使用CSS的clip-path实现图片剪切效果
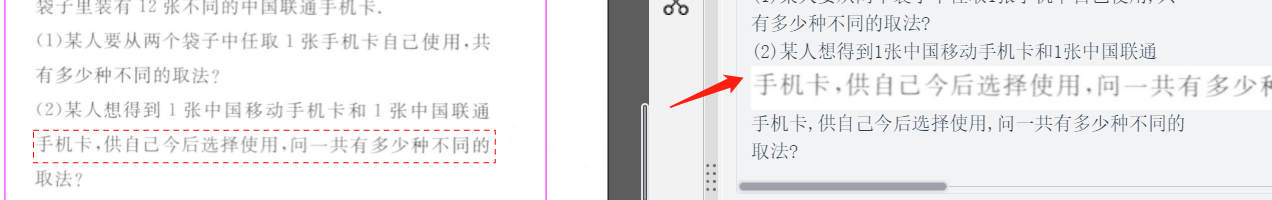
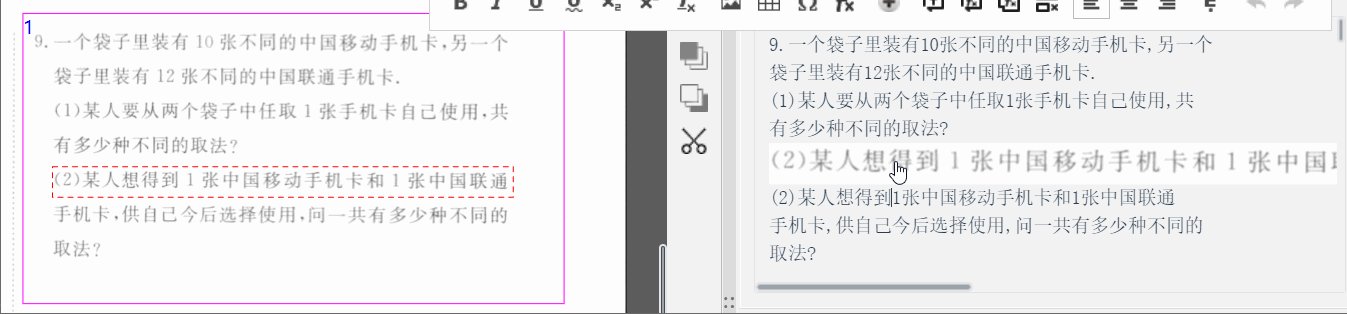
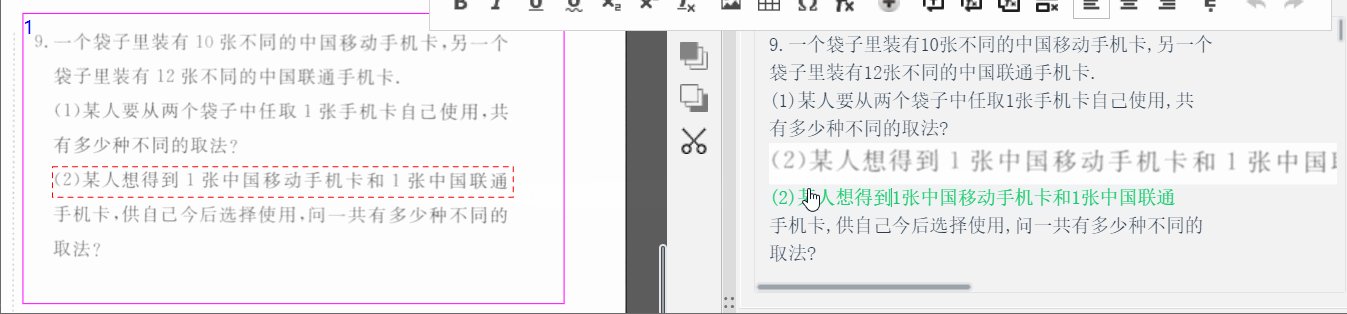
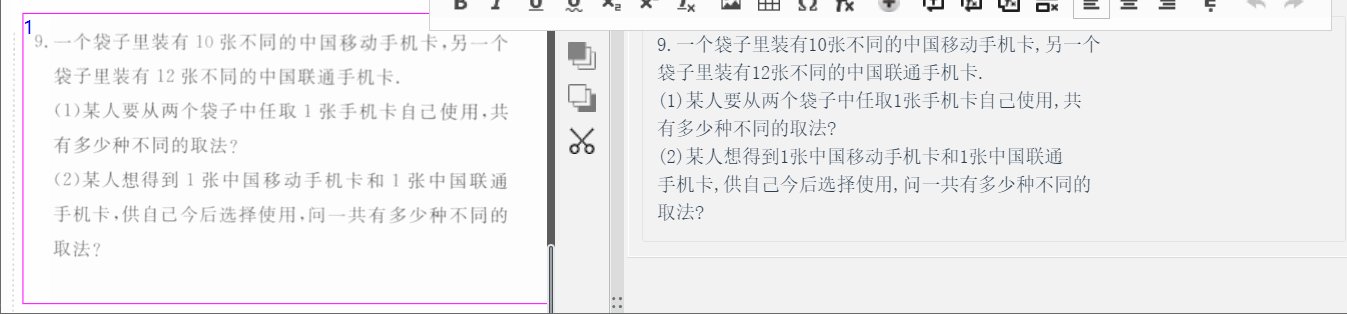
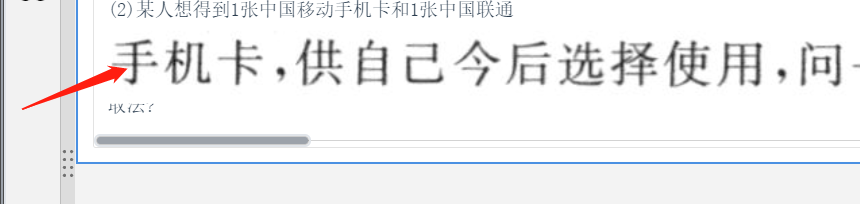
最近有个业务需求:校对图片文本信息,如下图所示,当鼠标点击文本中某一行的时候,文本上会显示对应行图片同时左侧会显示对应位置的画框。

clip-path
今天要说的主题是:如何剪切原图中的部分图片?(前提是后端已经传给了我们对应行在图片上的位置)面对这种需求有多种解决方案,可以用canvas的drawImage的API,也可以用svg来实现。但是总感觉这样会有点小题大作了,所以想完全使用CSS来实现。于是开始一番调研,找到了咱们今天要说的主角:
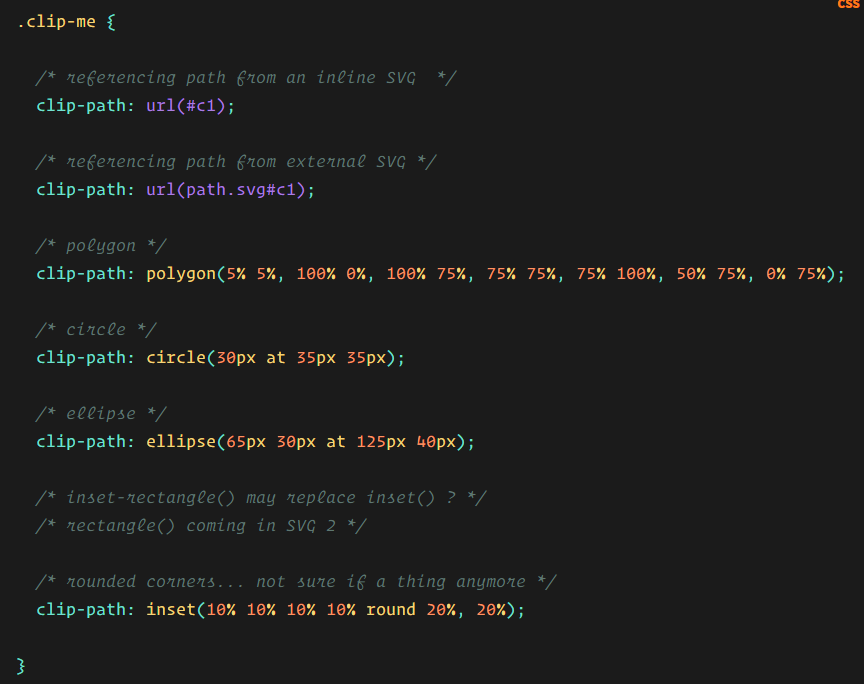
clip-path 属性,关于它的使用方法,网上搜一搜一大堆,具体使用参数可参考这篇文章:
//css-tricks.com/almanac/properties/c/clip-path/

clip-path:直译过来就是裁剪路径,使用SVG或形状定义一个HTML元素的可见区域的方法。
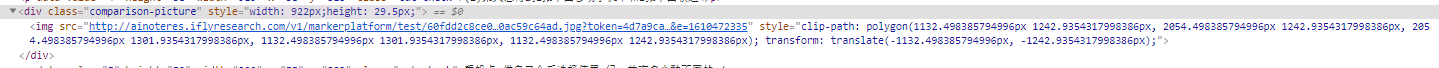
这里直接根据接口返回的x,y,w,h 参数使用polygon的方法进行切图
imgStyle = `clip-path: polygon(${x}px ${y}px, ${x + w}px ${y}px, ${x + w}px ${y + h}px, ${x}px ${y + h}px);`


问题1:去除切图外的空白区域
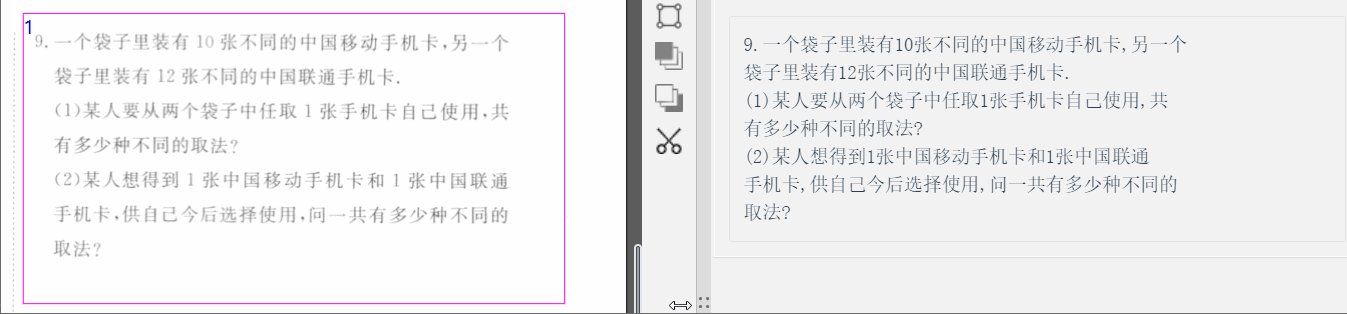
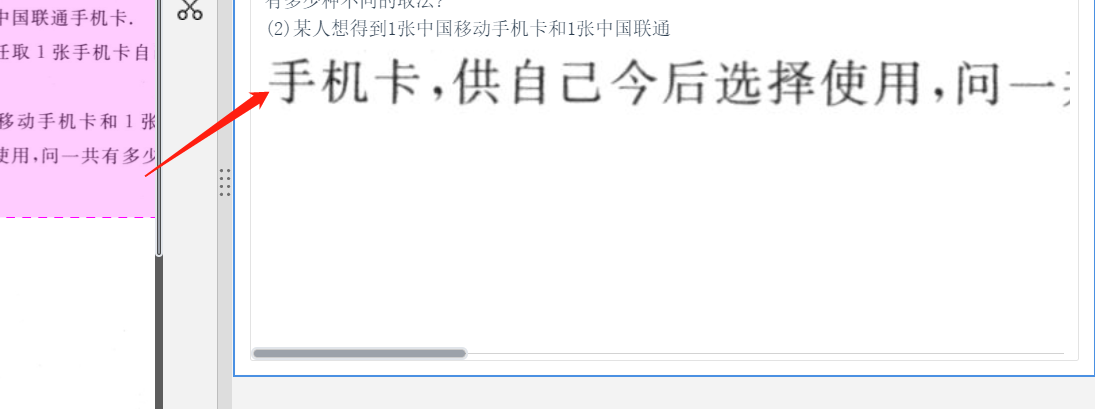
如上图,可以看出已切出行信息,但是依然是原图的大小,切除外的部分显示空白。但我实际想要的其实就只有那剪切的一行,那么如何把其余空白的大部分去除呢?
- 首先将切图显示在想在的位置上:添加位移(translate)属性
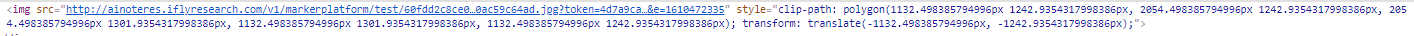
imgStyle = `clip-path: polygon(${x}px ${y}px, ${x + w}px ${y}px, ${x + w}px ${y + h}px, ${x}px ${y + h}px); transform: translate(-${x}px, -${y}px);`


2、只显示切图部分:去除空白部分
简单点,有些问题咱们想简单点~~~哈哈哈,直接使用一个父级div包裹img标签,给div设置宽高即可!


问题2: 原图很大宽高很大,切出来的图也就很大怎么办?
虽然现在显示的是一行图片了,但是因为我们使用的原图很大,切出来的图片显示的很大,想变小一点,这时候就又需要结合css的缩放(scale)和位移(translate)属性了~
divStyle = `width: ${w}px; height: ${0.5 * h}px; transform: scale(0.5) translate(-${0.5 * w}px, -${0.25 * h}px)`;