逻辑管理:解决方案(二) – 组装原子和原子共存,共建上层输出逻辑
- 2019 年 10 月 10 日
- 筆記
阅读tips
此文章是一个连续探索关于程序中的逻辑的如何管理的系列,在JavaScript中落地实践,理论上思想适用任何语言,建议从头看:
概念解释
在新迭代之前,解释下之前博客中所说的一些概念,因为在内部分享的时候,也让很多人去疑惑。
关于原子逻辑概念
之前的理解是抽象到无法再继续分割的程度的叫原子逻辑,在实施之后发现,当你真正细分到那个程度的时候,会带来很多问题。
a. 是否真正需要细分到那么细节?
b. 理想化的实践会不会带来更高的成本?
c. 解决方案的使用者是否更方便?
针对这个问题,思考了很久,太理想化的东西,愿景是好的,但是真正落地的时候,会发现有很多的坑需要自己去踩。所以原子逻辑的概念需要进行变更:
过去:将原子拆分到无法拆分的步骤,保证一个方法或者属性只做一件事或者只代表一个属性
现在:内部形成逻辑闭环,或依赖更低维度的逻辑形成闭环,为组装提供逻辑服务能力的称为原子逻辑
关于该开源项目到底是做什么的?
首先确定一点,该项目不是教使用者去怎么抽象我们项目/业务中的逻辑,因为每个人的思维和角度不一样,抽象的颗粒度也不一致。该项目只是做一个解决方案,对逻辑的一个统筹管理,组装生产,以及最后的结果管理。这样就可以对散落在整个链路的逻辑做强制管控,所有的逻辑从这里出发,然后组装,最后提供服务,一层层逻辑的流转链路,清晰明了。
接手了很多项目,最大的痛点就是所有逻辑没有管理而失控,毕竟失控就意味着,它将终究会在「 巨石应用 」的路上越走越近。
组装原子的设计
在上一篇初步的探讨中遗留了一个问题:组装原子如何和原子共存,共建上层输出逻辑?
什么是组装原子?
依赖更低层的原子,组装而成,形成闭环,对外提供原子服务的,称之为组装原子
真实案例
完成简单的功能:前端请求增加mock能力。可以直接打开demo,安装好依赖后,通过npm run start进行配合阅读
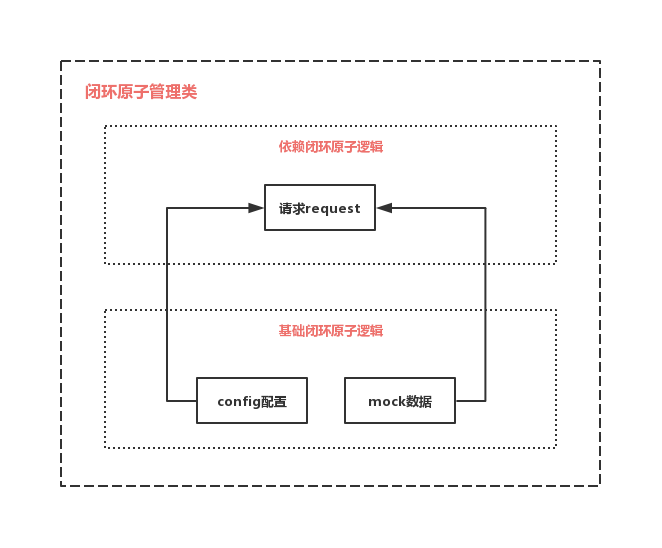
设计图

原子类管理
1. 不依赖外部自闭环的逻辑 ==> config配置、mock数据
2. 依赖自闭环逻辑形成闭环的逻辑 ==> request模块
组装类管理:
1. 对外依赖request,组装出测试代码。
代码工程结构
-mockDemo
|-atom –原子管理目录
|-one –不依赖外部的自闭环原子逻辑
|-two –依赖基础自闭环原子形成闭环的原子逻辑
|-package –组装逻辑目录
|-index –配置注入入口
one:config.js 和 mock.js
export default { name: 'config', assembly: { // 请求配置 requestConfig:{ testData:{ url: 'https://xxxx.com/get', mock: true } } } }
export default { name: 'mock', assembly: { testData: '我是mock获取的数据' } }
two:request.js
