Chrome插件开发(四)
- 2019 年 11 月 7 日
- 筆記
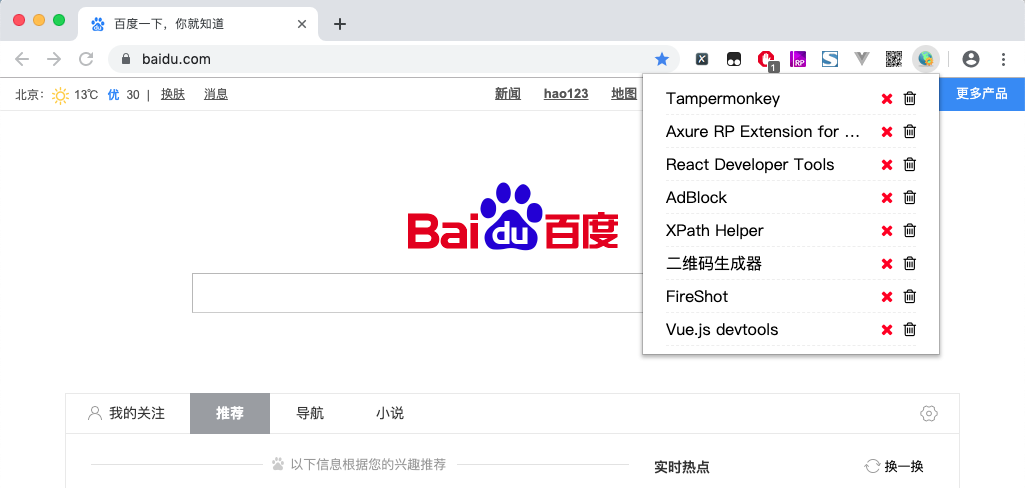
在前面我们编写了三个比较实用的插件,在实际工作中,我们还会使用很多其他的插件,比如掘金,Pocket之类的,我们可能需要经常启用或禁用插件或者删除插件,如果每次都要点到更多工具->扩展程序中去做这些操作,会相当烦躁,本节我们将实现一个可以方便管理插件的插件,我们先看看插件运行的截图:

插件实现了对其他插件的启用/禁用/移除等功能,下面我们来说一下如何实现这个插件。
老规矩,在正式开始编写之前,我们先了解一下需要使用到的API:
1、chrome.management.getAll 返回所有已安装的扩展
2、chrome.management.get 根据ID获取某一个插件的详细信息
3、chrome.management.setEnabled 启用/禁用一个插件
4、chrome.management.uninstall 从已经安装列表中移除一个插件
关于chrome.management相关API的使用方法,可以参考:http://open.chrome.360.cn/extension_dev/management.html
由于我们使用了chrome.management相关API,所以我们需要在manifest.json文件中申请management权限。
接下来我们就开始编写插件,首先我们需要渲染出插件列表,当然要排除自身,不然一不小心禁用或移除了自身,那还管理个毛,我们这里通过插件的name来排除自身,首先我们先定义两个变量:
1 var $list = $('#list'); 2 var currentExtensionName = 'ExtensionManagement';
$list是渲染的容器节点,currentExtensionName定义的当前插件的名称,接下来,我们获取所有安装的插件排除自身并将其他的渲染出其他插件。
1 chrome.management.getAll(function(eInfo){ 2 var list = eInfo.map(function(ex) { 3 if (ex.name === currentExtensionName) { 4 return ''; 5 } 6 var activeClass = ex.enabled ? 'fa-times' : 'fa-check'; 7 return '<li id="' + ex.id + '"><a href="' + 'javascript:void(0)" title="' + ex.shortName + '">' + ex.shortName + '</a><div class="icons"><span class="fa able ' + activeClass + '"></span><span class="fa trash fa-trash-o"></span></div></li>'; 8 }); 9 $list.html(list.join('')); 10 });
现在我们已经将插件渲染到了页面中,并按照其状态添加了启用/禁用/移除等链接,接下来我们就需要实现启用/禁用/移除等功能了。
1 $list.on('click', '.able', function() { 2 var _this = $(this), 3 _id = _this.parents('li').attr('id'); 4 chrome.management.get(_id, function(eInfo) { 5 if (eInfo.enabled) { 6 chrome.management.setEnabled(_id, false, function() { 7 _this.removeClass('fa-times').addClass('fa-check'); 8 }); 9 } else { 10 chrome.management.setEnabled(_id, true, function() { 11 _this.removeClass('fa-check').addClass('fa-times'); 12 }); 13 } 14 }); 15 }); 16 17 $list.on('click', 'a', function() { 18 var _this = $(this), 19 _li = _this.parents('li'), 20 _able = _li.find('.able'), 21 _id = _li.attr('id'); 22 chrome.management.get(_id, function(eInfo) { 23 if (eInfo.enabled) { 24 chrome.management.setEnabled(_id, false, function() { 25 _able.removeClass('fa-times').addClass('fa-check'); 26 }); 27 } else { 28 chrome.management.setEnabled(_id, true, function() { 29 _able.removeClass('fa-check').addClass('fa-times'); 30 }); 31 } 32 }); 33 }); 34 35 $list.on('click', '.trash', function() { 36 var _this = $(this), 37 _li = _this.parents('li'), 38 _id = _li.attr('id'); 39 chrome.management.uninstall(_id, function() { 40 if (chrome.runtime.lastError) { 41 console.log(chrome.runtime.lastError.message); 42 } else { 43 _li.fadeOut('normal', function() { 44 _li.remove(); 45 }); 46 } 47 }); 48 });
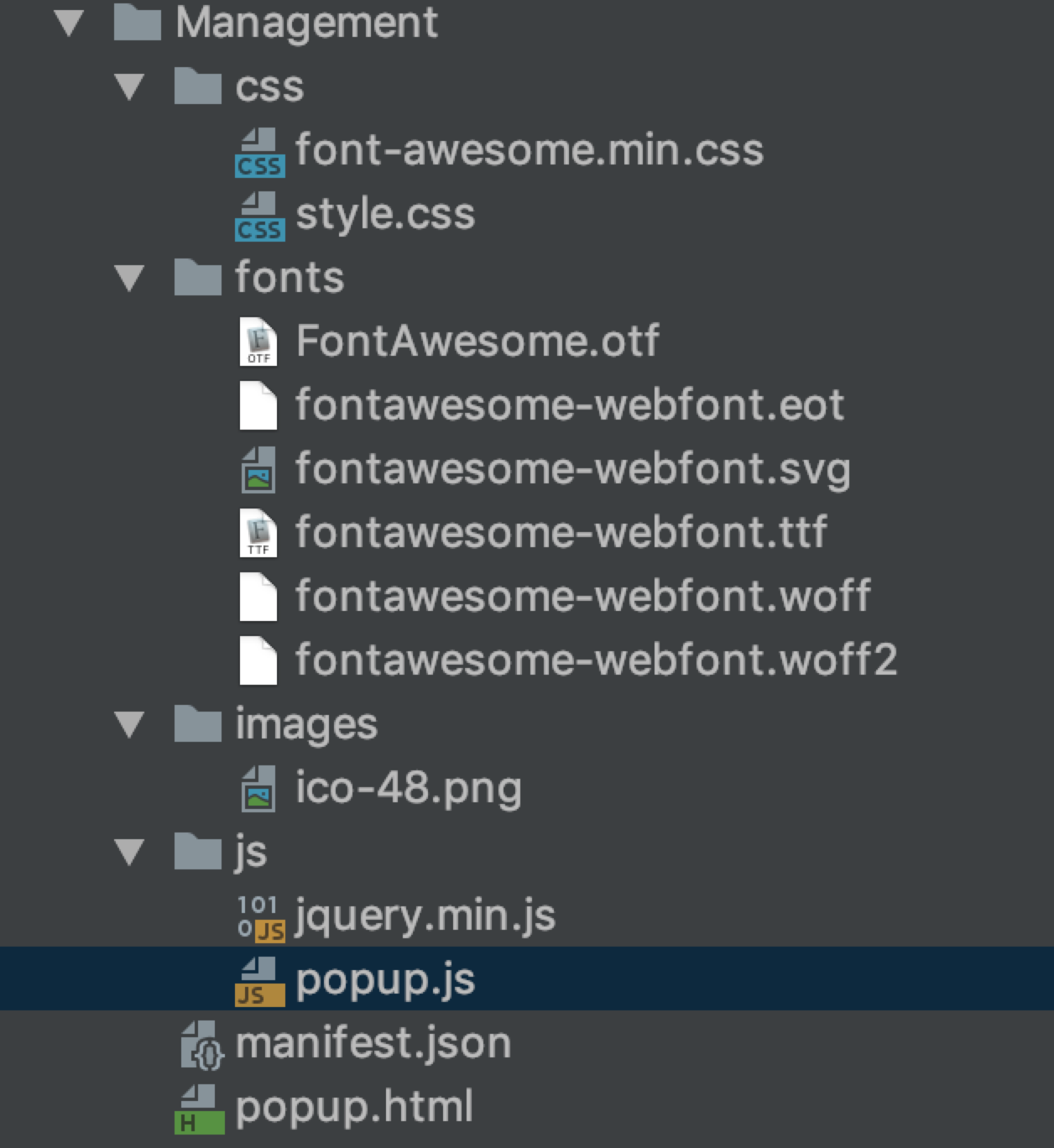
上面就是我们如何实现的思路,接下来看一下目录结构:

核心mainfest.json代码
1 { 2 "name" : "ExtensionManagement", 3 "version" : "1.0", 4 "description" : "管理chrome扩展", 5 "manifest_version" : 2, 6 "icons": { 7 "16": "images/ico-48.png", 8 "48": "images/ico-48.png", 9 "128": "images/ico-48.png" 10 }, 11 "permissions" : ["management", "https://*/*","http://*/*"], 12 "browser_action" : { 13 "default_popup" : "popup.html" 14 } 15 }
popup.html 代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>扩展管理页</title> 5 <link rel="stylesheet" type="text/css" href="css/style.css"> 6 <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"> 7 </head> 8 <body> 9 <ul id="list"></ul> 10 <script type="text/javascript" src="js/jquery.min.js"></script> 11 <script type="text/javascript" src="js/popup.js"></script> 12 </body> 13 </html>
style.css 代码
1 #list { 2 padding: 0; 3 margin: 0; 4 list-style-type: none; 5 font-family: 'Microsoft Yahei'; 6 padding: 0 15px; 7 font-size: 16px; 8 } 9 10 #list li { 11 height: 32px; 12 width: 250px; 13 line-height: 32px; 14 border-bottom: 1px dashed #eee; 15 } 16 17 #list li a { 18 color: #000; 19 text-decoration: none; 20 white-space: nowrap; 21 overflow: hidden; 22 text-overflow: ellipsis; 23 width: 80%; 24 float: left; 25 } 26 27 #list li .icons { 28 float: right; 29 } 30 31 #list li .icons span { 32 margin-left: 10px; 33 cursor: pointer; 34 } 35 36 #list li .icons span.fa-times { 37 color: #f00; 38 } 39 40 #list li .icons span.fa-check { 41 color: #0f0; 42 }
