vue 项目在 IE11 里呈现空白,不兼容的问题解决方案
我用vue 2.6.11版本编写的项目,在谷歌浏览器上运行的好好地,但是放到ie11浏览器上却是一片空白。
这个问题遇到的时候,我是蒙蔽了,抓紧去搜了搜百度,百度上的答案倒是都很统一。
都是说ie不兼容,解决方案都是千篇一律
1、在vue项目中安装babel-polyfill
npm install --save-dev babel-polyfill
2、mian.js中引入babel-polyfill
import 'babel-polyfill';
3、在build文件夹中webpack.base.conf.js将
//entry: {
// app: ‘./src/main.js’
// },
替换为
entry: {
app: [‘babel-polyfill’, ‘./src/main.js’]
},
前两步都还好说,第三部我没找到webpack.base.conf.js这个文件了。
在群里问大佬,大佬说是我没在安装脚手架的时候选择,但是我记得我选择了,但是却依旧没有。
后来,我继续翻阅相关资料博客
在 //juejin.cn/post/6844903816043692040 中找到了跟我一样的问题。
从而我得知道了可能是我用的swiper的原因造成的。
于是乎我搜索了一下错误码 SCRIPT1002:语法错误
得知出现这个错误码时是以下几个方面的原因:
-
可能与IE的某些插件冲突。请把所有无关的IE加载项全部禁用后尝试
-
引用了不存在的js文件
-
页面的某些文件在文档模型还没建立时就已经开始引用相关的节点
最后看来看去,发现还是 轮播插件swiper 中的一些最新版本 不支持ie ,还是兼容问题的锅
所以只能将swiper 版本降级
cnpm install [email protected] --save
将swiper 降级到3.4.2 就能正常显示了
奥对了,别忘了更改引入时的路径,不然项目可启动不起来哟~
import 'swiper/dist/css/swiper.css';
———————————-
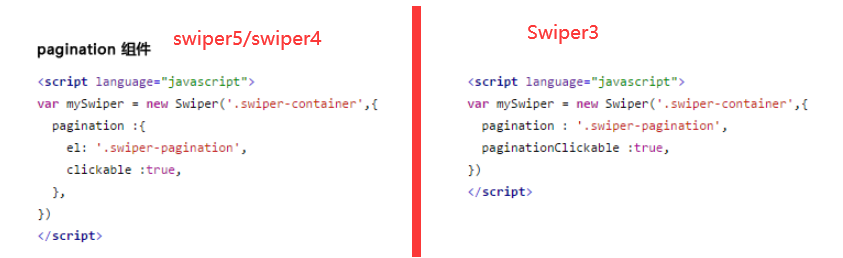
当然我从5.x版本降到3.4.2版本,导致swiper用的时候,分页器的小点点没有了。这是因为版本变低了,于是乎我去翻阅swiper的api文档

按着文档来进行适当的修改,

然后就OK了。。。


