置 _config.yml 文件,搜索关键词 social:,复制
②打开新主题配置 _config.yml 文件,搜索关键词 social:,粘贴
(这是我的,别看都不看照抄…)

友链:
同上,直接从旧主题配置 _config.yml 文件复制过来就好了。
①打开旧主题配置 _config.yml 文件,搜索关键词 links:,复制
②打开新主题配置 _config.yml 文件,搜索关键词 links:,粘贴
侧栏配置
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 sidebar::,设置即可。
sidebar: # Sidebar Position. #position: left //左 position: right //右 # Manual define the sidebar width. If commented, will be default for: # Muse | Mist: 320 # Pisces | Gemini: 240 #width: 300 # Sidebar Display (only for Muse | Mist), available values: # - post expand on posts automatically. Default.有目录时自动展开 # - always expand for all pages automatically.始终自动展开所有页面 # - hide expand only when click on the sidebar toggle icon.仅当单击侧边栏切换图标时展开 # - remove totally remove sidebar including sidebar toggle.完全删除侧边栏,包括侧边栏切换 display: hide //从上面选一个填就好了站点logo配置
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件
favicon: small: 改为你的logo地址或者本地路径即可 medium: 改为你的logo地址或者本地路径即可关键词设置
建议直接复制站点_config.xml文件里的 keywords:
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件
keywords: "奥怪的小栈" // 改为你的关键词即可文章底部版权开启
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 creative_commons: 里的 sidebar: 改为 true 即可。
# Creative Commons 4.0 International License. 版权 # See: https://creativecommons.org/share-your-work/licensing-types-examples # Available values of license: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero # You can set a language value if you prefer a translated version of CC license, e.g. deed.zh # CC licenses are available in 39 languages, you can find the specific and correct abbreviation you need on https://creativecommons.org creative_commons: license: by-nc-sa sidebar: true post: true language:开启打赏功能
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 reward_settings: 里的 enable: 改为 true 即可。
# Reward (Donate) reward_settings: # If true, reward would be displayed in every article by default. # You can show or hide reward in a specific article throuth `reward: true | false` in Front-matter. enable: true //开启 animation: false comment: 这里填你的提示语 reward: wechatpay: https://i.loli.net/2019/07/21/5d34845131fef43810.png // 微信支付,这里换成你的收款码地址或者路径即可 alipay: https://i.loli.net/2019/07/21/5d34845131fef43810.png // 支付宝支付,这里换成你的收款码地址或者路径即可 #bitcoin: /images/bitcoin.png // 比特币支付,这里换成你的收款码地址或者路径即可SEO设置
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 # SEO Settings 改相关配置即可。
我的借你参考一下
# Disable Baidu transformation on mobile devices. disable_baidu_transformation: true //禁用移动设备上的百度转换,建议 true # Set a canonical link tag in your hexo, you could use it for your SEO of blog. # See: https://support.google.com/webmasters/answer/139066 # Remember to set up your URL in Hexo `_config.yml` (e.g. url: http://yourdomain.com) canonical: true //规范的链接标签,建议 true # Change headers hierarchy on site-subtitle (will be main site description) and on all post / page titles for better SEO-optimization. # 更改网站副标题(将是主要网站描述)和所有文章/页面标题的标题层次结构,以便更好地优化SEO。 seo: true //建议 true # If true, will add site-subtitle to index page. # Remember to set up your site-subtitle in Hexo `_config.yml` (e.g. subtitle: Subtitle) index_with_subtitle: true //带副标题的索引,开启后会在标签标题后面自动加上网站名称,建议 true # Automatically add external URL with Base64 encrypt & decrypt. exturl: false # Google Webmaster tools verification. # See: https://www.google.com/webmasters ←参考 google_site_verification: //谷歌网站管理员工具验证 # Bing Webmaster tools verification. # See: https://www.bing.com/webmaster ←参考 bing_site_verification: //必应Bing网站管理员工具验证 # Yandex Webmaster tools verification. # See: https://webmaster.yandex.ru ←参考 yandex_site_verification: //Yandex网站管理员工具验证 # Baidu Webmaster tools verification. # See: https://ziyuan.baidu.com/site ←参考 baidu_site_verification: //百度站长工具验证 # Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO. #启用百度推送,这样博客会自动把网址推到百度,这对SEO很有帮助。 baidu_push: true //建议 true新功能-博主头像圆形并旋转
在之前的版本里面得自定义才能达到,现在已经可以直接配置了。
