Day10-微信小程序实战-交友小程序-添加好友功能之创建并更新message信息
1、首先要在 添加好友 这个按钮上添加一个事件,也就是在detail.wxml的添加好友这个按钮的哪里,添加一个点击事件 handleAddFriend
并且添加好友还要考虑,现在是已登陆状态还是未登陆状态的,只有是登陆状态的时候,才可以发起添加好友的请求的
所以就要先判断一下它是否已经登陆了
因为只要是登陆之后,就会把用户的id写入到全局的userinfo下面的
handleAddFriend(){ if( app.userInfo._id){ } else{ wx.showToast({ title: '请先登陆', duration : 2000, // 然后不要让它显示图标 icon : 'none', success: ()=>{ // 如果成功的话就直接跳转到我的页面去 // 但是注意了这里不能用 navigator to,因为它主要是跳转 // 普通的页面,而这里“我的页面”其实是同tabbar来进行配置的 } }) } }
这个时候就可以查找一下 小程序文档 中关于“路由”的介绍了

可以看到要用wx.switchtab来进行操作了
然后因为我们设置了那个提示“请先登陆”是维持两秒钟,所以我们也要设置这个跳转到我的页面中的时间也是两秒钟
handleAddFriend(){ if( app.userInfo._id){ } else{ wx.showToast({ title: '请先登陆', duration : 2000, // 然后不要让它显示图标 icon : 'none', success: ()=>{ // 如果成功的话就直接跳转到我的页面去 // 但是注意了这里不能用 navigator to,因为它主要是跳转 // 普通的页面,而这里“我的页面”其实是同tabbar来进行配置的 setTimeout(()=>{ wx.switchTab({ url: '/pages/user/user', }) } , 2000); } }) } }
上面的加入 没登陆的情况也写好了,下面就是对已经登陆了之后的设计了
就要在数据可以中建立一个message集合,主要是用来存储好友消息,或者是系统的消息给这个用户的一个信息集合的
这个集合里面的每一个信息,包含了userID也就是这个好友请求或者是信息是发送给哪一个人的
然后还有一个其他想要加他好友的用户id list数组,因为每个人都可以给这个人发起好友请求的,这就是对于数据库1的建立了
所以在已经登陆之后,先查看一下有没有这个发起好友的信息了,如果还有的话,就在数据库中创立这个字段了
这个数据库里面的userid字段存的其实就是我们要加的这个人的id标识了,然后这个人的id我们可以从这个人的详情页面(detail)下的data中来获得的
通过where就可以定位到在数据库中这个用户对应的字段了,然后用get就可以开始对这个字段里面的东西进行查询了
如果这个信息已经存在了就做更新操作,如果不存在的话就做创建操作即可了
if( app.userInfo._id){ db.collection('mesasge').where({ userId : this.data.detail._id }).get().then((res)=>{ if( res.data.length){//更新 } else{ //tianjia1 db.collection('message').add({ data : { userId : this.data.detail._id, list : [ app.userInfo._id] } }) } }); }
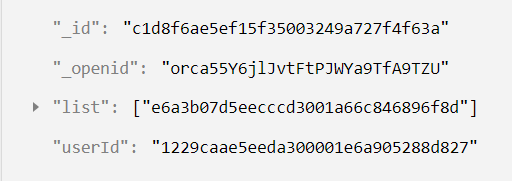
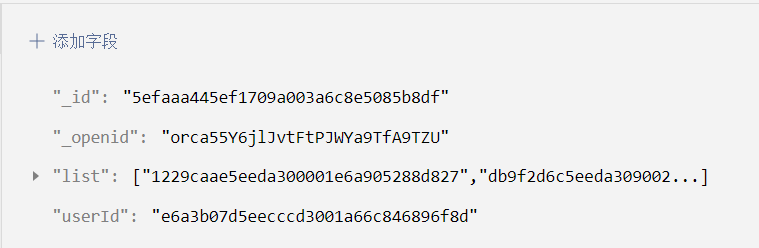
之后就可以查看数据可以中的message 集合

