玩转OneNET物联网平台之HTTP服务③ —— OneNet智能灯 HTTP版本
- 2019 年 10 月 30 日
- 筆記
授人以鱼不如授人以渔,目的不是为了教会你具体项目开发,而是学会学习的能力。希望大家分享给你周边需要的朋友或者同学,说不定大神成长之路有博哥的奠基石。。。
QQ技术互动交流群:ESP8266&32 物联网开发 群号622368884,不喜勿喷
一、你如果想学基于Arduino的ESP8266开发技术
一、基础篇
二、网络篇
- ESP8266开发之旅 网络篇① 认识一下Arduino Core For ESP8266
- ESP8266开发之旅 网络篇② ESP8266 工作模式与ESP8266WiFi库
- ESP8266开发之旅 网络篇③ Soft-AP——ESP8266WiFiAP库的使用
- ESP8266开发之旅 网络篇④ Station——ESP8266WiFiSTA库的使用
- ESP8266开发之旅 网络篇⑤ Scan WiFi——ESP8266WiFiScan库的使用
- ESP8266开发之旅 网络篇⑥ ESP8266WiFiGeneric——基础库
- ESP8266开发之旅 网络篇⑦ TCP Server & TCP Client
- ESP8266开发之旅 网络篇⑧ SmartConfig——一键配网
- ESP8266开发之旅 网络篇⑨ HttpClient——ESP8266HTTPClient库的使用
- ESP8266开发之旅 网络篇⑩ UDP服务
- ESP8266开发之旅 网络篇⑪ WebServer——ESP8266WebServer库的使用
- ESP8266开发之旅 网络篇⑫ 域名服务——ESP8266mDNS库
- ESP8266开发之旅 网络篇⑬ SPIFFS——ESP8266 Flash文件系统
- ESP8266开发之旅 网络篇⑭ web配网
- ESP8266开发之旅 网络篇⑮ 真正的域名服务——DNSServer
- ESP8266开发之旅 网络篇⑯ 无线更新——OTA固件更新
三、应用篇
四、高级篇
1.前言
在前面的博文 玩转OneNET物联网平台之MQTT服务④ —— 远程控制LED(数量无限制)+ Android App控制 中,这个版本的App控制消息的发送是通过Mqtt客户端去操作,这就意味着一个长连接。博主仔细翻阅了一下OneNet的官方文档,发现可以通过HTTP协议的请求去完成MQTT相同的操作,对于一些适用短连接的场合我们可以使用这个方式去实现。
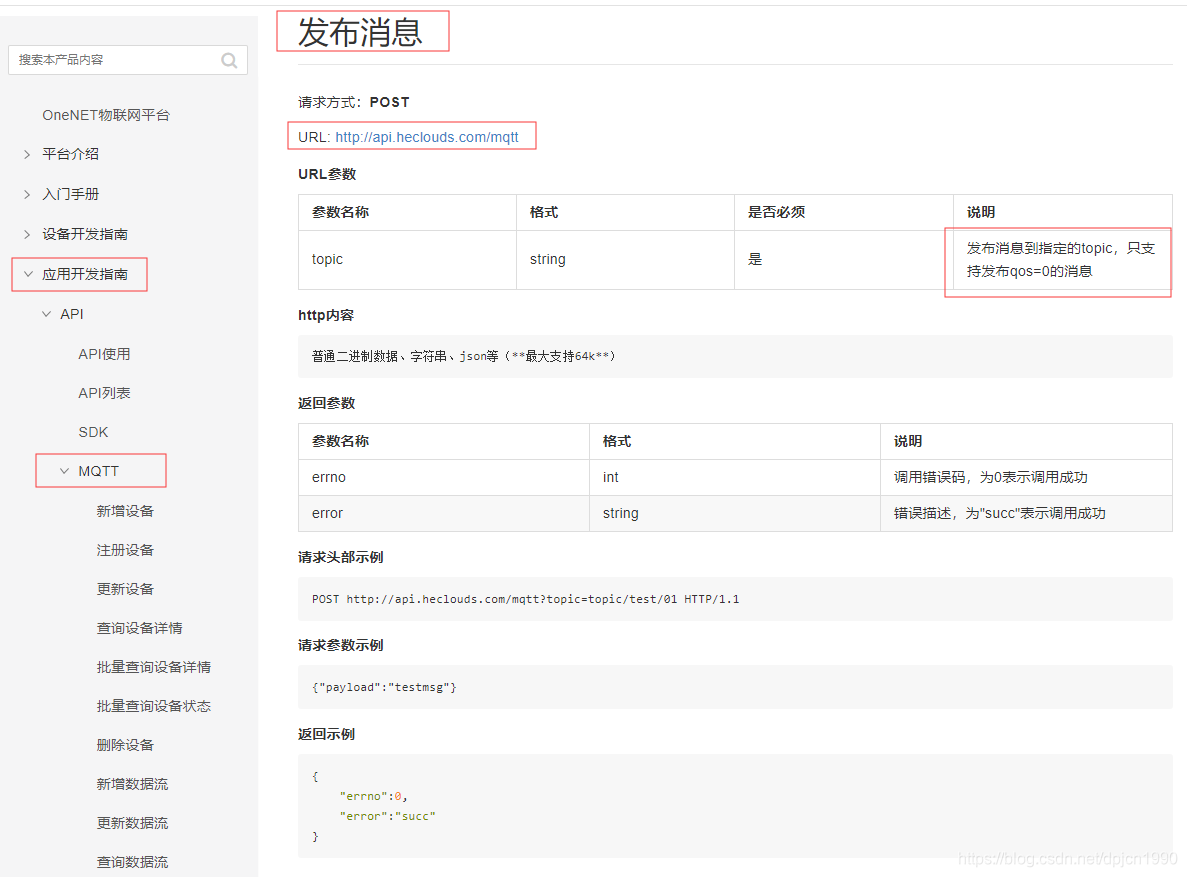
具体可以参考 OneNet发布消息,读者重点关注红色框框。

2.ESP8266端代码
- 完全不需要改造,沿用之前博文的代码即可
3. App端代码
重点改造几个地方,读者直接看注释地方:
3.1 MVP三剑客
public interface IMainContract { interface IMainModel extends IBaseModel { void loadData(Context context, ICallBack<List<OneNetDeviceModel>> callBack); void updateDeviceDetail(Context context,OneNetDeviceModel model, ICallBack<String> callBack); //加入http方式 void publishMsgToOneNet(String topic,int qos,String payload); } interface IMainView extends IBaseView { void showLoading(String loadmsg); void dismissLoading(OnDismissCallbackListener callback); void refreshList(List<OneNetDeviceModel> list); } }3.1.1 Model层
model层实现上面多加入的方法 publishMsgToOneNet
public class MainModel implements IMainContract.IMainModel { SimpleTask task; @Override public void loadData(Context context, final ICallBack<List<OneNetDeviceModel>> callBack) { if(task != null && task.getStatus()== AsyncTask.Status.RUNNING){ task.cancel(true); } task = new SimpleTask() { GetOneNetDeviceListEntity entity; @Override protected void onPreExecute() { entity = new GetOneNetDeviceListEntity(); } @Override protected Object doInBackground(String... strings) { return entity.request(); } @Override protected void onPostExecute(Object o) { String result = (String) o; if("200".equals(result)){ if(entity.data != null && entity.data.devices.size()!