(二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦。如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接
一、 简介
1. Ant Design Pro v5 开箱即用的中台前端/设计解决方案,没有用过的小伙伴先撸一遍文档。基于React,需要一定的基础。
2. Ant Design 配套组件,另外Antd还设计了超级组件 ProComponents,看着有点麻烦,不过我猜用起来应该很爽。💪
3. v5是预览版默认ts,目前不可选js版本。前端ts是一个趋势,之前没接触过,一直用的v4js版本,这次拼了,现学现卖(很菜的那种,勿喷😂)。
二、 环境
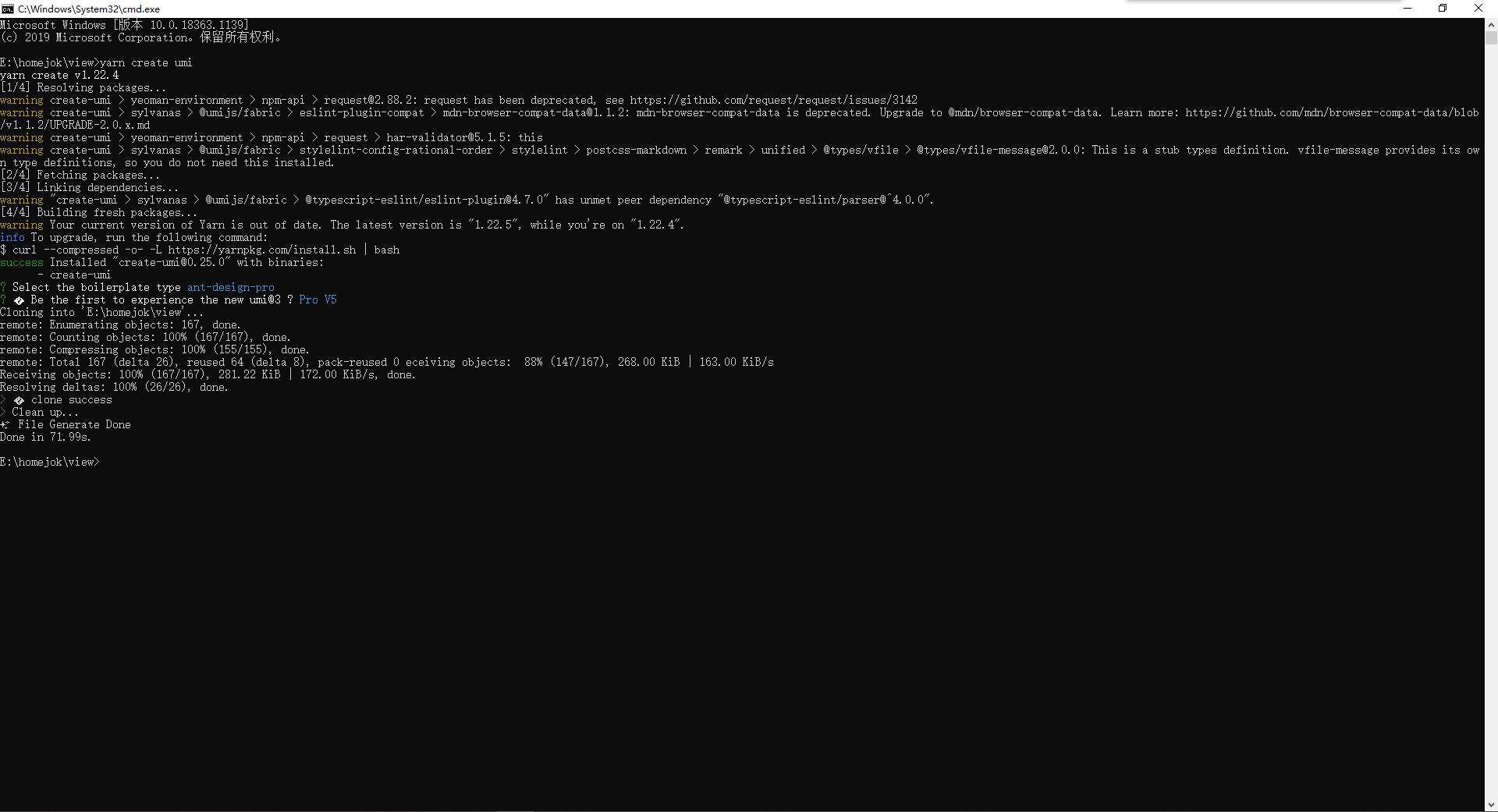