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 avatar: 修改相应配置即可。
avatar: # In theme directory (source/images): /images/avatar.gif //图片在主题目录中,去掉前面#号,改为直接的路径 # In site directory (source/uploads): /uploads/avatar.gif //图片在主题目录中,去掉前面#号,改为直接的路径 # You can also use other linking images.您也可以使用其他链接图像 url: https://i.loli.net/2019/07/21/5d3484685458180025.png //使用网络图片 # If true, the avatar would be dispalyed in circle. rounded: true //开启后,头像为圆形 # If true, the avatar would be rotated with the cursor. rotated: true //开启后,头像获得光标时旋转 新功能-背景开启帆布窝或帆布色带
文件路径: ~themesnext-reloaded_config.yml
自行修改相关参数即可
帆布窝:
canvas_nest: enable: false //打开改为:true onmobile: true # display on mobile or not是否在移动设备上显示 color: "0,0,255" # RGB values, use `,` to separate(rgb值,使用`,`分隔) opacity: 0.5 # the opacity of line: 0~1 线条不透明度:0~1 zIndex: -1 # z-index property of the background count: 99 # the number of lines 数量效果:

帆布色带:
canvas_ribbon: enable: false //打开改为:true size: 300 # The width of the ribbon 宽度 alpha: 0.6 # The transparency of the ribbon 透明度 zIndex: -1 # The display level of the ribbon效果:

新功能-生成hexo后删除不必要的文件
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 minify: 改为 true 即可。
新功能-站点创立时间设置
路径 ~themesnext-reloaded_config.yml
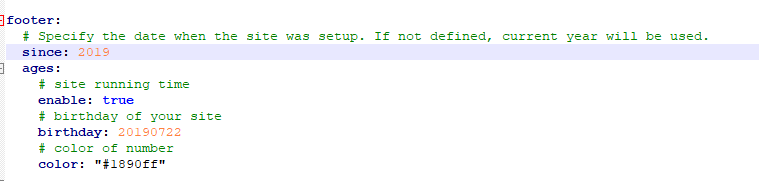
打开新主题配置 _config.yml 文件,搜索关键词 footer: 修改相关数据 即可。
(这部分我好像自定义过,如果跟我不一样的不要自行添加代码,修改你有的部分就行)

新功能-年份和版权信息之间的图标
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 icon: 修改相关数据即可。
(这部分我好像自定义过,如果跟我不一样的不要自行添加代码,修改你有的部分就行)
