从零开始学Electron笔记(六)
在之前的文章我们介绍了一下Electron如何通过链接打开浏览器和嵌入网页,接下来我们继续说一下Electron中的对话框 Dialog和消息通知 Notification。
在之前的文章中其实我们是说了一下对话框dialog的,就是在讲Menu菜单栏的时候,下面我们再来系统的看一下 dialog 的使用。
dialog 官方地址://www.electronjs.org/docs/api/dialog
现在我们要实现一个功能,就是点击一个按钮,然后弹出一个对话框,类似于删除操作的二次确认,点击对话框的确认按钮代表删除,点击取消按钮代表取消删除操作。这就用到了Electron为我们提供的dialog模块。
我们先来看一下我们的代码结构:

接下来我们在index.html 中实现我们的代码逻辑,如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hello world</title> 6 </head> 7 <body> 8 <div> 9 <button id="btn">点我删除</button> 10 </div> 11 <script> 12 const {dialog} = require('electron').remote; 13 let btn = document.getElementById('btn'); 14 btn.onclick = function () { 15 dialog.showMessageBox({ 16 // 对话框的类型 17 type: 'warning', 18 // 对话框的提示 title 19 title: '温馨提示?', 20 // 对话框的主题内容 21 message: '确定要进行删除操作吗?', 22 // 对话框的操作按钮 23 buttons: ['确定', '取消'] 24 }).then(result => { 25 // 点击操作按钮触发的事件 26 console.log(result) 27 }) 28 } 29 </script> 30 </body> 31 </html>
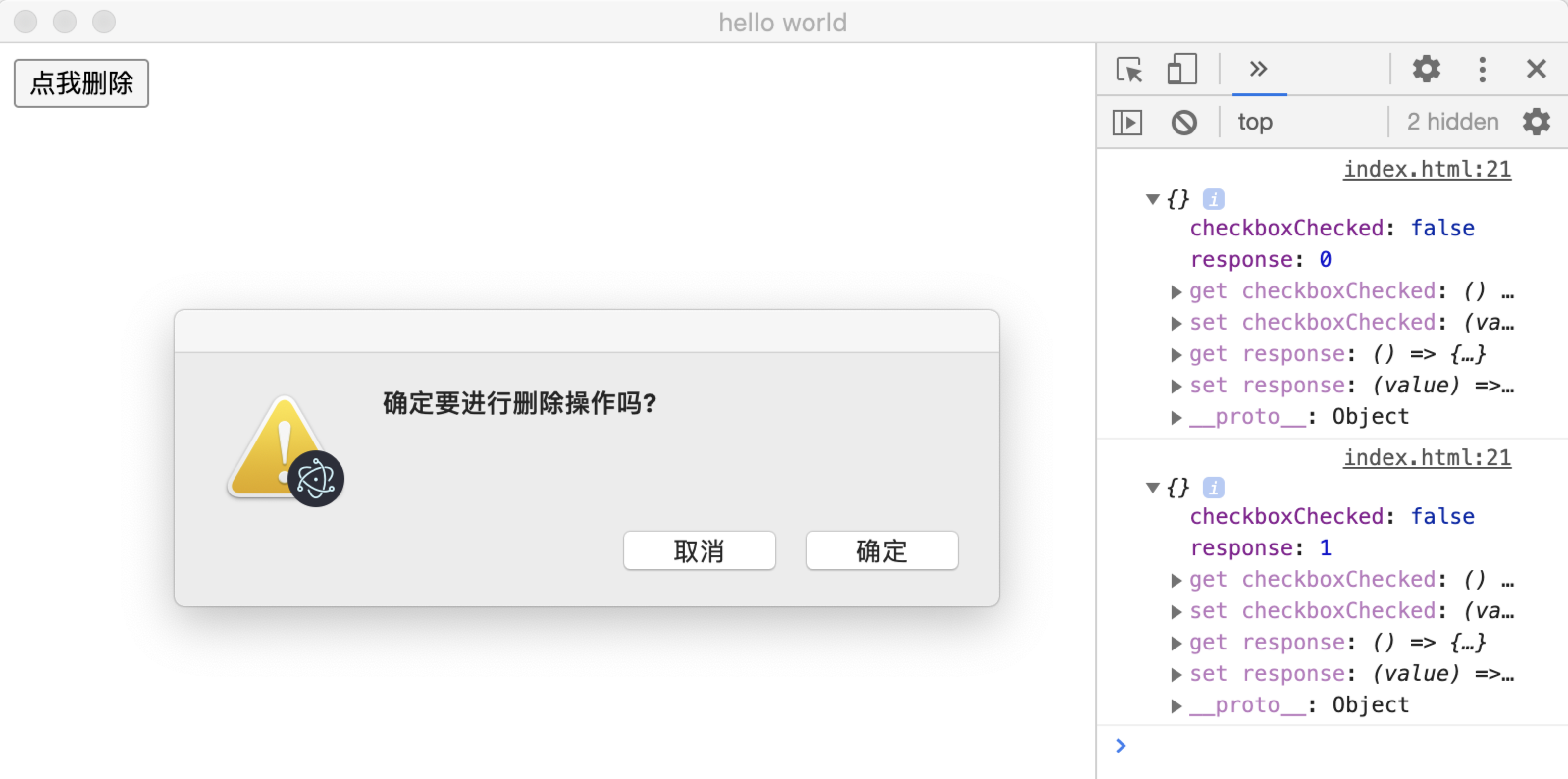
在上面的代码中,我们定义了一个按钮来模拟删除的二次确认操作,然后我们还通过 console.log() 来输出我们的确定和取消按钮的点击日志,我们先点击一下确认按钮,再点击一下取消按钮,运行结果如下:

从结果上看符合我们的预期结果,从控制台的输出日志可以看出当我们点击确认时返回的结果中有个字段为 response:0,点击取消时字段为 response:1,根据这个字段我们就能进行接下来的操作了。
接下来我们再来看一个另一种通知形式 Notification
notification 官方地址://www.electronjs.org/docs/tutorial/notifications,
它会在电脑屏幕的侧边弹出来对我们进行提示。
接下来我们就根据 Notification 来做一个断网通知的案例,需要用到 Electron 为我们提供的 在线/离线 监听
在线/离线 官方地址 //www.electronjs.org/docs/tutorial/online-offline-events
所有三个操作系统都提供了应用程序向用户发送通知的手段。 Electron允许开发者使用 HTML5 Notification API 发送通知,并使用当前运行的操作系统的本地通知 API 来显示它。
注意: 由于这是一个 HTML5 API,它只能在渲染器进程中使用。 如果你想在主进程中显示通知,请查看 Notification 模块.
index.html 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
<script>
window.addEventListener('online', () => {
let onlineNotification = new window.Notification('通知', {
body: '网络重新连接了!'
})
});
window.addEventListener('offline', () => {
let offlineNotification = new window.Notification('通知', {
body: '网络断开了!'
})
});
</script>
</body>
</html>
在上面的代码中,我们是在 index.html 渲染进程中进行的操作,所以使用的是 window.Notification。这时候我们就可以通过断开自己的网络来看一下运行结果了,我的运行结果如下: