wepack配置
一、什么是 webpack?
webpack是一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理,它能有Grunt或Gulp所有基本功能。他的目的就是把有依赖关系的各种文件打包成一系列的静态资源。如下图所示:

二、webpack相关使用
1.使用webpack之前,先下载好node.js,不清楚自己是否下载了的,可以通过命令行工具win+R,输入node -v。
如果出现相关的版本号,则说明已经安装Node.js。

2.安装webpack,通过命令行安装,npm i [email protected] -g(全局安装),版本号可根据所需要下载。

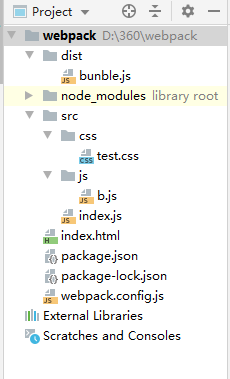
3.新建一个项目webpack,在该项目下,创建dist、src文件夹,如下图:

4.因为webpack是一个基于node的项目。然后首先我们需要在根目录下生成package.json文件,需要进入项目文件内根目录下执行如下命令:npm init -y初始化项目,生成package.json文件。

5.然后在webpack下新建一个webpack.config.js文件,就是一个项目配置,告诉webpack需要做什么。
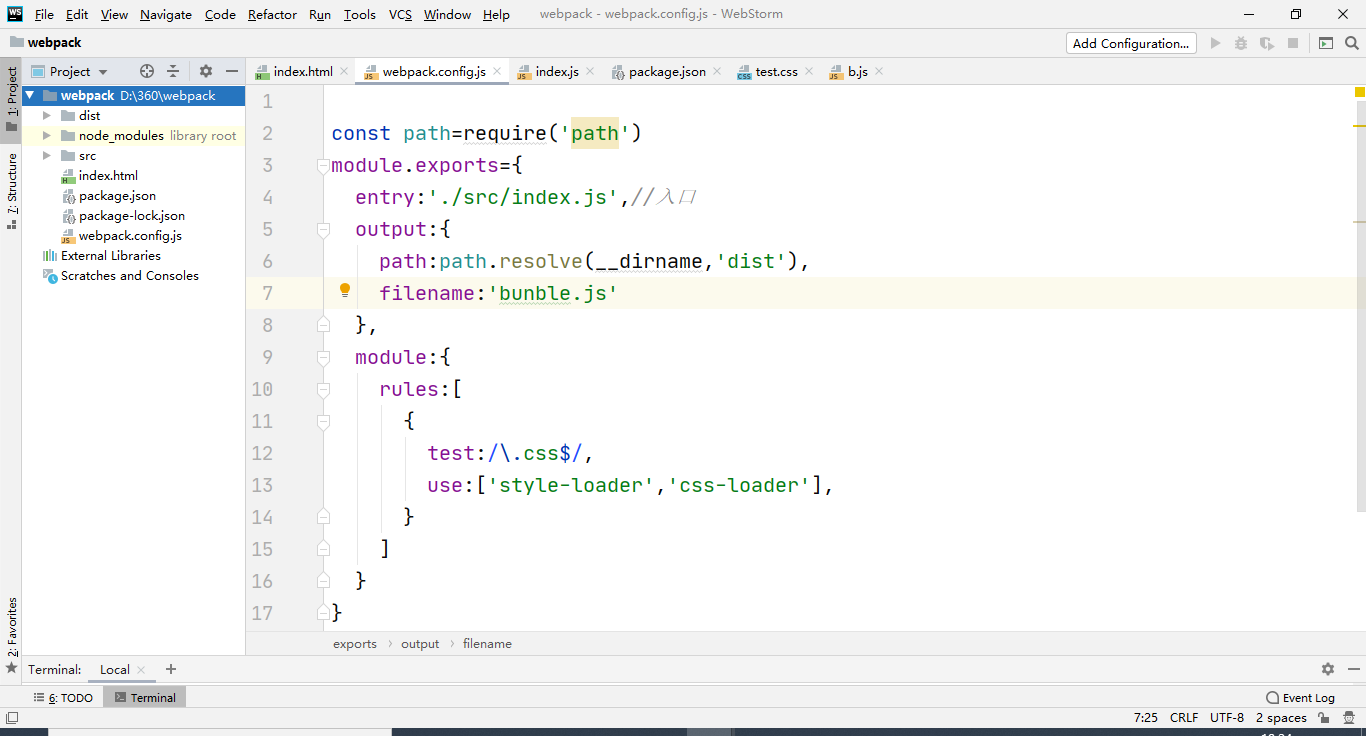
webpack文件的内容可根据自己要引入的文件的需要配置,下图仅是引入需要的path,js路径和css:

webpack.config.js的写法和在Node里的写法相同,我们主要看的就是文件中的module.exports里面的内容
- entry 是指入口文件的配置项,它是一个数组的原因是webpack允许多个入口点。
- output是指输出文件的配置项
- path - 表示输出文件的路径
- filename – 表示输出文件的文件名
6.记得在相关的HTML页面引入bunble.js文件

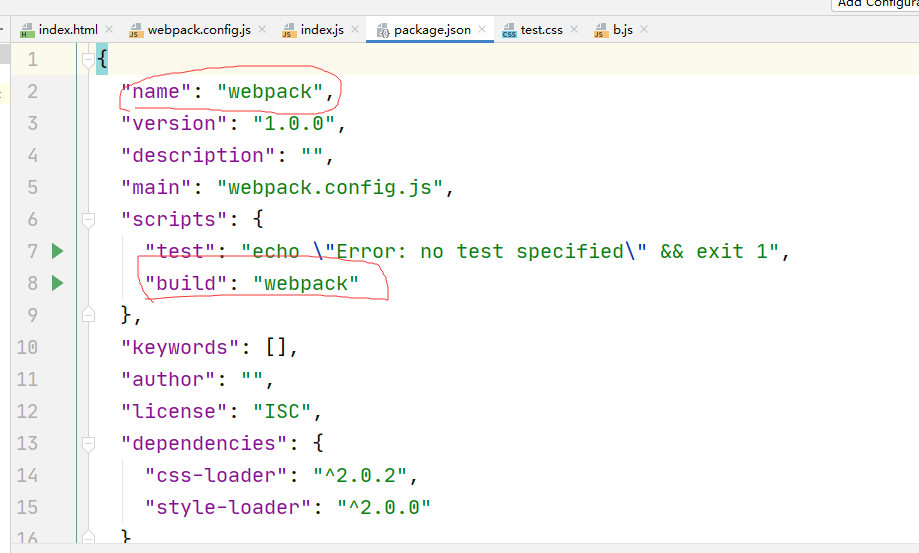
7.在package.json文件中配置build,name与你的项目名一致,build与下图一致。如下图:

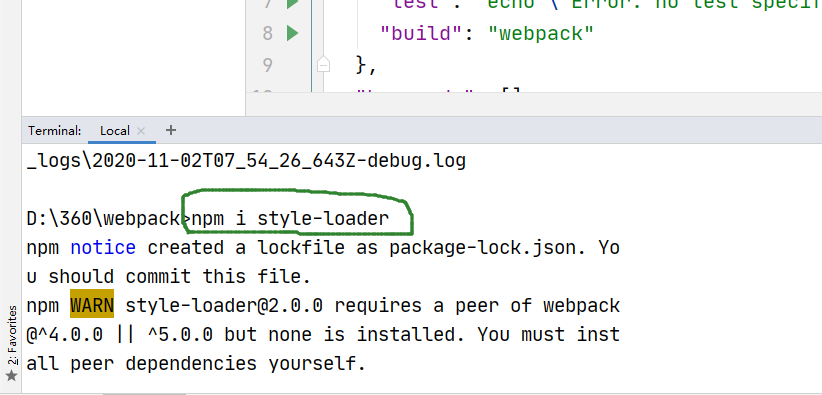
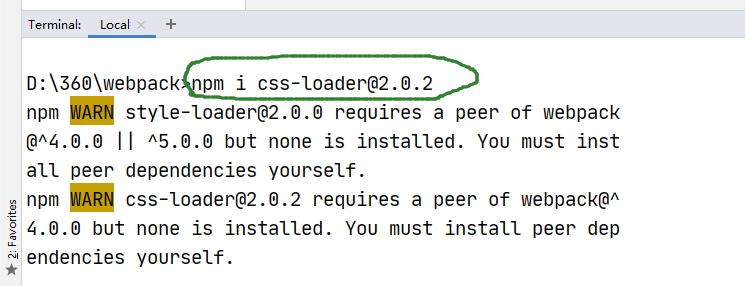
8.要引入css,还要下载相关的loader,
- module 配置处理文件的选项
-
- loaders 一个含有wepback中能处理不同文件的加载器的数组
-
-
- test 用来匹配相对应文件的正则表达式
- loaders 告诉webpack要利用哪种加载器来处理test所匹配的文件
-
-
- loaders 的安装方法
$ npm install xxx-loader –save-dev


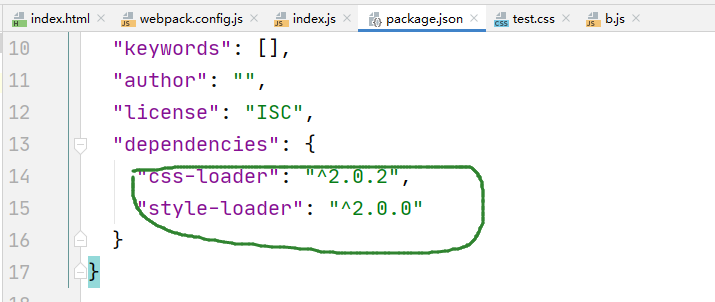
9.所有的都下载完成后,在package.json文件中可以看到相关的依赖。

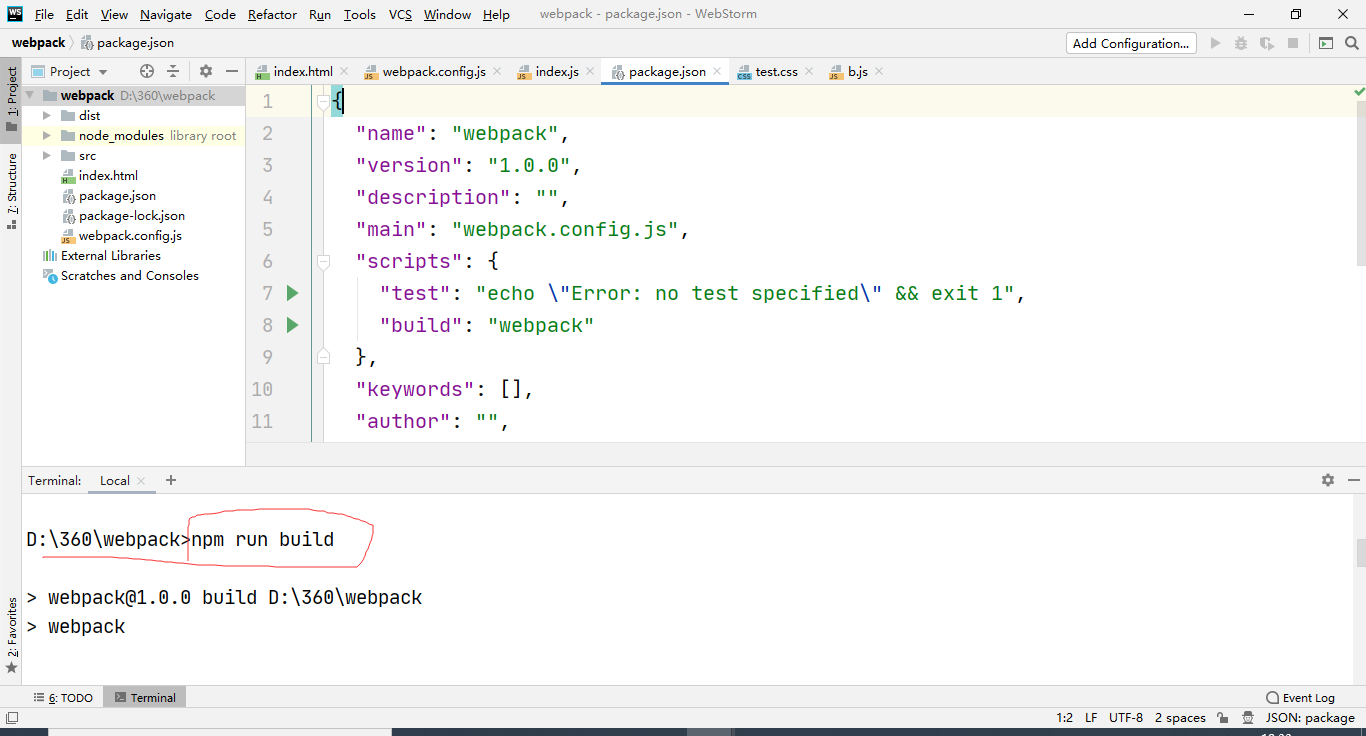
10.此时就可以直接在Terminal,输入npm run build 回车键、运行项目。

这个小案例,实现的css样式主要是修改body的背景。其他的就是分享实现如何安装和配置webpack的问题。
其实写得有点乱(~_~),希望还是对大家有所帮助吧……
下面是全部代码:
首先是文件结构:

1.index.html


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> webpack是一个现代的JavaScript的静态模块打包工具,基于node </body> <script src="dist/bunble.js"></script> </html>
View Code
2.webpack.config.js
const path=require('path')
module.exports={
entry:'./src/index.js',//入口
output:{
path:path.resolve(__dirname,'dist'),
filename:'bunble.js'
},
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader'],
}
]
}
}
3.index.js
const {add}=require('./js/b')
console.log(add(4,2))
require('./css/test.css')
4.test.css
body{ background: aquamarine; }
5.b.js
function add(x,y) { return x+y } module.exports={ // add:add add }
结果: