vue项目优化与上线
一.项目优化策略
1.生成打包报告
2.第三方库启用CDN
3.Element-ui组件按需加载
4.首页内容定制
5.路由懒加载
1.生成打包报告
1.1通过vue-cli的UI面板直接查看
1.2通过命令行参数生成报告
// 生成report.html分析报告
vue-cli-service build --report
2.修改webpack配置
如果有修改webpack默认配置的需求,可以在项目根目录创建vue.config.js配置文件
2.1为开发模式与发布模式指定不同的打包入口
module.exports = {
chainWebpack: config => {
// 指定发布模式打包入口
config.when(process.env.NODE_ENV === 'production', config => {
config
.entry('app')
.clear()
.add('./src/main-prod.js')
})
// 指定开发模式打包入口
config.when(process.env.NODE_ENV === 'development', config => {
config
.entry('app')
.clear()
.add('./src/main-dev.js')
})
}
}
2.2通过externals加载外部CDN资源
默认情况下,通过import导入的第三方依赖包最终会被打包合并到一个文件中,导致打包后单文件体积过大。所以我们需要通过webpack的externals节点,配置加载外部CDN资源,凡是声明在externals中的第三方依赖包都不会被打包。
-
配置vue.config.js文件
module.exports = { chainWebpack: config => { // 指定发布模式打包入口 config.when(process.env.NODE_ENV === 'production', config => { config .entry('app') .clear() .add('./src/main-prod.js') // 使用externals加载外部CDN资源 config.set('externals', { vue: 'Vue', 'vue-router': 'VueRouter', axios: 'axios', lodash: '_', echarts: 'echarts', nprogress: 'NProgress', 'vue-quill-editor': 'VueQuillEditor' }) }) // 指定开发模式打包入口 config.when(process.env.NODE_ENV === 'development', config => { config .entry('app') .clear() .add('./src/main-dev.js') }) } } -
在public/index.html文件头部,添加第三方依赖包的js和css样式的CDN引用
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MNWKI4Ry-1604394495531)(//s1.ax1x.com/2020/11/03/Bsfrcj.png)]
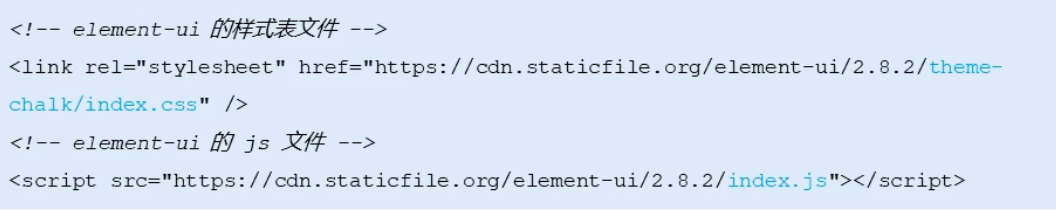
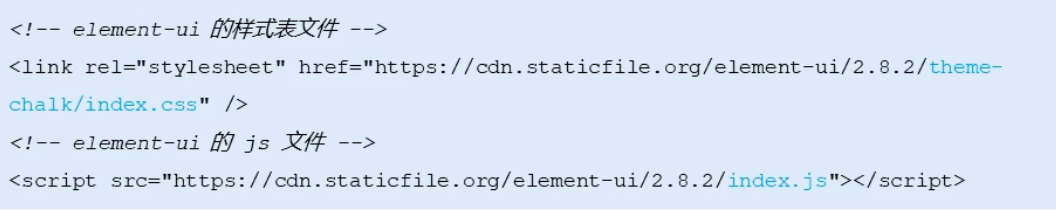
3.通过CDN加载element-ui的组件
-
在main-prod.js中,注释掉element-ui按需加载的代码
// import './plugins/element.js' -
在index.html头部,通过CDN加载element-ui的js和css

4.首页内容定制(看需求决定用不用)
不同打包环境下,首页内容页可能不同,可以通过插件进行配置
-
配置vue.config.js文件
module.exports = { chainWebpack: config => { // 指定发布模式打包入口 config.when(process.env.NODE_ENV === 'production', config => { config .entry('app') .clear() .add('./src/main-prod.js') // 使用externals加载外部CDN资源 config.set('externals', { vue: 'Vue', 'vue-router': 'VueRouter', axios: 'axios', lodash: '_', echarts: 'echarts', nprogress: 'NProgress', 'vue-quill-editor': 'VueQuillEditor' }) config.plugin('html').tap(args => { args[0].isProd = true return args }) }) // 指定开发模式打包入口 config.when(process.env.NODE_ENV === 'development', config => { config .entry('app') .clear() .add('./src/main-dev.js') config.plugin('html').tap(args => { args[0].isProd = false return args }) }) } } -
在public/index.html中,根据isProd的值,决定如何渲染页面结构
<!- 按需渲染页面标题 --> <title><%= htmlWebpackPlugin.options.isProd ? '' : 'dev - ' %>标题</title> <!- 按需加载外部CDN --> <% if(htmlWebpackPlugin.options.isProd){ %> <!- 通过externals加载的外部CDN资源 --> <% } %>
5.路由懒加载
当打包构建项目时,JavaScriot包会变得非常大,影响页面加载。所以我们将不同路由对应的组件分割成不同的代码块,当路由被访问时才加载对应组件。
-
安装插件包
开发依赖 @babel/plugin-syntax-dynamic-import -
在babel.config.js中的plugins声明该插件
'@babel/plugin-syntax-dynamic-import' -
将路由改为按需加载的形式
const Foo = () => import(/* webpackChunkName: "grounp-foo" */ './Foo.vue') const Bar = () => import(/* webpackChunkName: "grounp-foo" */ './Bar.vue') const Baz = () => import(/* webpackChunkName: "grounp-boo" */ './Baz.vue')
二.项目上线配置
1.通过node创建web服务器
2.开启gzip配置
3.配置https服务
4.使用pm2管理应用
1.通过node创建web服务器
创建node项目,并安装express,通过express快速创建web服务器,将vue打包生成的dist文件夹托管为静态资源即可。
npm init -y
npm i express -S
// 新建app.js
const express = require('express')
const app = express()
app.use(express.static('./dist'))
app.listen(80, () => {
console.log('server running at //127.0.0.1')
})
2.开启gzip配置
使用gzip可以减小文件体积,传输速度更快。
npm install compression -D
const compression = require('compression')
app.use(compression())
const express = require('express')
const compression = require('compression')
const app = express()
// 一定要把这一行代码,写到 静态资源托管之前
app.use(compression())
app.use(express.static('./dist'))
app.listen(80, () => {
console.log('server running at //127.0.0.1')
})
3.配置HTTPS服务(一般后端去做,了解即可)
传统的http都是明文,不安全,所以使用https进行加密处理,防止数据窃取
1. 申请SSL证书
2. 证书导入
const https = require('https')
const fs = require('fs')
const options = {
cert: fs.readFileSync('./full_chain.pem'),
key: fs.readFileSync('./private.key')
}
https.createServer(options, app).listen(443)
const express = require('express')
const compression = require('compression')
const https = require('https')
const fs = require('fs')
const app = express()
const options = {
cert: fs.readFileSync('./full_chain.pem'),
key: fs.readFileSync('./private.key')
}
// 一定要把这一行代码,写到 静态资源托管之前
app.use(compression())
app.use(express.static('./dist'))
// http服务
// app.listen(80, () => {
// console.log('server running at //127.0.0.1')
// })
// https服务
https.createServer(options, app).listen(443)
4.使用pm2管理应用
终端窗口使用node开启服务后,不能关闭。所以使用pm2管理应用,解放终端窗口。
pm2使用:
启动项目:pm2 start脚本 –name自定义名称
查看运行项目:pm2 ls
重启项目:pm2 restart 自定义名称
停止项目:pm2 stop 自定义名称
删除项目:pm2 delete 自定义名称
npm i pm2 -g
pm2 start .\app.js --name demo_vue