从苹果BigSur官网学点东西
从苹果BigSur官网学点东西
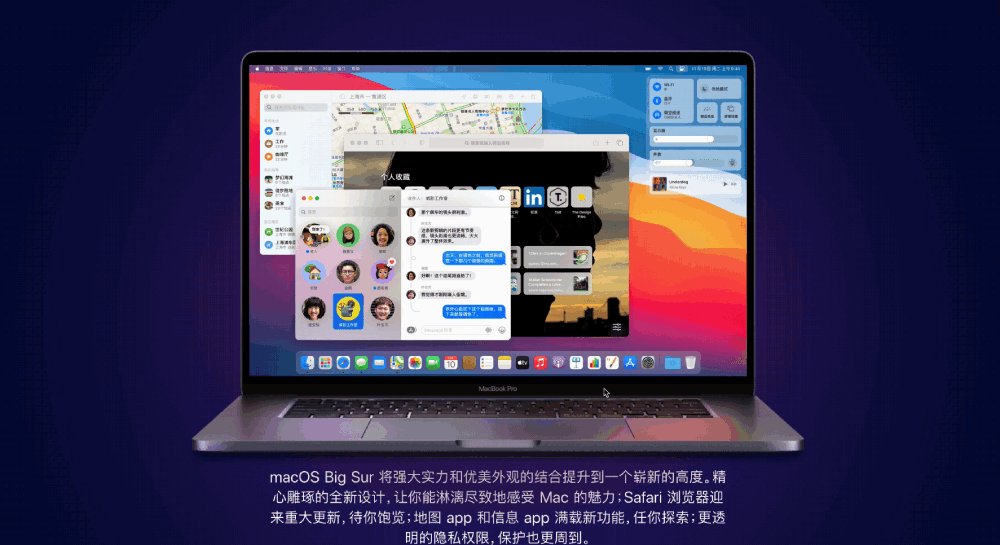
Awsome配色

这个 蓝紫渐变大底 + 简洁的 矩形状字块 + 粗细层次字形,看着就蛮舒服。
看看css配色:
.section-hero div[data-component-list="HeroComponent"] {
top: 0;
width: 100%;
background: #2e1d7d;
background: -webkit-radial-gradient(circle, #2e1d7d 0%, #050939 80%);
background: radial-gradient(circle, #2e1d7d 0%, #050939 80%);
will-change: transform;
}
可以看到以下几点内容:
- background 回退
- 中心渐变,突出中心MBP产品
- 优雅配色 #2e1d7d 0%, #050939 80%
动画组合

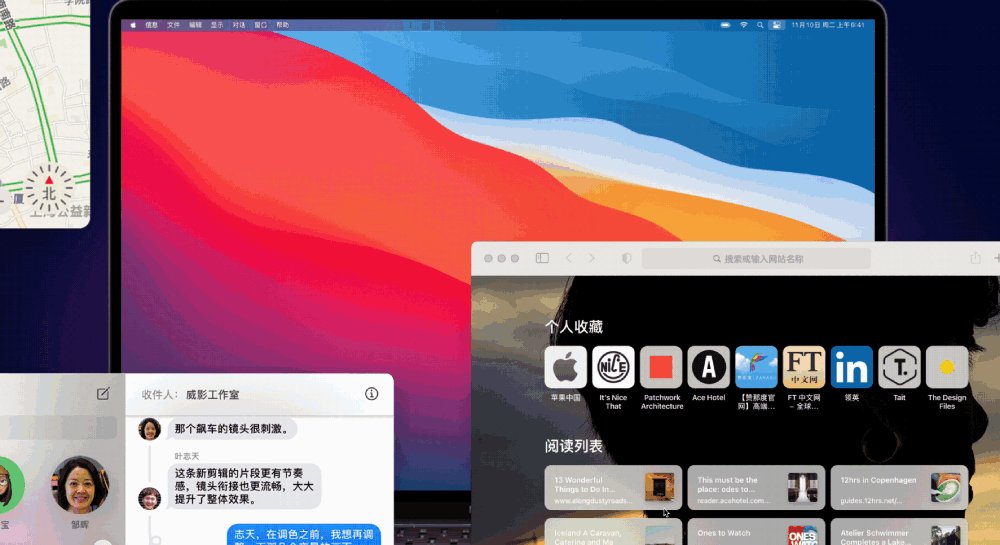
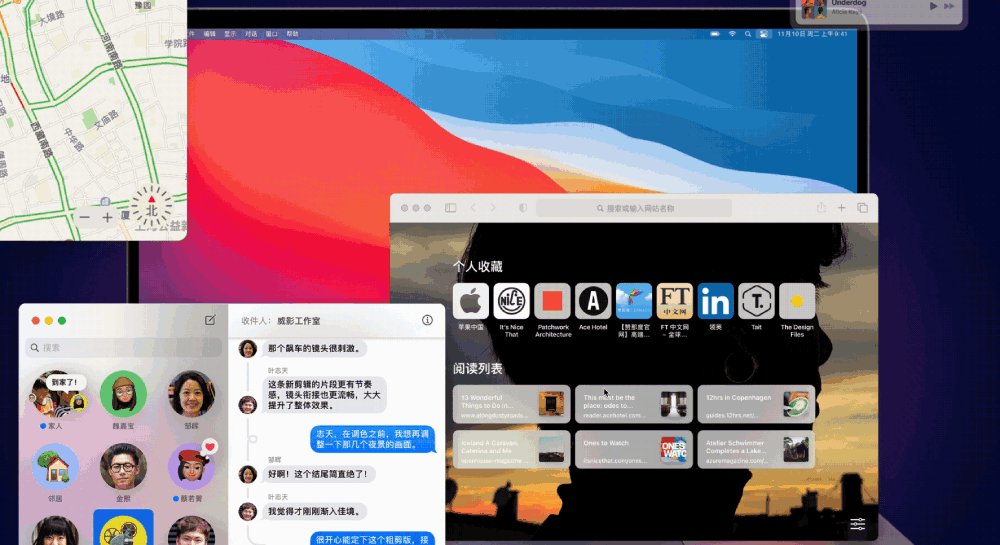
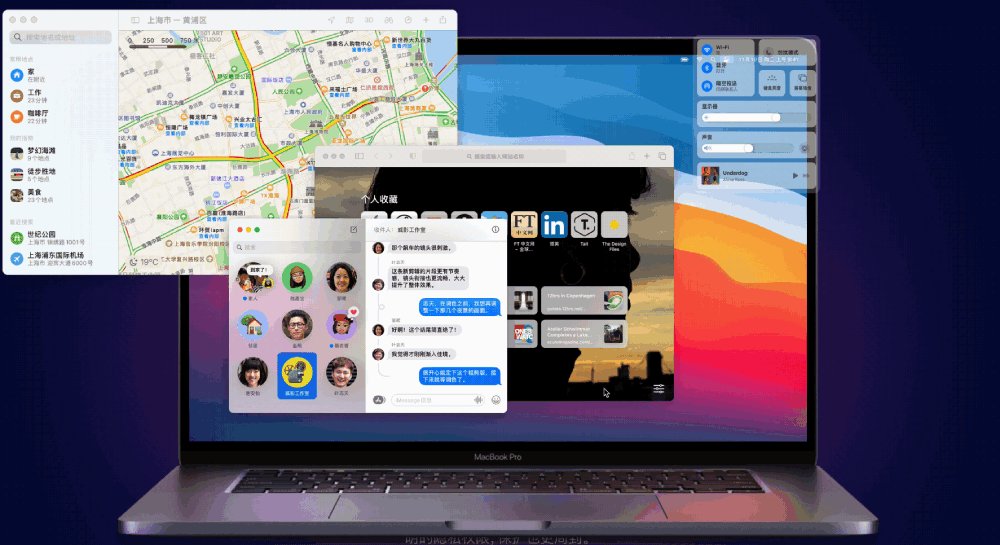
苹果官网的产品非常重视这样一个过程,手机/平板/电脑上的组件放缩拼合在其屏幕上
这些组件构成有以下一个特点:
- 每个组件的图片由一个figure标签包裹
- 有一套精准的 transform: matrix 6参数控制的二维动画
- 有完善的回退机制,如果不支持这些figure,有一张合好组件图片的底图作为最后一级回退
标签一般用于盛装独立的流内容(图像、图表、照片、代码等等),如果被删除,不应对文档流产生影响。
小图标旋转

.modal-toggle:checked ~ .grid-modal .modal-cta {
background-color: transparent;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transition: background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
transition: background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
transition: transform .66s cubic-bezier(0.66, 0, 0.2, 1),background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1);
transition: transform .66s cubic-bezier(0.66, 0, 0.2, 1),background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
}
.grid-modal .modal-cta {
position: absolute;
bottom: var(--postion);
right: var(--postion);
height: var(--reset-size);
width: var(--reset-size);
z-index: 10;
cursor: pointer;
background-color: rgba(110,110,115,0.95);
border-radius: 100%;
-webkit-transform: rotate(0);
transform: rotate(0);
-webkit-transition: background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
transition: background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
transition: transform .66s cubic-bezier(0.66, 0, 0.2, 1),background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1);
transition: transform .66s cubic-bezier(0.66, 0, 0.2, 1),background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
}
有以下学习点:
- transition中合入 transform、background-color以及回退内容
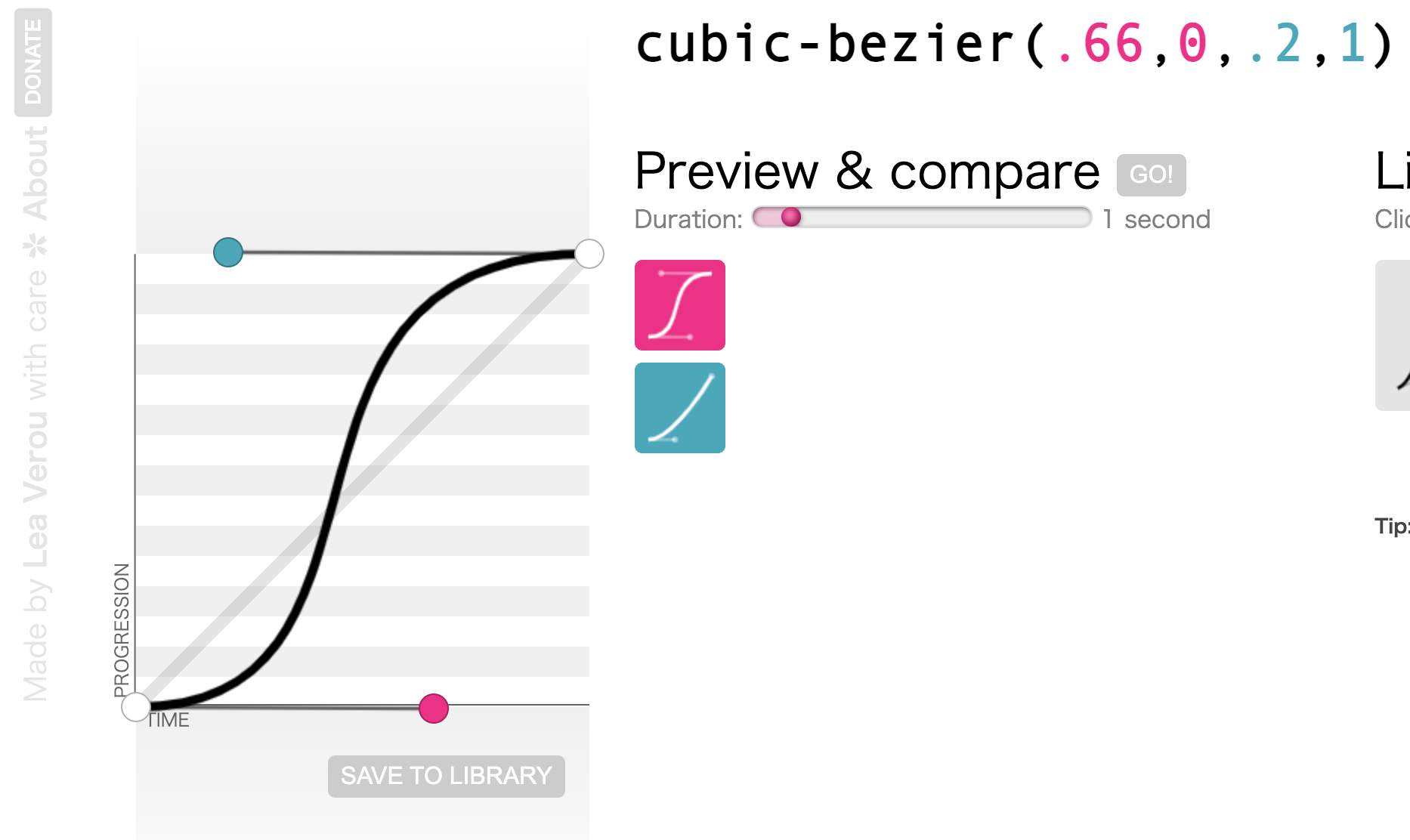
- cubic-bezier(0.66, 0, 0.2/0.01, 1) 的参数调教,0.66s核心参数。
- icon构成:
<label><svg><span></label>。小icon都是全路径绘制,定制性强。相对图片不用请求资源,相对base64更直观以及修改性高 - 转换前icon 灰底色+白路径,转换后 白底色+透明路径。与背景图一定形成高对比。

(0.66, 0, 0.2, 1) 可看成三段式:转换前(长慢)、转换(短快)、转换后(长慢)。场景切换被设置在很短时间,转换前后的时间占比长,动画效果明显。
最后
LESSISMORE