这样的话,说明就调用成功了
二、更新message 信息
因为如果已经申请过了的话,就不能再往list里面添加自己的id了,所以就要检测一下现在是否在list中,
可以直接调用数组的include方法来进行查询,如果找到了的话,就提示“已申请过了”如果没找到的话就要往这个数组里面进行数据更新了
查看了微信开放文档之后会发现,如果是单个数据进行更新的话可以直接用doc好到之后进行更新就好了,但是如果对大量的数据进行批量的更新的话
因为在客户端的更新能力还是有限的,所以就要到服务端上来完成了,也就是用云函数来完成了(其实这个方法我们已经写好了,也就是云函数update了
else{ wx.cloud.callFunction({ // name也就是我们要修改的数据库的名字,data就是在云函数中 // 想要的参数了 name : 'updata', data : { collection : 'message', where :{ userId : this.data.detail._id }, data : { } } }) }
注意了,在调用云函数的时候,前面的data和后面的data是不一样的,钱买你的是给云函数的参数,但是后面的是我们要修改的数据了
在要修改list的数据到时候,就涉及了要对数组进行添加,也就是push操作了,其实在数据可以中也内置了一些的方法,commend.push等等
注意:在detail.js文件中,如果找到了这个数据流,但是没有申请的话,就是进行更新,在更新的时候用到了update云更新函数,
给这个云函数传入的data中
data : `{list : _.unshift(' ${app.userInfo._id} ')}`
注意:最外面那层 并不是 单引号,而是 键盘 Esc下面的那个标点
三、添加好友功能之监听message消息
在数据库加入了一个 带有list和userid的数据,所以在userid这个人登陆小程序之后,就应该可以看到有没有人给他发送消息了
并且还是要实时的更新,就是这个人在登陆状态的话,也可以直接收到了,也就是要实现实时的监听数据库中list的实时变化了
在开发者文档中:云开发-》实时数据的推送:
//developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/realtime.html
(它的意思就是我们可以监听到数据库发送的变化

可以直接查看demo
const db = wx.cloud.database() const watcher = db.collection('todos') // 按 progress 降序 .orderBy('progress', 'desc') // 取按 orderBy 排序之后的前 10 个 .limit(10) .where({ team: 'our dev team' }) .watch({ onChange: function(snapshot) { console.log('docs\'s changed events', snapshot.docChanges) console.log('query result snapshot after the event', snapshot.docs) console.log('is init data', snapshot.type === 'init') }, onError: function(err) { console.error('the watch closed because of error', err) } }) // ... // 等到需要关闭监听的时候调用 close() 方法 watcher.close()
我们可以在user页面中进行检测即可,也就是在登陆之后进行检测了
我们创建了一个方法 getMessage()。只要用户登陆了之后就可以进行触发了,在onReady里面的登陆成功代码之后即可了
也就是在数据库定位到uuseid是这个用户的数据之后,得到了之后就可以用watch方法来进行监听了
getMessage(){ db.collection('message').where({ userId : app.userInfo._id }).watch({ onChange: function (snapshot) { console.log(snapshot); } }); }
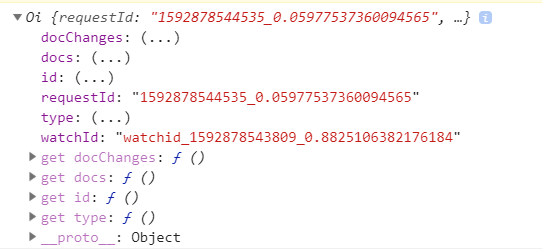
这个onChange就是进行监听的函数了,我们在遇到陌生的一定要传入参数的函数的时候,最好是把这个参数用console.log打印出来看看我们的想要的数据在哪个位置里面的
注意了:如果是按照上面这样的话,是会报错的,以为缺少了错误返回的 onError函数的,示例的demo里面的格式是怎么样的,最好就用怎么样的
不然可能都是会报错的

但是会发现,我们没拿到有用的数据

就可以用多账号来调试一下了
(这里用的多账号最好还是用真实的账号把,因为虚拟的出现的问题挺大的)
(然后还要设置给message权限是第一个,允许全部人看的那种,才可以看到在别的账号上的加好友信息的
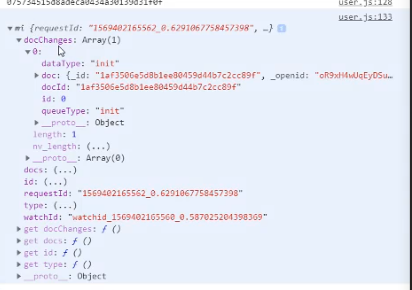
在别的账号上面的话就可以看到打印的信息了,可以看到我们得到的消息其实是挺乱的,所以最好用判断来搞一下

测试之后会发现,得到的 snapshot 数据中有一个 docChanges 数组的,只要有申请,就会有显示了
所以我们可以通过对数组的长度进行一个判断
然后再对这个list进行判断,通过长度来进行判断,如果有长度的话说明就有消息了
有消息的话就要给用户一个提示,就是在下面的tabbar中的消息图标右上角添加一个红色的小点
===其实这个功能在微信小程序中其实就已经帮我们设计好了
微信文档-》API-》界面-》tabbar-》wx.showTabBarRedDot
//developers.weixin.qq.com/miniprogram/dev/api/ui/tab-bar/wx.showTabBarRedDot.html
它需要定义一个index属性,来指定放红点的是tabbar中的哪一项的(它是从0开始的,所以我们设置为2即可了)
也就是说这个用户拿到了这个list之后,通过这个list的长度来判断有没有消息,然后设置红点提示,并且还要把这个得到的list用到消息页面中去的
所以就涉及到了,怎么把这个得到的list共享到消息中去,这个和之前的userInfo是类似的,点开全局的app.js
this.userMessage = []
这里创立的是一个数组来的,不是对象了
然后在user.js里面,判断这个得到的list的长度,设置tabbar上面的小红心,然后把得到的list赋值给全局的userMessage
但是如果检测到这个list是空的话,就要把在tabbar上面的小红心取消掉了
**然后还要让我们全局的userMessage等于一个空的数组即可了
这样,这个监听的函数就完成了:
getMessage(){ db.collection('message').where({ userId : app.userInfo._id }).watch({ onChange: function (snapshot) { // console.log(snapshot) if( snapshot.docChanges.length){ //这里就可以直接拿到message里面所对应的消息列表了 let list = snapshow.docChanges[0].doc.list; if( list.length ){ wx.showTabBarRedDot({ index: 2, }); app.userMessage = list; } else{ wx.hideTabBarRedDot({ index: 2, }) app.userMessage = []; } } }, onError: function (err) { console.error('the watch closed because of error', err) } }); }

然后因为watch是实时监听的,我们在数据库里面把给的信息删掉的话

这个红点也就会消失了
这就是因为正在实时的监听着
四、下面搞的就是如何把共享的userMessage在消息页面中渲染出来
===消息页面和removeList组件布局
首先 切换编译模式到消息页面中,先做布局

<view class="message"> <view> <text>暂无消息:</text> </view> <view> <text>消息列表:</text> <view>第一条消息</view> <view>第二条消息</view> </view> </view>
之后就是先判断有没有消息。所以就要在js看i吗添加一个东西,这里添加的是一个userMessage数组,就是用来接收我们的那个全局的list的,
如果这个数组是空的话,说明就是没有消息了,反之,所以就可以通过这个来进行判断了
**之后就要测试一下message这个页面里面文件的生命周期了
这就是为了测试,在tabbar中的生命周期是怎么样的
在message.js里面
onReady: function () {
console.log(1)
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log(2)
},

在点击了下main的tabbar的图标之后,
打印的结果:

但是当我们几点了个人页面之后,再点击消息页面的时候,只打印了2
也就是说在tabbar里面的onreay并不会再次的触发(但是普通页面的onreay是会被再次触发的),但是他也是会触发onshow的
所以基于这个就可以在onshow中添加东西,来监听现在的消息变化情况了
因为如果想要进入消息页面的话,就得先登陆,所以这力又要一个判断了,如果没登陆得话,就让他跳转到登陆页面去的
(这个功能就和我们的detail里面很像的,就可以直接COPY过来了)


const app = getApp() Page({ /** * 页面的初始数据 */ data: { userMessage : [], logged : false }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { // console.log(1) }, /** * 生命周期函数--监听页面显示 */ onShow: function () { // console.log(2) if( app.userInfo._id ){ this.setData({ logged : true, userMessage : app.userMessage }); }else{ wx.showToast({ title: '请先登陆', duration: 2000, // 然后不要让它显示图标 icon: 'none', success: () => { // 如果成功的话就直接跳转到我的页面去 // 但是注意了这里不能用 navigator to,因为它主要是跳转 // 普通的页面,而这里“我的页面”其实是同tabbar来进行配置的 setTimeout(() => { wx.switchTab({ url: '/pages/user/user', }) }, 2000); } }) } }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
message.js
虽然我们吧list引入进来了,下面就是吧这个list显示出来了

我们用虚拟账号,给我的主号提交了两个申请来进行测试了
之后在message.wxml中对我们的信息进行打印:
<!--miniprogram/pages/message/message.wxml--> <view class="message" wx:if="{{ logged }}"> <view wx:if="{{ !userMessage.length }}"> <text class="message-text">暂无消息:</text> </view> <view wx:else> <text class="message-text">消息列表:</text> <view wx:for="{{ userMessage }}" wx:key="{{index}}">{{item}}</view> </view> </view>

我们还要进行优化,就是可以得到一个列表,有头像有昵称,等信息的,别还要有删除的功能的
为了练习一下组件的功能,虽然这个删除的功能可以直接在这个文件里面写,但是我们还是吧这个删除变成一个组件的形式l
新建一个removeList的删除组件,然后就是找到message的JSON文件引入这个组件
这个组件其实是可以拖拽的?
在文档-》组件-》视图容器 movable-area和movable-view相互配合的
demo:
<movable-area> <movable-view x="{{x}}" y="{{y}}" direction="all">text</movable-view> </movable-area>
我们设置的结构和样式:
<!--components/removeList/removeList.wxml--> <movable-area class="area"> <movable-view class="view">小喵喵</movable-view> </movable-area>
/* components/removeList/removeList.wxss */ .area{width:800rpx; height: 150rpx; margin: 20rpx ; position: relative;background: blue;} .view{width:630rpx; height:100%; background: red;position: absolute;left:150rpx;top:0; line-height: 150rpx;text-indent: 10rpx;}
效果;
但是这个时候还是不能进行拖拽的,其中的direction定义的就是拖拽的方向
添加了这个属性之后:
<!--components/removeList/removeList.wxml--> <movable-area class="area"> <movable-view direction="horizontal" class="view">小喵喵</movable-view> </movable-area>
就可以进行拖拽了

注意;下面设置的z-Index是在设置级别,z-index大的会覆盖在小的上面的
<!--components/removeList/removeList.wxml--> <movable-area class="area"> <movable-view direction="horizontal" class="view">小喵喵</movable-view> <image src="" /> <view class="delete">删除</view> </movable-area>
/* components/removeList/removeList.wxss */ .area{width:800rpx; height: 150rpx; margin: 20rpx ; position: relative;border-bottom: 1px #cdcdcd dashed} .view{width:630rpx; height:100%; position: absolute;left:150rpx;top:0; line-height: 150rpx;text-indent: 10rpx;z-index: 2;} image{ width: 100rpx; height: 100rpx; border-radius: 50%; position: absolute; left: 0; top: 0; z-index: 1; } .delete{ width: 200rpx; height: 150rpx; background: red; color: white; position: absolute; right: 0; top: 0; z-index: 1; }
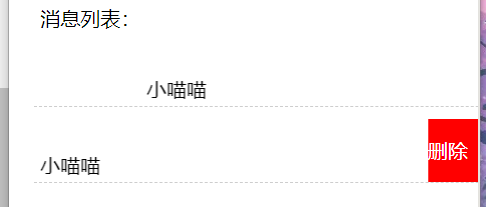
但是得到的效果是:

会发现不管怎么拖拉,都挡不住后面的删除–原因就是class==view这块没加背景色,虽然层级够了
给他在wxss里面添加一个 background:white即可了
删除那个文字要居中的话,
.delete{ width: 170rpx; height: 100rpx; background: red; color: white; position: absolute; right: 0; top: 0; z-index: 1; line-height: 100rpx; }
效果图: