CommonJs
CommonJs模块化运行在node环境中,浏览器之所以不兼容CommonJs,是因为浏览器缺node环境中的4个变量require,exports,module,global.
CommonJs实现模块化的原理
// 在模块开始执行之前初始化一个module对象,对象里面有个exports属性也是一个对象 // moudle.exports即为模块导出的对象 var moudle = { exports:{} }; //使用函数将模块中代码包裹不污染全局变量 (function(exports){ // 相当于 var exports = moudle.exports // 模块中代码 // var name = 'zwq'; // var age = 18; // function print(){ // console.log(name,age); // } // exports.print = print; //在对象里添加导出的内容 return moudle.exports; //导出moudle.exports对象 })(moudle.exports)
CommonJs使用
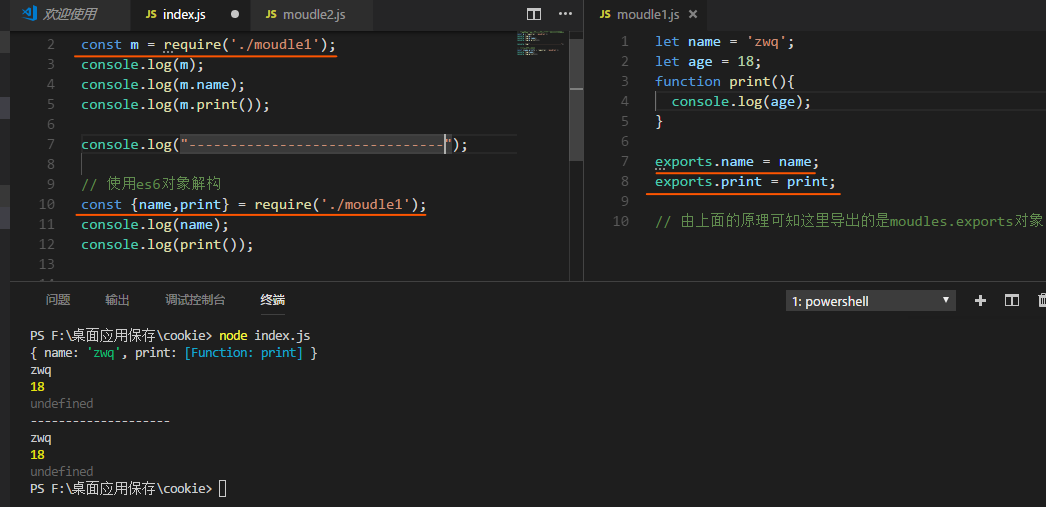
1.给exports对象添加属性导出

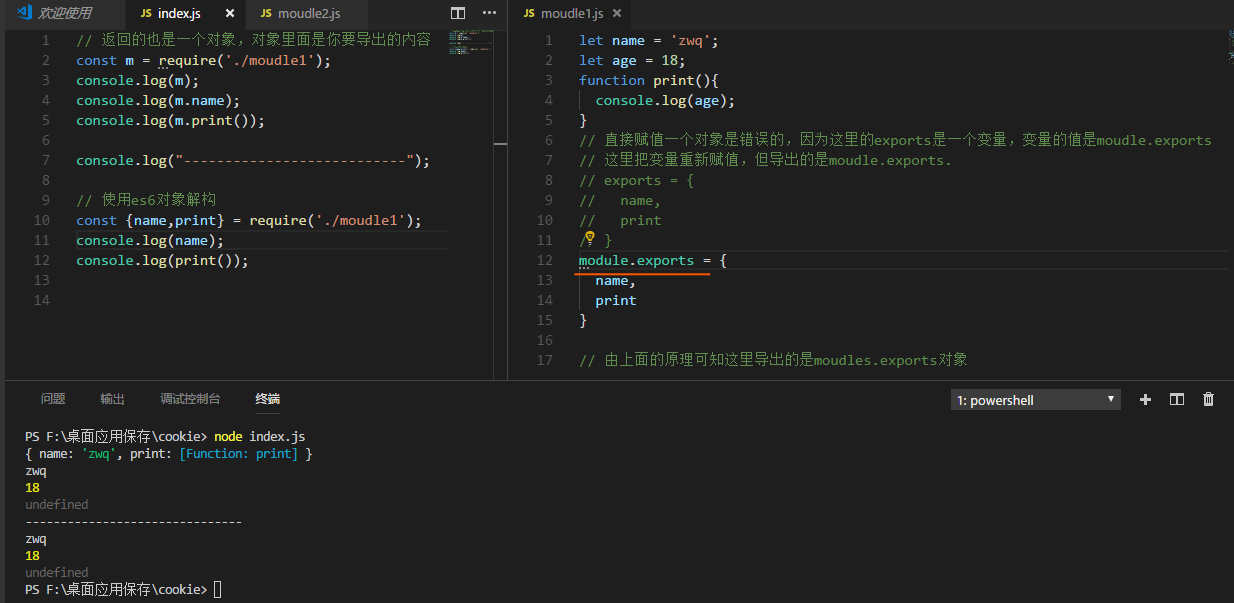
2.给module.exports重新赋值

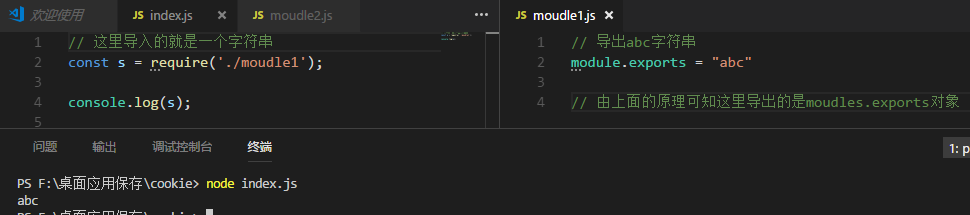
这里给module.exports可以赋任意值,可以不是对象,当使用require导入时拿到的就是你导出的

为了避免反复加载同一个模块,nodeJs默认开启了模块缓存,如果加载的模块已经被加载,则会自动使用之前的导出结果。
为了保证高效执行,仅加载必要的模块,nodeJs只有执行到require函数时才会加载并执行模块

