【译】Introducing “Web Live Preview”
如果你开发的应用有 UI,你可能经历开发->编译->测试->修改->编译->测试的循环。根据所使用的框架或技术,有些可以改善这一流程,比如 edit-and-continue、Xamarin Hot Reload、design-time 编辑器等。当然,没有什么会像你的应用一样显示你的 UI。
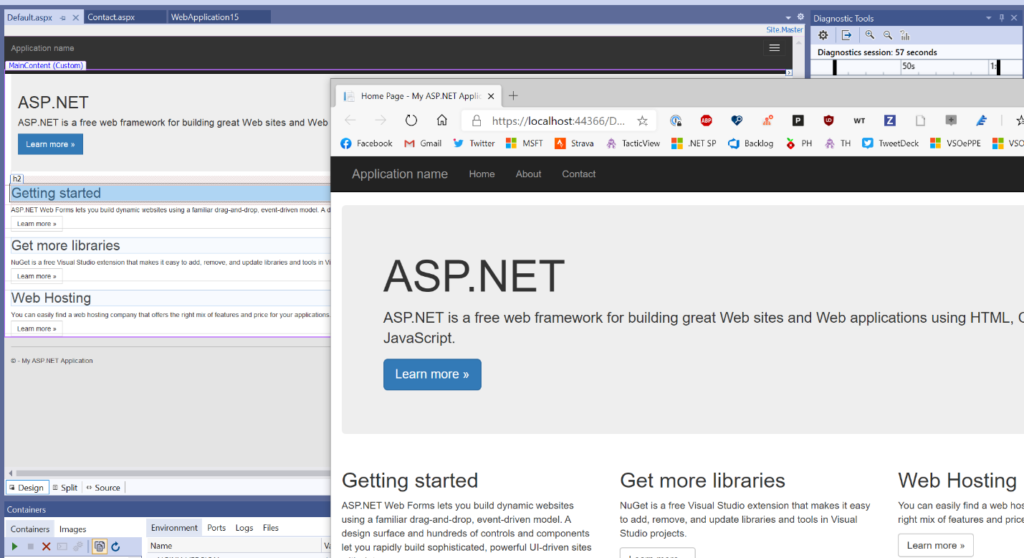
ASP.NET WebForm 允许你从你的 WebForm 代码视图切换到设计视图来了解 UI 可能是什么样子的。随着现代 UI 框架的发展,越来越依赖于 CSS/HTML 等的片段或组件。此时设计视图可能并不总是反映 UI:

对于 web 开发人员来说,这些框架和 UI 库正变得越来越流行和常见。我们把它们和一些 Visual Studio 模板一起打包成常用的项目模板。我们看到一些网络的趋势,以及同开发者交谈,我们想优化 UI、数据和状态等等的表现。这就是我们正在做的事情。
从今天开始,你可以下载我们的 Visual Studio 预览扩展,用于一种新的编辑模式,我们称之为“Web Live Preview”。扩展现在已经可以使用了,所以去 Visual Studio Marketplace 下载/安装 Visual Studio 2019 的“Web Live Preview”扩展。讲真,现在就去吧,只需点击安装,然后回来阅读剩下的。当你完成时,它就为你准备好了!
使用扩展
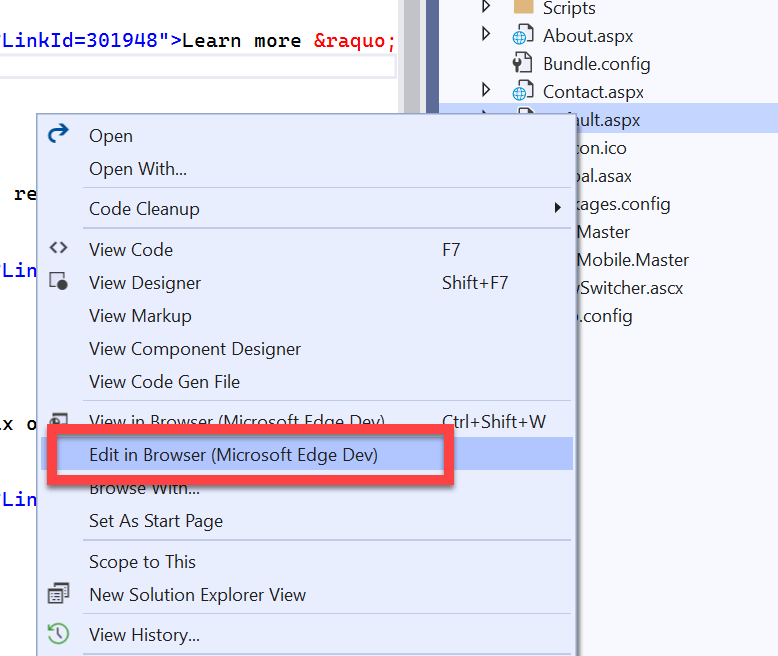
扩展安装完成后,在 ASP.NET web 应用中,在 ASPX 页面点击右键,你将看到一个选项叫“Edit in Browse”:

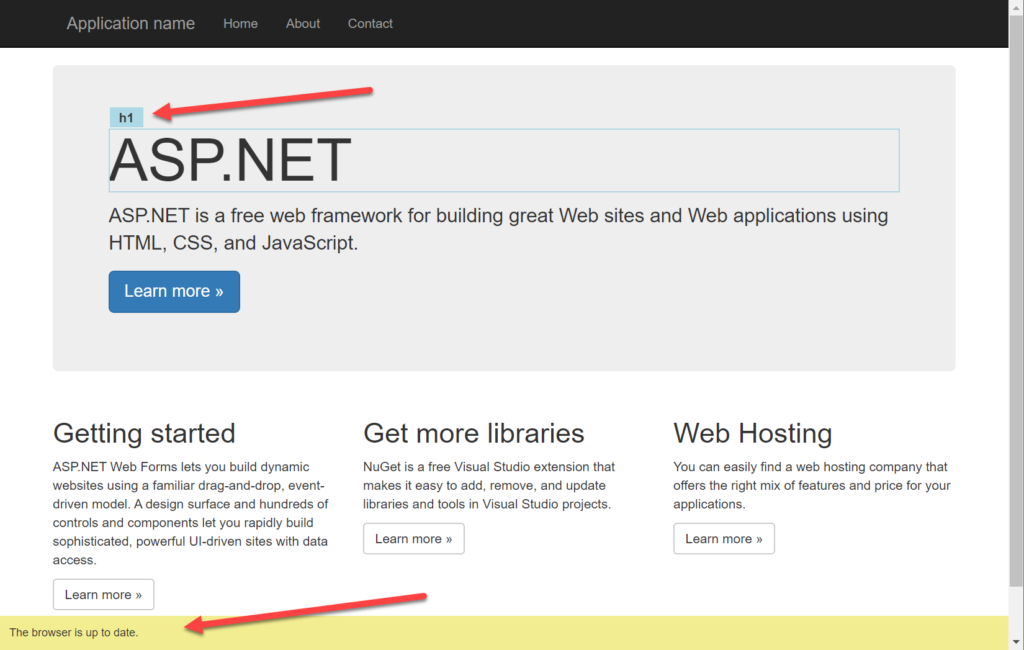
这将以一种特殊的模式启动应用程序的默认浏览器。你应该马上注意到一个小的不同,在你的观点上有一些装饰:

在此模式下,您现在可以交互地在此视图中选择元素,并看到与源同步的选择。即使你选择了来自母版页的内容,同步也会在 Visual Studio 中打开该页以导航到所选内容。

