给你项目加个Mock吧
mockjs官网://mockjs.com/
一、简介
1.什么是mock
拦截请求,生成随机数据。

2.mock的使用场景
当后端接口还未完成的时候,前端需要一些数据来写页面,此时就需要Mock数据。
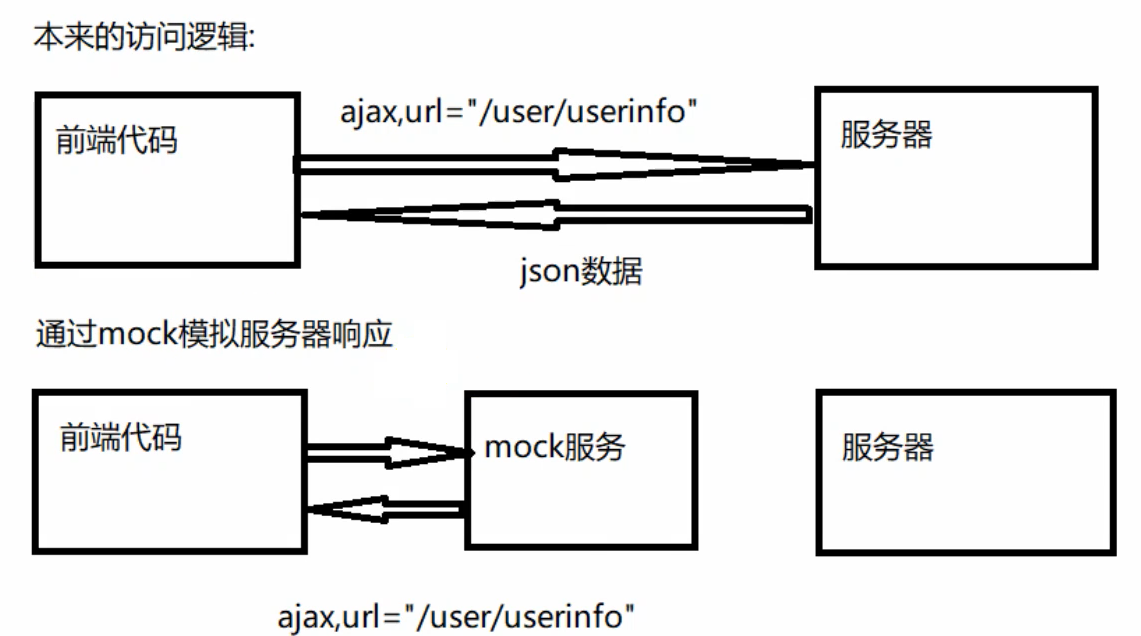
mock原理图:

二、在Vue项目中使用mock.js
1.搭建测试项目
可以参考我之前的一篇文章:新建一个Vue项目
2.安装所需要的的依赖
cnpm install axios --save
cnpm install mockjs --save
cnpm install json5 --save
# axios发送ajx数据
# mockjs生成随机数据
# json5解决json文件无法添加注释的问题
3.mock的基本的配置和使用
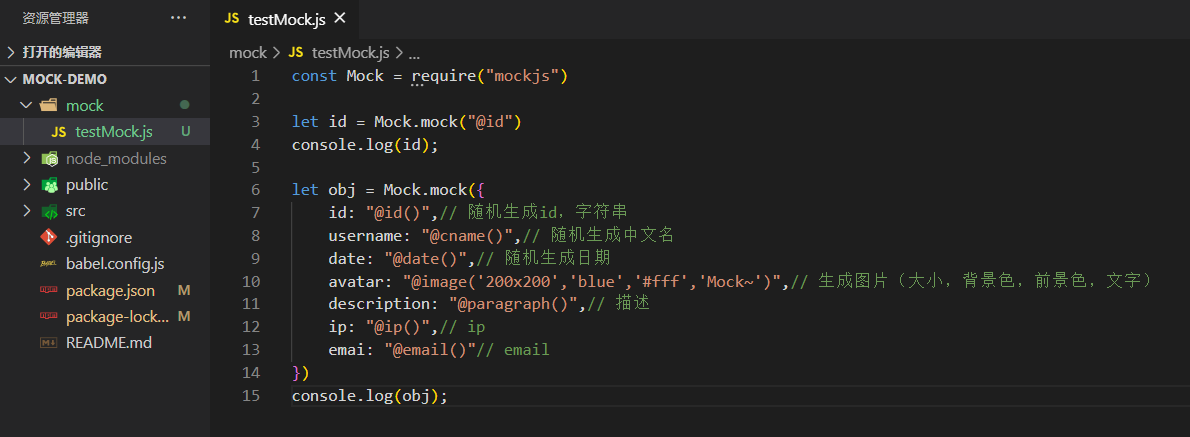
生成一个js文件
