vue uni-app项目中的tabbar
由于公司要求开发百度小程序,所以我们采用uni-app开发的方式,一套代码多个小程序都可以用,在开发小程序的时候我们也经常会使用到tabbar。当然自己写出来也是不错的。这个就来介绍uni-app中的组件tabbar的使用方法。
一:在项目目录下创建好页面导航所需要的页面

二:在uni-app查找到tabbar方法
2.1我们可以点击uni-app官网,中的框架

2.2然后Ctrl+F键进行搜索tabBar

2.3然后点击tabBar,就会自动跳转到tabBar的地方

三:复制uni-app的tabBar的源码
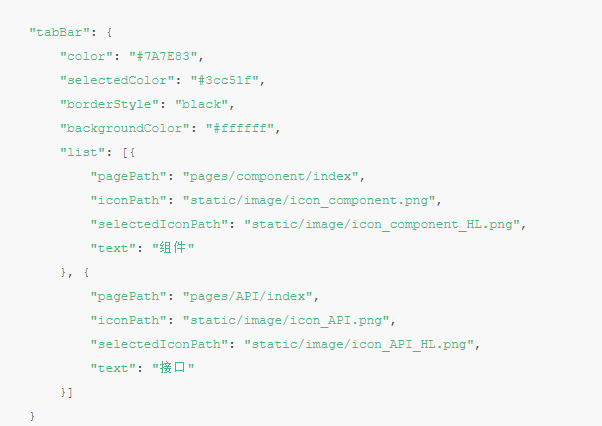
3.1:复制
然后我们来解析一下这些啥意思

pagePath:我理解的是跳转的地址
iconPath:这是为点击时候的图标
selectedIconPath:这是点击后的图标
text:这是你下面导航的文字,也就是你图标下面带有的文字
list:大家看这个是一个数据包着的对象,就肯定知道里面可以放不少的数据,但是官网现在最少2个最多也就是5个

四:将复制的代码,放进自己项目文件夹的pages.json里面

放入以后一定修改好自己所需要的的参数。然后在进行保存,运行