=0) { List<OneNetDeviceModel> list = new ArrayList<>(); for(OneNetDeviceModel model:entity.data.devices){ if(!model.getId().equals(PreferenceUtil.getInstance().getDeviceId())){ list.add(model); } } callBack.onSuccess(list); } }else { callBack.onFaild(result); } } }; task.startTask(); } @Override public void updateDeviceDetail(Context context, final OneNetDeviceModel model, final ICallBack<String> callBack) { if(task != null && task.getStatus()== AsyncTask.Status.RUNNING){ task.cancel(true); } task = new SimpleTask() { UpdateOneNetDeviceDetailEntity entity; @Override protected void onPreExecute() { entity = new UpdateOneNetDeviceDetailEntity(model.getId()); } @Override protected Object doInBackground(String... strings) { return entity.request(model); } @Override protected void onPostExecute(Object o) { String result = (String) o; if("200".equals(result)){ callBack.onSuccess("更新成功"); }else { callBack.onFaild(result); } } }; task.startTask(); } @Override //实现http具体逻辑 也就是访问onenet的发布消息接口 public void publishMsgToOneNet(final String topic, int qos, final String payload) { if(task != null && task.getStatus()== AsyncTask.Status.RUNNING){ task.cancel(true); } task = new SimpleTask() { PublishMsgToOneNetlEntity entity; @Override protected void onPreExecute() { entity = new PublishMsgToOneNetlEntity(topic); } @Override protected Object doInBackground(String... strings) { return entity.request(payload); } @Override protected void onPostExecute(Object o) { String result = (String) o; if("200".equals(result)){ }else { } } }; task.startTask(); } }3.1.2 View层
- V层直接调用P层的方法,两种方式二选一
open.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { JSONObject obj = new JSONObject(); try { obj.put("Did",item.getId()); obj.put("sta",1); //http方式 presenter.httpPublishMsgToOneNet(AppConstant.Topic.Default_Topic,1,obj.toString()); //mqtt方式 //presenter.mqttPublishMsgToOneNet(AppConstant.Topic.Default_Topic,1,obj.toString()); } catch (JSONException e) { e.printStackTrace(); } } }); close.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { JSONObject obj = new JSONObject(); try { obj.put("Did",item.getId()); obj.put("sta",0); //http方式 presenter.httpPublishMsgToOneNet(AppConstant.Topic.Default_Topic,1,obj.toString()); //mqtt方式 // presenter.mqttPublishMsgToOneNet(AppConstant.Topic.Default_Topic,1,obj.toString()); } catch (JSONException e) { e.printStackTrace(); } } });3.1.3 Presenter层
- P层同时预留了Http和mqtt的请求方式
public class MainPresenter extends BasePresenter<IMainContract.IMainView> { private IMainContract.IMainModel mMainModel; public MainPresenter(){ mMainModel = new MainModel(); } public void refreshList(Context context){ mView.showLoading("获取设备列表中..."); mMainModel.loadData(context, new ICallBack<List<OneNetDeviceModel>>() { @Override public void onSuccess(final List<OneNetDeviceModel> list) { mView.refreshList(list); mView.dismissLoading(); } @Override public void onFaild(String msg) { mView.dismissLoading(new OnDismissCallbackListener(msg, SweetAlertDialog.ERROR_TYPE)); } }); } public void updateDeviceDetail(final Context context, OneNetDeviceModel model){ mView.showLoading("更新设备信息中..."); mMainModel.updateDeviceDetail(context,model, new ICallBack<String>() { @Override public void onSuccess(final String result) { mView.dismissLoading(); refreshList(context); } @Override public void onFaild(String msg) { mView.dismissLoading(new OnDismissCallbackListener(msg, SweetAlertDialog.ERROR_TYPE)); } }); } /** * 以应用层mqtt协议发布消息 **/ public void mqttPublishMsgToOneNet(String topic,int qos,String payload ){ MqttManager.getInstance().publish(AppConstant.Topic.Default_Topic,qos,payload); } /** * 以应用层http协议发布消息 **/ public void httpPublishMsgToOneNet(String topic,int qos,String payload ){ mMainModel.publishMsgToOneNet(topic,qos,payload); } }4.测试结果
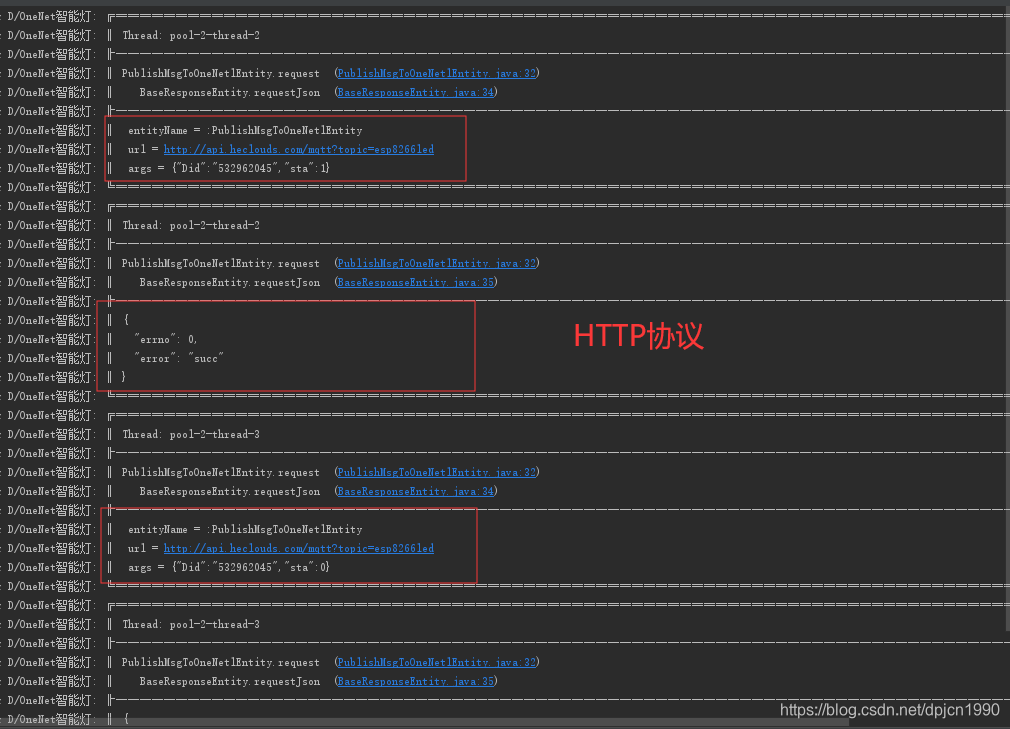
- 整体的测试结果跟 博文 玩转OneNET物联网平台之MQTT服务④ —— 远程控制LED(数量无限制)+ Android App控制 一直,这里就不重复了。博主贴上App发送Http请求的日志内容:
-

5.总结
-
本篇干货不多,只是以另一种方式去实现mqtt的操作,可供参考。

