前端开发快速入门
一、了解前端技术栈
1. react:前端开发语言(着重学习)
- React是用于构建用户界面的JavaScript框架,用于构建高效、快速的用户界面。React 中一切都是组件。
- 虚拟dom
2. webpack:前端打包工具
- 一个开源的前端打包工具,将你的js、css、img、svg以更优的方式进行解析加载,配置灵活,功能强大
3. ant-design:商户侧前端使用的UI组件库(着重使用)
- 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品
4. dva:react异步请求以及redux全局数据流
- dva 首先是一个基于 redux 和 redux-saga的数据流方案
- 易学易用,仅有 6 个 api,对 redux 用户尤其友好
5. es6:JavaScript语言的下一代标准
- es5语言的升级,提供更加强大的语法糖,开发更加便捷,不但能减少代码量,还能解决原来没有完善的问题
- 目前ES6也是使用最多的javaScript语言标准
6.axios:一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF

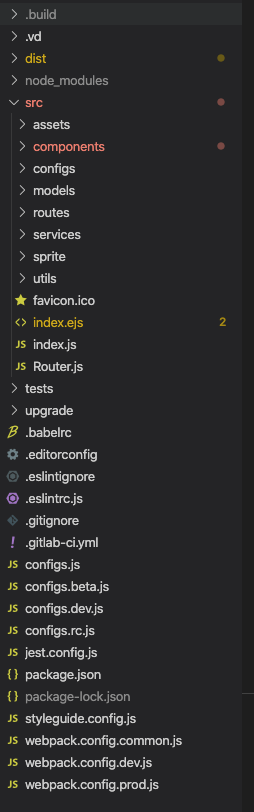
二、项目结构理解

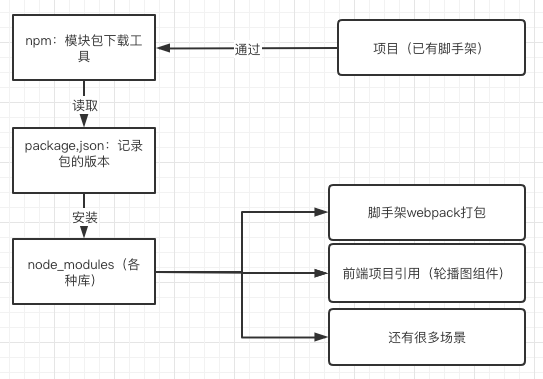
1. node_modules:前端组件库管理包
- 安装node后用来存放用包管理工具下载安装的包的文件夹,例如react、webpack、轮播图插件等各种库,以便项目使用,类似后端的nuget
2. package.json:项目组件库版本管理文件(如果我们用自己开发的组件库,也是npm组件库的读取文件)
- 1.管理node_modules组件库版本的配置文件(常用)
- 2.当你开发自己的组件库,它也是作为组件库的版本管理配置文件(组件库开发)
3. .babellrc:es6语法解析
- 下一代Javascript的标准,浏览器因版本的不同对此会有兼容性问题
- .babelrc是Babel的配置文件,放在项目根目录下,结合webpack使用
4. webpack配置文件
开发环境和生产环境打包希望看到的效果肯定不一样,比如生产环境需要压缩代码,去除注释,开发环境需要热更新,不压缩代码,所以需要存在一套开发环境版本和一套生产环境版本
-
webpack.config.common.js:webpack公用文件
-
webpack.config.dev.js:webpack开发环境文件
-
webpack.config.prod.js:webpack生产环境文件
node_modules和package.json

7. src:源码目录components、configs、models、services、utils、index.ejs、index.js、Router.js
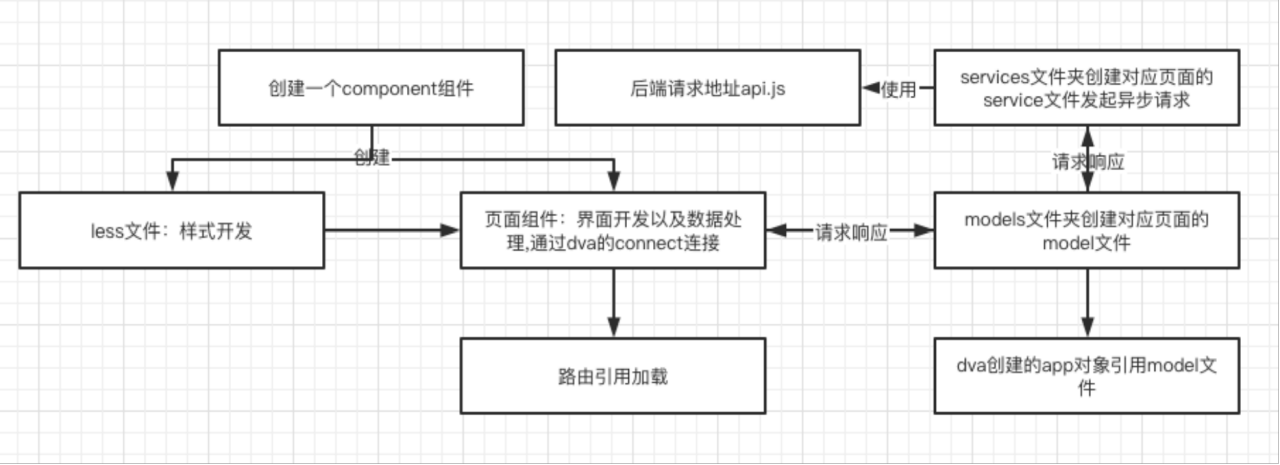
三、src源码目录讲解
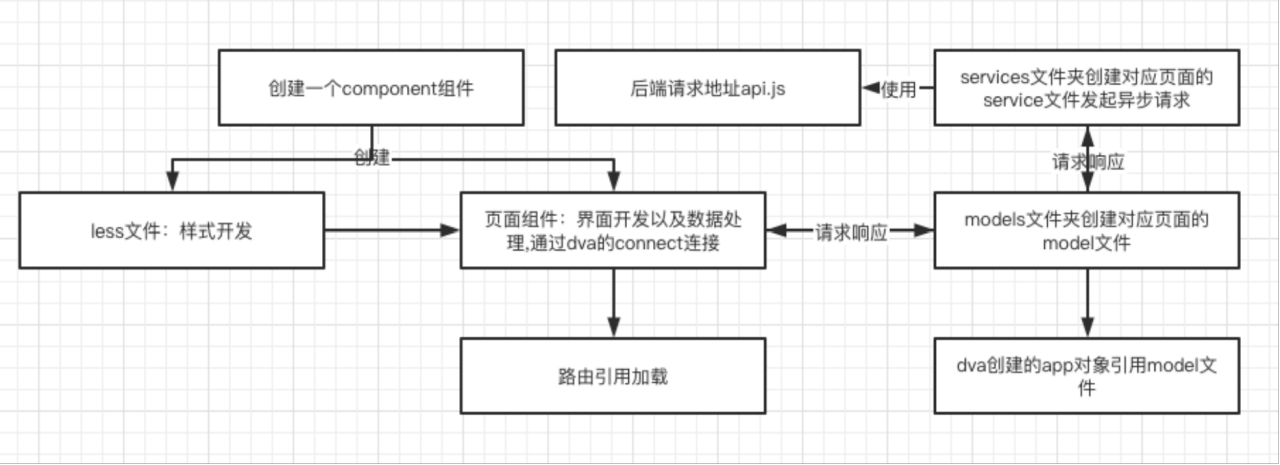
开发一个页面的流程:
- components文件夹新建js组件、less样式,进行前端静态页开发并连接dva
- router.js路由文件引入页面组件,并放置到路由上
- models文件夹写入models文件
- services文件夹写入services文件
- index.js注册对应的models文件或者在路由注册
- 前后端接口开发联调

3.1 component
功能:存放开发的业务组件
包含:
- js
- less
- imgs
jsx页面结构介绍
import React from 'react'; // 引用react组件
// import './less/test.less';
const param = 1; // 定义常量
// 名称必须大写
class Test extends React.Component {
constructor(props) {
super(props);
// 定义state,在页面或者传递数据使用
this.state = {
num: 1,
};
}
// 定义事件
clickFunc = () => {
let { num } = this.state;
num++;
this.setState({
num
});
}
render() {
// 获取state
const { num } = this.state;
return (
<div className="content">
{/*渲染元素*/}
<div className="count">{num}</div>
{/*点击修改元素*/}
<button onClick={this.clickFunc}>点击</button>
</div>
)
}
}
export default Test
less样式文件介绍
// 设置样式
.content{
// 可设置嵌套样式
.count{
}
}
数据讲解
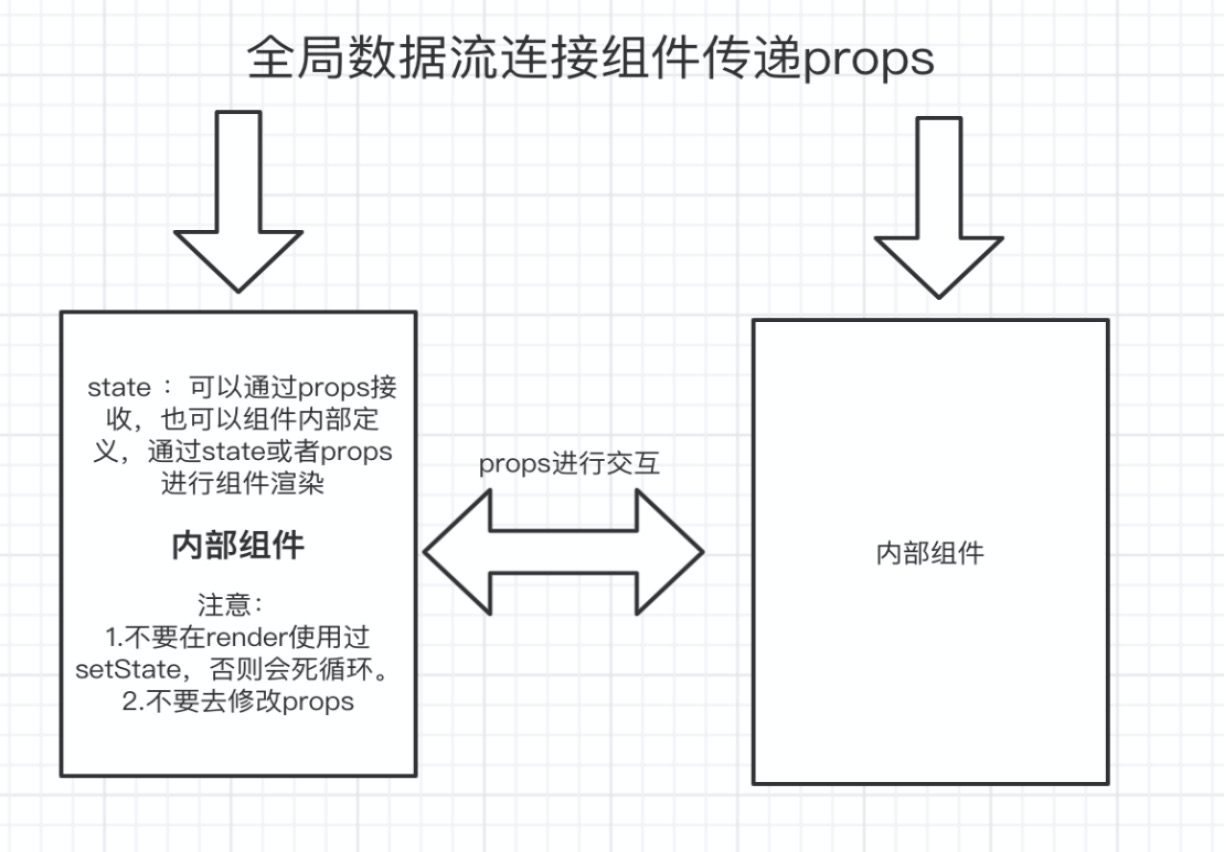
1.state:内部定义,它只是用来控制这个组件本身自己的状态,页面渲染通过setState进行完成。
2.setState:
- 当我们调用这个函数的时候,React.js 会更新组件的状态 state ,并且重新调用 render 方法,然后再把 render 方法所渲染的最新的内容显示到页面上
- React.js为了批次与效能并不会马上修改state。而是把这个对象放到一个更新队列里面,稍后才会从队列当中把新的状态提取出来合并到 state 当中,然后再触发组件更新。
3.props:外部传入,包括父子组件之间的通信,全局数据流的传递
- 父子组件之间的通信
- 全局数据流的传递(dva)

3.2 models
定义每个页面交互的命名空间以及dispatch发起的行为方法和数据的处理
import * as lightMemberRightsManage from '../services/lightMemberRightsManage';
export default {
//表示对于整个应用不同的命名空间,以便通过this.props.lightMemberRightsManage,规范保证命名空间和当前页面js名称相同
namespace: 'lightMemberRightsManage',
state: {}, // 表示当前的example中的state状态,这里可以给初始值
effects: {
*lightMemberRightsManageGetList({ payload, callback }, { call, put }) {
const testRes = yield call(lightMemberRightsManage.lightMemberRightsManageGetList, payload);
//这里的put表示存储在当前命名空间lightMemberRightsManage中,通过success方法存在当前state中
yield put({
type: 'success',
payload: {
lightMemberRightsManageGetListResult: testRes
}
});
// 回调函数
callback && callback(testRes);
// 可以promise.then使用
return testRes;
}
},
//用来保存更新state值 上面的put方法调用这里的方法
reducers: {
success(state, { payload }) {
return {
...state,
...payload
}
}
}
}
3.3 services
// 异步请求的中转文件
import axios from '../utils/axios';
// 请求地址的文件
import Api from '../configs/api';
export function lightMemberRightsManageGetList(params) {
return axios.get(configs.host.test + Api.lightMemberRightsManageGetList, { 'params': params });
}
3.4 untils工具库
定义自己写的工具库,例如异步请求axios、数据截取的公用函数js
3.5 index.js
- 项目入口js文件
- 引用全局样式
- 引用models文件connect连接组件
- 引用路由
3.6 index.ejs
- 单页应用入口html文件
3.7 router.js
页面路由
import React from 'react';
import PropTypes from 'prop-types';
import {
Switch,
Route,
routerRedux,
} from 'dva/router';
import dynamic from 'dva/dynamic';
const { ConnectedRouter } = routerRedux;
const RouterWrapper = ({ history, app }) => {
// 开发的组件
const Home = dynamic({
app,
component: () => import('./components/Home'),
});
return (
<ConnectedRouter history={history}>
<Switch>
// 加载路由
<Route exact path="/" component={Home} />
</Switch>
</ConnectedRouter>
};
四、页面开发流程

- 1.通过vscode插件生成页面组件、models、services
- 2.路由注册对应页面
- 3.index.js引用对应的页面models
- 4.models,services进行细微调整
- 5.api接口地址调整对应后端接口地址
五、实战:使用脚手架开发商户侧项目
// 全局安装fl-hscli,生成商户侧脚手架的命令(目前写入的是mall商户侧)
npm i fl-hscli -g
// 进入想要创建项目的文件夹创建项目(projectName是你的项目名称)
create-react-app-fl projectName
// package.json中fl-pro、fulu-method是公司内部组件库,安装模块包之前,先安装公内部组件,不然会报错
npm --registry //10.0.1.244:8081/repository/npm-group/ install [email protected] --save
// 安装成功后,执行安装模块包的命令,因为package.json模块非常多,可以使用淘宝镜像进行安装,安装速度快
npm i
cnpm i(需要先安装淘宝镜像)
// 安装成功后,启动项目
npm start
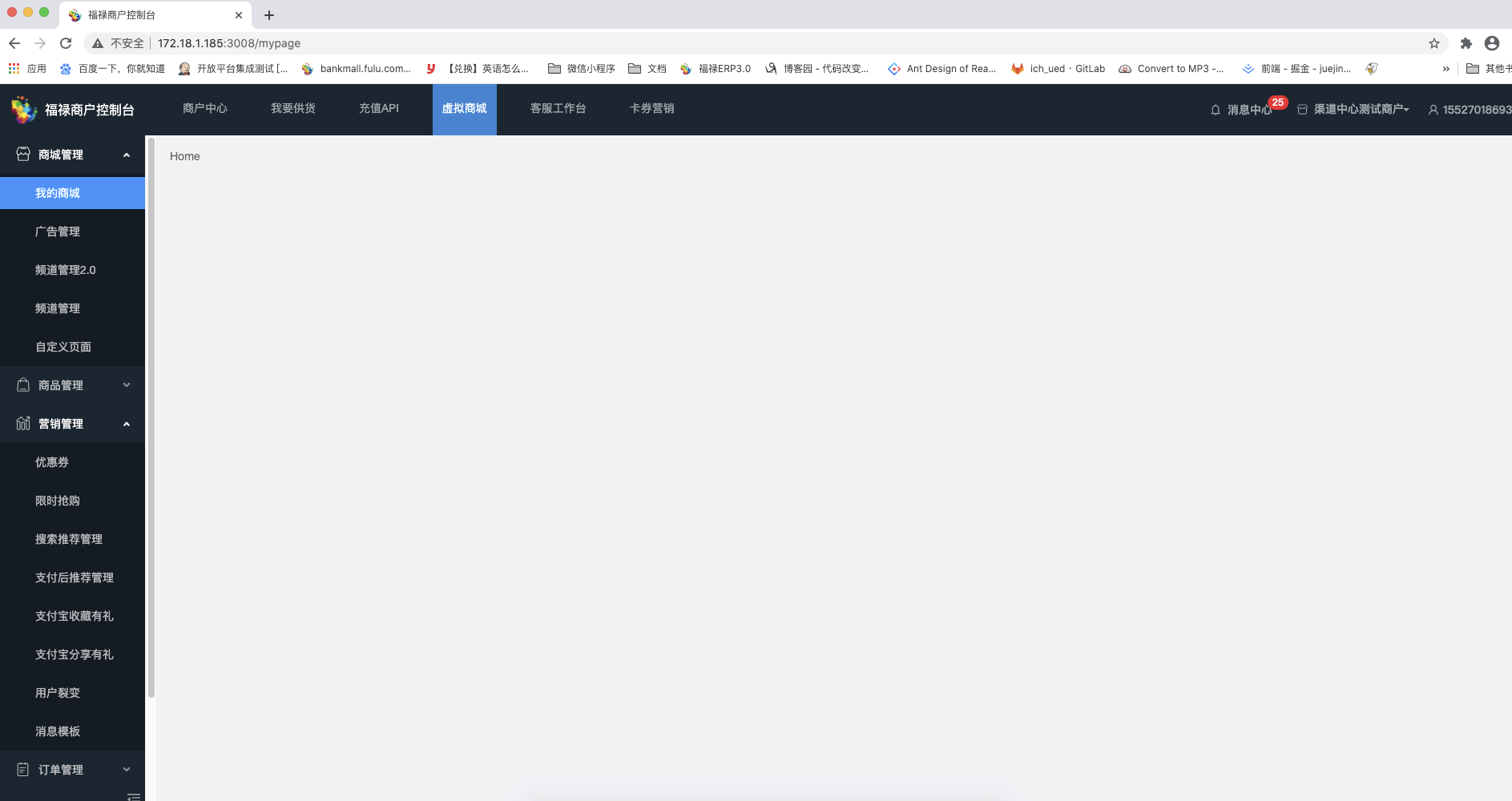
六、商户侧显示效果

注意
- 安装nodejs,才可使用npm命令
- cnpm安装:npm install -g cnpm –registry=//registry.npm.taobao.org
- 开发者运行的商户侧地址都需要在福禄管家配置回调地址,否则页面打不开,开发环境访问使用自己开启的域名(例如://192.168.0.105:3008)/?MerchantId=商户id(bcc1adce-927a-4c0b-88c0-c446a0435b98 )进行访问
七、模块包下载工具
npm
- npm是node官方的包管理器,如果没有锁定版本,通常会直接下载package.json中版本库里最高版本
- 下载速度慢,可能因为网络原因无法使用npm下载,或者是国外的库无法进行下载
cnpm
- cnpm是个中国版的npm,是淘宝定制的 cnpm,下载速度极快
- 每隔10分钟去刷新npm库同步到cnpm
- 不会读取package.lock.json
yarn
- 断点续传,锁定版本,不过npm5更新之后,两者都没有明显的优劣势
后续会做更加详细的讲解
如何提高开发效率
js
- 公用模块进行提取
- 代码片段
- vscode插件
- 封装继承
- npm命令行进行项目代码导入
css
- 规范的间距、颜色、字体大小、行高、居中、浮动
开发规范
- 1.按照目前的目录结构进行开发
- 2.页面的文件命名具有语义化,对应使用的文件名与其保持一致,组件命名首字母需要大写,其余命名需要使用驼峰命名
好处
- 1.目录结构清晰,根据页面来查找问题更加轻松便捷
- 2.同事接手也更简单易懂,上手更快
开发注意事项
- 如果引用的组件或者函数不支持按需加载,引用的话,会把所有功能都打包进来
- less文件在生产环境会被打包在一起,所以每个页面的less文件最外层样式必须唯一,不然会互相影响
- setState会渲染页面,所以不要在render(渲染页面的函数)里使用setState,不然就会死循环,不要使用this.state赋值(不会重新渲染)
- 不要直接给props赋值
- 后续会一直迭代…