# Icon between year and copyright info. icon: # Icon name in Font Awesome. See: https://fontawesome.com/v4.7.0/icons/ # `heart` is recommended with animation in red (#ff0000). name: heart # user # If you want to animate the icon, set it to true. animated: true # Change the color of icon, using Hex Code. color: "#ff0000" # If not defined, `author` from Hexo `_config.yml` will be used. copyright: by 奥怪的小栈新功能-备案号
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 beian: 修改相关数据即可。
# Beian ICP information for Chinese users. See: http://www.beian.miit.gov.cn beian: enable: false icp:如何美化、优化
这里只介绍一下我在用的配置。其他配置可以通过查看 _config.yml 配置文件 自行测试。
代码块复制功能 开启
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 codeblock: 修改相关数据即可。
codeblock: # Code Highlight theme # Available values: normal | night | night eighties | night blue | night bright //这些都是样式 # See: https://github.com/chriskempson/tomorrow-theme highlight_theme: night //从上面选一个样式 # Add copy button on codeblock 在代码块上添加复制按钮 copy_button: enable: true //开启 # Show text copy result. show_result: true # Available values: default | flat | mac //默认风格,选一个填下去就好了 style: macFollow me on GitHub功能 开启
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词 github_banner: 修改相关数据即可。
# `Follow me on GitHub` banner in the top-right corner. github_banner: enable: true // 开启 permalink: https://github.com/aoguai //这里改成你的github地址 title: Follow me on GitHub //提示语来必力评论功能 开启
路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词
livere_uid: 这里填你的来必力UID即可如果你还不知道评论功能,请看旧版的教程 ,使用方法是一样的。
分享功能 开启
addthis分享
首先打开官网 ,注册账号(由于我注册过了,就不再截图演示了,注册过程有什么不懂的地方翻译一下基本就能搞懂了)
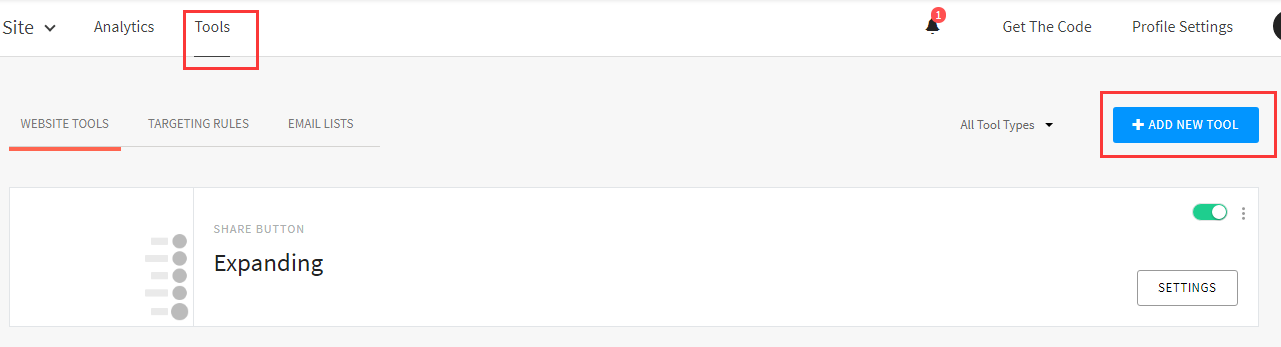
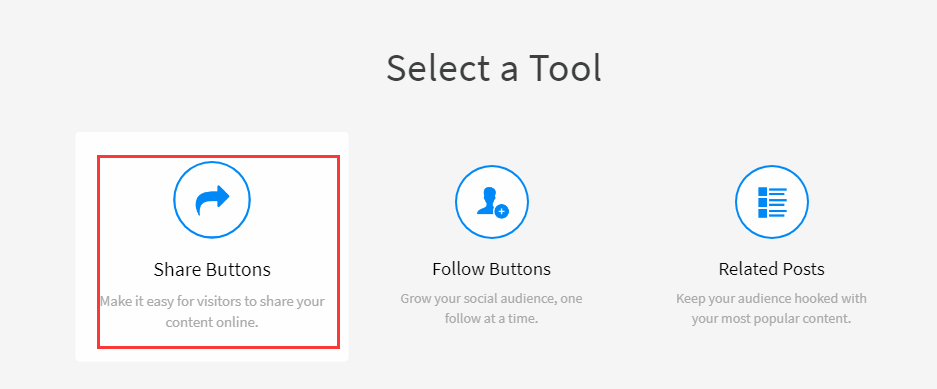
然后新创建一个工具(右上角添加)

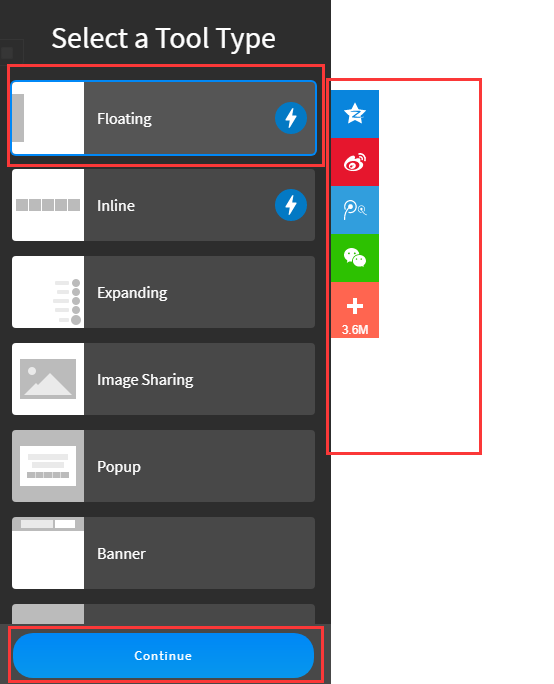
然后,选第一个就好了。

你可以任意选择一个你喜欢的样式(不建议选弹框类型的…)

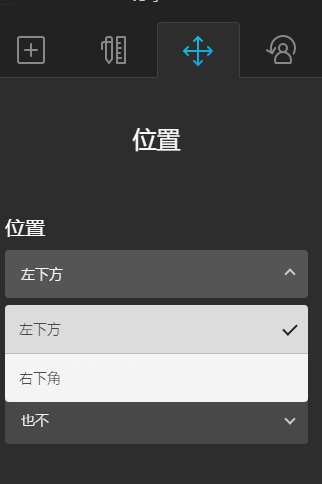
我选了Expanding,还可以设置其他配置,比如,位置啊,颜色啊什么的,看不懂英文的朋友可以翻译插件翻译一下。就不一一截图了。

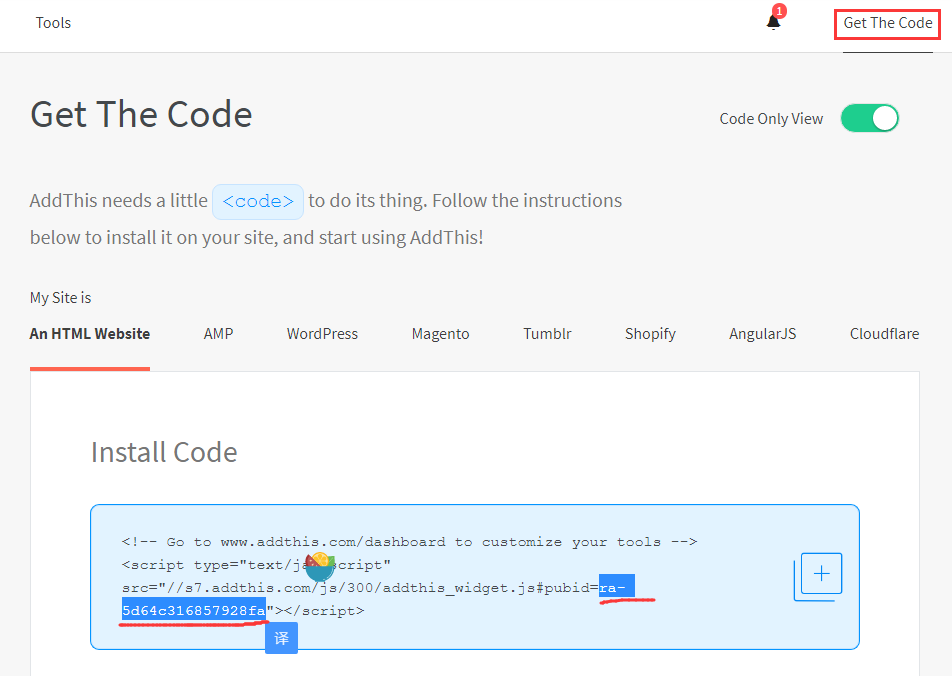
设置完后,回到工具页面,点击右上角获得代码,复制你的ID

路径 ~themesnext-reloaded_config.yml
打开新主题配置 _config.yml 文件,搜索关键词
add_this_id: 这里填你的ID即可Likely Share分享
这个分享按钮是在每篇文章底部的。