1.按照官方文档使用umi脚手架创建项目,cmd到文件夹,运行命令:yarn create umi,选ant-design-pro,选v5版本,噼里啪啦一顿操作猛如虎,效果如下。

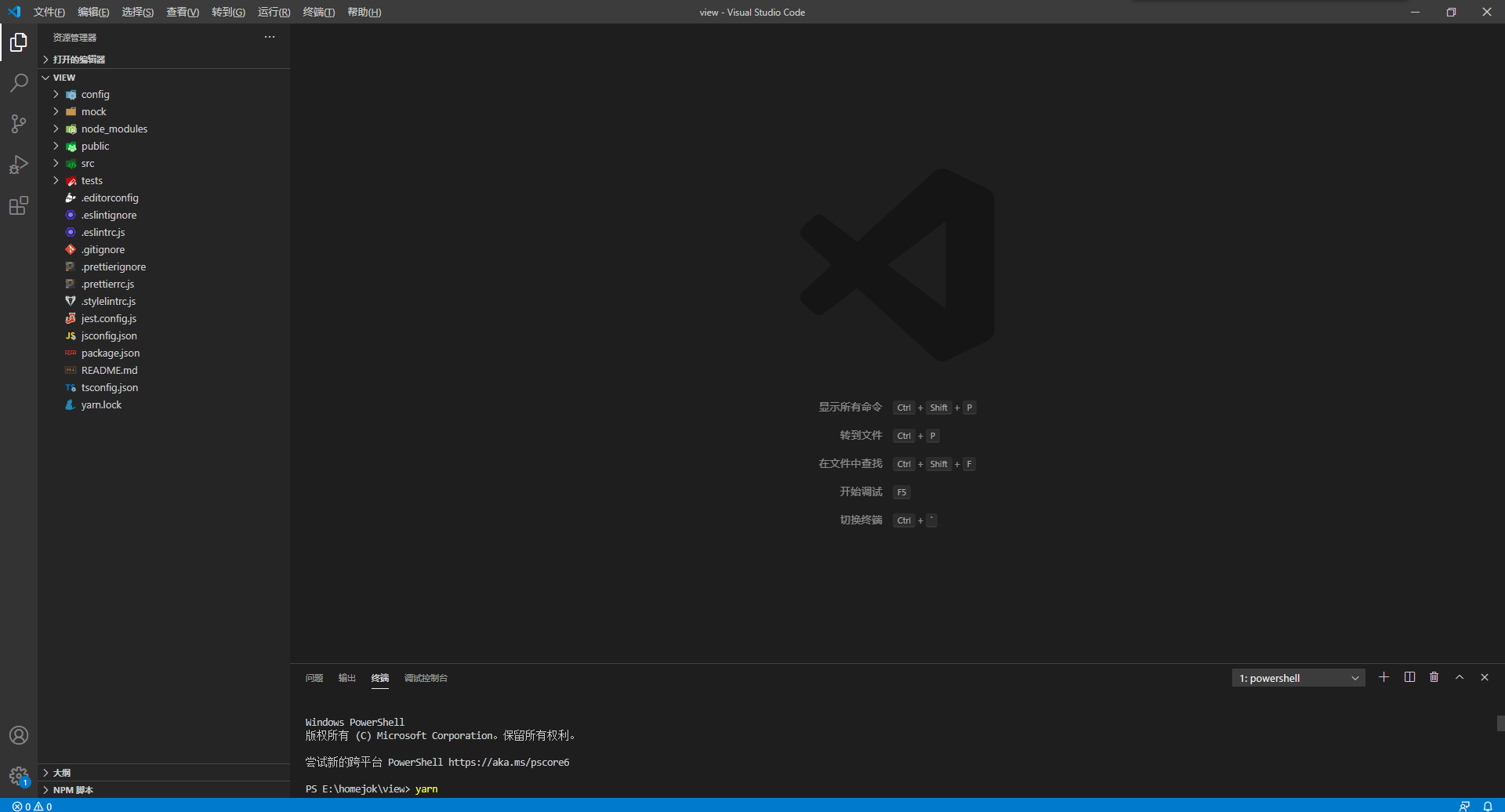
2.新建一个终端,运行命令:yarn,噼里啪啦又一顿操作(安装依赖包)。

3.运行命令:yarn start,噼里啪啦再一顿操作(启动项目)。


三、 登录
假设你已经撸了一遍文档,但我依然从一个新手角度出发(其实我也不熟😂),截图部分代码,仔细看配文,后台接口部分参考下一篇。
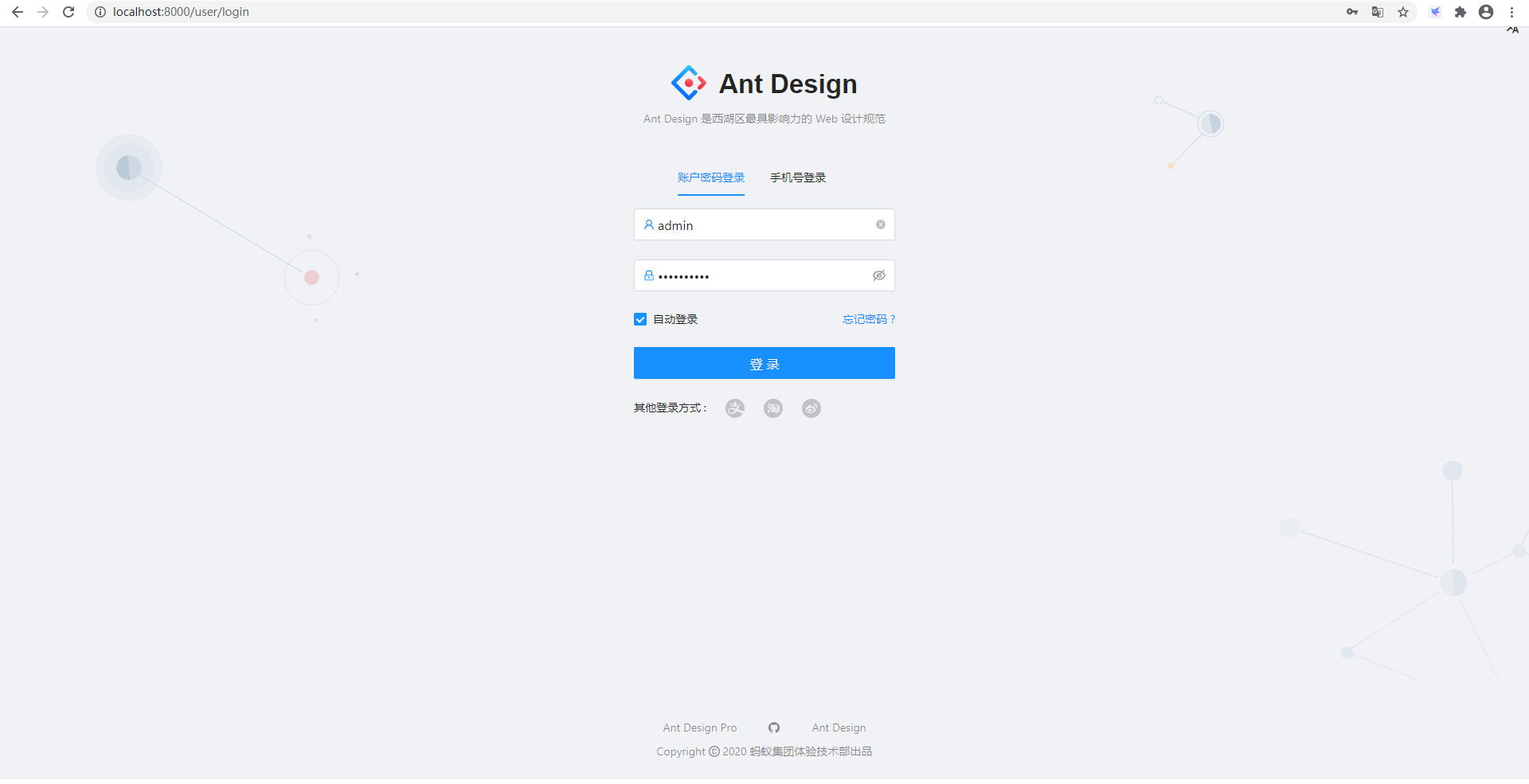
项目跑起来登录进去,接口、数据展示都是Mock完成的,文档里说了。接下来咱们小试牛刀,实现登录功能,看看都需要改哪里。
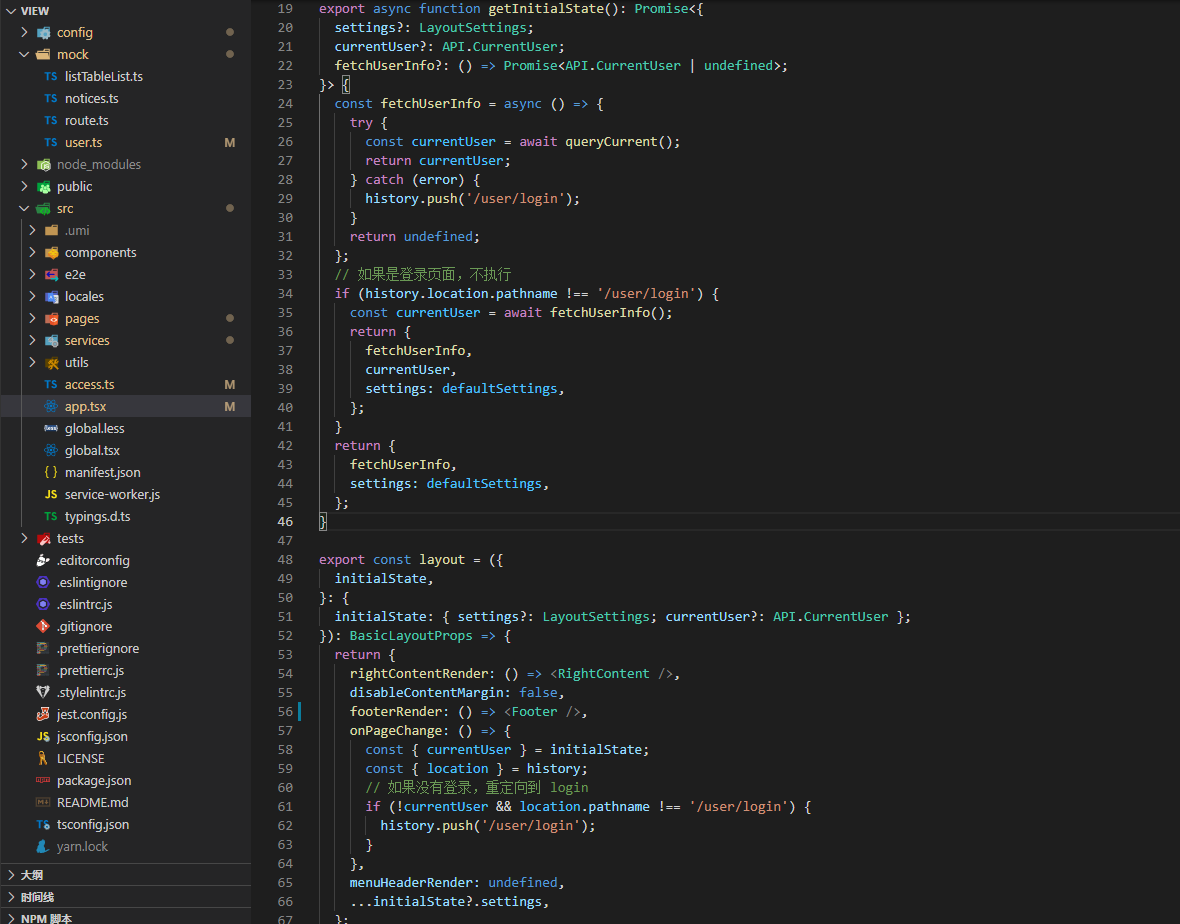
