【vue】常用指令
- 2021 年 1 月 2 日
- 筆記
- VUE, 一个小小测试的成长日常
vue指令带有前缀 v-。
一、v-bind 单向数据绑定
在html中显示数据,除了使用插值表达式{{}}之外,也可以使用vue中的v-bind指令。
... ...
<body>
<div id="app">
<!-- v-bind指令 -->
<h1 v-bind:title="message">
{{content}}
</h1>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
content: '我是标题',
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>
... ...
鼠标悬停到标题上,可以看到显示了data里的message数据,这就是v-bind:title="message"起了作用。

v-bind也可以直接使用简写,就是一个冒号:。
<!-- v-bind 指令的简写形式: 冒号(:) -->
<h1 :title="message">
{{content}}
</h1>
二、v-model 双向数据绑定
上面的v-bind单向绑定,其实就是在元素中拿到了data里的数据来展示。
而双向绑定,不仅可以拿到data的数据展示到页面,而且当修改页面值的时候,也可以修改data里的数据。看例子:
... ...
<body>
<div id="app">
<!-- v-bind:value只能进行单向的数据渲染 -->
<input type="text" v-bind:value="searchMap.keyWord"><br>
<!-- v-model 可以进行双向的数据绑定 -->
<input type="text" v-model="searchMap.keyWord">
<p>{{searchMap.keyWord}}</p>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '双向绑定'
}
}
})
</script>
</body>
... ...

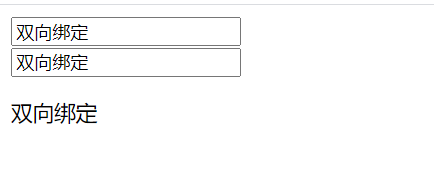
可以看到上面2个输入框都拿到了data里的searchMap.keyWord的值,显示"双向绑定"。
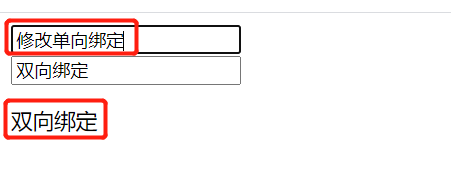
这时候先修改上面的输入框的值,这是单向绑定的,修改后,发现输入框拿到的data里的searchMap.keyWord,依旧是"双向绑定"。

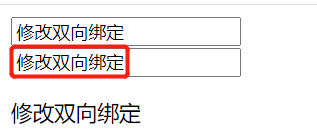
接着,再修改下面输入框的值,这是双向绑定的,修改后,单向绑定的输入框拿到的值也变了,data里的searchMap.keyWord的值被修改了。

三、v-on 绑定事件
v-on指令可以绑定事件,比如说click,点击事件。
... ...
<body>
<div id="app">
<!-- v-model 可以进行双向的数据绑定 -->
<input type="text" v-model="searchMap.keyWord">
<!-- v-on 指令绑定事件,click指定绑定的事件类型,事件发生时调用vue中methods节点中定义的方法 -->
<button v-on:click="search()">查询</button>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '点击查询按钮触发点击事件'
}
},
methods:{
search(){
console.log('触发点击事件')
}
}
})
</script>
</body>
... ...
查询按钮绑定了click事件v-on:click="search()",当点击按钮的时候会去调用vue里的search()方法。
console.log('触发点击事件'),浏览器F12查看console,可以看到输出内容。

v-on的简写是@:
<!-- v-on 指令的简写形式 @ -->
<button @click="search()">查询</button>
四、修饰符 .
修饰符是以半角句号.指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent修饰符告诉v-on指令对于触发的事件调用onSubmitForm(),并非执行submit的提交,
这就是阻止了事件原本的默认行为。
<body>
<div id="app">
<form action="save" v-on:submit.prevent="onSubmitForm">
<input type="text" id="name" v-model="user.username"></input>
<button type="submit">保存</button>
<!-- 现在希望实现点击保存时候,表单不提交,而且走我们自定义的方法 -->
</form>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
user: {}
},
methods: {
onSubmitForm() {
if (this.user.username) {
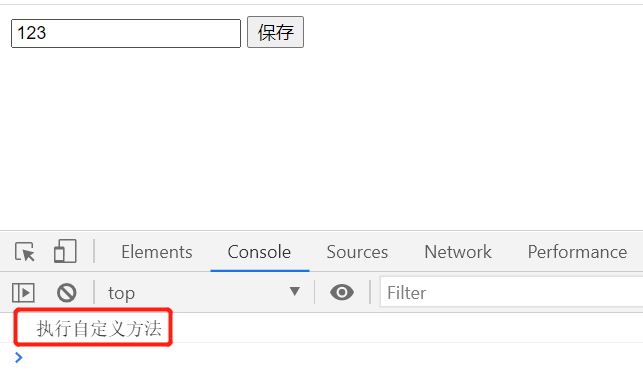
console.log('执行自定义方法')
} else {
alert('请输入用户名')
}
}
}
})
</script>
</body>
点击保存按钮,就可以看到效果。

实际使用不多,了解就好。
五、v-if 条件指令
其实就是if else的用法,只不过这是在页面里使用的。
比如页面里写个判断,勾选、不勾选的时候分别显示不同的内容:
... ...
<body>
<div id="app">
<input type="checkbox" v-model="ok">是否勾选
<!-- v:if条件指令:还有v-else、v-else-if -->
<h1 v-if="ok">勾选时展示</h1>
<h1 v-else>不勾选时展示</h1>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok: false
}
})
</script>
</body>
... ...
不勾选时,

勾选时,

六、v-show 条件指令
v-show完成和上面v-if相同的功能。
<h1 v-show="ok">勾选时展示</h1>
<h1 v-show="!ok">不勾选时展示</h1>
区别在于:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
如果需要非常频繁地切换,则使用 v-show 较好;
如果在运行时条件很少改变,则使用 v-if 较好。
七、v-for 列表循环指令
for循环都很熟悉了,在这里也一样用,可以循环遍历一个列表,把列表里的元素都给遍历出来。
需要的话也可以带上index,元素的索引,从0开始。
比如uselist里有3个对象,可以通过for循环拿到列表里没一个对象的字段值。
... ...
<body>
<div id="app">
<table>
<!-- <tr v-for="item in userList"></tr> -->
<tr v-for="(user, index) in userList">
<td>{{index}}</td>
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList: [
{ id: 1, username: '大周', age: 38 },
{ id: 2, username: '胖洪', age: 28 },
{ id: 3, username: '小毛', age: 18 }
]
}
})
</script>
</body>
... ...

4列分别对应 index、id、username、age。