感兴趣的朋友可以直接看官方教程 和 官网
自己捣鼓一下就能完成啦其实是我太懒了
NeedMoreShare2分享
如果三种分享都注册并使用的话,效果是这样的。

站点字体美化
另外说一下,next主题默认字体大小的修改方法。
路径: ~themesnext-reloadedsourcecss_variablesbase.styl
打开 base.styl 文件,搜索关键词 // Font size,修改成你希望的大小即可。em是相对大小,对移动端有好处,不建议使用px
下面是我的配置:
// Font size $font-size-base = 1em //基准 $font-size-base = unit(hexo-config('font.global.size'), em) if hexo-config('font.global.size') is a 'unit' $font-size-smallest = 0.8125em //最小 $font-size-smaller = 0.875em //较小 $font-size-small = 1em // 底部文字大小,小 $font-size-medium = 1em //中等 $font-size-large = 1.125em //大 $font-size-larger = 1.25em //较大 $font-size-largest = 1.375em //最大其他美化
由于篇幅有限就不一一给大家介绍如何美化了。
其实在主题配置 ~themesnext-reloaded_config.yml 里面就说明了大部分美化功能了
可以自行按照介绍修改。如果不懂英文可以按照我说的方法 来修改即可了。
统计和分析
文件路径: ~themesnext-reloaded_config.yml
主题配置文件关键词:
# Statistics and Analytics # See: https://theme-next.org/docs/third-party-services/statistics-and-analytics在这里修改统计分析类美化,比如百度分析,谷歌分析什么的。
显示每篇文章的访问者数量
文件路径: ~themesnext-reloaded_config.yml
主题配置文件关键词:
# Show number of visitors to each article.支持leancloud、firestore、腾讯分析、不蒜子等
搜索服务
文件路径: ~themesnext-reloaded_config.yml
主题配置文件关键词:
# Search Services # See: https://theme-next.org/docs/third-party-services/search-services支持Algolia Search、本地搜索(Local search)、Swiftype等
聊天服务
文件路径: ~themesnext-reloaded_config.yml
主题配置文件关键词:
# Chat Services # See: https://theme-next.org/docs/third-party-services/chat-services支持Chatra Support、Tidio Support等
自定义美化文件失效解决办法
由于版本升级自定义美化文件可能失效,原因是部分css元素名称已经改变,只要重新修改名称即可。
不懂的可以参考这篇文章
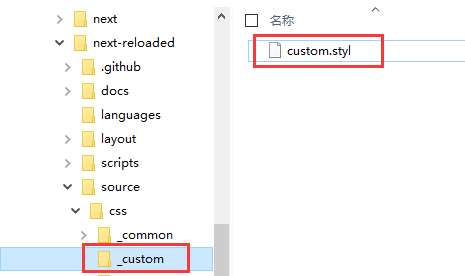
另外,如果目录下没有相关文件夹可以自行创建!
例如,没有custom.styl文件
可以自行创建

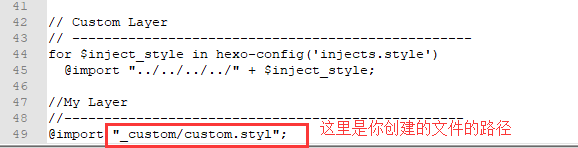
然后在~themesnext-reloadedsourcecss的main.styl文件末尾加入引用即可。
//My Layer //-------------------------------------------------- @import "_custom/custom.styl";
其他类似失效文件也可以用同样的方法解决:创建路径》添加引用
一般添加引用的文件是在相关目录下的那个文件。
我的 custom.styl 样式
不建议直接全部复制粘贴!!!
该样式支持V7.X以上版本,V7.X以下版本看这里
// Custom styles. /*******************首页样式*****************************/ // 网站背景(自适应) body { background:url(https://i.loli.net/2019/08/02/5d43c6f0b266178355.jpeg); background-repeat: no-repeat; background-attachment:fixed; background-position:50% 50%; background-size: cover; -webkit-background-size: cover; -o-background-size: cover; -moz-background-size: cover; -ms-background-size: cover; /*这是设置底部文字, 看个人需要修改*/ #footer > div > div { color:#de5e5e; } } //改变背景色和透明度等 .main-inner { background: rgba(0, 0, 0, 0.75); padding: 3.5em; //博文边框 opacity: 1; //整体透明度,包括字体 border-radius: 1em; //边框圆角 } // 字体颜色 .post-body { color: #fff; //黑色 } //博文列表内大框样式 .post { width: 100%; margin-top: 1em; //距离顶部 margin-bottom: 3em; //距离下一篇文章顶部距离 padding: 1em; //预览文字内缩距离 -webkit-box-shadow: 0 0 0.5em rgba(202, 203, 203, .5); // 边框渐变线样式 } // 网站描述 .site-subtitle{ font-size: 1em; color: white; } // 网站标题 .site-title { font-size: 2em; //字体大小 font-weight: bold; //字体:粗体 } // 标题背景 .brand{ background: transparent; //透明 } // 菜单栏 .menu { margin-top: 2em; padding-left: 0; text-align: center; background: rgba(0, 0, 0, 0.5); //菜单栏背景色 margin-left: auto; margin-right: auto; border-radius: 1em; // 圆角化 } // 菜单图表链接 以及 超链接样式 .menu .menu-item a { color: rgba(0,0,0,1); } .menu .menu-item a:hover { color: #ff106c; border-bottom-color: #ff106c; } // 菜单字体颜色 .menu .menu-item a { color: #fff; //白色 } // 菜单 .menu .menu-item a { font-size: 1.4em; //字体大小 } .menu .menu-item a:hover { border-bottom-color: #ff106c; } //菜单分类显示数字 .menu .menu-item .badge { display: inline-block; padding: 0.1em 0.4em; margin-left: 5px; font-weight: 700; line-height: 1; text-align: center; white-space: nowrap; background-color: #a9a6a654; } .posts-expand .post-title-link { display: inline-block; position: relative; color: #fff; // 文章标题颜色 border-bottom: none; line-height: 1.2; vertical-align: top; } // 头部inner .header-inner { padding: 4em 0 2em; } // 站点描述 .site-description { font-size: 1em; } // 作者名 .site-author-name { font-family: 'Comic Sans MS', sans-serif; font-size: 1.5em; // 移动端优化-解决移动端按钮被遮挡 .site-nav-toggle { top: 0; transform: translateY(78%); } // 普通按钮样式 element.style { background-color: #43413f; color: #ffffff; } .btn:hover { border-color: #fff; // 鼠标经过时边框颜色 color: #222; background: #fff; } /*******************文章样式*****************************/ // 文章背景框框 .use-motion .post-block, .use-motion .pagination, .use-motion .comments { opacity: 0; } // 文章之间的分割线 .posts-expand .post-eof { margin: 4em auto 4em; background: white; } // 文章小标题颜色块 .post-body h2, h3, h4, h5, h6 { border-left: 0.4em solid #2780e3; padding-left: 1em; } } // ``代码块样式 code { color: #E6006B; background: white; border-radius: 0.3em; } // 文章``代码块顶部样式 .highlight figcaption { margin: 0em; padding: 0.5em; background: #eee; border-bottom: 1px solid #e9e9e9; } .highlight figcaption a { color: rgb(80, 115, 184); } // 修改选中字符的颜色 /* webkit, opera, IE9 */ ::selection { background: #00c4b6; color: #f7f7f7; } /* firefox */ ::-moz-selection { background: #00c4b6; color: #f7f7f7; } // 文章标题动态效果 next/source/css/_common/components/post/post-title.styl中.posts-expand .post-title-link确保`position: relative;`属性存在, 如果需要标题呈现链接效果颜色, 将`color`元素去除即可 .posts-expand .post-title-link::before { background-image: linear-gradient(90deg, #a166ab 0%, #ef4e7b 25%, #f37055 50%, #ef4e7b 75%, #a166ab 100%); } // 文章内标题样式(左边的竖线) .posts-expand ..posts-expand .post-body h2, h3, h4, h5, h6 { border-left: 0.4em solid #657b83; padding-left: 1em; } .post-body h1 { border-left: 0.5em solid #657b83; padding-left: 1em; } body { color: #fff; // 文章文本颜色 font-size: 1em; } .posts-expand .post-meta { margin: 0.3em 0 0.6em 0; color: #fff; // 文章标签文本颜色 font-family: 'Lato', "PingFang SC", "Microsoft YaHei", sans-serif; font-size: 1.2em; text-align: center; } // 文章分类样式 a, span.exturl { overflow-wrap: break-word; overflow-wrap: break-word; word-wrap: break-word; background-color: transparent; color: #ffff; // 文字颜色 text-decoration: none; outline: none; border-bottom: 1px solid #949494; // 下划线颜色 cursor: pointer; } a:hover, span.exturl:hover { color: #e64242e3; // 鼠标经过时文字颜色 border-bottom-color: #222; // 鼠标经过时下划线颜色 } // 去掉图片边框 .posts-expand .post-body img { border: none; padding: 0px; } .post-copyright { margin: 2em 0 0; padding: 0.5em 1em; border-left: 0.3em solid #ff1700; background-color: #f9f9f900; // 版权信息背景色透明 list-style: none; } // 上一篇下一篇链接样式 .post-nav-item a { position: relative; display: block; line-height: 2em; font-size: 1em; color: #fff; // 文字颜色:白色 border-bottom: none; } /*******************其他样式*****************************/ // 按钮样式 .btn { margin-top: 2em; } // 右下角返回顶部按钮样式 .back-to-top { line-height: 1.5; right: 10px; padding-right: 0.5em; padding-left: 0.5em; padding-top: 0.25em; padding-bottom: 0.25em; background-color: rgba(34, 34, 34, 0.75); border-radius: 0.5em; box-shadow: 0px 0px 0.1em 0px rgba(0, 0, 0, 0.35); } // 自定义页脚跳动的心样式 @keyframes heartAnimate { 0%,100%{transform:scale(1);} 10%,30%{transform:scale(0.9);} 20%,40%,60%,80%{transform:scale(1.1);} 50%,70%{transform:scale(1.1);} } #heart { animation: heartAnimate 1.33s ease-in-out infinite; } .with-love { color: rgb(255, 113, 168); } // 搜索功能样式 .local-search-popup { display: none; position: fixed; top: 10%; left: ; margin-left: ; height: 80%; padding: 0; background: #000000ab; // 搜索框背景色 color: #000000; // 搜索框文字颜色 z-index: 9999; border-radius: 0.5em; } // 鼠标样式 * { cursor: url("/img/鼠标_正常.ico"),auto!important } :active { cursor: url("/img/鼠标_按下.ico"),auto!important } :link { cursor: url("/img/鼠标_手.ico"),auto!important } // 自适应(放在前面会导致前面的自定义样式失效) <meta name=”viewport” content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0”/> /*******************写作用样式*****************************/ // 下载样式 a#download { display: inline-block; padding: 0 1em; color: #fff; background: transparent; border: 0.2em solid #fff; border-radius: 0.2em; transition: all .5s ease; font-weight: bold; &:hover { background: #fff; color: #fff; } } / /颜色块-黄 span#inline-yellow { display:inline; padding:.2em .6em .3em; font-size:80%; font-weight:bold; line-height:1; color:#fff; text-align:center; white-space:nowrap; vertical-align:baseline; border-radius:0; background-color: #f0ad4e; } // 颜色块-绿 span#inline-green { display:inline; padding:.2em .6em .3em; font-size:80%; font-weight:bold; line-height:1; color:#fff; text-align:center; white-space:nowrap; vertical-align:baseline; border-radius:0; background-color: #5cb85c; } // 颜色块-蓝 span#inline-blue { display:inline; padding:.2em .6em .3em; font-size:80%; font-weight:bold; line-height:1; color:#fff; text-align:center; white-space:nowrap; vertical-align:baseline; border-radius:0; background-color: #2780e3; } // 颜色块-紫 span#inline-purple { display:inline; padding:.2em .6em .3em; font-size:80%; font-weight:bold; line-height:1; color:#fff; text-align:center; white-space:nowrap; vertical-align:baseline; border-radius:0; background-color: #9954bb; } // 颜色块-红 span#inline-red { display:inline; padding:.2em .6em .3em; font-size:80%; font-weight:bold; line-height:1; color:#fff; text-align:center; white-space:nowrap; vertical-align:baseline; border-radius:0; background-color: #df3e3e; } // 左侧边框红色块级 p#div-border-left-red { display: block; padding: 1em; margin: 1em 0; border: 0.1em solid #ccc; border-left-width: 0.5em; border-radius: 0.3em; border-left-color: #df3e3e; } // 左侧边框黄色块级 p#div-border-left-yellow { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-left-width: 0.5em; border-radius: 0.3em; border-left-color: #f0ad4e; } // 左侧边框绿色块级 p#div-border-left-green { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-left-width: 0.5em; border-radius: 0.3em; border-left-color: #5cb85c; } // 左侧边框蓝色块级 p#div-border-left-blue { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-left-width: 0.5em; border-radius: 0.3em; border-left-color: #2780e3; } // 左侧边框紫色块级 p#div-border-left-purple { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-left-width: 0.5em; border-radius: 0.3em; border-left-color: #9954bb; } // 右侧边框红色块级 p#div-border-right-red { display: block; padding: 1em; margin: 1em 0; border: 0.1em solid #ccc; border-right-width: 0.5em; border-radius: 0.3em; border-right-color: #df3e3e; } // 右侧边框黄色块级 p#div-border-right-yellow { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-right-width: 0.5em; border-radius: 0.3em; border-right-color: #f0ad4e; } // 右侧边框绿色块级 p#div-border-right-green { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-right-width: 0.5em; border-radius: 0.3em; border-right-color: #5cb85c; } // 右侧边框蓝色块级 p#div-border-right-blue { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-right-width: 0.5em; border-radius: 0.3em; border-right-color: #2780e3; } // 右侧边框紫色块级 p#div-border-right-purple { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-right-width: 0.5em; border-radius: 0.3em; border-right-color: #9954bb; } // 上侧边框红色 p#div-border-top-red { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-top-width: 0.5em; border-radius: 0.3em; border-top-color: #df3e3e; } // 上侧边框黄色 p#div-border-top-yellow { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-top-width: 0.5em; border-radius: 0.3em; border-top-color: #f0ad4e; } // 上侧边框绿色 p#div-border-top-green { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-top-width: 0.5em; border-radius: 0.3em; border-top-color: #5cb85c; } // 上侧边框蓝色 p#div-border-top-blue { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-top-width: 0.5em; border-radius: 0.3em; border-top-color: #2780e3; } // 上侧边框紫色 p#div-border-top-purple { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-top-width: 0.5em; border-radius: 0.3em; border-top-color: #9954bb; }后语
更多消息请关注我们: 奥怪的小栈
待补充……