const Mock = require("mockjs")
let id = Mock.mock("@id")
console.log(id);
let obj = Mock.mock({
id: "@id()",// 随机生成id,字符串
username: "@cname()",// 随机生成中文名
date: "@date()",// 随机生成日期
avatar: "@image('200x200','blue','#fff','Mock~')",// 生成图片(大小,背景色,前景色,文字)
description: "@paragraph()",// 描述
ip: "@ip()",// ip
emai: "@email()"// email
})
console.log(obj);


参考文档://mockjs.com/examples.html
4.json5的使用
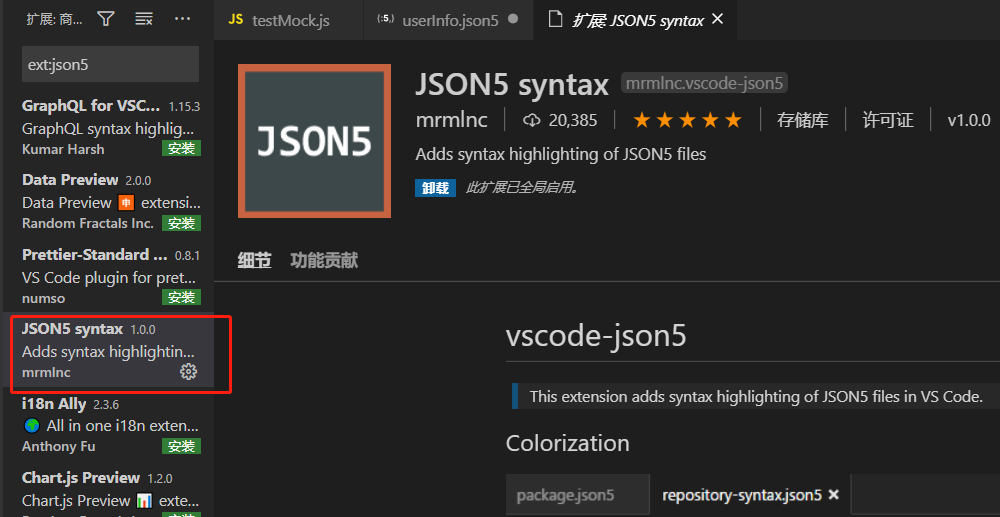
vsCode插件市场安装一个json5的插件

将刚刚的对象生成一个josn5文件
{
id: "@id()",// 随机生成id,字符串
username: "@cname()",// 随机生成中文名
date: "@date()",// 随机生成日期
avatar: "@image('200x200','blue','#fff','Mock~')",// 生成图片(大小,背景色,前景色,文字)
description: "@paragraph()",// 描述
ip: "@ip()",// ip
emai: "@email()"// email
}
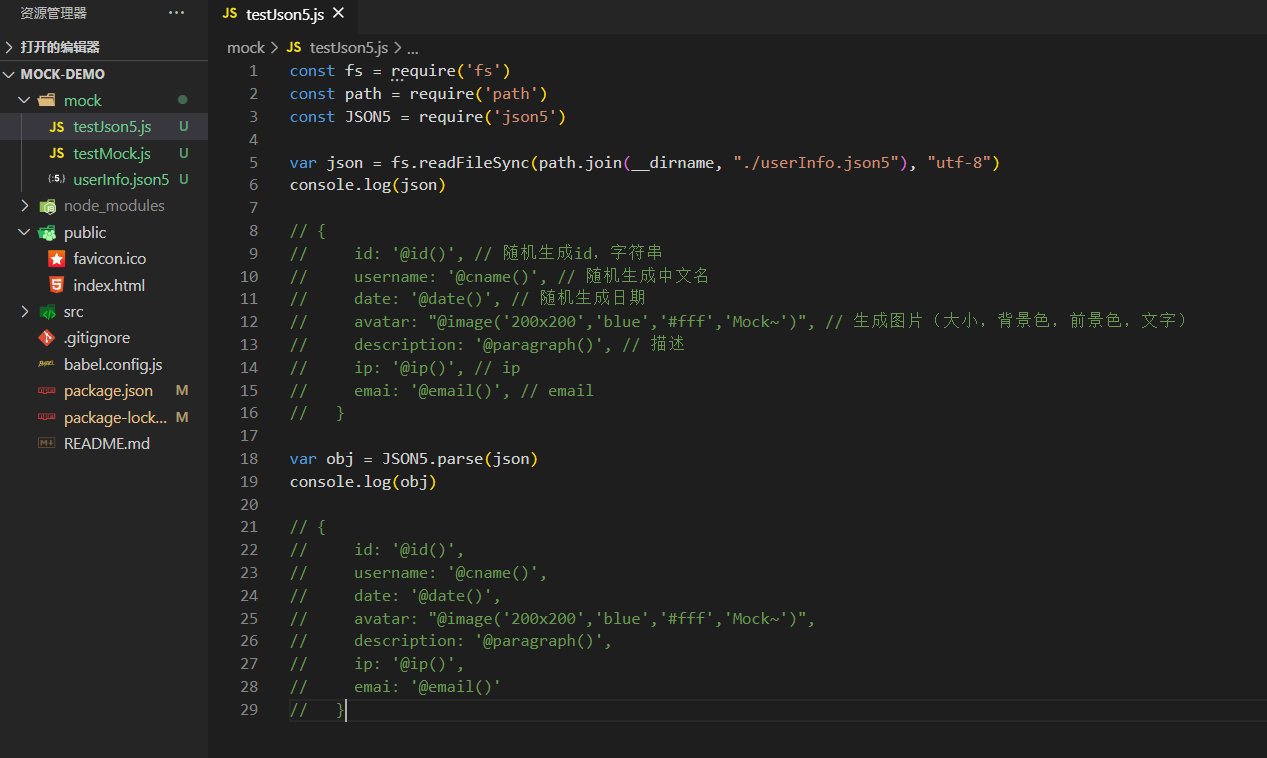
引入josn5库来接续json5格式
const fs = require('fs')
const path = require('path')
const JSON5 = require('json5')