popup.js 代码
1 var $list = $('#list'); 2 var currentExtensionName = 'ExtensionManagement'; 3 4 chrome.management.getAll(function (eInfo) { 5 var list = eInfo.map(function (ex) { 6 if (ex.name === currentExtensionName) { 7 return ''; 8 } 9 var activeClass = ex.enabled ? 'fa-times' : 'fa-check'; 10 return '<li id="' + ex.id + '"><a href="' + 'javascript:void(0)" title="' + ex.shortName + '">' + ex.shortName + '</a><div class="icons"><span class="fa able ' + activeClass + '"></span><span class="fa trash fa-trash-o"></span></div></li>'; 11 }); 12 renderList(list); 13 }); 14 15 $list.on('click', '.able', function () { 16 var _this = $(this), 17 _id = _this.parents('li').attr('id'); 18 chrome.management.get(_id, function (eInfo) { 19 if (eInfo.enabled) { 20 chrome.management.setEnabled(_id, false, function () { 21 _this.removeClass('fa-times').addClass('fa-check'); 22 }); 23 } else { 24 chrome.management.setEnabled(_id, true, function () { 25 _this.removeClass('fa-check').addClass('fa-times'); 26 }); 27 } 28 }); 29 }); 30 31 $list.on('click', 'a', function () { 32 var _this = $(this), 33 _li = _this.parents('li'), 34 _able = _li.find('.able'), 35 _id = _li.attr('id'); 36 chrome.management.get(_id, function (eInfo) { 37 if (eInfo.enabled) { 38 chrome.management.setEnabled(_id, false, function () { 39 _able.removeClass('fa-times').addClass('fa-check'); 40 }); 41 } else { 42 chrome.management.setEnabled(_id, true, function () { 43 _able.removeClass('fa-check').addClass('fa-times'); 44 }); 45 } 46 }); 47 }); 48 49 $list.on('click', '.trash', function () { 50 var _this = $(this), 51 _li = _this.parents('li'), 52 _id = _li.attr('id'); 53 chrome.management.uninstall(_id, function () { 54 if (chrome.runtime.lastError) { 55 console.log(chrome.runtime.lastError.message); 56 } else { 57 _li.fadeOut('normal', function () { 58 _li.remove(); 59 }); 60 } 61 }); 62 }); 63 64 function renderList(list) { 65 $list.html(list.join('')); 66 }