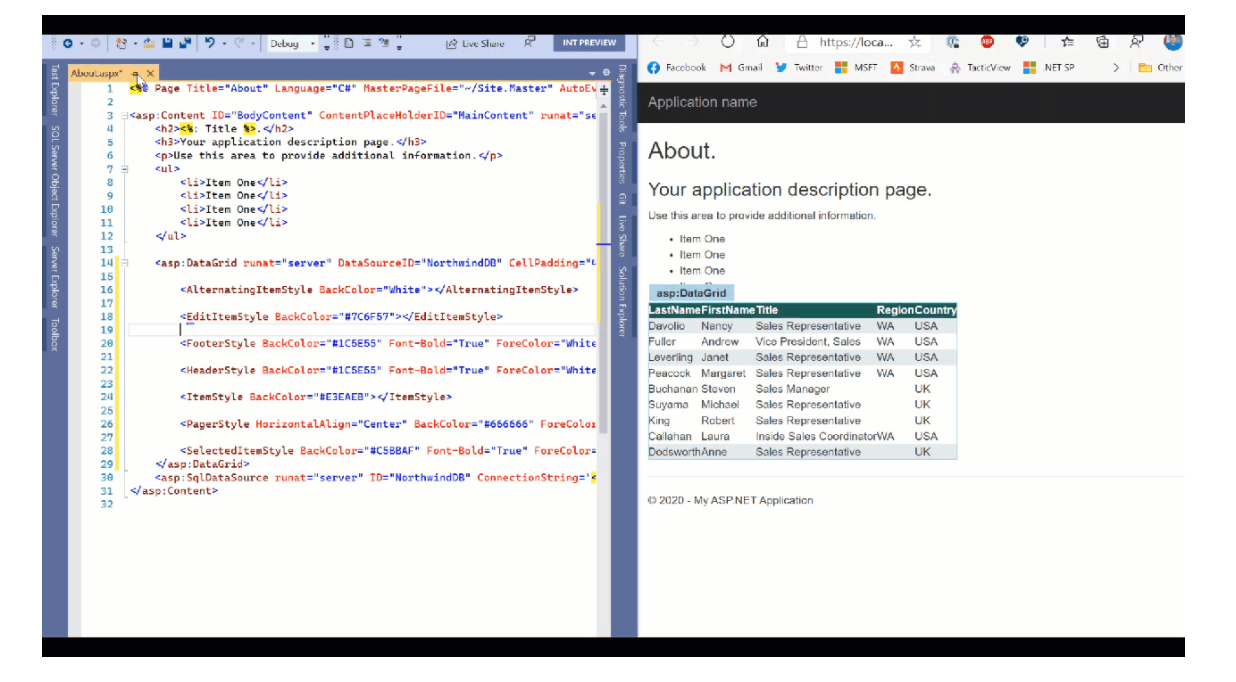
你可能会说,这不仅仅是选择上的同步,还有源代码的同步。你可能有一个 web 控件,并选择这些元素。例如,这是一个 asp:DataGrid 组件。当你对源代码进行修改时,它们会立即反映在运行的应用程序中。注意,没有保存或浏览器刷新发生:

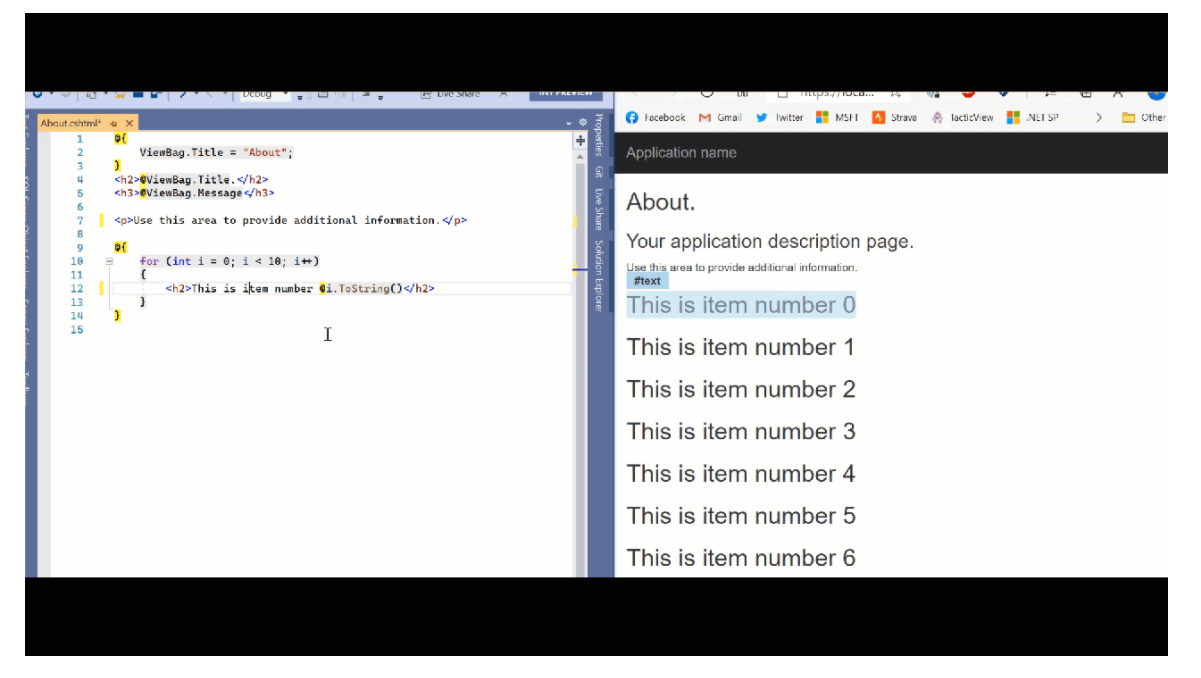
当使用 Razor pages 时,我们也可以检测代码,甚至可以在这些代码块中进行交互。在 Razor 页面中,我有一个循环,我在循环中做一些修改,并看到它在运行的应用程序中的反映:

因此,即使在 HTML 中的代码块中,你也可以进行编辑,并在运行的应用程序中看到它们的反映。
但是稍等,这还不是全部!
如果你已经在使用浏览器开发工具,你可能会问,这是否可以完全的替代浏览器开发工具。但它可能不行,这是故意的!我们知道 web 开发人员在浏览器中非常依赖于开发工具,我们也在试验一个小扩展(针对 Edge/Chrome ),它可以在渲染的开发工具视图中同步。所以现在你有了同步源代码(包括控件/代码/静态)呈现的应用程序,与开发工具 DOM 树视图…两种方式:

我们还有很多工作要做,因此这只是到目前为止我们工作的一个预览。
当前的限制
我们最终看到这只是 Visual Studio 中 web 开发人员的功能,而不需要安装任何其他东西,所以这个扩展是临时的。目前,我们只支持 WebForm 和 MVC。是的,我们知道,你想要 .NET Core 和 Blazor 支持,这肯定在我们的路线图中,我们正在努力。
ASPX/Razor 页面之外的纯代码更改,我们没有完整的“热重载”,在这些情况下,你需要刷新浏览器。一些基本对象模型正在改变,你可能依赖classes/functions/properties,改变数据类型,等等。这是我们希望在 .NET 生态系统中更广泛地解决的问题,并利用我们从客户那里学到的经验。
该扩展适用于基于 Chrome 的浏览器,如最新的 Microsoft Edge 和谷歌 Chrome 浏览器。这也使我们能够有一个单一的浏览器开发工具扩展来处理集成。要使用该浏览器扩展,你必须在浏览器中使用 developer 模式并从磁盘加载扩展。这个过程相当简单,但是你必须遵循在 Edge 中添加和删除扩展的几个步骤。开发工具插件的默认位置位于 C:\Program Files (x86)\Microsoft Visual Studio\2019\Common7\IDE\Extensions\Microsoft\Web Live Preview\BrowserExtension。请注意,这也是一个临时解决方案,因为我们正在开发这些功能。任何最终的浏览器工具扩展都将分布在浏览器商店中。
原文链接