import ajax from 'ajax-js' /* * do something * 请求配置,timeout,header,error等等 * */ export default { name: 'request', extend: ['mock', 'config'], assembly: { get(name) { // 判断配置文件中是否存在请求配置 if (this.requestConfig[name]) { // 判断是否开启mock if (this.requestConfig[name].mock) { // 获取mock中的逻辑 return Promise.resolve(this[name]) } else { // 不开启mock,发送真实请求 return ajax.get(this.requestConfig[name].url) } } else { console.error('未检测到合法请求,请核对配置文件') } } } }
package:index.js -组装
export default { name: 'testFile', extends: ['request'], through: false, assembly: { testRequestFun() { this.get('testData') .then(x => { console.warn('测试mock功能结果:', x) }) } } }
index.js – 注入配置
import {injection, getMateriel} from '@fines/factory-js' import config from './atom/one/config' import mock from './atom/one/mock' import request from './atom/two/request' import test from './package/index' injection({ atom: [ [config, mock], [request] ], package: [test] }) export default getMateriel('testFile')
测试代码:
import mockDemo from './mockDemo' // 测试组装原子请求 mockDemo.testRequestFun('testData')
测试结果:

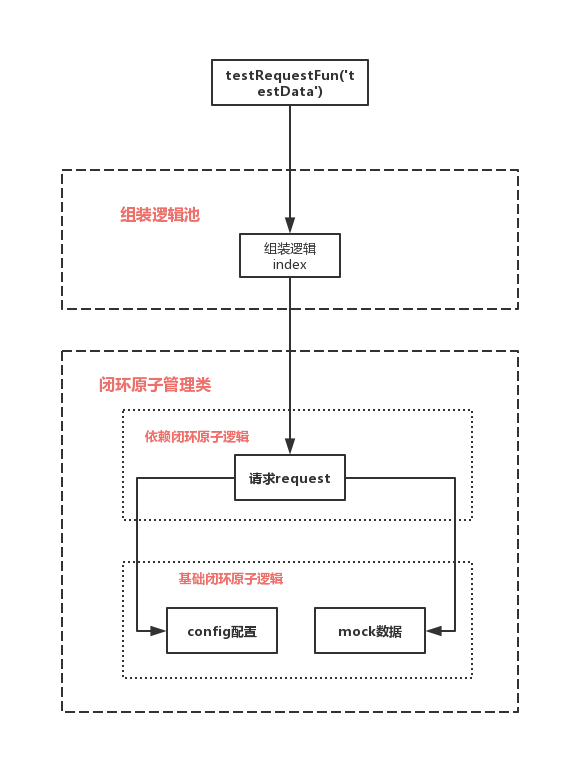
整个逻辑的数据流向如下图:

这样一层一层的单向数据流的好处归纳如下:
1. 逻辑数据流动方向可以跟踪,流动单一,追查问题的时候可以更快捷。
2. 每个逻辑的管理(比如,config、mock、request等)就是对逻辑的切片,在当前的切片里可以做替换、灰度等等。
3. 抽象和归纳思维的增强,如何去抽象,如何去依赖设计,以达到最契合当前项目的架构。
4. 助力逻辑管理更加方便和统筹,对「 巨石应用 」说不。
更丰富能力
到这里,有人肯定会问,那如果我有依赖第二层逻辑的原子做服务的原子呢,是否支持更高或无限层次的依赖原子呢?当然支持!
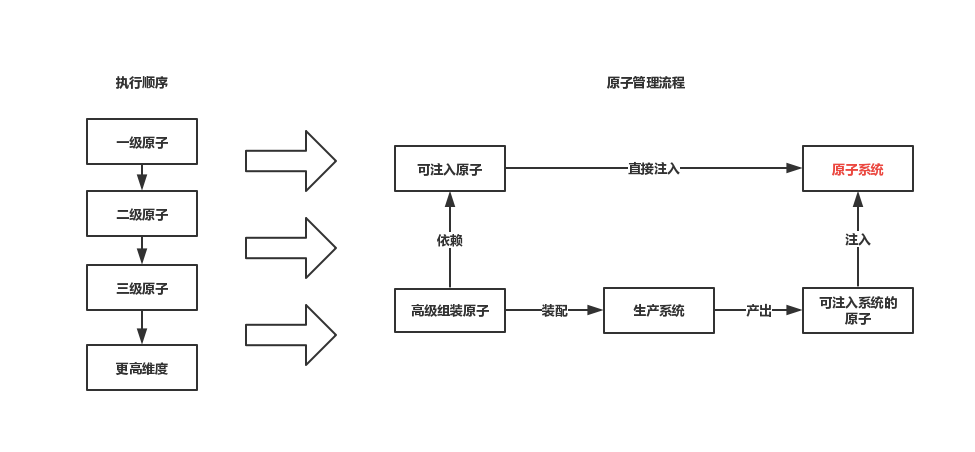
下面就是底层实现的设计思路:

设计之初就依据无限层原子依赖服务进行设计的,
正如设计思路图左边一样,对于组装原子的执行顺序就是,先从最底层自闭环的原子开始注入系统,然后依赖一级的开始组装注入原子系统,依次类推,最终到更高维度。
整个组装的装载设计流程是图的右边
1. 首先第一层是可注入原子,直接注入系统
2. 其次第二级别的组装原子依赖第一层的原子,在生产系统中进行装配组装。
3. 产出可注入系统的原子,注入到原子系统中
4. 更高维度的依次类推,对已注入原子系统的原子可支配使用,依赖原子形成自己的闭环,然后对外提供服务。
注意:组装原子可使用extend进行原子调用,但是不会进行through进行透传所继承的原子的,因为本身组装完了大家都在原子系统中。
迭代变更:
injection原子注入参数变更
// 老方法 injection({ atom: [atom1, atom2], package: [package1, package2] }) // 新方法 injection({ atom: [ [config, mock], [request] ], package: [test] })
总结
其实为request增加mock功能,这个需求可以将配置和mock数据都放到一个js里,这样的话,这个request的就形成了自闭环的最基础的原子。但是本章节的demo的设计,将mock的数据和配置文件单独拆开了。这就是这个解决方案的能力:本解决方案,只是为逻辑的管理提供了一个解决方案,并不会教你怎么去抽象你的逻辑。其次,基于js的设计,脱离了任何前端的框架(vue,react,angular等),你可以集成到任何框架里面。后面我们自己摸索,会提供一个合理的插件。
注意
该解决方案正在设计中,还没产出正式方案,可能还会有变动,如果大家感兴趣可以自己非核心项目使用。如果你认为该方案确实值得一试,也可以使用,但是开发中必须锁版本,这样为了防止版本升级影响当前存量的项目。如果你要手动升级版本,可能需要付出升级成本,如果有任何问题或者疑问可以直接给我发邮件[email protected],大家一起交流。
github
项目地址:https://github.com/GerryIsWarrior/factory-js
demo地址:https://github.com/GerryIsWarrior/factory-js/tree/master/demo
点个star,?一下作者,继续为更美好前端做努力
npm
npm地址:https://www.npmjs.com/package/@fines/factory-js
当前包版本:0.0.7
下期迭代
1. 原子逻辑中相同name处理。
2. 在组装逻辑中,透传更细颗粒度的原子逻辑,而不透传一整个原子的逻辑。
3. Vue插件使用。
后记
我可能没有那么大的能量去推动前端这个大浪潮的前进,但是我愿意贡献自己微薄的一份力量,做点对前端有价值的东西,让前端变得更加美好,这就是我的小愿望,一直砥砺前行着。
当然,如果有需要,我也可以帮你推荐一些公司的职位,比如:饿了么,阿里,阅文,字节,小红书,B站,拼多多,哈啰,虎扑,美团,携程等等,坐标上海。如有需要,带上你的简历和期望公司职位,发到我的邮箱:[email protected]。职位不限技术,各种都可以,我可以帮你去咨询。
毕竟生活不易,特别在外拼的,能帮就帮一把。