1.常规思路,大家都是先找到登录页,但是,需要稍微讲一下,src->app.tsx,这个文件相当于是前台程序的入口,先到这里判断了登录状态,没有登录用户信息跳转登录页。

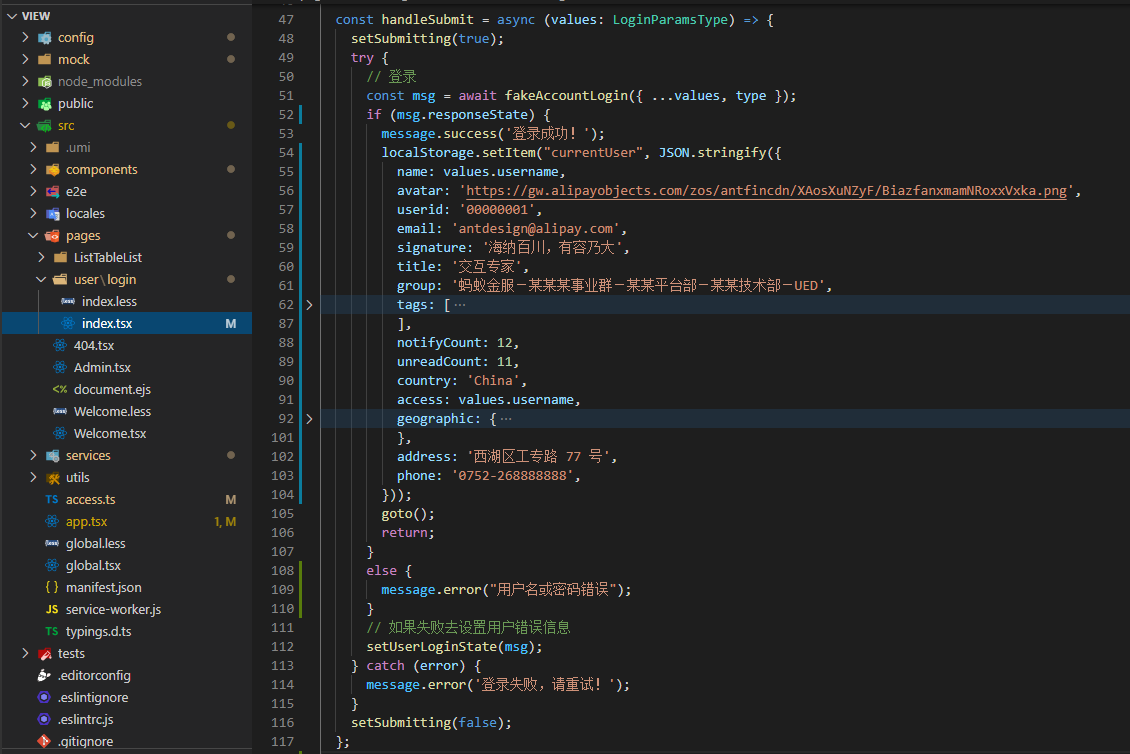
2.然后再顺藤摸瓜(仔细看文档话目录结构里有😂)找到这个登录页,user->login->index.tsx,有个表单,handleSubmit就是登录按钮事件,请求了fakeAccountLogin方法。返回值是我后台自定义类,所以这里改为了msg.responseState。稍加修改,后台暂时没数据,把Mock里数据直接拿来用。

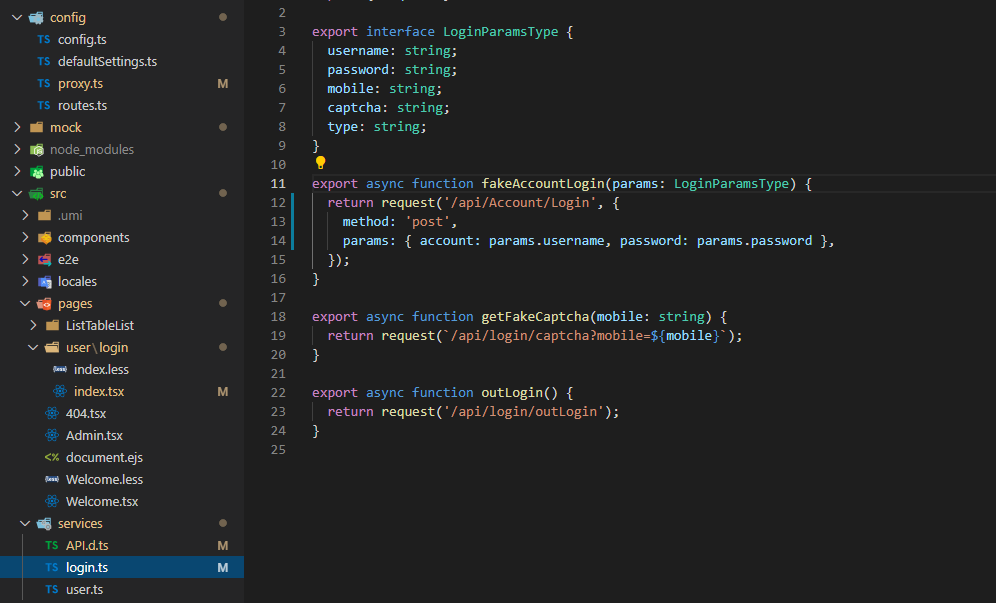
3.修改登录fakeAccountLogin,services->login.ts,修改url为后台对应方法,自定义接受参数用户名account,密码password。注意接口地址不能跟Mock里的一样。

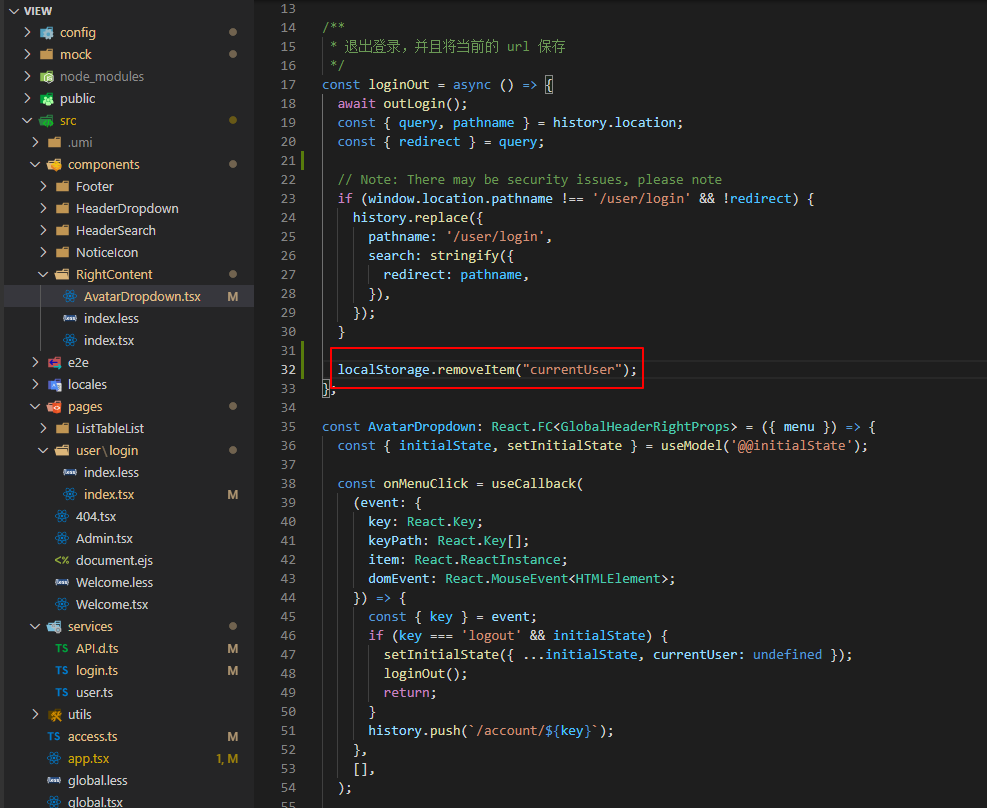
4.找到退出登录的接口,退出时把用户信息删除。

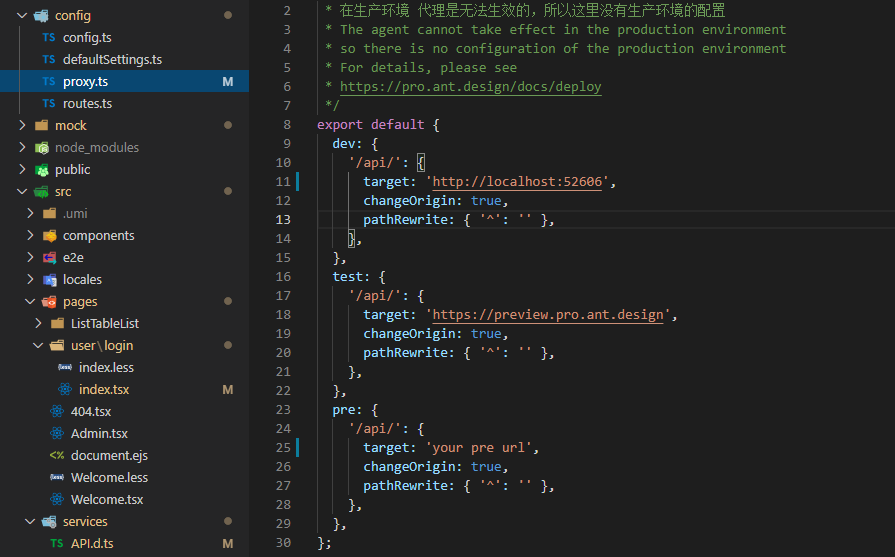
5.调用后台接口是需要配置后台地址,config->proxy.ts,这是前台设置代理的地方,修改dev请求地址,因为前台运行默认是dev。需要注意的是,这是本地调试的配置文件,发布后就会失效,部署服务器时我们会用Nginx,如何安装使用请看上一篇,如何部署请看[还没写呢。。。😂]

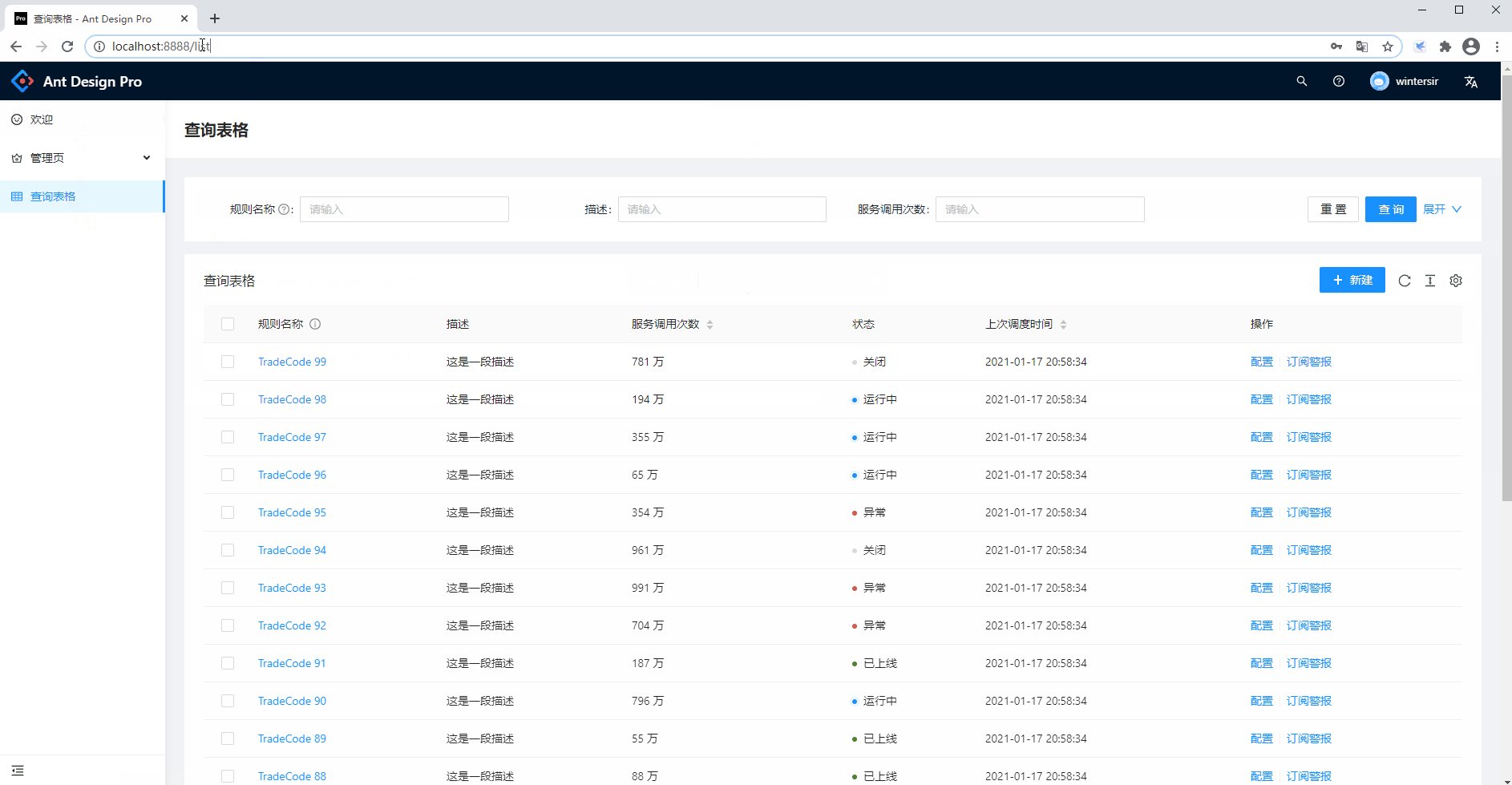
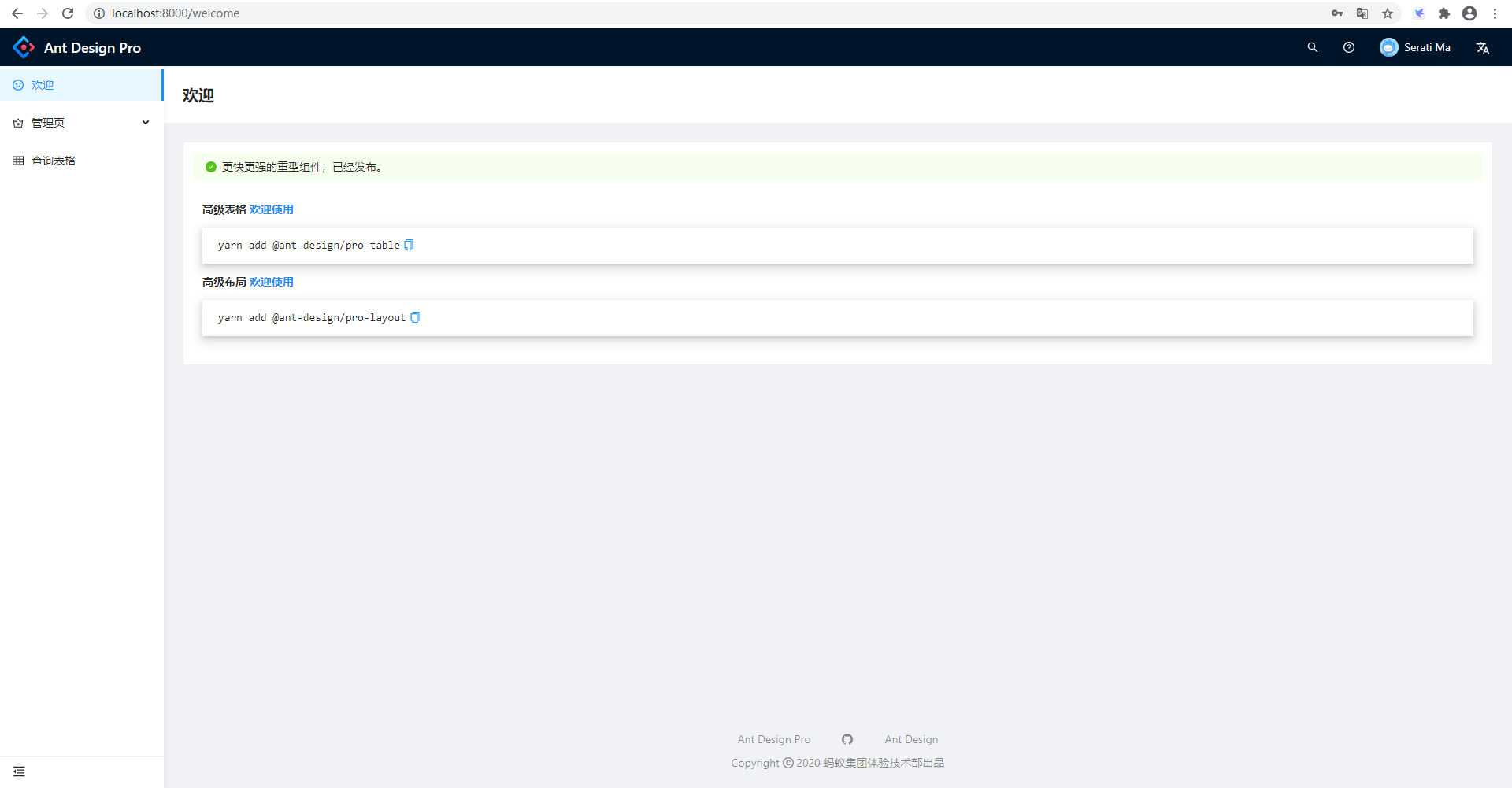
6.效果图