vs code配置vue自动格式化
vs code配置vue自动格式化
我他妈的要被这个vs code的格式化逼疯了。我在网上看了很多的文章,不是太老就是不好使,遇到太多坑了。
在这贴出自己的配置,虽然有多余的代码,虽然可能在未来的更新中用不了,虽然功能不是十分完全,但是希望能帮助到被逼疯的你。
希望大神能给我挑挑毛病,下面开始。
控制变量
目的:在你按了ctrl+s之后,根据规则自动格式化vue和js(ts)代码
vs code版本:最新版
npm版本:最新版
插件:
·ESLint
·Prettier
·vuter(这个东西我不确认在自动保存上的有没有作用,希望大神指点)
vue:2x
项目构建方法:脚手架,实测在复制过来的老webpack项目里也可以
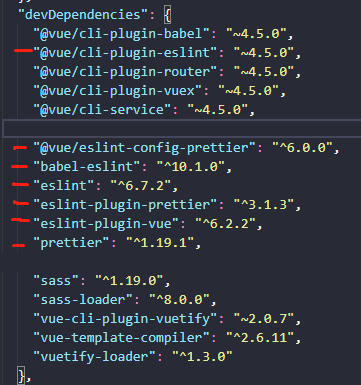
package.json关连依赖确认(是不是都起到作用就不知道了,望大神指点):

.eslintrc.js(配置了n遍之后的,估计里面有多余的代码)
module.exports = { root: true, env: { node: true, es6: true, }, extends: [ 'plugin:vue/recommended', 'eslint:recommended', 'plugin:prettier/recommended', ], plugins: ['prettier'], parserOptions: { parser: 'babel-eslint', sourceType: 'module', ecmaVersion: 6,//js的版本
},
rules: { quotes: [1, 'single'],//这个地方很迷,要为eslint配置类似于prettierrc的格式化代码,才会在vue的template中起作用 'prettier/prettier': 'error', 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', }, }
.prettierrc.js(配置了n遍之后的,估计里面有多余的代码)
module.exports = { tabWidth: 2, semi: false, singleQuote: true, endOfLine: 'auto', trailingComma: 'all', vueIndentScriptAndStyle: true, }
setting.json
"editor.formatOnSave": true, "files.autoSave": "off", "editor.codeActionsOnSave": { "source.fixAll.eslint": true, "source.fixAll.stylelint": true }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "eslint.format.enable": true, "eslint.options": { "extensions": [".js", ".vue"] }, "eslint.validate": [ "javascriptreact", "javascript", "html", "vue" ],
配置完之后就是作用于js和vue,点击保存自动整形,有不符合规则的的写法会报错,完全错误的报红色,不规范报黄色。
我知道还有很多不足,希望懂的大佬能给我一些指点。