var json = fs.readFileSync(path.join(__dirname, "./userInfo.json5"), "utf-8")
console.log(json)
var obj = JSON5.parse(json)
console.log(obj)

5.mock和vue-cli结合
参考文档:
wenpack相关://cli.vuejs.org/zh/guide/webpack.html
vue-cli配置参考//cli.vuejs.org/zh/config/#devserver
//webpack.js.org/configuration/dev-server/#devserverbefore
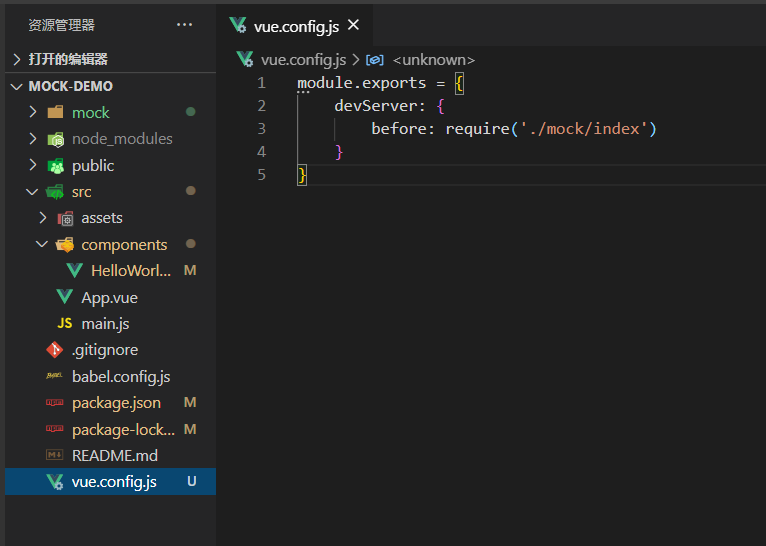
根目录新建一个vue.config.js的文件
module.exports = {
devServer: {
before: require('./mock/index')
}
}

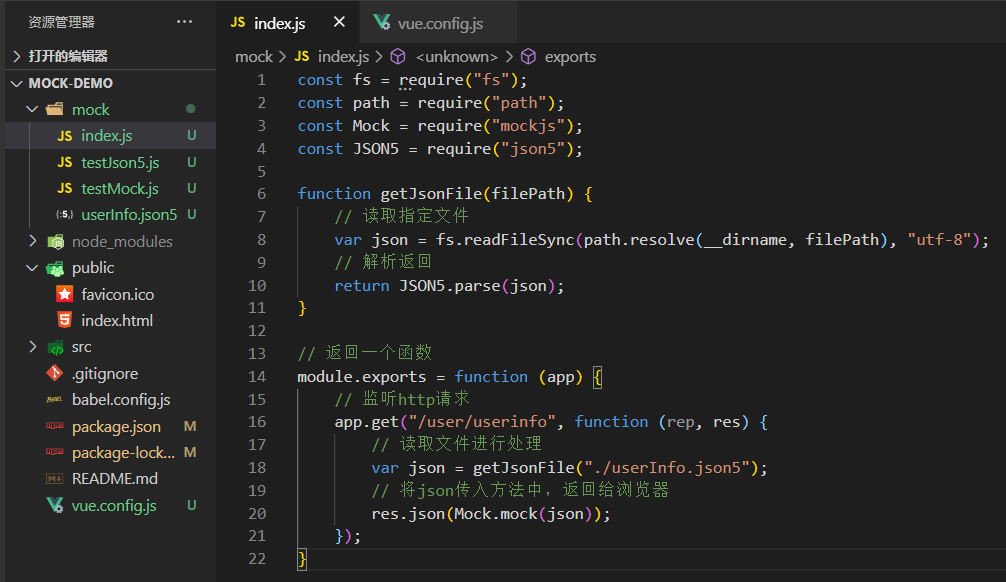
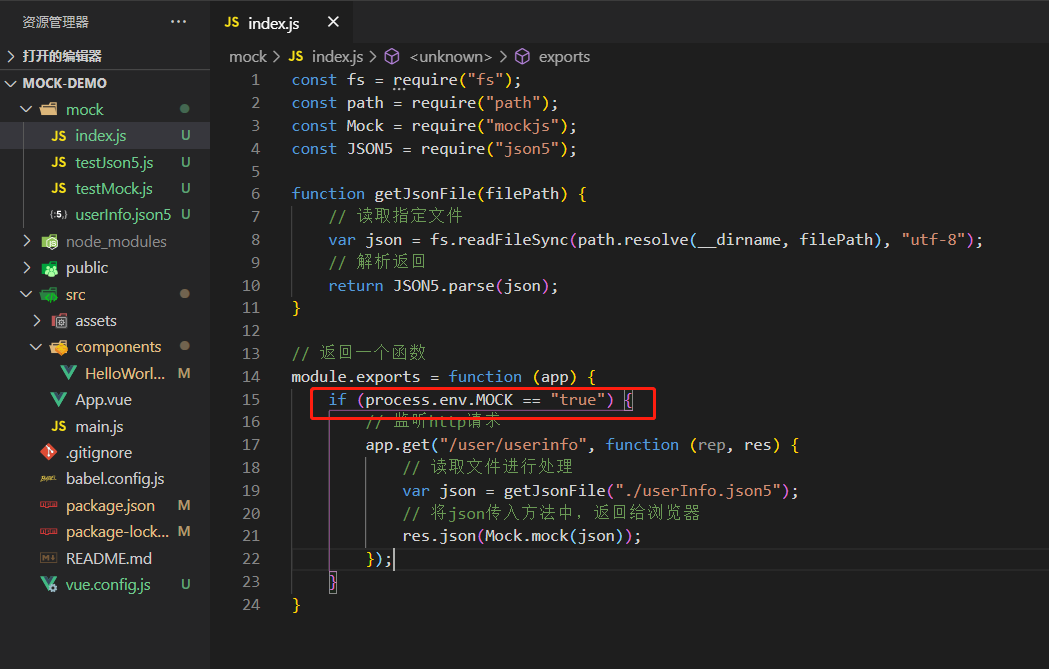
mock文件夹下新建index.js文件
const fs = require("fs");
const path = require("path");
const Mock = require("mockjs");
const JSON5 = require("json5");
function getJsonFile(filePath) {
// 读取指定文件
var json = fs.readFileSync(path.resolve(__dirname, filePath), "utf-8");
// 解析返回
return JSON5.parse(json);
}
// 返回一个函数
module.exports = function (app) {
// 监听http请求
app.get("/user/userinfo", function (rep, res) {
// 读取文件进行处理
var json = getJsonFile("./userInfo.json5");
// 将json传入方法中,返回给浏览器
res.json(Mock.mock(json));
});
}

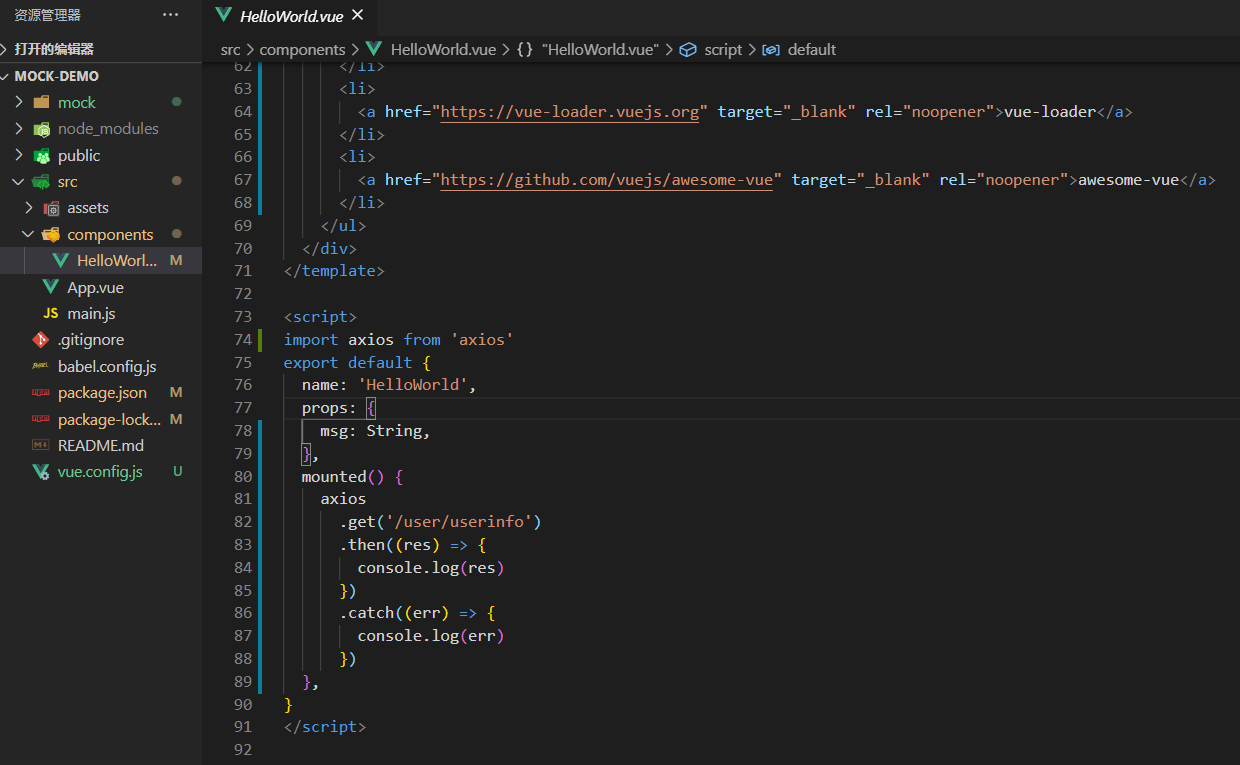
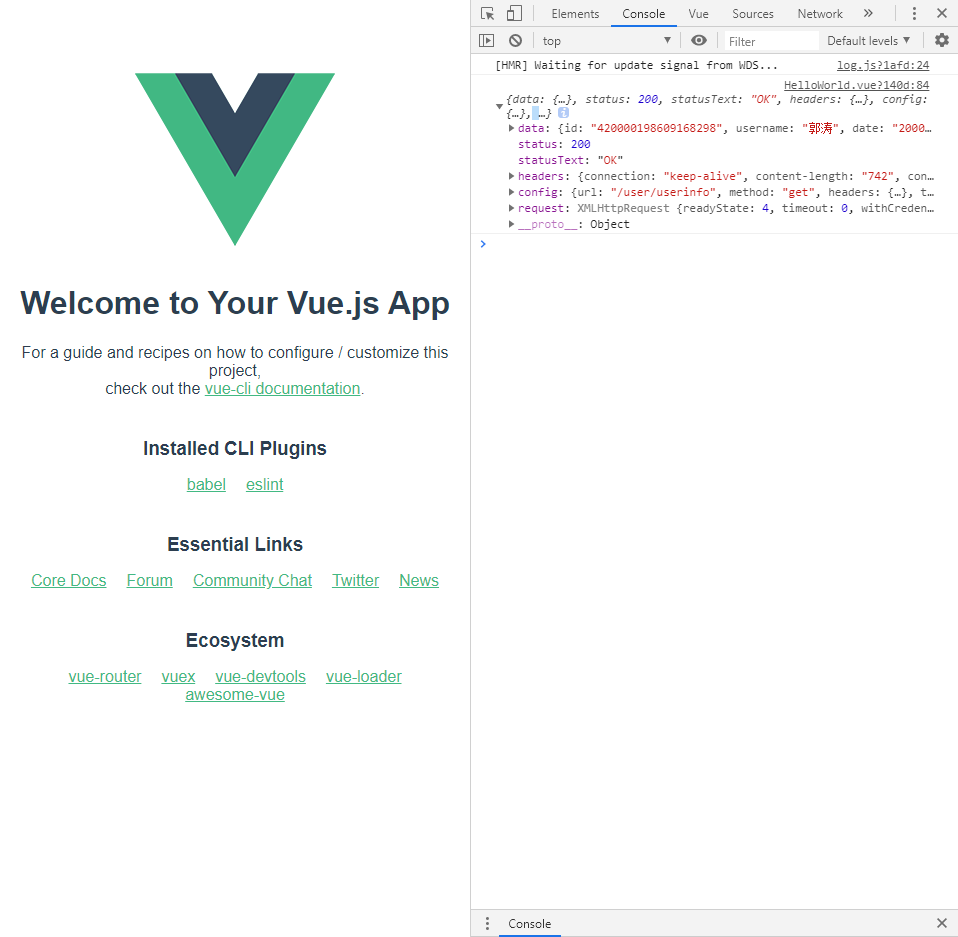
6.发送ajax请求
在 src\components\HelloWorld.vue 中发送ajax请求
<script>
import axios from 'axios'
export default {
name: 'HelloWorld',
props: {
msg: String,
},
mounted() {
axios
.get('/user/userinfo')
.then((res) => {
console.log(res)
})
.catch((err) => {
console.log(err)
})
},
}
</script>[]()


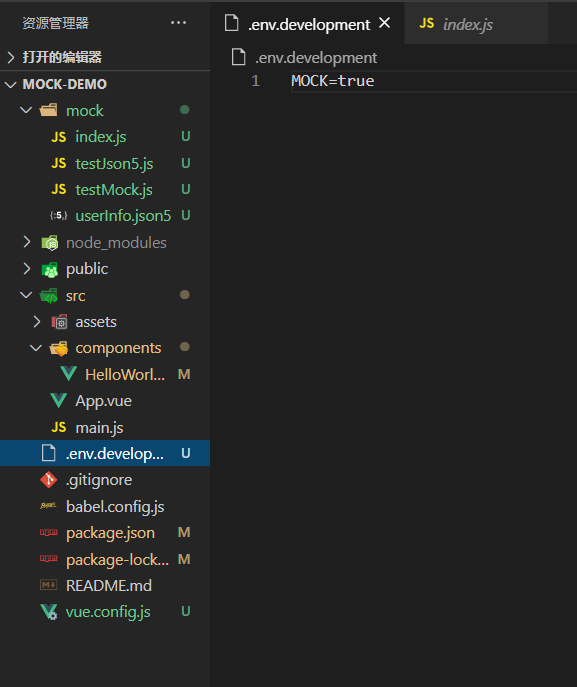
7.mock加入环境判断
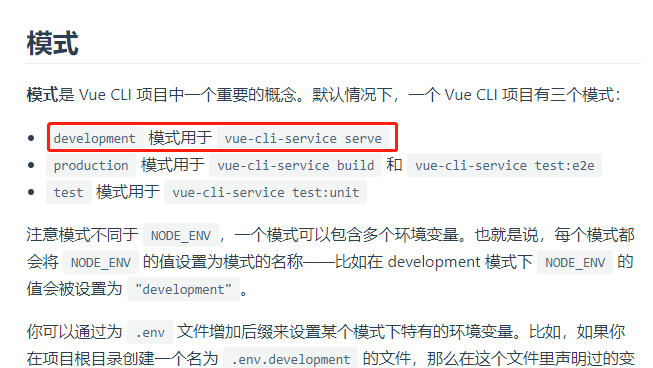
参考文档://cli.vuejs.org/zh/guide/mode-and-env.html

根目录新建一个 .env.development 文件


mock文件夹中的index.js文件加入判断

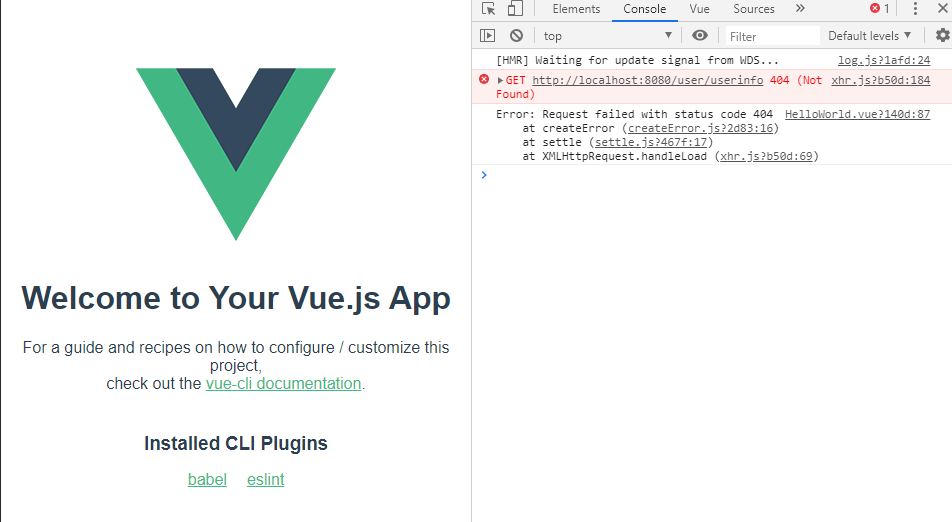
重启项目,当为true的时候可以正常访问;
当不为true的时候报404,如果此时后端接口写好,将可以直接拿到数据。